- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
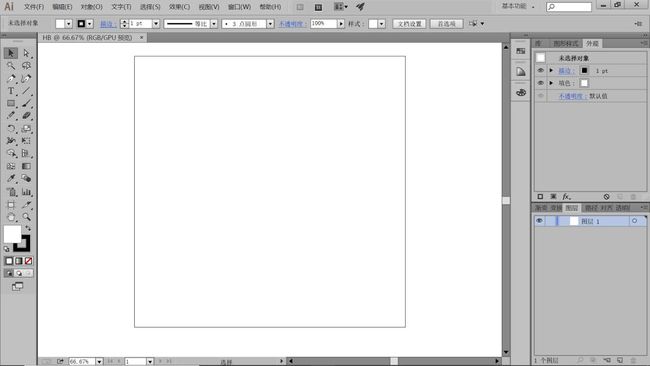
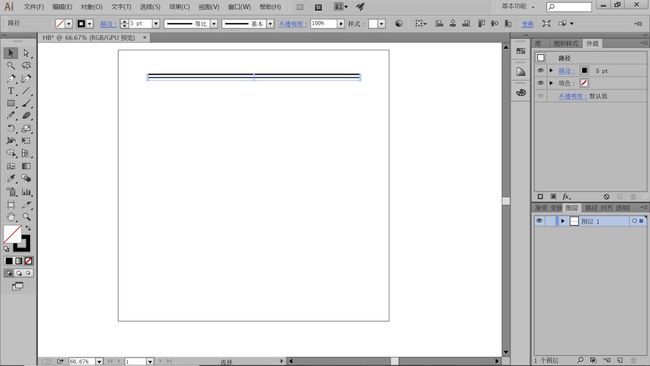
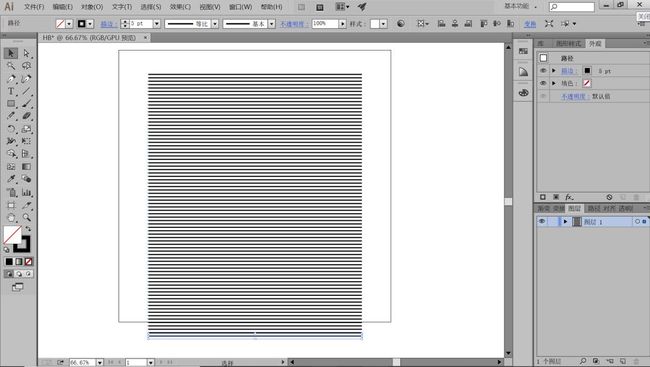
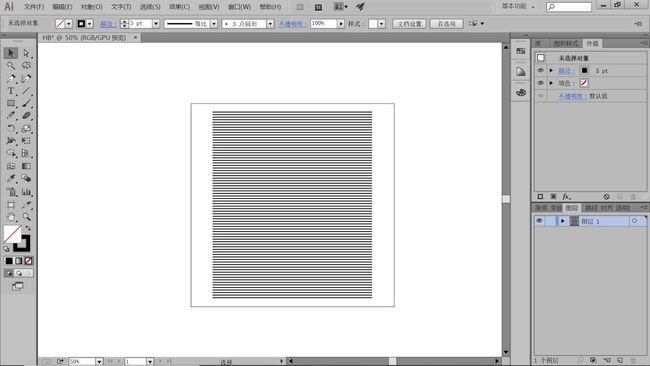
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 南美洲的奇特艺术品【神秘档案馆·第三期】
清风小和尚
本期回答问题:1.复活节岛石像是谁建造的?2.复活节岛石像的建造方法与目的?3.纳斯卡线条的设计意义?南美洲是南亚美利加洲的简称,位于西半球的南部,东濒大西洋,西临太平洋,北滨加勒比海,南隔德雷克海峡与南极洲相望。对南美洲最简单的定位方法是:美国南面。南美洲是地球上第四大的大洲,有着种类繁多的物种和丰富的地形。在这片广袤的土地上,有两样奇特的艺术品---复活节岛摩艾石像与纳斯卡线条。摩艾石像(Mo
- 现代汉语粗糙版 文学史与经典
学习搬运工
第十六章文学史与经典文学史的兴起在西方,虽然从亚里士多德开始,在人类的著述中已经可以找到文学史概念与写作方式的萌芽,但是,人们一般认为17世纪后期到18世纪是现代文学史写作真正开始的时期。长达百年波及整个欧洲的“古今之争”孕育出文学研究的历史意识,现代意义上的文学史观念在这场影响深远的论争中初见端倪。从18世纪晚期到19世纪初,由于席勒、弗·施莱格尔和赫尔德等人的介入,文学史研究逐渐变得复杂和成熟
- 原画的线稿要怎么画?线稿这个大难题该怎么破?
川川_9d43
想要画好线稿需要具备什么的条件?一、手需要一个灵活且生动的小手手~~能够自如地操控手上的物体,达到随心所欲的地步,这样高深的操纵方式需要很高的熟练度!比如:上厕所,吃饭,洗脸,手指打结等。二、握笔的姿势握笔的姿势很重要,决定了画的线条的流畅度,小编个人感觉应该没有绝对的正确姿势,就是自己的习惯,随心就好,不盲目的学习别人的握笔的姿势,就像以前的一个典故一样——邯郸学步。三、排线练习排线的时候一定要
- 2024春节微信红包封面序列号大全一览
帮忙赚赏金
2024微信红包封面序列号哪里领取红包封面领取微信搜索公众号:【艺间封面】千万红包封面等你领取2024微信红包封面免费序列号如何设置微信红包封面?1.打开微信,点击好友选择红包。2.单击红包封面。3.单击“添加红包封面”。4.输入接收序列号。来一波免费的微信红包封面序列号微信红包封面序列号红包封面领取微信搜索公众号:艺间封面千万红包封面等你领取微信红包封面序列号kGnkrbw5a7N微信红包封面序
- 2024微信红包封面怎么领取免费的?(红包封面序列号获取方法)
帮忙赚赏金
2024微信红包封面怎么领取免费的?(红包封面序列号获取方法)在中国,微信几乎成为了人们生活中不可或缺的一部分,而微信红包更是成为了人们表达祝福和送礼的一种形式。微信红包不仅方便快捷,还能够增添节日气氛和人与人之间的情感交流。然而,有时候我们想要定制一个特殊的微信红包封面,以更好地展现自己的个性和情感,但又担心定制费用过高。那么,如何才能免费获取2024微信红包封面的序列号呢?下面将为您详细介绍一
- 在线美工可撩
金戈药商公子绾月
啦啦啦啦啦,封面来啦,好书怎么可以没有封面呢(疯狂暗示,疯狂暗示,疯狂暗示)小辣鸡美工在线接单,有意私戳我哦图片发自App图片发自App图片发自App
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 小米和蛋壳 第七节 和三三吃饭
斜晲众生
李南还是老样子,笔直,严谨,脸上线条硬度极佳,总是一副不苟言笑的样子。身上除了黑色就是深色的搭配,把自己平添了许多收敛的气息。和旁边像精灵一样的三三真真是反差萌。“我已经点好了菜。我在微博微信上已经盯了好久了,这次点菜集各家吃货推荐所长,应该不会踩雷。点了有焖鸡,牛肉饵丝,油爆猪皮,香茅烤鸡,稀豆粉,炒小瓜,蒜香鸡脚,小锅米线,黄金虾饼,喝的除了自酿米酒、苹果芒果汁和酸角汁。三碗米饭,一份菠萝饭。
- 绘本讲师训练营[35期]4/21 阅读原创 《幸福的种子》
b5c49a79b8b7
350023洪岳103-141页图片发自App阅读这本书已经快接近尾声了,从一开始蒙蒙的状态,变得逐渐清晰,以前不了解绘本,只读文字,不重视图,更不会文图相结合,更更不会看封面和封底,所以很庆幸参加了这次培训,让我的思路更清晰,今天尝试给孩子读了三本绘本,虽然从表达到声音到拓展还需要不断加强,但是已经激起了孩子的兴趣了~图片发自App之前不理解为了叫幸福的种子,读书到这个《改变人类的力量》让我深深
- 免税概念股九连板?为啥免税店能成股市最热的当红“炸子鸡”?
慕容随风
根据封面新闻7月10日的报道,随着王府井6月9日的一纸“获得免税牌照”的公告,免税概念股逐渐引爆市场,此后免税概念股乘风破浪,一路飙升,个股受到追捧。6月以来王府井股价涨幅已超3倍;免税概念龙头中国国旅改名中国中免;凯撒旅业连续9天无量涨停······我国对免税业实行“统一经营、统一组织进货、统一制定零售价格、统一制定管理规定”的政策,各类免税业态均以授权牌照、指定专营公司的模式运营。王府井之前,
- 微信红包封面序列号兑换码大全免费2024最新龍年
全网优惠分享
每当月初的时候,我们都期待着的就是那一句话:“老板发红包了!”纷纷掏出手机,急切地等待着微信红包的到来。红包弹出的那一瞬间,我们的心情也跟着变得愉悦起来。这看似微不足道的小红包,却蕴含着我们对生活的期盼和希望。它不仅仅是简单的财富分享,更是一种情感的表达。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VR
- 毗 河
失业猎手
你再也不是从前的样子从我的屋后缓缓流过你曾有过宽阔的河床清澈的水流游来游去的鱼儿开了又谢谢了再开的浪花被水浸润千年的石头如今的你已再无激情像渐渐变老的我站在你身旁的古树荫下守望残存的春天看日出与日落2018.5.14
- 童年记忆里的春节
ca10ec509a45
噼里啪啦,啪啦噼里,随着新年的鞭炮声,我们一起踏入了鼠年。长大以后,你是否和我一样感受到年味渐渐变淡,过年也没有那么欢乐,或许不是年味变了,而是因为我们已经不再是快乐的小孩子了吧……你记忆中小时候过年是怎么样的?你还记得吗?我猜,一定有五彩绚烂的烟花,会收到很多亲戚给的红包、还有漂亮的新衣服以及很多一年里特别盼望的美味佳肴……鸡——拜神最热闹就是除夕之夜。一大早,厨房里传来锅碗瓢盆的声音,爸爸在煮
- 一文理解 Python 中的环境变量
简讯Alfred
和我一起零基础学Python简明python教程零基础学pythonpython环境变量
你好,我是简讯!一枚野生程序员。热爱编程,但目前的工作与编程毫无关系。正在尝试各种副业,目前有做:红包封面商城:如何利用红包封面打造副业购物平台赚取佣金:利用淘宝京东等平台优惠券赚取佣金编辑器使用Neovim多一点,如果你也喜欢使用Nvim,我们可以一起交流。我的Nvim配置:https://github.com/alpha87/nvim。个人公众号经常会分享一些编程相关的文章,还有一些我已经操作
- 微信红包封面的领取序列号大全免费2024最新
全网优惠分享
微信红包封面序列号,深夜,你一个人在床上翻来覆去,无法入眠。你已经尝试过各种方法,可无论如何也无法抓住那颗飘忽不定的睡眠。此时,你拿出手机打开微信,准备看一下朋友圈。突然,一个红包封面序列号的标题吸引了你的注意。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRC
- 关于Echarts的一些设置总结
夏之小星星
echarts前端javascript
最近领导让我一个偏后端程序员画各种数据展示echarts页面,遇到好多问题在此记录一下,未完待续。。。ps:不喜欢画页面啊啊啊啊啊,以前公司这些都是ui的活啊啊啊啊,折磨死我啦啊啊啊啊一、柱形图1、echarts如何设置柱形颜色渐变在option加color属性option={color:{type:'linear',//x=0,y=1,柱子的颜色在垂直方向渐变x:0,y:1,colorStops
- 微信红包封面序列号大全免费2024最新
全网优惠分享
微信红包封面序列号大全免费2024最新年关将近,诸多值得纪念的日子接踵而至,很多要好的关系如家人、朋友以及情侣需要通过发红包来表达祝福,有很多小伙伴想知道有没有好看的红包封面,下面小编给大家详细介绍一下。微.信搜索:「封面院」关注公众号直接领。如下图:(以后你发红包就是这种效果)微信红包封面序列号大全一、最新红包封面序列号1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6
- 绘画分析打卡90天---24天
生活从改变开始
图片发自App【画者的基本信息】画者是一位36岁男性一【画面整体】(包括画面的大小、位置线条、颜色等)画面大小---画面大于4/5,自我为中心画面位置---中间,家庭环境整体状况比较健康正常,未受父母过多影响。画面线条---用笔的力重,自信。线条流畅,长线条和直线条居多,自我控制力强,对行动控制得体。有关男性化,自信,攻击性,固执,待人处事可素性差。【基本特征及释义】(包括房子、树木、人物及附属物
- python编程一个最简单游戏,python最简单的游戏代码
gpt886
pygamepython开发语言人工智能
大家好,小编为大家解答python编程一个最简单游戏代码的问题。很多人还不知道python编程一个最简单游戏,现在让我们一起来看看吧!前言初识pygame:pie游戏pygame游戏库使得如下功能成为可能:绘制图形、获取用户输入、执行动画以及使用定时器让游戏按照稳定的帧速率运行。使用pygame库;以一定字体打印文本;使用循环来重复动作;绘制圆、矩形、线条和户型;创建pie游戏;【----帮助Py
- echarts象形渐变柱状图
星星跌入梦境*
echartsangular.js前端
一、效果图如下:二、代码如下(1)父组件importitemfrom'../bigdata/components/item.vue'exportdefault{components:{item}}.page-con{width:100%;height:100%;.main-con{width:35%;height:33%;}}(2)子组件importechartsfrom"echarts";exp
- 儿童绘画教程|教你用笔画出母鸡抱蛋,0基础手残党也能学会!
画小可
咯咯咯~咯咯咯~母鸡妈妈下蛋啦母鸡妈妈说:我想把这个好消息告诉全世界~等啊等小鸡宝宝们一天天长大了母鸡妈妈开心极了今天画小可特地给大家带来了动物素材大集合——母鸡篇一共有六种不同姿态的鸡妈妈呢~快跟着画小可一起动手吧❀今日份绘画教程❀《母鸡抱蛋》step1用简练的线条画出母鸡妈妈的头部step2画上一筐蛋,鸡蛋是椭圆形的,它们层层叠叠的摆放在筐中step3接着再画出鸡妈妈的圆圆的身体和大大的翅膀s
- 计算机视觉—照相机(下)
zidea
封面焦距(FieldofView)同一位置相机用不同焦距,28mmFieldofView就变小,85mm时候的Fieldofview也就是只有28度视野,每一个物体在通常尺寸的胶片上像素也就是越多,chromaticAberration焦距和是波长相关,不同颜色光聚焦在不同位置。这种现象在物体边缘尤为明显。颜色颜色说简单也简单,说复杂也复杂,我们在高中物理已经知道可见光是电磁波,不同颜色对应不同波
- 2021-10-29
跬步读书
风轻轻扬起纱帘的一角,凡儿依坐在轮椅上沐浴在春光下,双眼注视着画架上底稿,这幅作品构思己久。他尝试着用画笔沿着浅浅的线条慢慢勾勒,不厌其烦地调整着运笔的方向和角度。线条交叉处他往往或长或短地停顿,他知道这将是作品整体衔接的关键。他眉头时而紧锁时而舒展,手不由地轻轻颤抖起来。“凡儿,喝点水,休息一下。”她接过画笔将水杯递了过来。他仍注视着那些线条,水杯上升腾起的淡淡水汽在画布上映下浅浅的波纹。“海的
- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- 2024微信红包封面序列号什么时候开始领取—领2024年最新的红包封面兑换码 ”
帮忙赚赏金
2024微信红包封面序列号什么时候开始领取—领2024年最新的红包封面兑换码”红包封面领取微信搜索公众号:【艺间封面】千款红包封面等你领取红包封面领取微信搜索公众号:【艺间封面】千万红包封面等你领取2024微信红包封面免费序列号如何设置微信红包封面?1.打开微信,点击好友选择红包。2.单击红包封面。3.单击“添加红包封面”。4.输入接收序列号。来一波免费的微信红包封面序列号微信红包封面序列号红包封
- 跳出比较的陷阱
悦宝妈妈123
朋友玉的儿子坤学画已经5年了。周末我去她家里玩,看到墙上贴了几幅坤的作品,不由得赞叹“小伙子越来越优秀了!”玉不以为然地说:“不比还行,一比那差距可大了去了。”我很纳闷:“跟谁比啊?”玉竟然搬出了王诗龄。玉说:“以前我觉得孩子画的还不错,可是自从看了王诗龄的绿孔雀,再看坤的画就觉得别扭,不是线条画歪了,就是颜色没调好。人家的孩子怎么那么厉害!”我不禁苦笑:这么好的儿子你不知足,偏偏去比遥不可及的王
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- 2019.6.30今日三正
觉察者
1、今天微信清理僵尸粉,耐下性子,一个一个删掉,只要想修行,任何事情都可以修理自己,哈哈哈2、6月学校的业绩还不错,我不在,校区照样经营得不错。3、以前都是对自己的不开心有很多觉察,今天发现我对自己的言行开始有觉察,譬如今天发现书上被画了很多线条,我问是谁画的,马上发现大米紧张了,觉察到我的语调不对,然后缓缓滴蹲下来温柔滴说是谁在妈妈的书上画了呀。和家长谈单的时候,觉察到我评判家长的皮肤,孩子的皮
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p