QT中学习Opengl---(绘制矩形glDrawElements的使用)
前言:
本文的代码是 LearnOpenGL 中对应代码,这里提供学习,大家喜欢的可去官方网站去看看:
https://learnopengl-cn.readthedocs.io/zh/latest/![]() https://learnopengl-cn.readthedocs.io/zh/latest/
https://learnopengl-cn.readthedocs.io/zh/latest/
本章讲述使用glDrawElements的方式来绘制图形。
不会基本创建QT中的opengl ,可以看我上个博客:
QT中学习Opengl---(基本创建与绘制三角形)![]() https://blog.csdn.net/weixin_42126427/article/details/122801512?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_42126427/article/details/122801512?spm=1001.2014.3001.5501
索引缓冲对象(Element Buffer Objects, EBO)
索引缓冲对象简称EBO(或IBO),其实就是防止顶点重复
比如:矩形是两个三角形,那么顶点为:
GLfloat vertices[] = {
// 第一个三角形
0.5f, 0.5f, 0.0f, // 右上角
0.5f, -0.5f, 0.0f, // 右下角
-0.5f, 0.5f, 0.0f, // 左上角
// 第二个三角形
0.5f, -0.5f, 0.0f, // 右下角
-0.5f, -0.5f, 0.0f, // 左下角
-0.5f, 0.5f, 0.0f // 左上角
};然后我们改写一下,顶点我们可以写
float vertices[] = {
0.5f, 0.5f, 0.0f, // top right
0.5f, -0.5f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f // top left
};
unsigned int indices[] = { // note that we start from 0!
0, 1, 3, // first Triangle
1, 2, 3 // second Triangle
};我们用indices 这个索引方式,来找到对应对应顶点,相当与数据重复利用,这样顶点缓冲区(VBO)就可以节省空间了。
使用方法:
glGenBuffers(1,&EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER,sizeof(indices),indices,GL_STATIC_DRAW);然后绘制部分改成
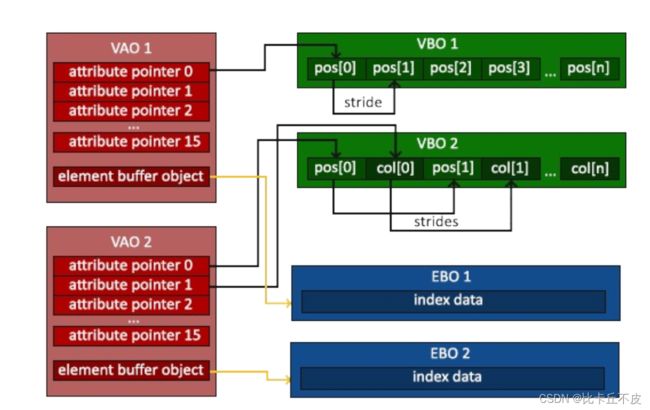
glDrawElements(GL_TRIANGLES,6,GL_UNSIGNED_INT,0);与VAO对应关系:
通俗的讲: 还记得我说过,VAO就是个工头,VBO是工人,我们让VBO休息后,我们可以用 VAO来找到VBO的人,然后EBO不一样,他只是个临时工,你让临时工走了,EBO就没有办法找到他了,所以,在代码中我们不能 glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0); 所以我们想要使用EBO必须一直绑定着。
其实,EBO就是个动态链接,EBO释放了VAO就找不到了。
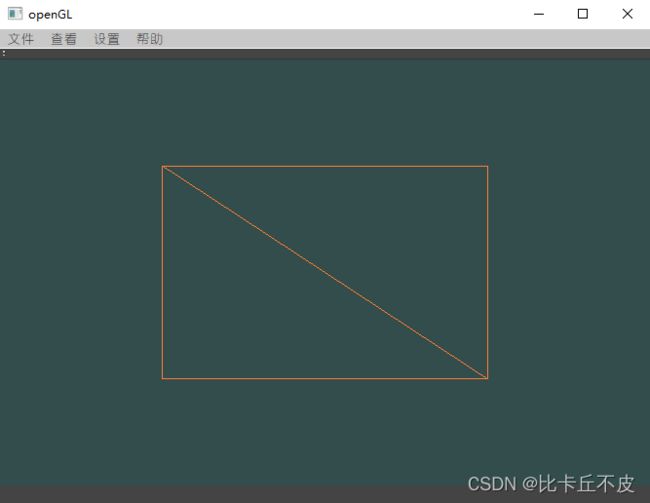
绘制结果:
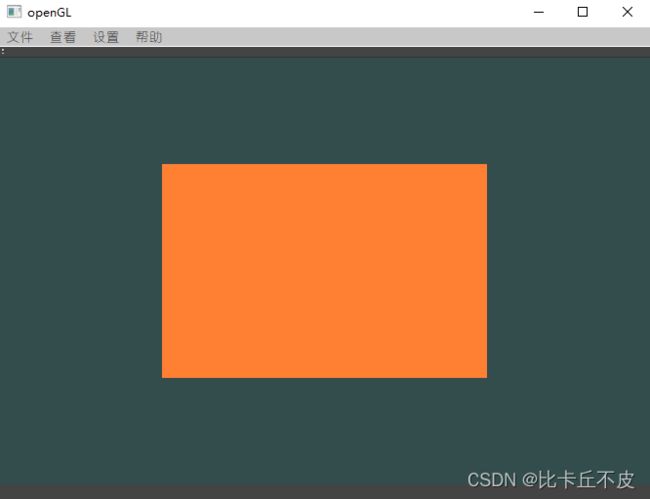
去掉glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);后
全部QT代码:
#ifndef BKQOPENGLW_H
#define BKQOPENGLW_H
#include
#include
class BKQOpenglW : public QOpenGLWidget, QOpenGLFunctions_3_3_Core
{
Q_OBJECT
public:
explicit BKQOpenglW(QWidget *parent = nullptr);
protected:
virtual void initializeGL();
virtual void resizeGL(int w, int h);
virtual void paintGL();
signals:
public slots:
private:
unsigned int VBO, VAO,EBO;
unsigned int shaderProgram;
};
#endif // BKQOPENGLW_H
对应cpp:
#include "bkqopenglw.h"
#include
float vertices[] = {
0.5f, 0.5f, 0.0f, // top right
0.5f, -0.5f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f // top left
};
unsigned int indices[] = { // note that we start from 0!
0, 1, 3, // first Triangle
1, 2, 3 // second Triangle
};
//顶点着色器
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
//片段着色器
const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
BKQOpenglW::BKQOpenglW(QWidget *parent) : QOpenGLWidget(parent)
{
}
void BKQOpenglW::initializeGL()
{
initializeOpenGLFunctions();
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1,&EBO);
// bind the Vertex Array Object first, then bind and set vertex buffer(s), and then configure vertex attributes(s).
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
//绑定ebo
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER,sizeof(indices),indices,GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), nullptr);
glEnableVertexAttribArray(0);
// note that this is allowed, the call to glVertexAttribPointer registered VBO as the vertex attribute's bound vertex buffer object so afterwards we can safely unbind
glBindBuffer(GL_ARRAY_BUFFER, 0);
//这里不能解绑EBO
// You can unbind the VAO afterwards so other VAO calls won't accidentally modify this VAO, but this rarely happens. Modifying other
// VAOs requires a call to glBindVertexArray anyways so we generally don't unbind VAOs (nor VBOs) when it's not directly necessary.
glBindVertexArray(0);
//创建顶点着色器
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader,1,&vertexShaderSource,(nullptr));
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader,GL_COMPILE_STATUS,&success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, nullptr, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//创建片段着色器
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, nullptr);
glCompileShader(fragmentShader);
// check for shader compile errors
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, nullptr, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//链接着色器
shaderProgram = glCreateProgram();
glAttachShader(shaderProgram,vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, nullptr, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//以线的形式来表示 默认为GL_FILL 全部填充
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
}
void BKQOpenglW::resizeGL(int w, int h)
{
glViewport(0,0,w,h);
}
void BKQOpenglW::paintGL()
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
//glDrawArrays(GL_TRIANGLES,0,3);
glDrawElements(GL_TRIANGLES,6,GL_UNSIGNED_INT,0);
}
喜欢我博客的小伙伴们,也同时想在qt上学习opengl的伙伴,可以关注与点赞博客,让我们共同进步吧。