Introduction to the Box Model
浏览器载入HTML element时会带有默认的位置的值,而这种默认的值往往不是我们想要的。理解“盒子模型”,对我们了解elements是如何在网页上显示和展示极为重要。
所有的网页内的elements都被浏览器都被解译为“living"在一个盒子里面。这就是为什么称其为“盒子模型”。
例如,当你改变了某一element的背景色,你其实改变的是整个盒子的背景色。
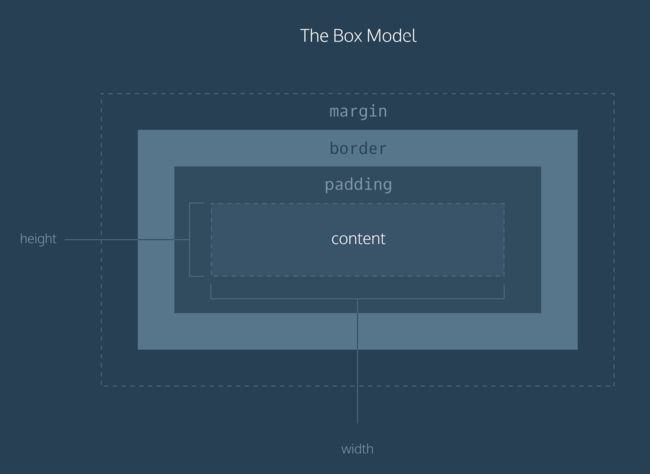
The Box Model
盒子模型包含一套属性,其定义了elements如何占据网页空间,包括:
Width and height — 确定了 content area 的宽高
Padding — 确定了 content area 和 border 之间的空间
Border — 确定了环绕content area和 padding的边框的厚度和样式
Margin —确定了border和其他elements之间的距离
Height and Width
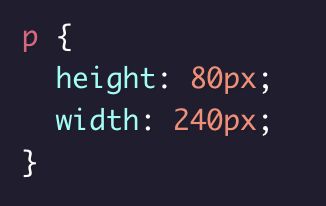
一个element的content area有两个维度:Height and Width。默认情况下,他们的值被HTML盒子设为包裹住全部raw content。
像素(pixels)让你可以精确调节box的尺寸 (width and height)。当elements被设为以像素为单位时,在所有设备上其尺寸都是一致的——这也意味着在笔记本屏幕上合适的大小,在手机屏幕上可能会溢出(overflow )。
Borders
Borders 就是环绕在 element 周围的线,类似于一幅画的相框。Borders 可设定具体的 width, style 和 color.
width — border的厚度.它可被设为 pixels 或以下关键词: thin, medium, thick.
style — border的样式(实现、虚线之类)。 浏览器能渲染不同的样式. 包括: none, dotted, solid, dashed。
color — border的颜色。
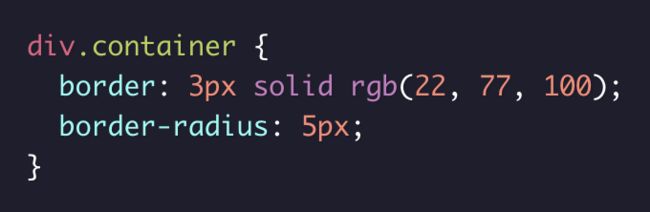
上例表示:border 3px宽,实线,coral(珊瑚色)。所有三个属性都可写进一行代码。
默认border属性是medium none color,color就是当前element的颜色。若其中某一value没有被写入CSS文件,则浏览器会赋予其默认样式。
你也可以通过 border-radius property来修改border的圆角。上例中,四个corner被设为5px。
当你将border-radius的value设为100%时,则创造出一个圆。
Padding
Padding 指的是contents 和 borders 之间的距离,类似于相片和相框之间的间距。
若想精确调节某一侧的padding,可使用以下properties:
padding-top
padding-right
padding-bottom
padding-left
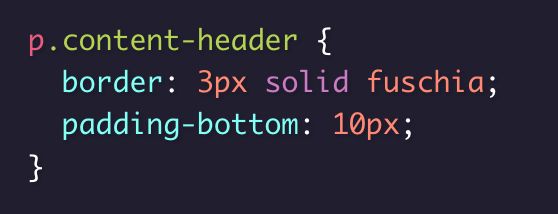
上例表示,该paragraph只有底部会有10px的padding。
Margins
Margin指box之外的距离。上例意味着,其他HTML elements不可以距paragraph’s border 20px以内。
若需调整某侧margin,可使用以下属性:
margin-top
margin-right
margin-bottom
margin-left
其余规则同border。
Auto
Margin property 也可使 content 左右居中。
若需居中 an element, 则必须给其设置一个width的value。否则, auto无效。
Margin Collapse
Horizontal margins (left and right), 和padding一样 ,实际距离为elements相邻的margin相加。
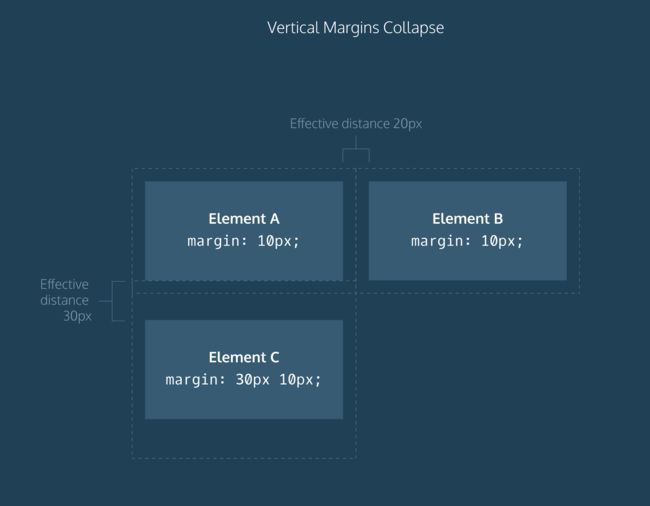
而vertical margins 取决于相邻elements中margin-top或margin-bottom中较大的那个,而非相加。
上例中,horizontal margin=10+10=20px;vertical margin=30px(直接取下面元素的margin-top的value因为它更大) 。
Minimum and Maximum Height and Width
因网页可能在不同尺寸屏幕上展示,内容也会经受这种尺寸变化。为避免这个问题,CSS提供4种属性来限制element’s box的size的极限值。
min-width— this property ensures a minimum width of an element’s box.
max-width— this property ensures a maximum width of an element’s box.
min-height— this property ensures a minimum height for an element’s box.
max-height— this property ensures a maximum height of an element’s box.
Overflow
当 an element 比 its parent’s containing area 大时,The overflow property 控制如何显示超出的部分,它有三个值:
hidden-设置此value后, 超出的部分将会隐藏。
scroll- 设置此value后, a scrollbar will be added to the element’s box 。出现滚动条。
visible- 设置此value后,超出的部分将会展示在 containing element外。这也是默认的value。
The overflow property 一旦被添加到 a parent element中,则其下所有的child elements都将以此方式被浏览器渲染。
Resetting Defaults重设默认样式
当缺少an external stylesheet时,各大浏览器都会有一个 default values for padding and margin.。它影响开发者设计排布样式。
故在设计之初,人们往往会重设默认值为0。
当value为0时,可以不加px。
此代码常常作为外部CSS的第一条语句。
Box Model: Border-Box
盒子模型中,the border thickness 和 padding 是被加到整个盒子尺寸中的,这样不便于对开发者对盒子尺寸进行整体把控。为消除这种影响,可使用:border-box。
这个代码固定了所有HTML elements的 height and width of the box,同时 border thickness and padding将被包含在盒子内,也就意味着盒子的总体尺寸保持不变。