CSS的盒子模型、圆角边框、盒子阴影、文字阴影及ps操作
目录
一、盒子模型
(一)边框 border
1.基本写法
2.分开写
3.表格细线边框 border-collapse
4.border与盒子大小
(二)内边距 padding
1.基本写法
2.分开写
3.padding和盒子大小
(三)外边距 margin
1.基本写法
2.分开写法
3.典型应用-块级盒子水平居中
4.盒子居中VS文字居中/行内元素、行内块元素居中
5.外边距合并
6.清除内外边距
(四)盒子模型布局稳定性
二、PS基本操作
(一)基本
(二)PS切图
1.图层切图
2.切片切图
3.PS插件切图
三、综合案例
四、圆角边框border-radius
五、盒子阴影box-shadow
六、文字阴影text-shadow
一、盒子模型
(一)边框 border
1.基本写法
border : border-width border-style border-color
border: 1px solid red; 没有顺序要求
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式
|
| border-color | 边框颜色 |
2.分开写
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
Document
3.表格细线边框 border-collapse
border-collapse : collapse;
4.border与盒子大小
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
(二)内边距 padding
1.基本写法
| 值的个数 | 表达意思 |
|---|---|
| padding : 5px; | 1个值,代表上下左右都有5像素内边距 |
| padding :5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding :5px 10px 20px 30px | 4个值,上是5像素,右是10像素,下20像素,左是30像素,顺时针 |
2.分开写
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding -top | 上内边距 |
| padding-bottom | 下内边距 |
3.padding和盒子大小
当我们给盒子指定padding值之后, 发生了2件事情:
-
内容和边框 有了距离,添加了内边距。
-
盒子会变大
解决措施:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
padding不影响盒子大小情况:如果没有给一个盒子指定宽度width, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
有时候 padding 影响盒子是有好处的,比如我们要做导航:
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给 padding 最合适.
(三)外边距 margin
margin(外边距)属性用于设置外边距,即控制盒子和盒子之间的距离
1.基本写法
2.分开写法
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
1
2
3.典型应用-块级盒子水平居中
必须满足两个条件
- 盒子必须制定了宽度(width)
- 盒子左右的外边距都设置为 auto
.header {
width: 900px;
height:200px;
background-color:pink;
margin: 0 auto;
}
左右的外边距都设置为 auto 有三种写法:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
4.盒子居中VS文字居中/行内元素、行内块元素居中
- 以上方法是让块级元素水平居中,文字居中、行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可。
-
块级盒子水平居中, 左右外边距margin 改为 auto
5.外边距合并
5.1相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和,而是取两个值中的较大者,这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值
Document
class=one标签下外边距为50,class=two标签上外边距为100,最后还是为100
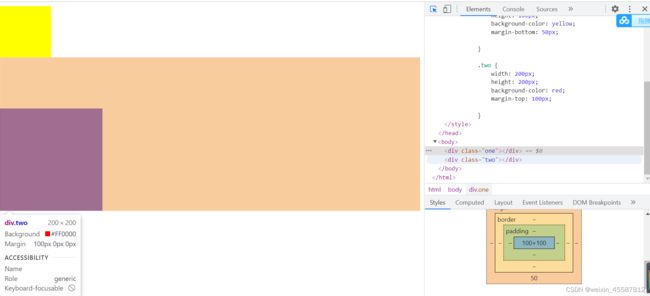
5.2嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow: hidden
还有其他方法,比如浮动、固定、绝对定位的盒子不会有塌陷问题。后面会进行总结。
Document
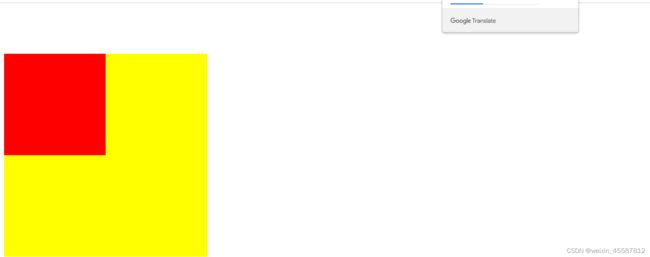
父标签上外边距为50,子标签上外边距为100,结果是父标签上外边距为100,子标签没有变化
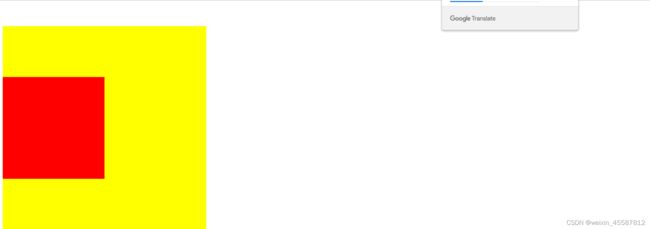
 给父标签加上overflow: hidden; 此时父标签上外边距为50,子标签上外间距为100,达到预期效果
给父标签加上overflow: hidden; 此时父标签上外边距为50,子标签上外间距为100,达到预期效果
6.清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding: 0;
margin: 0;
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
(四)盒子模型布局稳定性
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
二、PS基本操作
(一)基本
文件➡打开 :可以打开我们要测量的图片
Ctrl+R:可以打开标尺,或者 视图➡标尺
右击标尺,把里面的单位改为像素
==Ctrl+ 加号(+)==可以放大视图, ==Ctrl+ 减号(-)==可以缩小视图
按住空格键,鼠标可以变成小手,拖动 PS 视图
用选区拖动 可以测量大小
Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
(二)PS切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
1.图层切图
最简单的切图方式:右击图层 ➡导出 PNG 切片。
2.切片切图
利用切片选中图片
利用切片工具手动划出
导出选中的图片
文件菜单➡存储为 web 设备所用的格式➡选择我们要的图片格式➡存储
3.PS插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程。
三、综合案例
四、圆角边框border-radius
(一)基本写法
border-radius:数值15px/百分比;- 参数值可以是数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是一个矩形,设置为高度的一半就可以
- 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
(二)复合写法
| border-radius : 5px; | 1个值,代表四个角都是5px的圆 |
| border-radius :5px 10px; | 2个值,左上和右下对角线上的角为5px,右上和左下的为10px |
| border-radius: 5px 10px 20px; | 3个值,代表左上的角为10px,右上和左下的角为10px,右下的为20px |
| border-radius :5px 10px 20px 30px | 4个值, 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。 |
(三)分开写
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
五、盒子阴影box-shadow
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值,正值往右走,负值在左边 |
| v-shadow | 必需。垂直阴影的位置,允许负值,正值往下走,负值在上边 |
| blur | 可选。影子的虚实。 |
| spread | 可选,影子的大小。 |
| color | 可选,阴影的颜色。 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
- 默认的是外阴影(outset),但是不可以在后面写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
还可以设置当鼠标经过盒子就添加阴影的效果:
div:hover {
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
}
六、文字阴影text-shadow
text-shadow: h-shadow v-shadow blur color
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。阴影虚实 |
| color | 可选,阴影的颜色。 |
Document
啦啦啦啦




