- Linux进程间通信--命名管道
目录1、什么是命名管道1.1命名管道的创建和使用1.2、命名管道的工作原理1.3、命名管道与匿名管道的区别2.命名管道的特点及特殊场景2.1特点2.2四种特殊场景3.日志类的模拟3.1可变参数的利用3.2time()函数和structtm类的介绍3.3日期类的实现1、什么是命名管道命名管道是一种在文件系统中存在的特殊文件类型,它允许不同进程通过文件名(即“命名”)来访问和进行通信。与匿名管道相比,
- 天使和海豚(37)
胡小莱
图片发自App何耀不知道聪明绝顶的林悦是不是已经洞悉了他的居心,所以她和他扮起了失忆。并且扮得天衣无缝,有时他竟不自禁拿她当另外一个人来对待。他想要好好呵护这个“新”的林悦,想要对她说一万遍我爱你,他积蓄了整整五年的复仇的力量,在他与这个号称失忆的林悦的相处中一点点地被腐蚀、被瓦解。图片发自App未完待续……
- 【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧
莫比乌斯@卷
技术技巧#文档处理扩展pythonpdf服务器
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧1.PDF库基础了解1.1PyPDF2与PyPDF4的关系与选择PyPDF2是一个历史悠久的PythonPDF处理库,而PyPDF4是其改进和维护的分支版本:#安装PyPDF2pipinstallPyPDF2#或安装PyPDF4(推荐)pipinstallPyPDF4PyPDF4相比PyPDF2有以
- 助梦语录句句入魂113
助梦飞飞
1.人生苦短,生活中总是悲喜交织,得失并重。我们来到这个世界,等待我们的并不全是鲜花和坦途,承受苦难和挫折也是必修的内容,所以,不要轻言痛苦,也不要太注重结果。人生没有对错,只有承受。学会放下令自己不悦的事,学会放手令自己卑微的人,只要还有明天,今天永远都是起点。2.身在烟火日常,心怀诗与远方;生活有趣有爱,日子温柔向上。向阳而生,日子滚烫,心如花木,岁月生香。不求热闹辉煌,只要简单温暖,未来越来
- 《世界戏剧学》读后感
肥肥蚕
整体概况本书需要一定的认知难度,较详细地介绍了戏剧理论的发展,尤其注重讲解戏剧的方法而非僵硬的知识,文章风格严谨广博又有文采,完整有条理地介绍了戏剧学的概况。内容本书主要的方面大概有悲喜剧的探讨、表演的探讨、艺术规律限制的探讨、观众问题的探讨、性格探讨、戏剧性探讨、教益作用探讨,戏剧与其他形式区别的探讨。思维收获(思考应该致力于解决最核心最终级的问题。在提出问题后,第一个人往往很聪明地提出了一种可
- 大树、师生与校园
eggplant
2021年8月23日星期一学校建校于上世纪60年代初,至今还是原址,校园不大还很成旧,但却有欣欣向荣的蓬勃生机,这要归功于上世纪九十年代校园里栽种的十几棵香樟树,短短二十多年,它们就从当初的几米长成了十几米高的大树,每一棵大树的枝杈都如打开的巨伞,给校园里四处游戏的孩子们带来了阴凉。因为枝杈发散太多,夏天常有暴风雷电,为了避免枝杈折断,学校请来了专业的林业园艺师进行修剪,他们搭上梯子,用上大锯子、
- 个人笔记(linux/sort与uniq命令)
sort命令(排序)功能:行排序核心语法:sort[选项][文件]常用选项:选项作用示例-n数值排序sort-n-r降序排序sort-nr-k指定排序列sort-k2,2n-t指定分隔符sort-t':'-k3n-u去重(相当于uniq)sort-u典型用法:#按第二列数字降序排序sort-k2,2nrdata.txt#处理CSV文件(以逗号分隔)sort-t','-k3ndata.csv注意事项
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 051-OpenCV GrabCut图像分割算法
话不多说,上代码,看结果。importcv2#导入库importnumpyasnp'''cv2.imread(filename,flags)#filename为文件名,图片与.py文件在一个文件夹时输入文件名即可#不在一个文件夹时输入图片的路径和名字#flags为图片的颜色类型,默认为1,灰度图像为0'''img=cv2.imread('89.jpg')mask=np.zeros(img.shap
- 返利可信吗?大家觉得返利APP靠谱吗?
氧惠好项目
直返平台上的商品是否为正品,这是许多用户关心的问题。我们首先要明确的是,直返平台对所有入驻的商家都有严格的要求,包括但不限于资质审查、产品质量把控等方面。我们秉持着对用户负责的态度,尽我们最大的努力确保平台上销售的商品为正品。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注
- 亚马逊优惠券如何叠加?
氧惠好项目
亚马逊的优惠券可以叠加使用,但需要注意以下几点:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。优惠
- 你的光芒,我看得见
风之子的黄昏
手机拍于晨跑路上我还不能够靠近你从世俗意义上讲请让我保留现实的躯体为了那些尘世的事物而灵魂是属于你的在每一个夜晚每一个沉思的片刻笨重的身体,轻盈的灵魂思想的苦痛受制于现实的一切我依然是理想主义者渴望这个世界多一些温度渴望这个世界多一些纯粹就像那些古典的爱情我们是尘世中的安静者是世俗中的被压制者人们对于美好的光芒总不适应黑暗让他们感到自在亲爱的,请保持安静与沉默请用一生保持安静与沉默就像那深邃的夜空
- JS 柯里化 (Currying):函数参数的偏应用与函数复用
各位程序猿,大家好!我是你们今天下午的JS柯里化专题讲座讲师,叫我老王就行。今天咱们不搞虚的,直接上干货,聊聊JS里一个听起来高大上,用起来贼好使的技术——柯里化(Currying)。开场白:柯里化,你别怕,它真不难!很多人一听到“柯里化”三个字,就感觉像进了什么魔法学院,满眼都是咒语和符文,恨不得直接逃课。淡定!柯里化其实没那么可怕,它只是把一个接受多个参数的函数,变成一系列接受单个参数的函数。
- 全链路压测:影子库与影子表之争
阿里巴巴中间件
数据库分布式java人工智能大数据
01业界盛传的全链路压测是什么Aliware全链路压测诞生于阿里巴巴双11备战过程,如果说双11大促是阿里业务的“期末考试”,全链路压测就是大考前的“模拟考试”,诞生后被誉为双11稳定性保障的“核武器”。全链路压测通过在生产环境对业务大流量场景进行高仿真模拟,获取最真实的线上实际承载能力、执行精准的容量规划,确保系统可用性。分布式架构和业务快速发展给业务系统带来了不确定性。分布式环境的任意节点都可
- 拉肚,肚拉
5123212
今天拉肚子了,刚刚,两次了。中午在饭店吃饭,吃了牛肉,水煮虾,雪里蕻,西兰花,蒸鲟鱼,再就是喝了一些鸡汤,再没有什么了。晚上吃了凉拌的豆芽木耳,一个梨。一天喝的都是赤小豆薏米水。应该是食物不卫生或者没有熟透吧。不过,我心里有些窃喜。我好久没有拉过肚子了,猛地一下,感觉十分新鲜。还有一个,我觉得我需要有这样大量的外排。自己的身体里,心里堆积了好多的垃圾,好多的沉重,好多的渴求与孤寂,都排一排何尝不是
- 高并发场景下的技术压测与问题排查:P7面试官考核并发优化方案
淳淳同学
Java面试场景题Java高并发压测GC性能优化
文章标题:“Java求职者面试:高并发场景下的技术压测与问题排查”Tag:Java,高并发,压测,GC,性能优化场景描述:面试官(张工):一位严肃且专业的Java面试官,专注于高并发和性能优化领域,对技术细节有着深刻的理解。小兰:一名年轻但略显紧张的Java程序员,面试前虽然做了准备,但在复杂问题上显得有些犹豫和含糊。第一轮提问:基础知识与高并发场景引入张工:小兰,你好,很高兴见到你。我们先从简单
- 新商业女性:开启女性商业新格局
时光拾贝
新商业女性:开启女性商业新格局新商业女性深知社群是最接近用户的地方,在社群中,新商业女性发现当代女性在社会身份诉求中,拥有多重身份,比如在羁绊关系中,存在亲密关系、身心灵、家庭诉求;在商业关系中,存在职场、创业、资源诉求;在独立与价值实现中,存在公益、女性成长、独立意识诉求。基于这些诉求,新商业女性意识到人类的知识和认知水平存在结构性的差异,并开创性提出女性生活方式平台+社群互联网生态的商业设计,
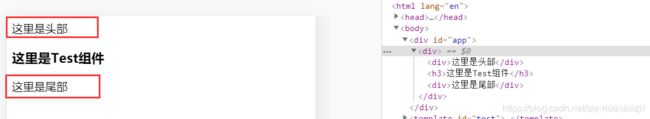
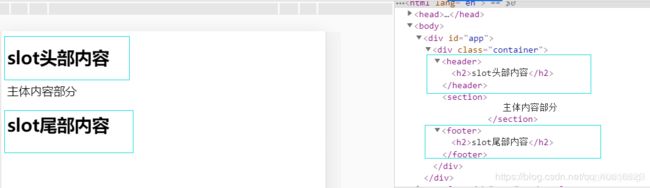
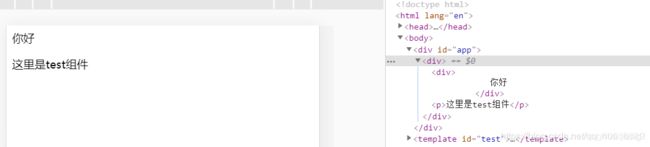
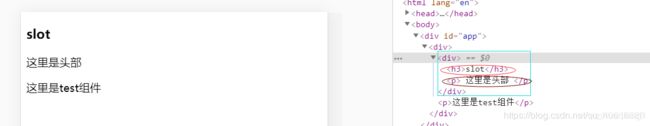
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- 卡罗林斯卡学院与华大等团队联合发表人类、猪、小鼠大脑中的蛋白编码基因图谱
尐尐呅
美国时间2020年3月5日,由卡罗林斯卡学院、瑞典皇家理工学院和华大等团队共同完成的一项题目为“人类、猪、小鼠大脑中的蛋白编码基因图谱”的研究发表于Science(影响因子41)。该研究基于多种转录组学方法和抗体图谱技术,对大脑不同区域进行了全面、深入的分子解析,并且提供了高质量的蛋白编码基因的分子图谱,为进一步研究提供了有力的武器。该研究成功地构建了哺乳动物大脑的基因图谱,是对现有的若干个大脑图
- MySQL 配置性能优化实操指南:分版本5.7和8.0适配方案
挑战者666888
mysql《Java面试精选》adbmysql性能优化服务器数据库linux运维
在MySQL性能优化中,不同版本的特性差异会直接影响优化效果。本文基于MySQL5.7和8.0两个主流版本,通过版本适配的配置代码、场景举例和通俗解释,让优化方案更精准落地。一、硬件与系统配置优化(基础层优化)1.服务器硬件选型实战建议CPU:高并发场景优先选多核CPU(如16核IntelXeon),但避免盲目堆核(MySQL5.7对超32核利用率下降明显,8.0有显著改进)。举例:电商秒杀服务器
- 分布式定时器:原理设计与技术挑战
你一身傲骨怎能输
架构设计分布式
文章摘要分布式定时器用于在分布式系统中可靠、准确地触发定时任务,常见实现方案包括:基于数据库/消息队列的定时扫描、分布式任务调度框架(如Quartz集群、xxl-job)、时间轮/延迟队列(如Redis/Kafka)以及Zookeeper/Etcd协调服务。主要技术挑战包括时钟同步、任务幂等、高可用、负载均衡和故障恢复等。核心难点在于保证任务唯一性、调度精度与分布式一致性,技术选型需权衡轻量级(R
- 应用层流量与缓存累积延迟解析
你一身傲骨怎能输
计算机网络缓存
文章摘要应用层流量指OSI模型中应用层协议(如HTTP、gRPC)产生的数据交互,常见于Web请求、微服务通信等场景。缓存累积延迟指多级缓存或消息队列机制中,各级延迟叠加导致数据更新滞后,例如数据库更新后,因消息队列、缓存刷新等环节延迟,用户最终看到的数据可能滞后数秒。两者分别描述了网络通信的数据流机制和分布式系统中的延迟问题。1.应用层流量应用层流量,一般指的是在网络通信的OSI七层模型中,**
- 极限高并发压测:P7架构师与应届生的JVM调优对决
搞Java的小码农
Java面试场景题Java面试高并发性能优化JVM调优极限场景
文章标题:极限高并发压测:P7架构师与应届生的JVM调优对决场景描述在一个互联网大厂的终面环节,面试官决定通过模拟真实业务场景来考察候选人的技术深度和解决问题的能力。面试官是一位有着丰富经验的P7架构师,而候选人是刚刚毕业的应届生小兰,她擅长手写Tomcat并自认为对JVM有一定了解。面试的背景是一个极端的高并发场景,QPS从2000飙升至10万,同时伴随着内存泄漏问题和GC暂停时间的急剧增加。第
- 电商垃圾桶(一)选品失败的多维度深度解析及典型案例
potatoshops
电商垃圾桶教育电商大数据
选品作为电商运营的核心环节,其失败往往是多重因素叠加的致命伤。本文从六大关键维度剖析选品失误的根源,并通过细节化案例揭示现实中的决策陷阱:维度一:市场研究与需求错位核心问题:脱离真实消费场景的“伪需求”判断典型表现:忽视地域文化差异(如欧美与亚洲审美差异)误判政策法规风险(如电器安全认证缺失)低估用户决策成本(如高价非必需品)案例深化:平衡车惨案:某跨境卖家见欧美网红推广平衡车,未调研即采购200
- 软件测试入门指南:零基础到实战通关手册
一、为什么需要软件测试?行业现状(2024年数据)全球软件缺陷造成的经济损失高达$2.4万亿(来源:NIST报告)优秀测试人员与开发人员配比应达1:5(头部互联网企业实际数据)经典案例迪士尼+上线首日因负载测试不足导致服务器崩溃某银行系统未做金额边界测试,引发超额转账漏洞二、测试工程师的职责全景图(配图:测试工作流程图)阶段核心工作产出物示例需求分析参与评审,提取测试点测试需求跟踪矩阵测试设计编写
- 3D打印遥控投喂船:用ESP32C3打造低成本水上机器人
iotzgq
机器人
项目缘起:从脚踏船到智能投喂的创新转身在创客圈,灵感往往源于意外的"灵光一闪"。这个3D打印遥控投喂船的项目最初只是想做一艘普通的遥控脚踏船,直到开发者突发奇想:为什么不增加一个自动投喂装置?这个改动让项目瞬间具备了实用价值——不仅能在湖面操控小船畅玩,还能精准投放鱼食或鱼药到人工难以到达的水域。最令人称道的是其无线通信方案:放弃了传统遥控模块,采用ESP-NOW协议实现船与遥控器的通信。这种方案
- PyCharm高效入门指南:快速提升Python开发效率
famenzhiling
pythonpycharmide
1.引言PyCharm简介:JetBrains开发的Python集成开发环境(IDE),适用于专业开发者和初学者。为什么选择PyCharm:高效代码编辑、智能工具集成和强大的调试功能。目标读者:Python新手或有其他IDE经验但想快速上手PyCharm的用户。2.安装与初始配置下载与安装:访问JetBrains官网下载PyCharmCommunity(免费版)或Professional(付费版)
- Java大视界:Java大数据在智能医疗电子健康档案数据挖掘与健康服务创新>
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>本文通过完整代码示例,揭秘如何用Java大数据技术挖掘电子健康档案价值,实现疾病预测、个性化健康管理等创新服务。###一、智能医疗时代的数据金矿电子健康档案(EHR)作为医疗数字化的核心载体,包含海量患者全生命周期健康数据。据统计,全球医疗数据量正以每年**48%的速度增长**,单个三甲医院年数据量可达**PB级**。这些数据蕴藏着疾病规律、治疗效能的宝贵知识,但传统技术难以有效挖掘。**Jav
- UMLS(统一医学语言系统)—— 小白最强攻略(讲解+运用)
1概念介绍1.1UMLS介绍UMLS(UnifiedMedicalLanguageSystem),是由美国国立医学图书馆(NLM)开发的,旨在通过整合各种生物医学术语系统来促进医学信息的统一检索和应用。链接:https://uts.nlm.nih.gov/uts/signUpUMLS参考手册:https://www.ncbi.nlm.nih.gov/books/NBK9676/技术上:Unifie
- 好省省钱赚钱平台揭秘:赚钱潜力与多种赚钱方式详解!
浮沉导师
好省是一款省钱赚钱平台,很多人疑惑好省赚钱是否真的高效。本文将揭秘好省省钱赚钱平台的赚钱潜力,帮助您了解如何在好省平台获得更多收益。一、好省平台简介及优势1.好省简介:好省是一个保护消费者权益的省钱赚钱平台,通过与商家合作提供商品和服务折扣,让用户节省开支并享受返现。2.赚钱优势:好省提供多种赚钱方式,如购物返现、邀请奖励、任务奖励等,让用户有机会通过平台赚取额外的收益。大家好!我是氧惠APP最大
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe