之前一直使用的是这个插件
react-native-splash-screen
RN0.59前使用还是可以的,问题不是很多.
RN0.60之后貌似有些东西改变了,造成闪白情况.
苹果公司也提醒了开发者,2020年4月 弃用LaunchImage
改用 LaunchScreen.storyboard 加载启动图.
还有个问题就是 安卓启动图无法全屏,安卓的statusbar 会多出来一块无法全屏.
下面就来写一下个人的处理和解决方案.
首先,iOS
不墨迹了 直接上图吧
iOS先创建一个launch screen 文件
先把这2个RN 的东西都删除调
你应该已经有了 UI给你的图片
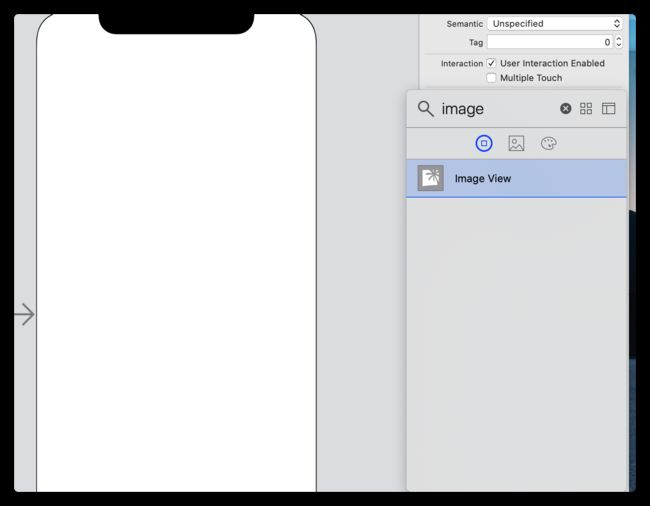
先添加Imageview
拖动边缘把适配做好(这里不懂得小伙伴可以看看iOS原生)
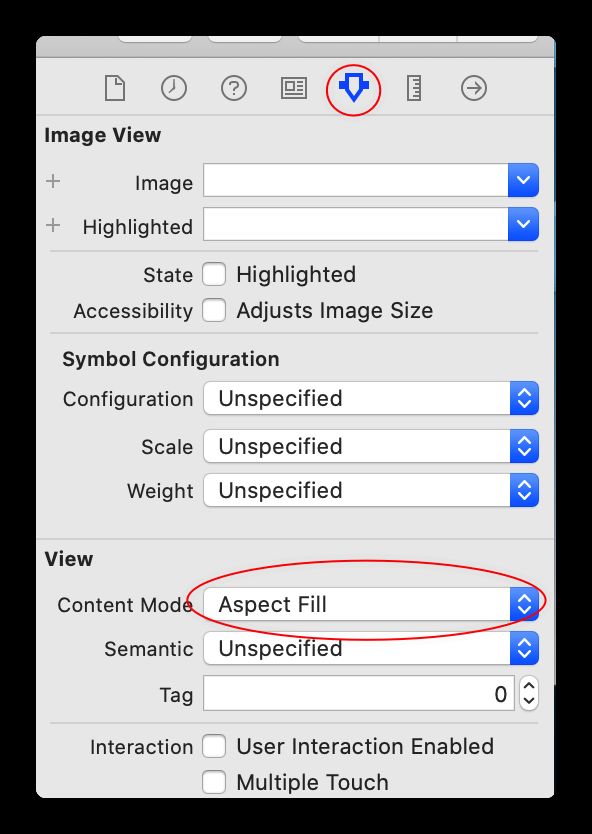
设置图片的的 Content Mode 为 Aspect Fill
在 Assets.xcassets 中 New Image Set
把图片放进来,
这里我锁边找张图代替
大概就是这个样子 会报黄色警告
进入图片文件夹中,编辑 Contents.json,把里面的内容改成如下内容:
打开contents.json 文件编辑
把对应的编号都放进去
{
"images" : [
{
"idiom" : "iphone",
"filename" : "iphone1.jpg",
"scale" : "1x"
},
{
"idiom" : "iphone",
"filename" : "iphone4.jpg",
"scale" : "2x"
},
{
"idiom" : "iphone",
"scale" : "3x"
},
{
"idiom" : "iphone",
"subtype" : "retina4",
"scale" : "1x"
},
{
"idiom" : "iphone",
"filename" : "iphone5s.jpg",
"subtype" : "retina4",
"scale" : "2x"
},
{
"idiom" : "iphone",
"subtype" : "retina4",
"scale" : "3x"
},
{
"idiom" : "iphone",
"filename" : "iphone8p.jpg",
"subtype" : "736h",
"scale" : "3x"
},
{
"idiom" : "iphone",
"filename" : "iphone8.jpg",
"subtype" : "667h",
"scale" : "2x"
},
{
"idiom" : "iphone",
"filename" : "iphonex.jpg",
"subtype" : "2436h",
"scale" : "3x"
},
{
"idiom" : "iphone",
"filename" : "iphonexsmax.jpg",
"subtype" : "2688h",
"scale" : "3x"
},
{
"idiom" : "iphone",
"filename" : "iphonexr.jpg",
"subtype" : "1792h",
"scale" : "2x"
},
{
"idiom" : "iphone5s.jpg",
"subtype" : "retina4",
"scale" : "2x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
最后变成了这样
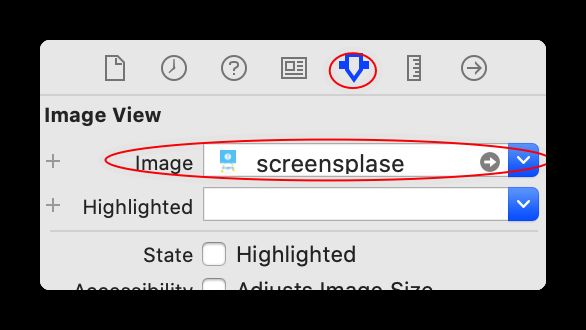
添加图片
到这里 iOS就结束了,用了自己带的约束文件来做的适配.的确方便很多
下面是安卓
安卓呢我们就要使用一个第三方来做这个东西了,
以前的react-native-splash-screen不维护了,再介绍个新的给小伙伴
现在推荐一款一直在维护的 react-native-bootsplash
老规矩
android
yarn add react-native-bootsplash
这里我手动添加,如果使用link 可能对现有项目造成问题,小白的话建议继续看下去
android/settings.gradle 添加
include ':react-native-bootsplash'
project(':react-native-bootsplash').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-bootsplash/android')
android/app/build.gradle 添加
dependencies {
// ...
implementation project(':react-native-bootsplash')
}
MainApplication.java添加
import com.zoontek.rnbootsplash.RNBootSplashPackage; // <- add the RNBootSplashPackage import
public class MainApplication extends Application implements ReactApplication {
// …
@Override
protected List getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List packages = new PackageList(this).getPackages();
// …
packages.add(new RNBootSplashPackage());
return packages;
}
// …
}
value/string.xml 添加
androidManifest.xm
MainActivity 添加
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//添加这里
RNBootSplash.init(R.drawable.launch, MainActivity.this);
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ios
ios/Podfile
target 'YourAwesomeProject' do
# …
pod 'RNBootSplash', :path => '../node_modules/react-native-bootsplash'
end
到此为止就解决了 安卓启动图全屏问题.
iOS 就使用它自己的 storyboard 来启动.