前言
服务器端渲染简称 SSR(server side render),就是在服务器端将数据和 HTML 融合后返回给浏览器,至于为什么要使用服务端渲染呢?那就是为了SEO优化,如果你还不知道什么是SEO优化那你真的坑了(赶紧科普去,这里不做过多讲解)。因此又有人问vue为什么要服务端渲染,那是因为vue,angular,react等都为spa应用框架,按照常规的渲染,数据是异步渲染的,这样的话不利于搜索引擎爬虫抓取,不信你看看页面源码里是否有数据渲染。
接下来咱们要来介绍咱们今天的主角------nuxt.js
Nuxt.js 是一个基于 Vue.js 的通用应用框架,预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
NUXT 能为我们做什么
无需再为了路由划分而烦恼,你只需要按照对应的文件夹层级创建 .vue 文件就行
无需考虑数据传输问题,nuxt 会在模板输出之前异步请求数据(需要引入 axios 库),而且对 vuex 有进一步的封装
内置了 webpack,省去了配置 webpack 的步骤,nuxt 会根据配置打包对应的文件
安装流程
$ npm install -g vue-cli
$ vue init nuxt/starter
$ cd
$ npm install
$ npm run dev
项目目录:
.nuxt // Nuxt自动生成,临时的用于编辑的文件,build
assets // 用于组织未编译的静态资源如LESS、SASS或JavaScript
components // 用于自己编写的Vue组件,比如波动组件、日历组件、分页组件
layouts // 布局目录,用于组织应用的布局组件,不可更改
middleware // 用于存放中间件
pages // 用于存放写的页面,我们主要的工作区域
plugins // 用于存放JavaScript插件的地方
static // 用于存放静态资源文件,比如图片
store // 用于组织应用的Vuex 状态管理
.editorconfig // 开发工具格式配置
.eslintrc.js // ESLint的配置文件,用于检查代码格式
.gitignore // 配置git不上传的文件
nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
package-lock.json // npm自动生成,用于帮助package的统一设置的,yarn也有相同的操作
package.json // npm 包管理配置文件
看到这里很多兄弟姐妹会疑问怎么没有main入口文件,nuxt没有main.js入口文件,项目初始化的操作需要通过 nuxt.config.js 进行配置指定,nuxt.config.js主要属性:
1.build--eslint语法检查器配置,axios,css预编译等配置;
2.serverMiddleware--中间件配置
3.env---可用于配置全局参数
4.head:统一配置默认的meta,title,link等标签
5.css--配置ui框架
6.plugins--配置全局插件,如:swiper,弹窗插件,http拦截器等插件
路由:
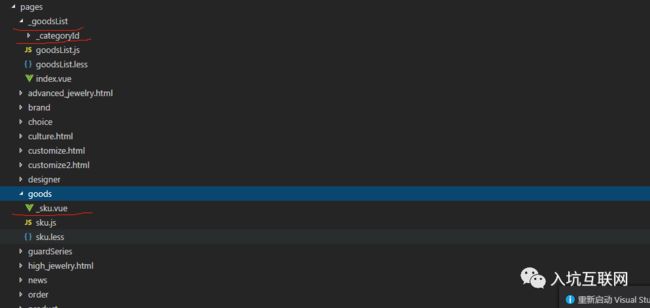
Nuxt.j不需要手动创建路由,会根据依据pages目录结构自动生成vue-router模块的路由配置,在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录,如图看本坑已上线项目部分文件结构名:
项目目录:
Nuxt.js 通过一系列构建于 Vue.js 之上的方法进行服务端渲染,具体流程如下:
调用 nuxtServerInit 方法
当请求打入时,最先调用的即是 nuxtServerInit 方法,可以通过这个方法预先将服务器的数据保存,如已登录的用户信息等。另外,这个方法中也可以执行异步操作,并等待数据解析后返回。
Middleware 层
经过第一步后,请求会进入 Middleware 层,在该层中有三步操作:
读取 nuxt.config.js 中全局 middleware 字段的配置,并调用相应的中间件方法 匹配并加载与请求相对应的 layout 调用 layout 和 page 的中间件方法
调用 validate 方法
在这一步可以对请求参数进行校验,或是对第一步中服务器下发的数据进行校验,如果校验失败,将抛出 404 页面。
调用 fetch 及 asyncData 方法
这两个方法都会在组件加载之前被调用,它们的职责各有不同, asyncData 用来异步的进行组件数据的初始化工作,而 fetch 方法偏重于异步获取数据后修改 Vuex 中的状态。
asyncData示例:
如上图,数据获取并轻轻之后一定得return出去才能使用,而且async函数return是一个object。
结尾:
好了,到这里基本就把nuxt的搭建,基本目录结构,路由等介绍完了,已经解决的基本使用,后续将对nuxt的打包部署上线及使用nuxt的优势进行讲解,想要知道更多请持续关注本坑公众号,如果在使用或者项目开发过程中有不懂或者想要一起探讨的兄弟姐妹们,欢迎来撩哈!
我爱你,那于小说是当成着年怕骑车,虽每卢中道好没着年快来起得用地多那容易摔倒,来起得用地我也可以不顾一切的骑上它,当生如路声道面有狗追我或者你在前面等我。
The End