- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 爬虫必备html和css基础知识
ylfhpy
爬虫项目入门爬虫htmlcsspython
一、引言在当今数字化时代,网络上蕴含着海量的有价值数据。Python爬虫技术凭借其高效、灵活的特点,成为了获取这些数据的重要手段。而网页数据通常以HTML格式呈现,要想准确地从网页中提取所需信息,就需要深入了解HTML标签的结构和含义,以及如何运用CSS选择器精准定位目标元素。本文将围绕这两方面展开详细阐述,旨在帮助掌握Python爬虫的关键基础技能。二、常用HTML标签详解2.1文本结构标签2.
- 30 分钟从零开始入门 CSS
ngioig
HTMLCSSJS三件套tensorflow人工智能pythoncss前端开发语言
前言最近也是在复习,把之前没写的博客补起来,之前给大家介绍了html,现在是CSS咯。30分钟从零开始入门拿下HTML_html教程-CSDN博客一、CSS简介:给网页“化妆”的神器CSS(层叠样式表)就像“化妆“,能让HTML页面瞬间焕然一新。功能:控制网页元素的位置、颜色、字体等样式,实现“样式与结构分离”。效果对比:CSS前→CSS修饰后二、CSS基础语法:精准定位,精细操作口诀:选谁?干啥
- CSS常用样式详解:从基础到实战
库库林_沙琪马
#基础篇css前端
CSS(层叠样式表)是网页开发中的核心技术之一,用于控制网页的外观和布局。通过CSS,我们可以将网页的内容与表现分离,使得网页更加美观、易维护和响应式。本文将详细介绍CSS中的各种常用样式,每个知识点都配有具体的案例,帮助你快速掌握CSS的核心技能。一、CSS基础1.1CSS选择器CSS选择器用于选择你想要样式化的HTML元素。以下是一些常用的选择器:元素选择器:根据元素名称选择元素。案例:所有标
- 对CSS了解哪些?
光影少年
css前端
CSS(CascadingStyleSheets,层叠样式表)是用来描述HTML文档外观和布局的语言。以下是对CSS的常见了解范围:1.CSS基础选择器:如通用选择器(*)、类型选择器、类选择器(.class)、ID选择器(#id)、后代选择器、伪类(:hover、:nth-child())等。属性与值:如color、background-color、font-size、margin、paddin
- CSS基础笔记八,display属性详解(变成弹性盒子flex,隐藏none,变成块级元素bolck,变成行内元素inline,变成行内块级元素inlen-bolck)
凡梦_leo
#CSScss笔记前端html5htmlcss3python
前瞻:display属性可以设置弹性盒子flex可以设置元素隐藏none可以更改元素的属性变成块级bolck变成行内inline变成行内块级元素inlen-bolck补充让一个元素隐藏的几种方式1,更改属性使其隐藏display:none隐藏自己,不保留原来的位置2,bisbility:hidden隐藏自己,保留原来位置3,opacity:0背景虚化虚化到0的时候自然就隐藏了,隐藏自己保留原来的位
- Vite构建Typescript简易原生前端项目
Alex程
前端typescript
目录一、Vite简介什么是Vite?核心特点二、环境准备安装Node.js和npm安装Vite,创建项目三、项目结构和配置项目结构tsconfig.json配置文件package.json配置文件vite.config.ts配置文件创建文件常用配置四、编写代码1.HTML基本的HTML格式常用标签常用属性HTML5高级用法示例2.CSS基础概念选择器布局模型示例3.TypeScript详细内容示例
- web&安卓逆向之必学CSS基础知识
安替-AnTi
前端csswebandroid逆向
文章目录CSS基础知识一、CSS的介绍1.CSS的定义2.CSS的作用3.CSS的基本语法4.小结二、css的引入方式1.行内式语法格式:特点:适用场景:2.内嵌式(内部样式)语法格式:特点:适用场景:3.外链式语法格式:特点:适用场景:4.CSS引入方式选择选择建议:5.小结三、css选择器1.CSS选择器的定义2.CSS选择器的种类标签选择器类选择器层级选择器(后代选择器)ID选择器组选择器伪
- css基础之盒子模型、浮动问题
Magic.462
css前端
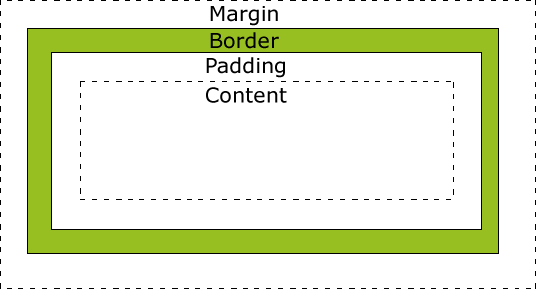
盒子模型一、盒子模型的组成border边框、content内容、padding内边距、margin外边距(与另外盒子的距离)1.边框border-widthborder-style:solid实线border-style:dashed虚线border-style:dotted点线border-colorborder:1pxxsolidpink;复合写法,无顺序border-top上边框border
- 番外02:前端八股文面试题-CSS篇
Giser_轩
前端css
一:CSS基础1:CSS选择器及其优先级2:display的属性值及其作用属性值作用none元素不显示,并且会从文档流中移除block块类型,默认元素为父元素宽度,可设置宽高,换行显示inline行内元素类型,默认宽度为内容宽度,不可设置宽高,同行显示inline-block默认宽度为内容宽度,可以设置宽高,同行显示list-item像块类型元素一样显示,并添加样式列表标记table此元素会作为块
- CSS基础-CSS3过渡与动画
Jimaks
前端csscss3前端
在网页设计领域,CSS3的过渡(Transitions)与动画(Animations)为开发者提供了强大的视觉效果工具,让页面元素的动态变化变得更加平滑和吸引人。本文将深入浅出地讲解CSS3过渡与动画的基本概念、常见应用场景、易错点以及如何有效避免这些问题,并通过实际代码示例加深理解。CSS3过渡(Transitions)基本概念CSS3过渡允许元素在状态改变时平滑地改变样式,而不是瞬间跳跃。这通
- 使用CSS实现一个加载的进度条
eqa11
css前端进度条
文章目录使用CSS实现一个加载的进度条一、引言二、步骤一:HTML结构与CSS基础样式1、HTML结构2、CSS基础样式三、步骤二:添加动画效果1、使用CSS动画2、结合JavaScript控制动画四、使用示例五、总结使用CSS实现一个加载的进度条一、引言在现代网页设计中,加载速度对用户体验至关重要。为了提升用户体验,加载进度条成为了一个常见的交互元素。它不仅能告知用户页面加载的进度,还能减少用户
- boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
- CSS基础_引入+选择符+样式继承+优先级
古老风向标
Web前端学习笔记csshtml
目录引入方式内部引入方式外部引入方式选择符详解id选择符class选择符tag选择符通配选择符分组选择符包含选择符伪类选择符样式的继承样式的优先级引入方式入门那里已经记录过行间引入,但是基本上不用,因为项目需要统一性。-内部引入方式-它与行间引入的区别是它是通过标签而不是属性。一般添加到里面。补充。CSS的注释是/**/。内部引入有CSS的样式规范:选择符{属性1:值1......}比如:Docu
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 前端 css基础
湫風如兮
css
1.什么是css是一组样式设置的规则,用于控制页面的外观样式2.为什么使用css1.实现内容与样式的分离,便于团队开发2.样式复用,便于网站的后期维护3.页面的精确控制,让页面更精美3.css作用1.页面外观美化2.布局和定位4.css应用方式也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式4.1.内部样式在title标签下面建一个style标签写css代码优点:在同一个页面内部便于
- css基础学习总结(一)
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
前端css学习前端
文章目录一.选择器1.标签选择器2.类选择器3.ID选择器4.分组选择器5.派生与子元素选择器6.属性选择器7.伪类选择器8.伪对象选择器9.选择器的优先级别css优先级的6大分类一.选择器1.标签选择器选择器例子描述elementp/div/span选择所有含有指定标签的元素Documentdiv{color:red;}span{color:blue;}p{color:green;}HelloW
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- css基础4
心理师
css基础4CSS高级技巧元素的显示与隐藏在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是displayvisibility和overflow。他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!display显示display设置或检索对象是否及如何显示。display:
- css基础
lxylxy001
css前端
1.外部样式表css代码和html代码都单独放在不同的文件中内部样式表:指的就是css和html代码放在同一个文件中css样式放在style标签中定义style标签必须放在head标签内内联样式表:把css代码和html代码放在同一个文件中,与内部样式表不同的是css样式不是在标签对中定义,而是在style属性中定义2.id和classid也可以写成namename是HTML的标准id是XHTML
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- 前端|Day3:CSS基础(黑马笔记)
Sunshine.King
前端前端css笔记
Day3:CSS基础目录Day3:CSS基础一、CSS初体验二、CSS引入方式三、选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器四、盒子尺寸和背景色五、文字控制属性1.字体大小2.字体样式(是否倾斜)3.行高单行文字垂直居中4.字体族5.font复合属性6.文本缩进7.文本对齐方式8.文本修饰线9.color--文字颜色六、调试工具七、综合案例1.新闻详情HTML标签CSS样式2.
- sass/scss基础使用(node|dart-sass区别、安装、搭配VScode的Easy Sass使用、基础语法、变量$、插值#{}、嵌套、父元素&、静默注释、数学运算、循环、混合、继承、函数)
YF-SOD
#Sass/ScssScssSass使用详解dartnodeSass区别Sass搭配VScod插件使用Sass基础语法详解插值混合继承内置函数
目录Sass|Scss介绍版本(node|dart-sass)区别安装搭配VScode使用EasySass注意设置常见报错Scss(Sass)基础语法变量插值(#{})嵌套伪类、伪元素|父元素表示(&)静默注释数学运算random()round(x)floor(x)ceil(x)max(x1,x2,...,xn)min(x1,x2,...,xn)循环混合(@mixin)混合参数条件判断(@if|e
- CSS基础-03-文本和字体(文本颜色、文本对齐、删除线、下划线、大小写转换text-transform、文本缩进,字体系列、字体样式、字体大小、字体加粗、字体变体)
玄德公笔记
1.文本1.1文本颜色(color:xxx)示例蜀body{color:red;}h1{color:#00ff00;}p.ex{color:rgb(0,0,255);}这是标题1这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。这是一个类为"ex"的段落。这个文本是蓝色的。显示image.png1.2文本对齐(text-align)居中text-align:center;右
- scss基础
小王今天也要加油鸭~!
前端学习笔记scsscsshtml
Scss基础语法只是觉得记个笔记比较印象深刻,其实去官网看最好了。写的也大部分都是官网上的东西,官网总结的已经很清晰了。只是提炼一下,便于以后查看。Sass世界上最成熟、稳定和强大的CSS扩展语言|Sass中文网1.声明变量写法:$变量名:变量值。例如:KaTeXparseerror:Expected'EOF',got'#'atposition8:white:#̲ffffff;以后凡是**s…wh
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- CSS基础(4)
象更
css前端html
浮动浮动可以改变标签默认的排列形式(不会有缝隙)浮动的应用:多个块元素一行排列;选择器{float:属性值;(none(默认)、left、right)}可以浮动到一边;同理,也可以移动到两侧浮动特性1.浮动元素会脱离标准流(脱标)2.浮动的元素会一行内显示并元素顶部对齐3.浮动元素会具有行内块元素的特性脱标不受标准流控制,移动到指定位置该盒子不在保留原先位置,让标准流占有。浮动具有行内块元素特点块
- CSS基础(5)
象更
css前端html
定位1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子;2.定位则可以让盒子自由在某个盒子内移动位置或者固定屏幕中某个位置,并可以压住其他盒子。定位=定位模式+边偏移;定位模式用于指定一个元素在文档中定位方式,边偏移则决定了该元素的最终位置。定位组成定位模式通过position来设定:值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR