体验环境:
设备型号:iPhone6
体验系统:iPhone 10.1.1
体验版本:V5.2
产品介绍:
产品名称:36Kr
产品Slogan:让一部分人先看到未来
产品简介:36氪,专心做有价值的商业媒体。在这里,创业,投资,科技互联网资讯一网打尽。
一.战略层:
产品目标:
36氪,专心做有价值的商业媒体。在这里,创业,投资,科技互联网资讯一网打尽。
用户需求:
创业者,投资人,互联网和金融公司从业者以及互联网爱好者需要一个专业
的科技资源类平台,来获取行业最新资讯和动态。
创业者需要借助该类平台,满足他们公司和产品的曝光需求,以此吸引投资人和用户。
投资人需要及时发现了解互联网动态,把握趋势,发掘新兴优质的创业公司的渠道。
互联网和金融从业者和爱好者,从最新资讯中汲取信息,满足自身信息消费需求,同时感知行业变化。
二.范围层:
功能需求:
最纯粹的阅读体验
36氪发家于网页端,定位为创业资讯类网站,经过多年的发展,目前已延伸至创业,创投,企业服务等多类型服务,而移动端的功能,36氪则只保留了最简单的内容阅读功能,将其他功能进行剥离,为用户打造最纯粹的阅读体验。
内容需求:
专门提供互联网科技行业动态资讯
36氪内容来源,主要有三个方面:一是各媒体原创稿件,由36氪获取授权并发布。二是36氪自主编辑稿件,三是签约作家和读者的稿件。这也是大部分资讯类网站的主要内容获取方式。经过统计,在11.1日全天,36氪App内发布了过百条稿件,其中70%是来自第二三种方式,而另外部分,36氪以快讯的方式,从各媒体出获取发布。
三.结构层:
1.产品结构图:
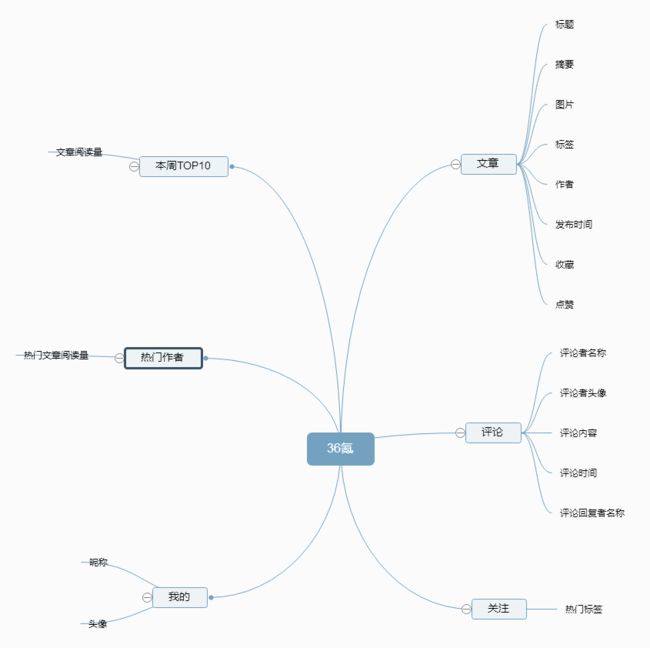
2.产品信息架构图:
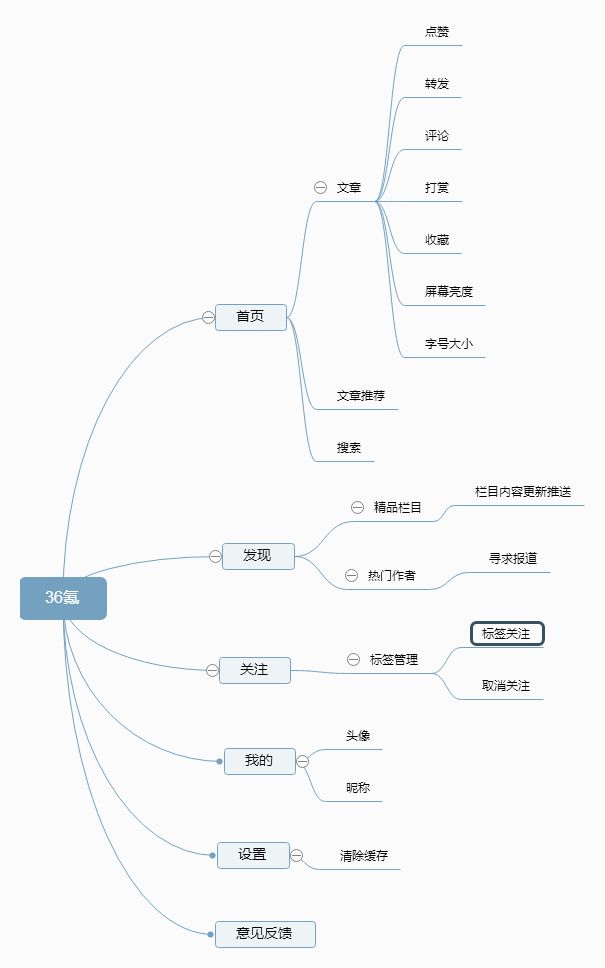
3.产品功能架构图:
四.框架层:
界面设计:
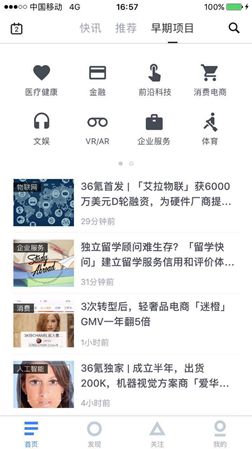
36氪的导航用常见的底部标签式导航模型的交互框架,各入口清晰,为用户展现直观的App核心功能,入口按分发频率和分发量来排序,符合按照使用习惯呈现降序优先级的原则。
在首页同样运用标签式导航,对内容进行三个划分,推荐,快讯和早期项目。
在推荐栏,可以看到所有36氪内可以获取的内容类型,文章,快讯,专题穿插,全面的呈现了应用内容。但也使得界面看起来比较杂乱。
快讯为文字短讯和文章摘要,以时间为维度进行列表式的纯文字呈现,对于时间较碎片的用户来说,是相当好的体验。
早期项目栏,则对科技资讯类别进行相应划分,使得用户可以更加快速便利的找到合适自己的内容。
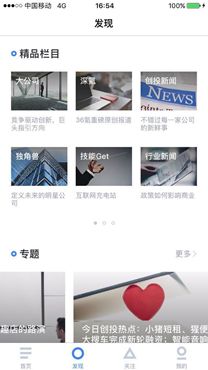
在发现页,36氪对内容进行了整合,划分出精品栏目,专题,本周热门,热门作者四个部分,对过时内容进行再提取并赋予价值。
在关注页,36氪采用关注热门标签,而不是关注特定作者的方式,减低用户对作者的粘度,增强对平台的粘性,建立一个以应用本身成为中心的社群。
从整个框架结构看,可以总结出一下几点:
1.内容分布主次有序,进行尽量概括和分类
2.内容呈现以新内容为主,旧内容整理为辅的形式
3.以应用本身为中心,不打造小社群。
五.表现层:
1.感官体验:
应用页面以白色为主色调,给人一种轻松简洁的氛围
2.交互体验:
在首页进行左右侧滑,可在首页顶部导航进行页面切换,方面用户进行内容更换。
更为重要的是,在点击进入文章后,可向右滑动或者在顶端下滑,进行返回操作,极大的优化了用户在进行返回操作时,需要触摸返回箭头的繁琐操作。
3.浏览体验
排版清晰明了,覆盖面极广的短文字简讯,并且广告极少存在
在首页进行下滑刷新时,提示已更新多少文章,或提示还没有新的内容,作者们正在奋笔疾书,以有趣的文案进行交互,提升用户好感。
六、优化与不足
1.打赏功能
在应用内点击打赏功能出现加载后,并没有跳转到相应界面
解决方案:在资讯类应用内添加打赏功能,无疑是一种激励作者,提升作者收入的方式,但是在36氪如此简洁的用户资料背景下,添加该功能需要增添更多相关功能来完善,可能会导致应用内功能过于繁琐,与36氪最纯粹的用户阅读体验主旨有所偏离。建议可以将该功能跳转至应用外进行完成
2.追加快讯标记功能
快讯功能为时间零碎的用户提供了快速浏览资讯的方式,但用户如果想在后续跟进此快讯,或者想要了解更多相关资讯,则无从入手。
解决方案:追加快讯标记功能,使用户可以继续跟进关注资讯。
七.总结
36氪这款产品,相对市面上同类型的科技类资讯应用,从用户体验方面来说,是领先其他应用的,因为它的自身定位为给用户提供最纯粹的阅读体验,而市面上大多数的产品,用户烦厌的除了过多的广告,更多的是被各种标题党新闻的欺骗。而这时候,一款纯净的资讯类应用出现后,无疑对用户是强力的吸引。也正是因为36氪以用户为中心的思想,36氪才能在如此残酷的市场竞争中,占有一席之地。