苏宁易购APP产品分析报告
[苏宁易购APP产品分析报告]
[一、产品概述]
[1.1 体验环境]
[1.2 产品概括]
[1.3 产品定位]
[1.4 用户需求分析]
[二、产品结构]
[2.1 产品功能结构图]
[三、全局说明]
[3.1 功能权限]
[3.2 键盘说明]
[3.3页面内交互]
[3.4 页面异常]
[3.5 页面间切换交互方式]
[3.6 更多操作]
[四、用户操作主流程(购物)]
[五、页面详细功能说明]
[6.1 启动页]
[6.2 登录/注册页]
[6.3 首页]
[6.4 商品界面]
[六、测试异常页面及突发状况]
[七、问题探索及改进意见]
[八、总结]
一、产品概述
1.1 体验环境
体验版本:7.7.3
体验设备:华为mate20pro
安卓版本:9.0.0
体验时间:2019.6
1.2 产品概括
苏宁易购APP是苏宁云商基于线下实体零售产业专门打造的线上电商平台软件,苏宁易购依托苏宁集团集团优势,为用户提供了全面的服务,APP上丰富的功能满足了不同的消费人群的消费需求。其图标为一个红色背景的苏宁吉祥物“苏格拉宁”狮子。
红色和黄色都是颜色中的暖色系,搭配起来十分和谐,具有视觉冲击感,这两种颜色的搭配让人感觉热烈而健康。
1.3 产品定位
苏宁易购依托其苏宁自身集团优势,聚合了大量的功能,整合苏宁线上线下资源,满足不同消费者的购物需求,建立综合网上购物商城。
苏宁易购还整合了母婴领域的红孩子,美妆领域的缤购和生活服务类的满座网,为用户提供更多本地化的团购商品。
苏宁的功能并不止于以上几点,还有餐饮美食以及生活服务等多个方面。
1.4 用户需求分析
(1****)用户画像
数据来源:艾媒北极星
数据来源:艾瑞数据
苏宁易购作为综合类电商产品,用户群以35岁以下的年轻人居多,占比76.66%。与其他主打家电3c类电商平台不同,苏宁易购旗下的母婴领域的红孩子和美妆领域的缤购的用户群多为女性,这使男女比例较为均衡。
在地域分布上,用户主要分布在东部沿海经济发达地区。
(2****)用户需求
根据需求层次的深浅,将用户的需求划分为三个层次,依次为基本型需求,期望型需求以及兴奋型需求。
基本型需求:通过苏宁易购可以购买到自己喜欢的商品,并有良好的售后服务;
期望型需求:能够购买到更加便宜的商品,且买到的商品都能够达到详情中描述的水准,不会有假货以及虚假打折等现象;
兴奋型需求:能够满足用户多样化的生活需求,比如:日用品购买,生鲜水果的购买,网费电话费的充值,旅游出行等,让用户能够下载一款软件实现多个功能。
二、产品结构
2.1 产品功能结构图
三、全局说明
3.1 功能权限
(1)分为登录状态和未登录状态
(2)登录状态可进行App内所有操作
(3)未登录状态下
- 仅可以浏览页面,如商家信息、商品信息等;
- 无法进行商品购买、商家关注和榴莲社区关注等;
- 无法进入会员码、付款码、消息、我的优惠券、我的订单以及我的易购等界面;
- 无法查询我的订单和我的关注等。
3.2 键盘说明
(1)点击(手机号/邮箱/用户名/搜索)输入框时页面底部弹出中文键盘;
(2)点击(手机号/验证码登录)输入框时页面底部弹出数字键盘;
(3)点击其他输入框页面底部弹出字母全键盘。
3.3页面内交互
(1)说明信息、提示/警告信息、更新信息
(2)顶部弹窗(Popup)、底部弹窗(Actionbar)、左部弹窗(Popover)
3.4 页面异常
3.5 页面间切换交互方式
在当前页面左边缘处用右划手势快速返回之前页面。
3.6 更多操作
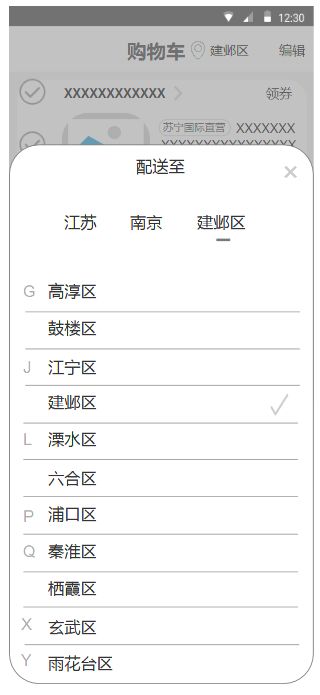
(搜索商品界面) (购物车界面)
页面逻辑:主页点击搜索框; 页面逻辑:购物车页面点击地址;
页面交互:跳转搜索界面,底部弹出 页面交互:底部弹出地址界面,点击“×”或者
字母键盘 弹窗外部区域,弹窗消失
(商品购买弹窗) (推荐商品弹窗)
页面逻辑:在任意商品界面点击“立即 页面逻辑:首页浏览时出现;点击页面
购买”按钮; 跳转至首页下方的“猜你喜欢”页面
页面交互:底部弹出 ; 页面交互:底部弹出;
(发表评价界面) (分享商品弹窗)
页面逻辑:评价页面点击照相机按钮; 页面逻辑:商品详情页面点击右上角
页面交互:底部弹出; 分享按钮分享商品;
页面交互:底部弹出;
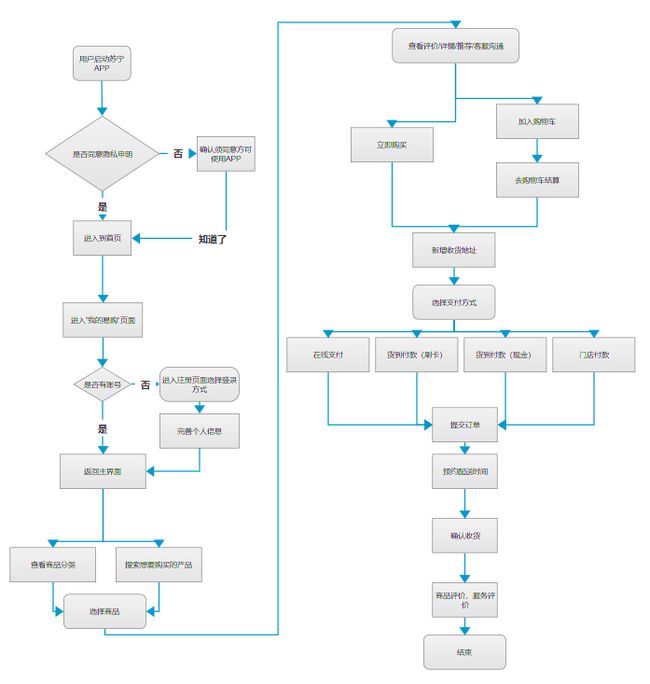
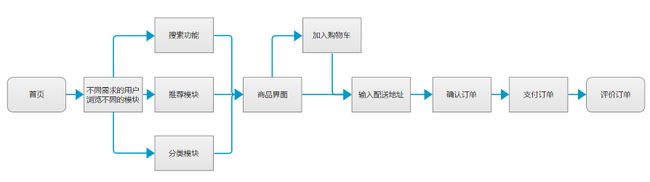
四、用户操作主流程(购物)
五、页面详细功能说明
6.1 启动页
页面逻辑:
无论是否连接网络,启动苏宁易购app后,进入引导页;
引导页等待1秒钟后进入广告页(广告页内容缓存在手机内存中);
不进行任何操作等待3秒,或者点击页面下方“跳过”按钮,进入APP首页;
点击广告页图片,弹出广告内容。
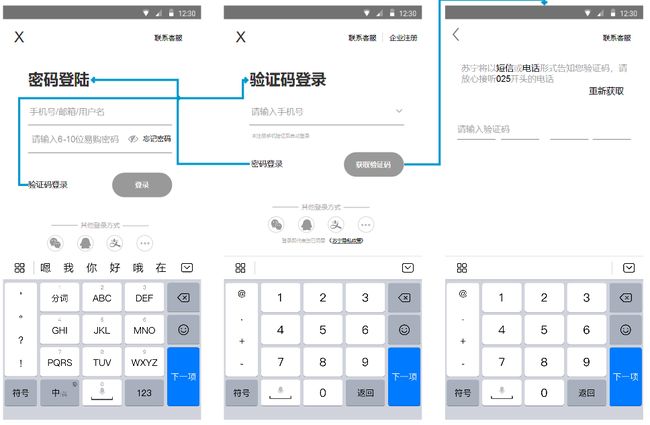
6.2 登录/注册页
苏宁易购APP的登录方式采取了手机号码的验证码的登录(未注册手机验证后自动登录),密码登录和5种第三方平台账户登录(调取第三方授权接口登录)的方法。对于首次登录的用户,通过手机验证码和第三方登录,省去了账号注册的环节,提供了极大的便利。用户在登录以后可以对密码进行设置。对于上一次账户是从第三方接口登录的用户,退出后的登录只需要授权第三方平台即可。苏宁易购APP还设置了企业账户注册页面,满足企业用户需求。
登录/注册页面
页面逻辑内容:
- 用户输入手机号码,点击“获取验证码”按钮,跳转“验证码输入界面”,并倒计时90秒,90秒后“倒计时”按钮内容变为“重新获取”;
- 用户收到验证码并在5分钟内输入即可登录,超过5分钟验证码失效需要重新获取;
- 若用户在90秒内未收到短信或者电话,点击“重新获取”按钮尝试重新获取验证码;
- 老用户可使用手机号码和登录密码进行登录;
- 用户亦可点击第三方登录下的4个按钮,调出其授权接口进行登录操作。
- 新企业用户可验证码登录界面点击右上角的企业注册,在跳出的页面中填写信息进行注册登录。
页面交互说明:
- 用户点击手机号及验证文本框,数字键盘从底部弹出;
- 用户点击获取验证码按钮,页面跳转验证码输入界面,90秒倒计时为灰色,90秒过后按钮文本变为橙色的“重新获取”;
- 用户点击手机号输入框下方的“密码登录”,页面变为密码登录页面,同时数字键盘变为字母全键盘,在输入密码时,可以点击右侧图标设置是否显示密码;
- 用户点击其他登录方式下第四个按钮,展开剩余两个第三方接口按钮,五个按钮重新居中水平分布,点击一个按钮,相应的第三方授权页面从页面右侧弹出。
登录/注册功能逻辑流程
6.3 首页
苏宁易购APP整合了大量的功能应用,这里仅仅对商品购买这一主线进行交互设计分析。
在苏宁易购APP中,如果用户想要用浏览功能,采用的是从上向下浏览的方式,如果用户想要使用某项功能的时候,是从左侧和右侧来寻找的。因此,介绍某一页面的时候采用从上至下的方式,介绍某些功能时采用从左至右的方式。
(1)页面名称:首页-上
(2)页面入口:****启动苏宁易购app****直接进入到****首页
(3)页面结构
- 用户扫描条形码/二维码入口
- 商家、商品搜索框
- 会员码展示界面
- 查看所有消息入口
- 小语智能客服
- 活动/广告Banner,8例活动/广告页轮播
- 商品专场活动Banner
- 所有频道汇总
- 商品分类专题区
- 商品推荐视频入口
(4)逻辑内容详细说明
1****,用户扫描条形码****/****二维码入口:点击扫一扫后页面跳转扫描条形码****/****二维码界面
页面逻辑内容:
- 点击打开扫一扫页面分为扫一扫,AR扫和拍照购三部分内容。
- 用户在扫一扫界面扫描商品的二维码/条形码,图片可以直接拍摄或从手机相册中选择,服务器中没有相关商品信息时,显示为没有查询到该商品信息,查询到实际商品时页面跳转至对应商品的搜索页面。扫描成功后,可在扫一扫界面点击查看历史记录,
- 用户在AR扫界面对商品进行AR识别,识别过程中可开启手机闪光灯。
- 拍照购图片可以直接拍摄或从手机相册中选择,可翻转摄像头进行拍摄,识别成功后查看历史记录。
页面交互说明:
- 在“首页上”页面上点击左上角扫一扫图标,扫一扫界面从右边弹出,页面背景为后置摄像头拍摄内容,点击返回按钮可返回首页。
- 扫描过程中,扫描框里一条橙色的直线自上到下循环滚动
- 点击扫一扫页面中的付款码可直接跳转到付款码界面,点击返回按钮可返回。
- 没有在服务器中查询到对应二维码的信息时,显示为没有查询到该商品信息,点击“知道了”重试。
- AR扫界面对商品进行AR识别,页面背景为后置摄像头拍摄内容,扫描过程中页面上有网格状渐变矩形特效自上而下滚动,5秒后未识别出来的显示本次扫描暂无结果,点击“点我重试”再次识别。
- 扫一扫界面和拍照购界面中的历史记录都是从右侧弹出,点击返回按钮,页面从右边消失。
- 拍照购点击橙色同心圆拍摄照片,拍摄的照片存储在手机内存中,开始扫描识别图片,页面变暗,扫描过程中可点击取消按钮,扫描完成后下方弹出与图片匹配的商品信息,可翻转摄像头进行拍摄,点击取消可返回拍照界面。
2****,商家、商品搜索框:点击搜索框自动跳转到搜索页面。
页面逻辑内容:
- 在“首页”、“分类”页面,搜索框都存在;
- 搜索界面结构分为搜索框、热门搜索和最近搜索;
- 搜索过的内容标签化添加到历史记录下方(历史搜索记录排序规则:按照搜索时间倒序排列,排列方式丛上到下,,历史记录最多显示10条最近的搜索记录,历史记录标签最多显示十五个字符,超过十五个字符的历史搜索记录不予以显示,点击垃圾桶图标可以删除历史记录,或者长按标签进行逐个删除。)
- 热门搜索推荐的标签内容来自用户浏览的商品内容和活动广告范围内;
- 用户输入关键词搜索,系统在关键词输入过程中对用户可能要搜索的内容关联预测,预测内容后面提供子分类标签,可供用户快速搜索;
- 搜索框内默认显示广告语,再不输入任何文本的情况下,点击搜索进入广告页。
- 搜索完成后,页面跳转至商品搜索结果界面。
- 商品搜索结果页面结构为搜索框、排序筛选栏、跟搜索内容相匹配的属性标签栏和商品列表;
- 在商品列表内点击相应商品区域进入详细商品页面。
页面交互说明:
- “首页”页面下点击搜索框,搜索页面立即从右边弹出,字母键盘从底部弹出;
- 搜索框中有橙色光标不断闪烁,搜索框中有默认搜索文字,灰色;当输入文字时,默认文字消失,右侧出现清空按钮,点击清空按钮,搜索框恢复默认搜索文字;
- 开始输入第一个文字时,热门推荐和最近搜索标签消失,搜索框下方显示“搜索’输入文本’相关店铺”标签和系统联想预测的关键词及其子分类标签;
- 当联想预测框中出现用户想要搜索的关键词时,点击关键词,键盘从底部弹回,搜索结果页面从右侧弹出,搜索框显示输入的关键词;若点击关键词子分类标签,搜索框显示关键词和子分类标签两项;
- 热门搜索下方的标签可以左右滑动查看;
- 长按最近搜索标签,1秒钟后页面变暗,弹出“确认删除该条搜索历史”弹窗,点击确认记录删除,页面变亮,标签重新排序,若点击取消,页面变亮,返回搜索页面;
- 单次点击不同的标签,商品列表刷新并且搜索框内显示不同的标签内容,在搜索结果界面点击一次属性标签后,搜索框添加此标签,标签栏消失,在搜索框中点击标签,删除添加的标签内容;
- 商品列表可上下滑动,滑动是页面底部显示总共商品列表页数和当前所在页面,下部边界处更新内容;
- 点击“筛选”后,页面变暗,筛选菜单从右侧弹出,选好选项后,页面刷新,“筛选”标签由黑色变为橙色,或者点击筛选菜单外部返回。
3****,查看所有消息入口:“首页”、“分类”和“我的易购”右上角均设置“消息”按钮,点击进入消息界面。交易物流、通知信息、内容号和精选活动等等消息均在此显示。
页面交互说明:
- 有新消息/未读消息时,消息图标右上角红点内显示未读消息个数。
- 点击“消息”按钮,页面右侧弹出信息页面;
- 按住页面下拉,顶部显示“放开刷新”,放开页面,顶部显示“正在刷新”,待刷新完成后,页面复原,消息内容更新;向上互动页面,不断加载更多内容;
- 点击左上角“向左”返回按钮,页面向右弹出返回到上一页面。
4****,活动/广告Banner:八例活动/广告页轮播,点击后页面转到相应活动/广告页面;
页面交互说明:****点击后页面转到相应活动/广告页面。
5****,商品分类专题区:共七个板块,其中包括“限量抢购”、“领券中心”、“好货”、“新品首发”、“0元试用”和两个根据不同时间段的不同分类专题,点击不同板块进入相应的分类页面,内容较为繁杂,这里不予以详细说明。
(1)页面名称:首页-中
(2)页面入口:****苏宁易购app****首页
(3)页面结构
用户扫描条形码/二维码入口
商家、商品搜索框
会员码展示界面
查看所有消息入口
商品分类专题区
活动/广告Banner
推荐榜单
商品推荐视频入口
(4) 逻辑内容详细说明
页面结构中的1,2,3,4,5,6,8在“首页-上”中已作过说明,这里不再赘述下面对7进行说明。
7****,推荐榜单:这个板块中的内容每天会随机更新调整,用户点击相应的商品榜单区域页面跳转至相应的商品排行榜页面。
页面逻辑内容:
- 推荐榜单板块分为两个部分,上面一个板块是三个种类推荐榜单轮播,每个种类商品推荐榜单会展示三个子分类商品。用户点击三个子分类商品图标进入相对应的商品排行榜页面。
- 下面一个板块展示四个商品排行榜,而这四个种类的商品推荐规则是根据用户搜索
- 浏览记录推荐的,点击商品图标进入相对应的商品排行榜页面。
页面交互说明:
- 三个种类推荐榜单轮播区域点击区域内任意地方,排行榜页面从“首页”右侧弹出。
- 下面一个板块展示的四个商品排行榜,点击文字下方商品图片,排行榜页面从“首页”右侧弹出。
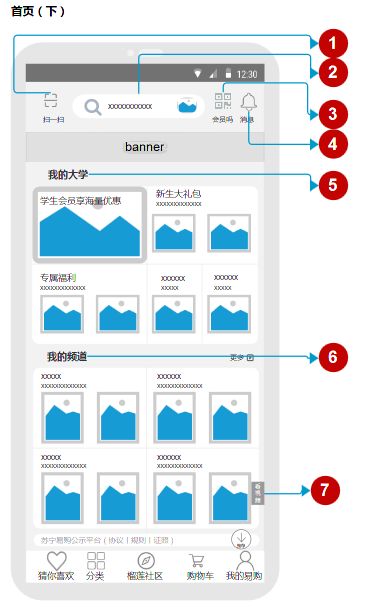
(1)页面名称:首页-下
(2)页面入口:****苏宁易购app****首页
(3)页面结构
用户扫描条形码/二维码入口
商家、商品搜索框
会员码展示界面
查看所有消息入口
我的大学
生活部落
商品推荐视频入口
(4)逻辑内容详细说明
页面结构中的1,2,3,4,7在“首页-上”中已作过说明,这里不再赘述,下面对5,6进行说明。
5,****我的大学:该板块苏宁校园是针对学生群体提供优惠服务。
6,生活部落:根据用户的浏览记录等千人千面得推荐了四种商品的种类,用户点击相应的区域进入相应的商品分类页面。
(1)页面名称:猜你喜欢
(2)页面入口:****启动苏宁易购app****向上滑动页面或点击左下角“猜你喜欢”图标进入到“****猜你喜欢”****页面
(3)页面结构
用户扫描条形码/二维码入口
商家、商品搜索框
会员码展示界面
查看所有消息入口
猜你喜欢分类标题栏
详细商品介绍列表
商品推荐视频入口
(4) 逻辑内容详细说明
页面结构中的1,2,3,4,7在“首页-上”中已作过说明,这里不再赘述,下面对5,6进行说明。
5,****猜你喜欢分类标题栏
页面逻辑内容:
- 标题栏分为八大分栏,前三项分别为精选(猜你喜欢),好店(精选好店)和直播(网红种草),后五项根据用户浏览记等推荐种类。
- 每一个标题上半部为主标题商品种类,下半部分是对商品进一步诠释的副标题,点击相应的分栏,下方显示相应的商品推荐。
页面交互说明:
- 标题栏可以左右拖动滑动以显示更多内容,点击一个标题,标题变更颜色,突出显示,下方显示相对应的商品推荐。
- 页面上滑时,整个标题栏收缩只显示主标题并由灰色变为白色,冻结于搜索框之下;页面上滑至标题栏原始位置时,标题栏复原。
- 左右滑动详细商品区域,标题栏也在相邻的标题间切换。
- 在首页点击左下角“猜你喜欢”即可跳转“猜你喜欢”页面;同时“猜你喜欢”按钮变为“首页”,点击“首页”可返回首页页面。
6,****详细商品列表
页面逻辑内容:
- 详细商品列表中的商品信息由商品图片、名称、价格、商品促销活动以及优惠券等构成;·
- 商品列表是根据用户浏览记录相似商品推荐规则推荐。
- 用户可以选择寻找相似商品和屏蔽商品。
- 点击商品区域进入相应的商品页面。
- 标题栏没有筛选或排序,所以商品展示顺序未知。
页面交互说明:
- 点击商品区域进入相应的商品页面。
- 左右滑动商品页面实现标题栏的切换以及相应商品种类的切换
- 长按商品区域,相应商品区域变暗,出现“找相似”、“不喜欢”两个图标,点击“找相似”,相似商品的页面从右侧弹出,或点击“不喜欢”图标时,相应商品消失,弹出弹窗显示“将减少此类商品推荐”此弹窗两秒钟后消失。或点击阴影区域,商品区域返回原样。
首页小结
整个首页的功能和结构,大体上可以分为三个大主要功能模块,即“搜索功能(搜索框)”、“分类模块(频道广场/我的大学/生活部落等)”和“推荐模块”等,苏宁易购APP首页整合了集团大量的资源,满足不同人群的不同需求,但就首页排版布局来看,过于冗杂,缺乏统一性和条理性,分类板块内容繁多,占据了足足三页内容。
用户通过浏览首页的这些模块最终都到达具体商品界面,进而直接购买进入商品订单结算页面至交易完成或者加入购物车后续完成交易。具体流程图入下:
接下来我们从商品页面直至最后订单完成界面进行分析说明。
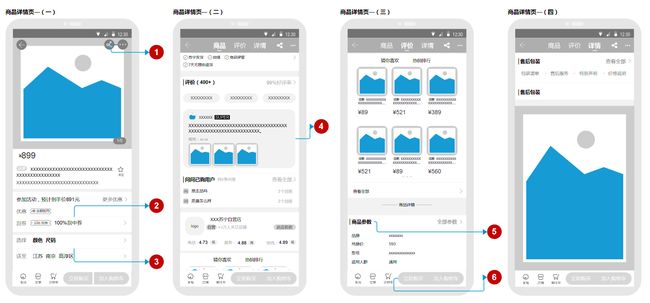
6.4 商品界面
(1)页面名称:商品页面
(2)页面结构
- 商品页面分享/更多操作
- 商品优惠活动栏
- 商品规格/物流/服务栏
- 商品评价栏
- 商品详情栏
- 商品结算栏
(3)逻辑内容详细说明
1.****商品页面分享/****更多操作
在页面的顶部,有返回键、分享键和更多操作按钮。点击分享键可复制当前页面链接和内容分享至第三方社交平台,更多操作按钮再点击后向下弹出列表菜单,内容包括消息、首页、搜索、分享、足迹和反馈等功能,点击相应的标签进入相应的功能界面。
2.****商品优惠活动栏
这块区域显示优惠促销、刮券和任性付三部分内容,点击优惠促销区域页面下部向上弹出优惠窗口,弹窗展示返还云钻和优惠券使用情况,用户可以在这个界面看到用完优惠券后的商品价格。点击刮券区域,下部弹窗上显示用云钻刮券的规则,次数等,点击优惠券可模拟现实刮去券上的图层,最终获得优惠券。而用户可以在点击任性付弹出的弹窗上了解到任性付的定义及其相应的分期付款方案。
3.****商品规格/****物流/****服务栏
这一部分分为商品规格数量、配送地址、运费说明和服务说明。点击相应的区域,从下部弹出弹窗,点击弹窗外阴影区域或者返回键返回至详情页。点击规格区域可选择商品的参数数量等,配送地址可精确到省市区。
4.****商品评价栏
商品评价栏分为评价详情、商家评价和相似商品推荐三个部分,评价详情区域显示评价数据,好评率、三个最新的评价和问问已购用户,点击商品评价区域,页面跳转到商品评价页面,这里可以看到已经购买此商品的用户发表的评价(文字/图片/视频)和店家与用户的互动,商品评价页面可以通过标签筛选评论。商家评论栏显示商家名称、关注人数和商品/服务/物流评分,点击此区域从右侧弹出商家界面。相似商品推荐部分分为热销排行、好货推荐和猜你喜欢。每个栏目每页展示六个商品三页轮播,总共有18个推荐商品。
5.****商品详情栏
商品详情栏处有商品图文详情介绍和服务标准等,这里的内容由商家进行编写。用户可以在这里更好的对商品进行详细了解。
6.****商品结算栏
商品结算栏始终位于页面底部,包含客服、店铺、购物车、立即购买和加入购物车链接。
六、测试异常页面及突发状况
接下来对苏宁易购APP在使用过程中可能出现的网络异常、登录异常等进行测试。
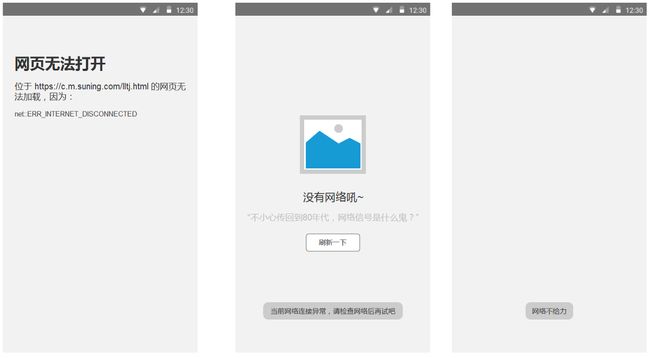
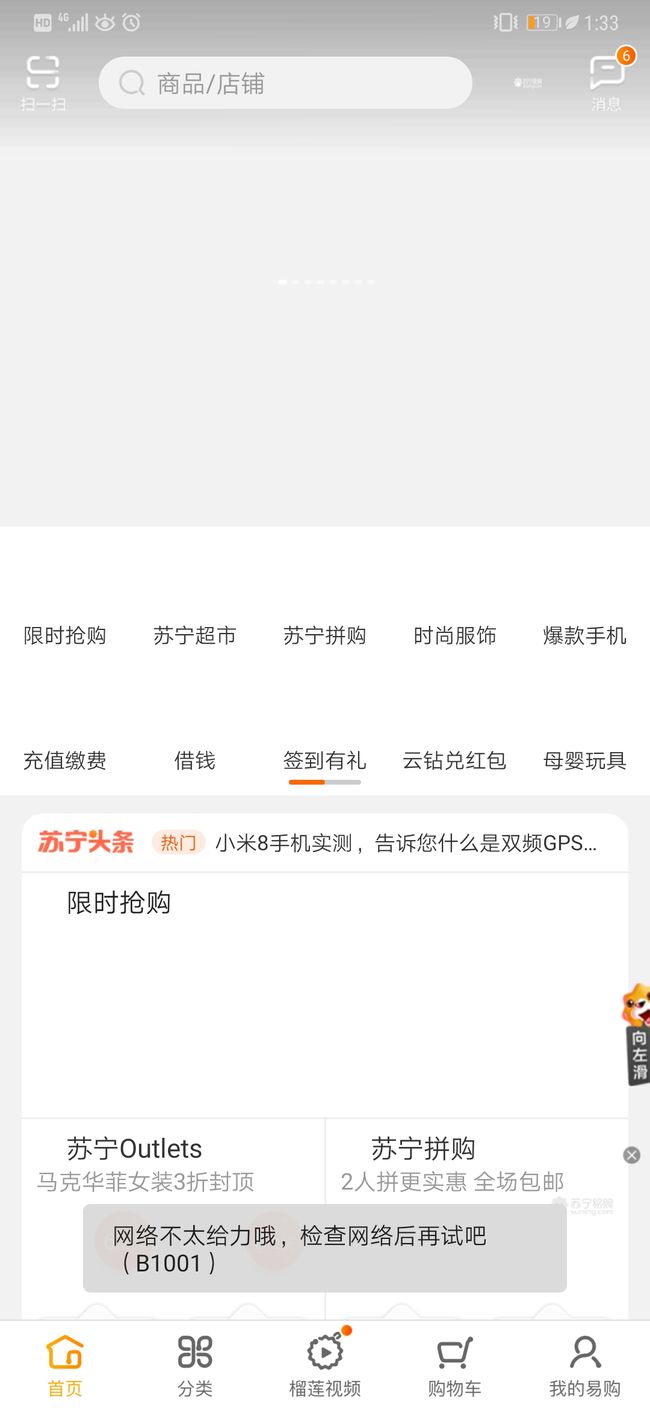
网络异常
测试内容:未连接网路时进入已经登录的APP中和使用过程中突然断网时状况。
在未连接网络的情况下,首页、分类、我的易购这些页面缓存了数据,点击首页、购物车、我的易购这些页面,页面底部弹出停留两秒钟的弹窗用于网络异常的提醒信息,显示“网络不太给力”等,榴莲社区和购物车页面中部设置了刷新和设置网络的接口,用户可以点击“点击设置”跳转手机设置界面。
在使用APP过程中网络突然断开连接时,用户可以继续浏览已经加载出来的内容,但是只有在“我的易购”界面才会弹出持续两秒的弹窗提醒“网络不给力”其他界面下拉刷新时没有任何反馈信息。
登录异常
测试内容:没有登录的情况下启动APP:在未登录的情况下,用户浏览“购物车”、“我的易购”“消息”和“会员码”等涉及到用户帐号信息的界面及在商品页面结算购买时会提醒用户登录帐号,其他界面都可以可以随意浏览。可以看出用户在APP后,可以进行浏览挑选,不在开始界面要求用户登录注册可以增加用户留存率,适当增加用户粘性。
七、问题探索及改进意见
问题一:
在登录过程中,用户输入好手机号,点击“获取验证码”,页面跳转“输入验证码界面”这时用户如果误触等操作返回上一页面时,用户还想用手机号验证码登录的话就必须要等待90秒验证码时间。这里没有给用户试错的机会。
改进意见:
1,用户输入手机号点击“获取验证码”后,可以在输入手机号页面添加去往“输入验证码”的按钮,这样可以避免用户返回上一页面后需等待过长时间的问题。
2,当用户企图中断登录而退出“输入验证码”页面时,给予用户弹窗提醒,需用户再次确认后,方可退出,确认退出后上条验证码自动失效,用户可立即重新登录。
3,实现“本机号码一键登录”:在客户端中嵌入认证SDK,用户请求登录时,通过该SDK与运营商的网络通信来采集用户手机号码,在获得用户同意授权后,应用客户端获得接口调用token,传递给应用服务端,请求认证服务端获取手机号码接口,最终实现获取当前授权用户的手机号码等信息。
问题二:
在浏览首页下方的“猜你喜欢”栏目时,看到自己不感兴趣的商品时,可以选择长按商品图片,商品图片变暗,出现“找相似”和“不喜欢”两个按钮,点击不喜欢后,虽然弹出弹窗“将减少此类商品推荐”,但是多试几次,刷新之后,此类商品依旧出现在推荐的商品列表和商品排行榜中,这种情况极大的影响浏览体验,这种情况同时出现在视频栏目中,笔者在随机点击查看了一款奶粉产品后,“看视频”栏目中出现了大量的母婴类产品,并无此类需求但也无法改变推荐内容。
改进意见:
1,在“不喜欢”中设置子分类(例如“种类不喜欢”“此商品不喜欢”“已经买过了”等等),增加数据埋点,通过收集的数据更好的理解用户行为完善推荐算法,用户点击相应的子分类,可以反馈由于何种原因不喜欢此类商品并且商品不再出现。
2,在“视频”栏目中设置长按出现“不喜欢”按钮,增加用户对不感兴趣的内容的反馈,优化推荐,提升用户体验,增加用户粘性。
问题三:
“首页”中的“我的大学”栏目跟用户的实际情况不相符,笔者在体验苏宁易购APP时,已经不是大学生身份了,但是首页中仍然出现了“我的大学”栏目,导致首页篇幅过长,影响用户体验。
改进意见:
建议取消“我的大学”栏目,将“我的大学”相应内容移至“频道广场”或“我的卡片”中。
以上截图均来自苏宁易购APP
八、总结
苏宁易购APP具有庞大的框架,整合了大量的功能内容,逻辑关系网络错综复杂,本文仅对APP首页主题部分和相关的商品购买流程功能进行分析说明,本文是根据现有的苏宁易购APP倒推的,存在的错误还恳请您帮忙指出。