一、官方文档
官方API链接:https://developer.android.com/reference/android/support/v7/widget/CardView
FrameLayout具有圆角背景和阴影。
CardView使用Lollipop上的提升属性来显示阴影,然后回退到旧平台上的自定义模拟阴影实现。
由于圆角切割的昂贵性质,在Lollipop之前的平台上,CardView不会剪切与圆角相交的孩子。 相反,它添加了填充以避免这种交集(请参阅setPreventCornerOverlap(boolean)来更改此行为)。
翻译:
CardView是一个具有圆角背景和阴影的FrameLayout。
CardView使用Lollipop上的elevation属性来显示阴影,然后回退到旧平台上的自定义模拟阴影实现。
由于圆角切割的昂贵性质,在Lollipop之前的平台上,CardView不会剪切与圆角相交的孩子。 相反,它添加了填充以避免这种交集(请参阅setPreventCornerOverlap(boolean)来更改此行为)。
在Lollipop之前,CardView会在其内容中添加填充并为该区域绘制阴影。 此填充量等于顶部和底部的maxCardElevation +(1 - cos45)* cornerRadius和顶部和底部的maxCardElevation * 1.5 +(1 - cos45)* cornerRadius。
由于填充用于偏移阴影的内容,因此无法在CardView上设置填充。 相反,您可以在代码中使用XML中的内容填充属性或代码中的setContentPadding(int,int,int,int)来设置CardView边缘和CardView子节点之间的填充。
请注意,如果您为CardView指定精确尺寸,由于阴影,其内容区域在Lollipop之前和Lollipop之后的平台之间会有所不同。 通过使用api版本特定的资源值,您可以避免这些更改。 或者,如果您希望CardView在Lollipop平台上添加内部填充,之后也可以调用setUseCompatPadding(boolean)并传递true。
要以向后兼容的方式更改CardView的elevation,请使用setCardElevation(float)。 CardView将在Lollipop上使用elevation API,在Lollipop之前,它将改变阴影大小。 为避免在阴影大小发生变化时移动视图,请使用getMaxCardElevation()来限制阴影大小。 如果要动态更改elevation,则应在初始化CardView时调用setMaxCardElevation(float)。
二、XML属性
app:cardBackgroundColor="@color/colorPrimaryDark"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="20dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false"
app:contentPadding="10dp"
app:contentPaddingLeft="10dp"
app:contentPaddingRight="10dp"
app:contentPaddingTop="10dp"
app:contentPaddingBottom="10dp"
static {
if (Build.VERSION.SDK_INT >= 21) {
IMPL = new CardViewApi21Impl();
} else if (Build.VERSION.SDK_INT >= 17) {
IMPL = new CardViewApi17Impl();
} else {
IMPL = new CardViewBaseImpl();
}
IMPL.initStatic();
}
由这段代码可以看出CardView在Android5.0前后实现是不同的。
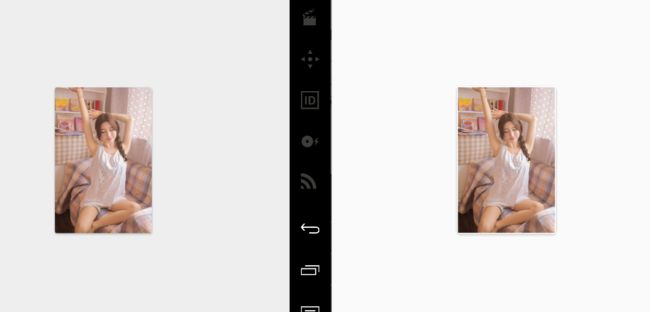
我们可以先只设置宽高,看看会有什么效果(如下图)(左边是Android5.0的模拟器,右边是Android4.4的模拟器):
正如官方文档所说,在Android5.0之前,不会对与圆角相交的子视图进行剪切,而是通过填充来避免交集。
① app:cardBackgroundColor
更新CardView的背景。
CardView中设置background属性设置没有效果。
要想设置ripple,就不能通过background来实现了。
实现方法:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
② app:cardCornerRadius
设置圆角大小
效果图如下:
③ app:cardElevation
解释:设置阴影,即z轴上的大小。
效果图如下:
④ app:cardMaxElevation
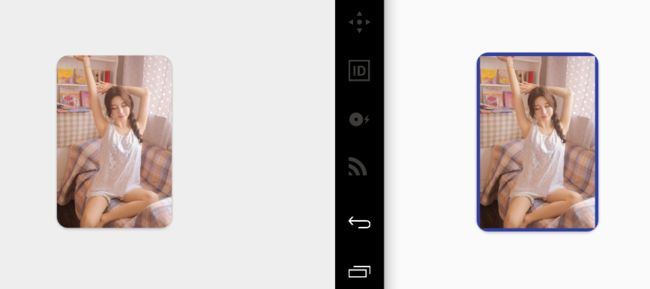
⑤ app:cardPreventCornerOverlap
防止角落重叠。默认为true。
这个属性不论是true还是false,对Android5.0之后的手机是没有影响的。但是对兼容Android5.0之前的手机是有用的。如下图:
效果图很明显,就不解释了。
⑥ app:cardUseCompatPadding
默认值是false。
在Android5.0系统上显示效果图(左边是false,右边是true):
Android4.4系统上的显示效果(左边是false,右边是true):
由于将此标志设置为true会在UI中添加不必要的间隙,因此默认值为false。
剩下的padding属性我就不解释了。
参考资料:
[minminaya]:CardView
Android CardView的使用细节
CardView在API 21以下的圆角效果处理