在前一篇博客《C#开发BIMFACE系列45 服务端API之创建离线数据包》中通过调用接口成功的创建一个离线数据包
离线数据包是存储在BIMFACE公有云服务器上的,所以使用之前需要将其下载到本地。本文将介绍通过接口下载离线数据包的操作过程。

调用接口的实现代码
1 ///2 /// 获取数据包下载地址 3 /// 4 /// 【必填】令牌 5 /// 【必填】模型Id 或 模型集成Id 或 模型对比Id 6 /// 【必填】模型类别 7 /// 数据包版本;对于offline、vr数据包,如果只有一个,则下载唯一的数据包,如果多个,则必须指定数据包版本 8 /// 数据包类型,如offline、vr、igms 9 /// 10 private GetUrlSwaggerDisplay GetDatabagDownloadUrl(string accessToken, long objectId, ModelType modelType, string databagVersion = "", string type = "offline") 11 { 12 //GET https://api.bimface.com/data/databag/downloadUrl 13 string url = BIMFaceConstants.API_HOST + "/data/databag/downloadUrl?" + modelType.ToString() + "=" + objectId; 14 if (databagVersion.IsNotNullAndWhiteSpace()) 15 { 16 url += "&databagVersion=" + databagVersion; 17 } 18 if (type.IsNotNullAndWhiteSpace()) 19 { 20 url += "&type=" + type; 21 } 22 23 BIMFaceHttpHeaders headers = new BIMFaceHttpHeaders(); 24 headers.AddOAuth2Header(accessToken); 25 26 try 27 { 28 GetUrlSwaggerDisplay response; 29 HttpManager httpManager = new HttpManager(headers); 30 HttpResult httpResult = httpManager.Get(url); 31 if (httpResult.Status == HttpResult.STATUS_SUCCESS) 32 { 33 response = httpResult.Text.DeserializeJsonToObject (); 34 } 35 else 36 { 37 response = new GetUrlSwaggerDisplay 38 { 39 Message = httpResult.RefText 40 }; 41 } 42 43 return response; 44 } 45 catch (Exception ex) 46 { 47 throw new BIMFaceException("[获取数据包下载地址]发生异常!", ex); 48 } 49 }
接口返回的data参数值即为离线数据包的下载地址
https://bf-prod-databag.oss-cn-beijing.aliyuncs.com/4ab9f2df0a8fa218e8ecec619c7090df/4ab9f2df0a8fa218e8ecec619c7090df.zip?Expires=1634202927&OSSAccessKeyId=LTAI4FeTn1BWYhirPskmAUWm&Signature=OE4TZwfjTMZfKvLUbx%2FORkpTxvk%3D
可以看出离线数据库是一个.zip压缩包文件,
Expires:地址的有效时间。
OSSAccessKeyId:BIMFACE在阿里云开发者账号key值。
Signature:签名,已加密。
获取到下载地址后即可下载文件即可,三个参数都不用处理。
两种方式下载
- 编程下载
- 手动在浏览器中下载
一般来说离线数据包应用在模型/图纸数量不多,且内容不变的场景中,所以手动下载即可。即使使用编程下载到本地电脑指定位置之后还是要手动解压缩、部署等动作,所以推荐手动下载的方式。
将上述url复制并粘贴到浏览器的地址栏中,按下回车键
下载到本地的文件是一个.zip压缩包
压缩包的名称是随机命名的Guid值,并无实际意义。手动解压缩后,目录结构如下
离线数据包是一组静态资源文件,并不需要特定的云端程序提供运行时环境,因此可以像部署网页的css、js、image一样部署在静态Web服务器上。 注意:在部署前,必须把压缩文件解压。为了加速访问,离线数据包中的很多文件都进行了gzip压缩。
1、584e7191686a5f8307cdd973b77a1520 目录
目录名称是随机命名的Guid值,并无实际意义。子目录结构如下
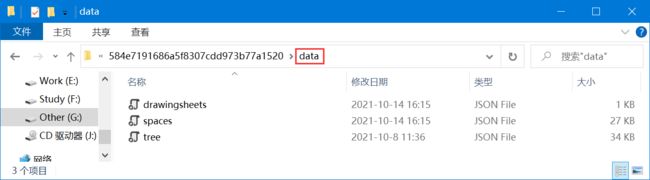
- data
- drawingsheets.json 存储模型中集成的图纸信息
- spaces 存储模型的空间结构信息
- tree 存储模型的树状展现结构信息
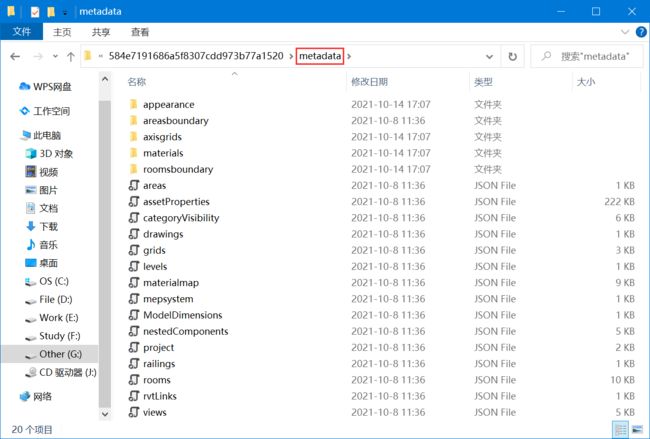
- metadata
存储了模型/图纸的所有元数据信息,大多是Json格式文件
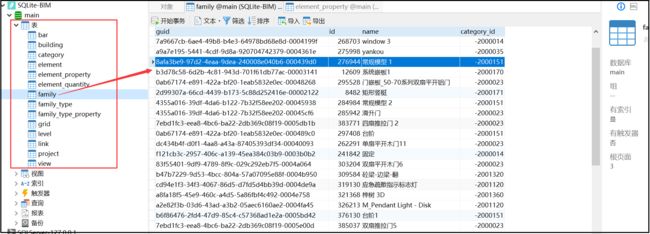
- property
包含模型的盒子、元素、元素属性、元素类、族新、族类型、模型架构、数据库文件等。
其中数据库文件
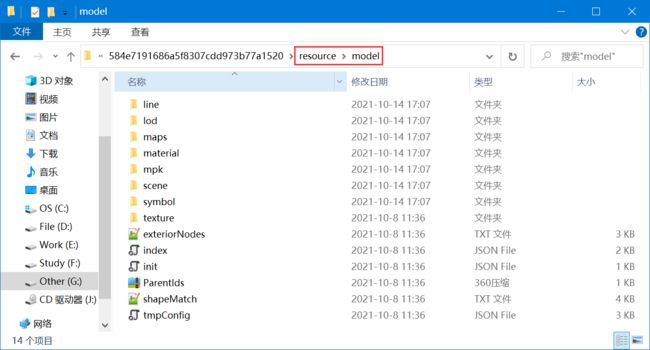
- resource
包含了模型的资源信息,如:模型构建的线条、地图、标记、场景、质感等
- thumbnail
存储了模型/图纸默认视角的3张缩略图,尺寸分别为96x96、256x256、512x512
2、2231874221895488.txt
日志文件,记录了从调用生成离线数据包接口开始到完成的过程中所有步骤信息。如果生成失败,则可以通过该日志排查具体原因。
1 2021-10-14 16:15:26,342 INFO - -------------Starting Job 2231874221895488 Logger------------- 2 2021-10-14 16:15:26,342 INFO - Notice sended, jobId = 2231874221895488, status = download, code = null, message = null, usage = null 3 2021-10-14 16:15:26,545 INFO - File downloaded, size = -1, cost = 188 4 2021-10-14 16:15:26,545 INFO - Notice sended, jobId = 2231874221895488, status = execute, code = null, message = null, usage = null 5 2021-10-14 16:15:26,545 INFO - worker command = [python -u C:\Job\worker\local-databag\20210511-5ff76e\framework/worker.py --workflow localpack/localpack.json --input "C:\Job\wd\2231874221895488\input\584e7191686a5f8307cdd973b77a1520.zip" --config "C:\Job\wd\2231874221895488\input\config.json" --output "C:\Job\wd\2231874221895488\4ab9f2df0a8fa218e8ecec619c7090df"], job id = 2231874221895488 6 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: 3.6.1 (v3.6.1:69c0db5, Mar 21 2017, 18:41:36) [MSC v.1900 64 bit (AMD64)] 7 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: sys.version_info(major=3, minor=6, micro=1, releaselevel='final', serial=0) 8 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: C:\Job\wd\2231874221895488\input\config.json 9 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: Namespace(config=<__main__.CustomConfig object at 0x000001E99F701AC8>, configPath='C:\\Job\\wd\\2231874221895488\\input\\config.json', input='C:\\Job\\wd\\2231874221895488\\input\\584e7191686a5f8307cdd973b77a1520.zip', links=None, maxLevel=None, maxTime=None, model='', output='C:\\Job\\wd\\2231874221895488\\4ab9f2df0a8fa218e8ecec619c7090df', rule=None, workflow='localpack/localpack.json') 10 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: {'keepModel': 'true', 'keepDB': 'true'} 11 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: >> WORKFLOW: localpack/localpack.json 12 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: C:\Job\worker\local-databag\20210511-5ff76e\7zip 13 2021-10-14 16:15:26,717 INFO - WORKER OUTPUT: C:\Job\worker\local-databag\20210511-5ff76e\localpack 14 2021-10-14 16:15:26,795 INFO - WORKER OUTPUT: C:\Job\worker\local-databag\20210511-5ff76e\misc 15 2021-10-14 16:15:26,811 INFO - WORKER OUTPUT: ___________________________________________ 16 2021-10-14 16:15:26,812 INFO - WORKER OUTPUT: >> TASK START: prepare 2021-10-14 16:15:26.811123 17 2021-10-14 16:15:26,812 INFO - WORKER OUTPUT: Unzip: C:\Job\wd\2231874221895488\input\584e7191686a5f8307cdd973b77a1520.zip -> C:\Job\wd\2231874221895488\4ab9f2df0a8fa218e8ecec619c7090df 18 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: 19 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: 7-Zip [32] 16.02 : Copyright (c) 1999-2016 Igor Pavlov : 2016-05-21 20 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: 21 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: Scanning the drive for archives: 22 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: 1 file, 1497163 bytes (1463 KiB) 23 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: 24 2021-10-14 16:15:26,826 INFO - WORKER OUTPUT: Extracting archive: C:\Job\wd\2231874221895488\input\584e7191686a5f8307cdd973b77a1520.zip 25 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: -- 26 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Path = C:\Job\wd\2231874221895488\input\584e7191686a5f8307cdd973b77a1520.zip 27 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Type = zip 28 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Physical Size = 1497163 29 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: 30 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Everything is Ok 31 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: 32 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Folders: 32 33 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Files: 172 34 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Size: 2578287 35 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: Compressed: 1497163 36 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: >> TASK END: prepare 0:00:00.203097 37 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: JOB_PROGRESS: [ 33.333333333333336 ] 38 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: ___________________________________________ 39 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: >> TASK START: mdb2Json 2021-10-14 16:15:27.014220 40 2021-10-14 16:15:27,014 INFO - WORKER OUTPUT: C:\Job\worker\local-databag\20210511-5ff76e\localpack\bin/mdb2json.exe --input "C:\Job\wd\2231874221895488\4ab9f2df0a8fa218e8ecec619c7090df\584e7191686a5f8307cdd973b77a1520\property\modeldrive.db" --output "C:\Job\wd\2231874221895488\4ab9f2df0a8fa218e8ecec619c7090df\584e7191686a5f8307cdd973b77a1520\property" 41 2021-10-14 16:15:27,642 INFO - WORKER OUTPUT: Write to the Value.json.gz successfully! 42 2021-10-14 16:15:27,648 INFO - WORKER OUTPUT: Write to the Schema.json.gz successfully! 43 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: Missing family type: 0 44 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: Missing family type: 0 45 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: write to the Families.json.gz successfully! 46 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: write to the FamilyTypeProperties.json.gz successfully! 47 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: write to the Elements.json.gz successfully! 48 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: write to the ElementProperties.json.gz successfully! 49 2021-10-14 16:15:27,670 INFO - WORKER OUTPUT: write to the BoundingBox.json.gz successfully! 50 2021-10-14 16:15:27,686 INFO - WORKER OUTPUT: db to json done! 51 2021-10-14 16:15:27,701 INFO - WORKER OUTPUT: >> TASK END: mdb2Json 0:00:00.687467 52 2021-10-14 16:15:27,701 INFO - WORKER OUTPUT: JOB_PROGRESS: [ 66.66666666666667 ] 53 2021-10-14 16:15:27,701 INFO - WORKER OUTPUT: ___________________________________________ 54 2021-10-14 16:15:27,701 INFO - WORKER OUTPUT: >> TASK START: localpack 2021-10-14 16:15:27.701687 55 2021-10-14 16:15:27,701 INFO - WORKER OUTPUT: Download: https://api.bimface.com/data/internal/files/10000709359577/floors?includeArea=true&includeRoom=true -> C:\Job\wd\2231874221895488\4ab9f2df0a8fa218e8ecec619c7090df\584e7191686a5f8307cdd973b77a1520\data\spaces.json 56 2021-10-14 16:15:27,967 INFO - WORKER OUTPUT: Download: https://api.bimface.com/data/internal/files/10000709359577/drawingsheets -> C:\Job\wd\2231874221895488\4ab9f2df0a8fa218e8ecec619c7090df\584e7191686a5f8307cdd973b77a1520\data\drawingsheets.json 57 2021-10-14 16:15:28,029 INFO - WORKER OUTPUT: Clean up models... 58 2021-10-14 16:15:28,029 INFO - WORKER OUTPUT: Create viewToken.json 59 2021-10-14 16:15:28,029 INFO - WORKER OUTPUT: >> TASK END: localpack 0:00:00.328082 60 2021-10-14 16:15:28,029 INFO - WORKER OUTPUT: JOB_PROGRESS: [ 100.0 ] 61 2021-10-14 16:15:28,029 INFO - WORKER OUTPUT: Worker finished with code 0 62 2021-10-14 16:15:28,092 INFO - Notice sended, jobId = 2231874221895488, status = upload, code = null, message = null, usage = null
3、index.html
模型/图纸浏览时呈现的网页
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>BimfaceApplicationtitle> 8 <style media="screen"> 9 html, 10 body{ 11 margin: 0; 12 padding: 0; 13 width: 100%; 14 height: 100%; 15 } 16 #view{ 17 width: 100%; 18 height: 100%; 19 } 20 style> 21 <script src="./jssdk/[email protected]" charset="utf-8">script> 22 <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js">script> 23 head> 24 <body> 25 <div id="view">div> 26 <script type="text/javascript"> 27 function downloadLatestSDK(){ 28 $.ajax({ 29 url: 'https://bimface.com/api/console/offlineJsSDK/latest', 30 success: function(result){ 31 console.log(result); 32 window.location.href = result["data"]; 33 } 34 }); 35 } 36 var viewer; 37 try { 38 var BimfaceLoaderConfig = new BimfaceSDKLoaderConfig(); 39 } catch (error) { 40 var message = window.confirm("没有找到JSSDK,点击确定下载最新的JSSDK。"); 41 if(message) { 42 downloadLatestSDK(); 43 } 44 } 45 BimfaceLoaderConfig.dataEnvType = BimfaceEnvOption.Local; 46 BimfaceLoaderConfig.sdkPath = './jssdk'; 47 BimfaceLoaderConfig.path = './viewToken.json'; 48 49 50 BimfaceSDKLoader.load(BimfaceLoaderConfig,onSDKLoadSucceeded,onSDKLoadFailed); 51 52 function onSDKLoadSucceeded(viewMetaData){ 53 54 if(viewMetaData.viewType == "drawingView"){ 55 var view = document.getElementById('view'); 56 var WebAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig(); 57 WebAppConfig.domElement = view; 58 var app = new Glodon.Bimface.Application.WebApplicationDrawing(WebAppConfig); 59 60 viewer = app.getViewer(); 61 viewer.addModel(viewMetaData); 62 63 }else if(viewMetaData.viewType == "3DView"){ 64 var view = document.getElementById('view') 65 var config = new Glodon.Bimface.Application.WebApplication3DConfig(); 66 config.domElement = view; 67 var eventManager = Glodon.Bimface.Application.WebApplication3DEvent; 68 app = new Glodon.Bimface.Application.WebApplication3D(config); 69 viewer = app.getViewer(); 70 viewer.addModel(viewMetaData); 71 }else if(viewMetaData.viewType =="rfaView"){ 72 var view = document.getElementById('view') 73 var config = new Glodon.Bimface.Application.WebApplicationRfaConfig(); 74 config.domElement = view; 75 var eventManager = Glodon.Bimface.Application.WebApplicationRfaEvent; 76 app = new Glodon.Bimface.Application.WebApplicationRfa(config); 77 viewer = app.getViewer(); 78 viewer.addModel(viewMetaData); 79 } 80 }; 81 82 function onSDKLoadFailed(error){ 83 console.log("Failed to load SDK!"); 84 }; 85 script> 86 body> 87 html>
4、viewToken.json
记录了模型/图纸转化成功后用于浏览时的基本参数信息。
1 { 2 "workerType": "rvt-translate", 3 "databagId": "584e7191686a5f8307cdd973b77a1520", 4 "modelId": 10000709359577, 5 "jsSDKVersion": "3.6.160", 6 "modelType": "singleModel", 7 "subRenders": [{ 8 "isSupportModelTree": false, 9 "isSupportFamilyTypeList": false, 10 "renderVersion": "1.0", 11 "jsSDKVersion": "[email protected]", 12 "isSupportComponentProperty": false, 13 "isSupportMiniMap": false, 14 "renderType": "drawingView" 15 }, { 16 "isSupportModelTree": false, 17 "isSupportFamilyTypeList": false, 18 "renderVersion": "3.0", 19 "jsSDKVersion": "3.6.160", 20 "isSupportComponentProperty": false, 21 "isSupportMiniMap": false, 22 "renderType": "drawingView" 23 } 24 ], 25 "isSupportModelTree": true, 26 "isSupportWalk": true, 27 "isSupportFamilyTypeList": false, 28 "renderVersion": "3.0", 29 "isSupportRoomArea": true, 30 "isSupportMaterialProperty": true, 31 "isSupportDrawing": true, 32 "name": "01_BIMFACE\u793a\u4f8b\u6587\u4ef6-Revit\u6a21\u578b.rvt", 33 "databagVersion": "3.7", 34 "isSupportComponentProperty": true, 35 "isSupportMiniMap": true, 36 "renderType": "bimView", 37 "config": { 38 "texture": "false", 39 "modelClassification": "architecture" 40 } 41 }
离线数据包下载到本地之后,需要手动部署之后才能正常访问,下一篇博客详解介绍几种不同的部署方式。
上述测试程序使用了 《BIMFace.SDK.CSharp》开源SDK。欢迎大家下载使用。