在前一篇博客《C#开发BIMFACE系列50 Web网页中使用jQuery加载模型与图纸》中详细介绍了在网页中使用jQuery加载模型与图纸
本篇博客主要介绍Web网页中使用Vue.js加载模型与图纸以及其他的应用开发。开发步骤与使用jQuery基本相同,更确切地将就是将jQuery语法翻译成Vue.js来表达。先看效果
Vue.js 官方目前发布的版本已经到3.X。之前广泛使用的是2.X,两个版本功能相差很大。本文以2.x版本为例进行讲解演示。
Vue.js 是我们中国人创造发明的,作者叫尤雨溪。
尤雨溪在谷歌工作,工作过程中受到Angular的启发,从中提取自己所喜欢的部分,开发出了一款轻量框架。
2014年1月,正式对外发布了Vue.Js第一个版本。具有以下特点:
- 它是一套构建用户界面的渐进式框架。
- 只关注视图层,采用自底向上增量开发的设计。
- 它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 入门学习非常简单,目前国内很多大厂都在使用它。
GitHub下载地址: https://github.com/vuejs/vue
下载后直接在网页中引用
下载地址:https://bimface.com/developer-guide/984
![]()
下载的文件是一个压缩包,解压后目录结构如下:
![]()
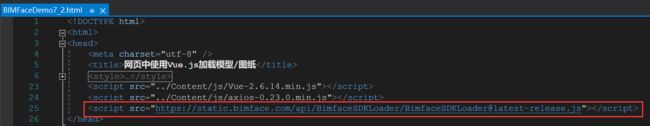
另外2个目录是用于离线数据包功能,这里只需要把[email protected]文件拷贝到项目中即可,建议增加文件版本号,修改为[email protected]。有如下两种引用方式,选择任一种都可以。
方式1:引用本地文件
方式2:引用BIMFACE官方在线文件。优点:一直保持最新版本。
查看BIMFACE需要使用ViewToken,ViewToken 代表对单个模型/集成模型/模型对比的访问权限。首先根据 FileId 调用接口获取AccessToken,通过AccessToken调用接口获取ViewToken。
Web.aspx、Web.html、Web.cshtml 中使用Ajax调用一般处理程序或者MVC控制器是最常用的方法。jQuery中针对Ajax封装了几个常用的方法,简单、实用、易用,示例如下:
1 // 加载模型或图纸 2 function loadBIMFile(bimFaceFileId) { 3 $("#bimContainer").empty();//清空容器内容。解决切换不同图纸时会保留上一次图纸内容的问题。 4 5 $.ajax({ 6 url: "../Handlers/GetViewTokenHandler.ashx", 7 data: { fileId: bimFaceFileId }, 8 dataType: "json", 9 type: "GET", 10 async: false, //同步(此处设置为同步或者异步都可以) 11 success: function (data) { 12 if (data.code == true) { 13 showBIMModel(data.viewToken);// 加载BIMFACE模型 14 } else { 15 alert("【警告】\r\n" + data.message); 16 } 17 }, 18 error: function (e) { 19 console.log('GetViewTokenHandler.ashx请求发生异常:' + e); 20 alert("【异常】\r\n" + '获取ViewToken发生异常'); 21 }, 22 complete: function (XMLHttpRequest, status) { 23 24 } 25 }); 26 }
但是Vue.js中并没有直接提供Ajax的相关方法。在Vue.js 1.x 版本中使用到 vue-resource 库,在2.x版本推荐使用 Axios 来完成 Ajax 请求。Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。GitHub下载地址:https://github.com/axios/axios
下载完成后在项目中引用
使用axiox请求一般处理程序的代码如下:
1 loadBIMFile(bimFaceFileId) { // 加载模型或图纸 2 document.getElementById("bimContainer").innerHTML = "";//清空容器内容。解决切换不同图纸时会保留上一次图纸内容的问题。 3 4 // 根据FileId,查询ViewToken 5 axios.get('../Handlers/GetViewTokenHandler.ashx', { 6 params: { 7 fileId: bimFaceFileId 8 } 9 }) 10 // .then(function (response) { /* 匿名函数的指针,指向函数操作的本身。所以then 函数中无法调用 Vue 对象中定义的函数 */ 11 // if (response.data.code == true) { 12 // alert('response.data.viewToken:' + response.data.viewToken); 13 // this.showBIMModel(response.data.viewToken);// 加载BIMFACE模型 14 // } else { 15 // alert("【警告】\r\n" + data.message); 16 // } 17 //}) 18 .then((response) => { /* 箭头函数的指针,指向 Vue 组件的本身 */ 19 if (response.data.code == true) { 20 this.showBIMModel(response.data.viewToken);// 加载BIMFACE模型 21 } else { 22 alert("【警告】\r\n" + data.message); 23 } 24 }).catch((error) => { 25 console.log('GetViewTokenHandler.ashx请求发生异常:' + error); 26 alert("【异常】\r\n" + '获取ViewToken发生异常 ' + error); 27 }); 28 },
特别说明
Vue.js 使用 axios 的回调函数中 this 指向问题。then() 回调函数
- 回调函数写成箭头函数(上述代码第18行),则回调函数的指针指向 Vue 组件本身,可以通过 this 关键字调用 Vue 组件其内部定义的属性、方法等。
- 回调函数写成匿名函数(上述代码第10行),则回调函数的指针指向函数操作的本身,此时如果用this去调用Vue组件中定义的属性、方法会报错。
所以此处写成箭头函数形式,然后调用其他方法。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
本质上也是对原生XHR的封装,只不过它是 Promise 的实现版本,符合最新的ES规范,有以下特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
具体请参考Axios中文文档 http://www.axios-js.com/zh-cn
一般处理程序
1 using System; 2 using System.Configuration; 3 using System.Text; 4 using System.Web; 5 6 using BIMFace.SDK.CSharp.API; 7 using BIMFace.SDK.CSharp.Common.Extensions; 8 using BIMFace.SDK.CSharp.Common.Log; 9 10 namespace BIMFace.SDK.CSharp.Sample.Handlers 11 { 12 ///13 /// GetViewTokenHandler 的摘要说明 14 /// 15 public class GetViewTokenHandler : IHttpHandler 16 { 17 18 public void ProcessRequest(HttpContext context) 19 { 20 context.Response.ContentEncoding = Encoding.UTF8; 21 22 string bimfaceAppKey = ConfigurationManager.AppSettings["BIMFACE_AppKey"]; 23 string bimfaceAppSecret = ConfigurationManager.AppSettings["BIMFACE_AppSecret"]; 24 if (bimfaceAppKey.IsNullOrWhiteSpace()) 25 { 26 LogUtility.Error("web.config 中未配置 BIMFACE_AppKey。"); 27 } 28 if (bimfaceAppSecret.IsNullOrWhiteSpace()) 29 { 30 LogUtility.Error("web.config 中未配置 BIMFACE_AppSecret。"); 31 } 32 33 string fileId = context.Request["fileId"]; 34 IBasicApi basicApi = new BasicApi(); 35 try 36 { 37 string accessToken = basicApi.GetAccessToken(bimfaceAppKey, bimfaceAppSecret).Data.Token; 38 string viewToken = basicApi.GetViewTokenByFileId(accessToken, fileId.ToLong()).Data; 39 40 var response = new 41 { 42 code = true, 43 message = "", 44 viewToken = viewToken 45 }; 46 47 context.Response.Write(response.SerializeToJson()); 48 } 49 catch (Exception ex) 50 { 51 var response = new 52 { 53 code = false, 54 message = "获取模型ViewToken失败。", 55 viewToken = "" 56 }; 57 58 context.Response.Write(response.SerializeToJson()); 59 60 LogUtility.Error("GetViewTokenHandler 产生异常:" + ex); 61 } 62 63 context.Response.End(); 64 } 65 66 public bool IsReusable 67 { 68 get 69 { 70 return false; 71 } 72 } 73 } 74 }
主要使用了JSSDK中的BimfaceSDKLoaderConfig类与BimfaceSDKLoader对象,示例完整的代码如下:
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>网页中使用Vue.js加载模型/图纸title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 html, body { 13 height: 100%; 14 overflow: hidden; 15 } 16 17 .viewer-wrap { 18 width: 100%; 19 height: 100%; 20 background: rgb(50, 50, 55) none repeat scroll 0% 0%; 21 } 22 style> 23 <script src="../Content/js/Vue-2.6.14.min.js">script> 24 <script src="../Content/js/axios-0.23.0.min.js">script> 25 <script src="https://static.bimface.com/api/BimfaceSDKLoader/[email protected]">script> 26 head> 27 <body> 28 <div id="bimContainer" class="viewer-wrap"> 29 30 div> 31 32 <script type="text/javascript"> 33 window.onload = function () { 34 //var vm = 35 new Vue({ 36 el: '#bimContainer', 37 data: { 38 /* bimFaceFileId 调用上传接口把文件发送到BIMFACE服务器后返回fileID,开发者记录下来。 39 * fileId:10000709359577 模型 40 * fileId:10000709090473 图纸 41 * */ 42 fileId: 10000709359577, 43 app: null, 44 viewer2D: null, 45 viewer3D: null, 46 modelViewer: { 47 toolbar: undefined, // 工具条 48 annotationmanager: undefined, // annotation的绘制管理器 49 annotationToolbar: undefined, 50 annotationControl: undefined // 重写annotation的保存、取消 51 } 52 }, 53 beforeCreate: function () { 54 /* 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用 */ 55 console.log('beforCreate'); 56 }, 57 created: function () { 58 /* 在实例创建完成后被立即调用。 59 * 在这一步,实例已完成以下配置:数据观测(data observer)、属性和方法的运算、watch/event 事件回调。 60 * 然后,挂在阶段还未开始,$el 属性目前不可见。 61 */ 62 console.log('created'); 63 }, 64 beforeMount: function () { 65 /* 在挂载开始之前被调用:相关的渲染函数首次被调用*/ 66 console.log('beforMount'); 67 }, 68 mounted() { 69 /* el被新创建的 vm.$el 替换,挂载成功 */ 70 console.log('mounted'); 71 72 this.loadBIMFile(this.fileId); 73 }, 74 beforeUpdate: function () { 75 /* 数据更新时调用 */ 76 console.log('beforeUpdate'); 77 }, 78 updated: function () { 79 /* 组件 DOM 已经更新,组件更新完毕 */ 80 console.log('updated'); 81 }, 82 methods: { 83 loadBIMFile(bimFaceFileId) { // 加载模型或图纸 84 document.getElementById("bimContainer").innerHTML = "";//清空容器内容。解决切换不同图纸时会保留上一次图纸内容的问题。 85 86 // 根据FileId,查询ViewToken 87 axios.get('../Handlers/GetViewTokenHandler.ashx', { 88 params: { 89 fileId: bimFaceFileId 90 } 91 }) 92 // .then(function (response) { /* 匿名函数的指针,指向函数操作的本身。所以then 函数中无法调用 Vue 对象中定义的函数 */ 93 // if (response.data.code == true) { 94 // alert('response.data.viewToken:' + response.data.viewToken); 95 // this.showBIMModel(response.data.viewToken);// 加载BIMFACE模型 96 // } else { 97 // alert("【警告】\r\n" + data.message); 98 // } 99 //}) 100 .then((response) => { /* 箭头函数的指针,指向 Vue 组件的本身 */ 101 if (response.data.code == true) { 102 this.showBIMModel(response.data.viewToken);// 加载BIMFACE模型 103 } else { 104 alert("【警告】\r\n" + data.message); 105 } 106 }).catch((error) => { 107 console.log('GetViewTokenHandler.ashx请求发生异常:' + error); 108 alert("【异常】\r\n" + '获取ViewToken发生异常 ' + error); 109 }); 110 }, 111 112 showBIMModel(viewToken) {// 显示BIMFACE模型 113 var loaderConfig = new BimfaceSDKLoaderConfig(); // 设置BIMFACE JSSDK加载器的配置信息 114 loaderConfig.viewToken = viewToken; 115 BimfaceSDKLoader.load(loaderConfig, this.successCallback, this.failureCallback); // 加载BIMFACE JSSDK加载器 116 }, 117 118 successCallback(viewMetaData) { // 加载成功回调函数 119 /* modelViewer 是全局对象,它与具体的图纸或者模型一一对应。如果切换了图纸/模型,则需要将其重置,然后在后续操作中再创建。*/ 120 modelViewer = { 121 toolbar: undefined, // 工具条 122 annotationmanager: undefined, // annotation的绘制管理器 123 annotationToolbar: undefined, 124 annotationControl: undefined // 重写annotation的保存、取消 125 }; 126 127 var dom4Show = document.getElementById('bimContainer'); // 获取DOM元素 128 129 if (viewMetaData.viewType == "3DView") { 130 var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig(); 131 webAppConfig.domElement = dom4Show; 132 133 app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig); // 创建WebApplication 134 app.addView(viewMetaData.viewToken);//temp_ViewToken // 添加待显示的模型 135 136 viewer3D = app.getViewer(); // 从WebApplication获取viewer3D对象 137 138 // 监听添加view完成的事件 139 viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, function () { 140 // 调用viewer3D对象的Method,可以继续扩展功能 141 modelViewer.toolbar = dom4Show.getElementsByClassName("bf-toolbar-bottom"); 142 143 //自适应屏幕大小 144 window.onresize = function () { 145 viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40); 146 } 147 }); 148 } 149 else if (viewMetaData.viewType == "drawingView") { 150 151 var webAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig(); 152 webAppConfig.domElement = dom4Show; 153 webAppConfig.viewToken = viewMetaData.viewToken; 154 155 app = new Glodon.Bimface.Application.WebApplicationDrawing(webAppConfig); // 创建WebApplication 156 app.load(viewMetaData.viewToken);//viewToken // 添加待显示的模型 157 158 viewer2D = app.getViewer();// 从WebApplication获取viewerDrawing对象 159 160 this.drawingViewExtend(viewer2D); // 监听添加view完成的事件 161 } 162 }, 163 164 failureCallback(error) {// 加载失败回调函数 165 console.log(error); 166 }, 167 168 drawingViewExtend(viewer2D) {// 矢量dwg扩展功能 169 var viewerEvents = Glodon.Bimface.Viewer.ViewerDrawingEvent; 170 171 // 注册 ComponentsSelectionChanged ViewerDrawing图元点击选中事件 172 viewer2D.addEventListener(viewerEvents.ComponentsSelectionChanged, function () { 173 //ToTo 通过图元ID找到图框ID 174 }); 175 176 // 注册 Loaded ViewerDrawing加载完毕事件 177 viewer2D.addEventListener(viewerEvents.Loaded, function () { 178 var dom4Show = document.getElementById('bimContainer'); // 获取DOM元素 179 modelViewer.toolbar = dom4Show.getElementsByClassName('.bf-toolbar-bottom'); 180 181 //自适应屏幕大小 182 window.onresize = function () { 183 viewer2D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40); 184 } 185 }); 186 } 187 } 188 }); 189 } 190 script> 191 192 body> 193 html>
《BIMFace.SDK.CSharp》开源SDK。欢迎大家下载使用。