总结前端三剑客之一(HTML基础)
今天我们来学习前端三剑客之一(HTML),在讲解HTML之前,我们需要先了解前端三剑客是什么,分别又有什么作用呢?
前端三剑客指的是HTML、CSS、JavaScript,这三门语言。目前大多数网站的前端都是由这三门语法写的,他们之前相互搭配进行使用,就能够显示出很多丰富的效果。而他们三者的作用就像是这样的:
- HTML,像骨头一样,撑起了整个页面的大致框架,比如左边需要一个输入框,右边需要一个按钮之类的,都可以用HTML来实现。
- CSS,而HTML实现出来的样式比较单调,CSS就是为它进行“化妆”的,也就是做到美化的效果。
- JavaScript,与用户进行交互,将用户的行为提交到后台服务器等。
文章目录
- 一、认识HTML
- 二、常见的HTML标签
-
- 1、注释标签
- 2、标题标签
- 3、段落标签
- 4、换行标签
- 5、格式化标签
- 6、图片标签
- 7、超链接标签
- 8、表格标签
- 9、列表标签
- 10、表单标签
-
- 1)、form标签
- 2)、input标签
- 3)、label标签
- 4)、select标签
- 5)、textarea标签
- 11、无语义标签
一、认识HTML
HTML 代码是由“标签”构成的。
<p>
这是一个段落标签
p>
- 标签名放在<>中,如上,p就称为段落标签
- 大部分的标签都是成对出现的,如
称为开始标签,称为结束标签。 - 极少数标签只有开始标签,称为单标签
- 开始标签和结束标签之间的数据,称为内容。例如上诉的代码会显示“这是一个段落标签”,这句话。
- 开始标签中,可以设置一些属性,比如id、name等
<p id="p1">这是一个段落p>
HTML文件的大致构成如下:
标签层次关系:
- 父子关系
- 兄弟关系
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
上诉代码中,head和body标签,都是在html标签的直接下级,这样的情况,html标签就是二者的父标签;而head和body标签同是html标签的子标签,二者就是一个兄弟关系
二、常见的HTML标签
1、注释标签
HTML的注释标签,更java语言的注释,完全不一样,如下
在VSCode编辑器中,可使用ctrl + /,快速进行注释/取消注释。
这样的标签,使用时避免进行嵌套使用。
2、标题标签
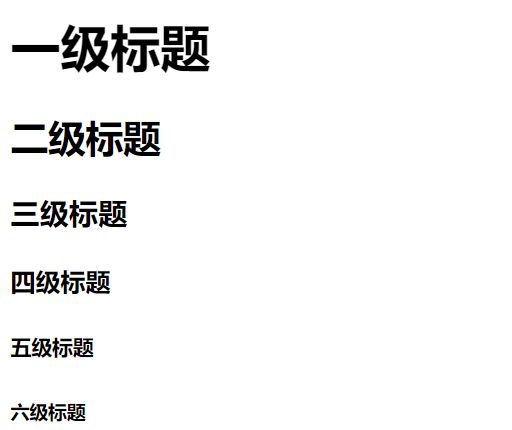
有六种标题大小的标签,数字越小,字体越大。
<h1> 一级标题h1>
<h2> 二级标题h2>
<h3> 三级标题h3>
<h4> 四级标题h4>
<h5> 五级标题h5>
<h6> 六级标题h6>
展示的效果就是这样的:
3、段落标签
人如其名,这个标签就是表示一个段落的标签。
<p>
彭于晏,1982年3月24日出生于台湾省澎湖县,毕业于不列颠哥伦比亚大学,加拿大籍华裔影视男演员、歌手。
2002年, 因出演个人首部电视剧《爱情白皮书》 ,从而进入演艺圈 [1] 。2005年,因在仙侠剧《仙剑奇侠传》中饰演唐钰一角而受到关注。2006年,主演剧情片《六号出口》。2007年,凭借爱情片《基因决定我爱你》提名第44届台湾电影金马奖最佳新演员,并为金马短片单元制作片头,完成了个人导演处女作 [2] 。2009年,发行个人首张EP《非爱不可》。
2011年,彭于晏凭借励志片《翻滚吧!阿信》提名第48届台湾电影金马奖最佳男主角 [3] 。
p>
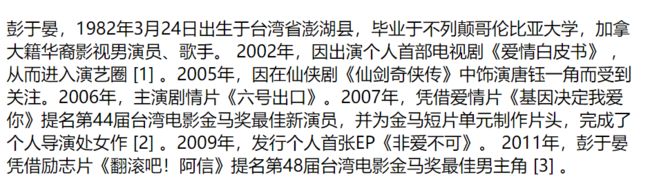
展示结果如下:
尽管我们在p标签里面加了换行和多个空格,到最后,在浏览器展示出来的样式,其实还是一个段落。此时的多个空格和换行,会自动转换成一个空格。
- p标签之间存在一个空隙
- 当前的p标签所展示的段落,还没有缩进。(CSS可以搞缩进)
- 可以自动根据浏览器的宽度来决定排版
- 在HTML中的文字之间输入多个空格,最终也只会展示一个空格的
- HTML中输入一个换行,也只会展示成一个空格
4、换行标签
在p标签中,我们说直接输入换行,是没有效果的。此时用一个换行标签,就能达到换行的效果。
<br> 或者 <br/>
以上两个都是换行标签,后者更为规范一点。
<p>
彭于晏,1982年3月24日出生于台湾省澎湖县,毕业于不列颠哥伦比亚大学,加拿大籍华裔影视男演员、歌手。
2002年,因出演个人首部电视剧《爱情白皮书》 ,从而进入演艺圈 [1] 。2005年,因在仙侠剧《仙剑奇侠传》中饰演唐钰一角而受到关注。2006年,主演剧情片《六号出口》。2007年,凭借爱情片《基因决定我爱你》提名第44届台湾电影金马奖最佳新演员,并为金马短片单元制作片头,完成了个人导演处女作 [2] 。2009年,发行个人首张EP《非爱不可》。
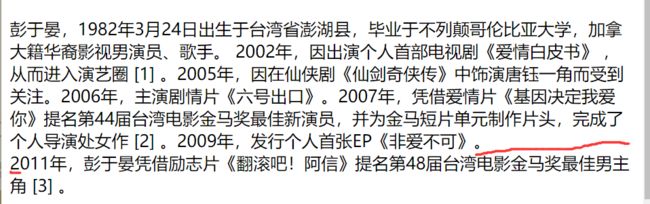
<br>2011年,彭于晏凭借励志片《翻滚吧!阿信》提名第48届台湾电影金马奖最佳男主角 [3] 。
p>
5、格式化标签
会字体进行一个格式化的操作,就如下几个标签:
- 加粗:strong标签和b标签
- 倾斜:em标签和i标签
删除线:del标签和s标签- 下划线:u标签和ins标签
分别展示的效果就如上。
<strong>这是加粗strong>
<b>这是加粗b>
<em>这是斜体em>
<i>这是斜体i>
<u>这是下划线u>
<ins>这是下划线ins>
<del>这是删除线del>
<s>这是删除线s>
6、图片标签
图片标签:img标签。
这个标签必须带有src属性,表示图片的路径。
<img src="" alt="">
改标签可以设置以下常用的属性:
- src,图片的路径
- alt,如果图片加载失败,会显示alt里面的内容
- title,鼠标悬停在图片上面,会显示title里面的内容
- height、width,控制高度和宽度,一般只需要修改一个即可,浏览器会自动进行调整
- border,设置边框,参数就是边框宽度的像素,一般都是由CSS进行设置
7、超链接标签
类似于上图圈起来的字体,鼠标右击-》检查,会打开开发者工具,就能够看到这些都是由超链接标签进行构成的。
<a href="https://www.baidu.com/">百度一下a>
如上,就是一个超链接标签。href属性也是必须要有的,表示跳转页面的地址,可以是其他网站的网址,也可以是当前网站的其他页面。
链接的几种形式:
-
外部链接:href指向其他网站的网址
<a href="https://www.baidu.com/">百度一下a> -
内部链接:href指向内部页面之间的链接,写相对路径就可以
<a href="login.html">登录页面a> -
空链接:一般都是用于在写界面时,表示这里有一个超链接标签,就是用来占位的
<a href="#">占位a> -
下载链接:href属性写的是一个文件,当点击的时候,就会下载该文件
<a href="test.txt">测试文件a> -
网页元素链接:可以将一个图片,设置一个链接
<a href="https://www.baidu.com/"> <img src="image/wallhaven-r7krmq.jpg" alt=""> a> -
锚点链接:可以快速的定位到页面的某个位置;(比如看小说时,点击某个章节,就能快速跳转到正文)
<a href="#one">第一季a> <a href="#two">第二季a> <a href="#three">第三季a> <p id="one">第一季内容……p> <p id="two">第二季内容……p> <p id="three">第三季内容……p>当某个标签,当前没在屏幕显示时,点击链接,才能看到跳转的效果。
8、表格标签
- tabel标签:表示整个表格
- tr标签:表示表格的一行
- td标签:表示单元格,也就是表格的一列
- th标签:表示表头单元格,会居中加粗字体
- thead标签:表格的头部区域,就是表格的标题,比如“核酸检测报告表”。(注意与th区分,范围比th要大)
- tbody标签:表格的主体区域
表格标签还有一些属性,但是一般都用不到,都是用CSS进行设置样式的。
以下这些属性,都是要放在table标签里面的:
- align是表格相对于周围元素的对齐方式,align=“center”(切记不是内部元素的对齐方式)\
- border表示边框,“1”表示有边框(数组越大,边框越厚),“”表示没有边框
- cellpadding:内容距离边框的距离,默认是1像素
- cellspacing:单元格之间的距离,默认是2像素
- width/height:设置长宽
以上这几个属性,VSCode不会提示的
举个例子:
<table width = "300px" cellspacing="0" border="1px" >
<thead>核酸检测表thead>
<tbody>
<tr>
<th>姓名th>
<th>年龄th>
<th>职位th>
tr>
<tr>
<td>彭于晏td>
<td>39td>
<td>演员td>
tr>
<tr>
<td>胡歌td>
<td>39td>
<td>演员td>
tr>
tbody>
table>
还有一个知识点就是合并单元格:
- 跨行合并:rowspan=“n”
- 跨列合并:colspan=“n”
n表示合并n个单元格,跨行合并,就将属性插入tr标签中;跨列合并,就将属性插入td标签中。
9、列表标签
列表标签分为有序标签和无序标签,展示出来的格式如下:
- 这是有序标签
- 这是无序标签
无序标签,使用ul标签;有序标签使用ol标签,有序和无序标签。还有一个自定义标签,使用dl标签,dl标签里面只能使用dt(小标题)和dd(描述小标题的正文).
有序标签和无序标签的注意事项:
- 元素之间是并列关系
- ul/ol标签里面,只能放li标签;dl里面只能放dt和dd标签
- li标签里面不能放其他标签
- 这些列表都有自己的样式,还可以使用CSS修改样式
<ul>
<li>这是一个无序标签li>
<li>这是一个无序标签li>
<li>这是一个无序标签li>
ul>
<ol>
<li>这是一个有序标签li>
<li>这是一个有序标签li>
<li>这是一个有序标签li>
ol>
<dl>
<dt>这是自定义标签的标题dt>
<dd>这是自定义标签dd>
<dd>这是自定义标签dd>
<dd>这是自定义标签dd>
dl>
10、表单标签
表单是让用户输入信息的重要途径。
分为两个部分:
- 表单域:包含表单元素的区域,重要的是form标签
- 表单控件:输入框,按钮之类的,重点是input标签
1)、form标签
<form action="https://www.baidu.com/">
<input type="text" name="username">
<input type="submit">
form>
<form action="https://www.baidu.com/">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="submit">
<input type="reset" name="reset">
form>
作用:描述了要把数据按照什么方式,提交到哪个页面中去。form标签需要结合服务器和网络编程进行使用,具体的用法,我们以后再说。
2)、input标签
input标签就厉害了,可以变为各种输入控件、单行文本框、按钮、单选框、复选框。
<input type="text" name="" value="">
- type(必须要有),取值种类有很多种,button、checkbox、text、file、password、radio等
- name:给input起个名字(对于单选按钮来说,具有相同的name才能实现多选一)
- value:input中的默认值
- checked:默认被选中(用于单选按钮和多选按钮)
- maxlength:设置最大长度
-
文本框
<input type="text"> -
密码框
<input type="password"> -
单选框
<input type="radio" checked="checked">男 <input type="radio">女 -
复选框
<input type="checkbox">吃饭 <input type="checkbox">睡觉 <input type="checkbox">打游戏 -
按钮
<input type="input" value="这是一个按钮"> <input type="input" value="hello world" onclick="alert('hello')">还可以搭配form标签进行使用:
<form action="https://www.baidu.com/"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" name="submit"> <input type="reset" name="reset"> form> -
选择文件
<input type="file">点击选择文件,就是弹出选择文件的位置,类似的上传头像就是这样的操作。
3)、label标签
label标签,为了提升用户的体验。在实际生活中,我们需要填写很多表格,在手机上,那个单选框很小,不是很容易被点击到。
而label标签就是将单选框的内容也设置了,我们点击内容就能够选中这个单选框。比如点击“男生”这两个字,就能够选中这单选框。
用法如下:
<input type="radio" id="male" name="sex">
<label for="male">男生label>
<input type="radio" id="female" name="sex">
<label for="female">女生label>
将两个单选框设置一个di,每一个单选框对应一个label标签,label标签的for属性就填单选框的id号。两个单选框设置一个相同的name属性(sex),这样的话,我们就只能实现“单选”的效果。
4)、select标签
select标签,也就是我们平时说的下拉菜单。
<select>
<option selected="selected">打游戏option>
<option>睡觉option>
<option>吃饭option>
select>
展示的效果是是这样的:
单击它,就可以选择其他选项。
5)、textarea标签
这个标签,用于写一些内容,比如评论区类似的,一般都是由这个标签写的。
<textarea rows="10" cols="30">hellotextarea>
rows和cols一般也是不会这样使用的,一般由CSS来修改。文本域的内容,就是默认的内容。
11、无语义标签
- div标签,division的缩写,表示分割
- span标签,表示 跨度
这两个标签,主要用于网页布局,div标签会独占一行,称为块级元素;span标签不独占一行,他的大小会根据他里面的内容而定,称为行内元素。
无论是块级元素还是行内元素,都可以通过CSS进行修改,二者可以相互转换。
<div>div标签会独占一行div>
<span>span标签不会独占一行,比如后面可以再写一个buttonspan>
<input type="button" value="这是一个按钮">
注意:行内元素不能设置长宽,因为他的长宽会根据它显示的内容而定。如果非要自定义长宽,那么就需要转换为块级元素。
常见的行内元素:span、a、img、input、textarea、br、b、strong等
常见的块级元素:div、table、form、ul、ol、dl等
好啦,本期更新就到此结束啦,我们下期再见吧!!!