目录:
字符串扩展(模板字符串 、部分新方法、for-of遍历字符串、新的Unicode表示法)
正则扩展(u、y 修饰符)
数值扩展(**幂运算,转换成10进制)
函数扩展(reduce方法、箭头函数)
对象扩展(简洁表达法 、属性名表达式及新方法)
数组扩展(新方法、sort数组排序、parseInt(Math.random()*101) 随机生成100以内的整数)
==== 字符串扩展 ====
---- 模板字符串 ----
使用 ` ` 包起来的字符串,绑定数据用${ },${}里可以继续嵌套和使用方法
https://class.imooc.com/lesson/816#mid=20393 多练
---- 部分新方法 ----
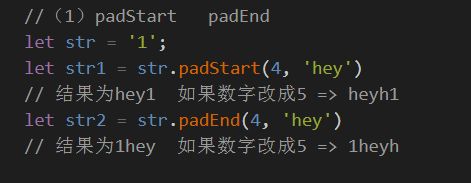
(1)padStart(length,string) padEnd(length,string) ----增加字符串
参数一:更改后的字符串长度 参数二:要增加的字符串
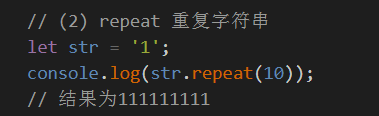
(2)repeat ---- 重复字符串
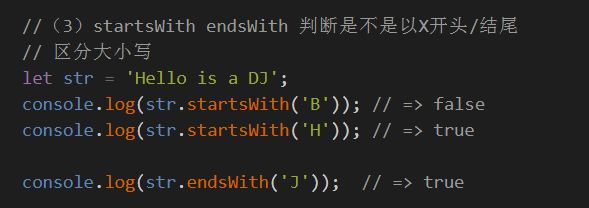
(3)startsWith endsWith 判断是不是以X开头/ 结尾,区分大小写
(4) includes 判断 某字符串是否存在
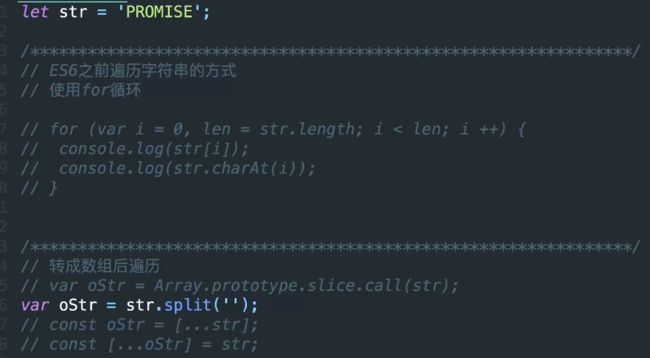
---- for-of遍历字符串 ----
ES6之前遍历字符串的方法
for-of
---- 新的Unicode表示法 (了解) ----
Unicode是一项标准,包括字符集、编码方案等,他是为了解决传统的字符编码方案的局限而产生的,为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
1、js在解析时碰到\u会把它解析成unicode码点,后面的就解析成字符,
码点范围:0000-ffff
2、es6方式,在码点上加上{ }:'\u{1f436}',可以更好的识别码点
3、codePointAt(0):获取字符串中对应字符的一个码点
4、toString(16):转换为16进制
5、at( )方法:根据下标取字符
chrome不支持,可以通过工具编译代码,变成es5,es3
==== 正则表达式扩展 ====
---- u、y 修饰符正则扩展 ----
u指Unicode的意思
console.log(/^\ud83d/.test('\ud83d\udc36'))
这里的\ud83d\udc36会被当做2个字符,所以返回的是true;
console.log(/^\ud83d/u.test('\ud83d\udc36'))
加了u修饰符,\ud83d\udc36会被当做1个字符,所以返回的是false
y 是粘连修饰符
例如字符串 imoimo-imo => 正则 /imo/y => 匹配结果为前两个imo
符合条件会一直匹配,有一处匹配不上就会终止
==== 数值扩展 ====
数值扩展
1.0o代表八进制 0b代表二进制 ,可以通过Number( )可转为10进制;
2.parseInt取整方法从window换到了Number下面
Number.isNaN()--判断是否是非数值 不是数值返回true 是数值返回false
3.Number.isFinite(); 判断是不是有限的,(是不是正儿八经的数值)可以用这个方法来判定一个数字是否是有限数字。isFinite 方法检测它参数的数值。如果参数是 NaN,正无穷大或者负无穷大,会返回false,其他返回 true。
4.Number.isSafeInteger(); 判断整数是否在精确范围内
Number.MAX_SAFE_INTEGER~Number.MIN_SAFE_INTEGER
5.幂运算 **
2 ** 10 ** 0 = 2;---运算顺序从右向左,若想从左往右则需添加括号(2 ** 10) ** 0
==== 函数扩展 ====
---- 函数参数的默认值 ----
函数的形参可以设置默认值,并且默认值可以与前一个参数进行运算,但不能和自身或后一个参数进行运算,否则报错;
---- 结合扩展预算符 (剩余参数...)----
function num(a,...b) { console.log(a, b); }
num(1,2,3,4,5,) ===》 1,【2,3,4,5】
---- reduce方法 ----
arr.reduce(function(prev,cur,index,arr) {...}, init);
arr 表示原数组;
prev 表示上一次调用回调时的返回值,或者初始值 init;
cur 表示当前正在处理的数组元素;
index 表示当前正在处理的数组元素的索引,若提供 init 值,则索引为0,否则索引为1;
init 表示初始值。
常用的参数只有两个:prev 和 cur。
a则是函数的返回值prev,b则是当前正在处理的数组元素cur;
原理:由于传入了初始值0,所以开始时a的值为0,b的值为数组第一项1,相加之后返回值为1作为下一轮回调的a值,然后再继续与下一个数组项相加,以此类推,直至完成所有数组项的和并返回。
第一轮 a=0(init默认值0),b=1; 返回值:a=1;
第二轮:a=1,b=2, ;返回值:a=3;
第三轮:a=3 ,b=3;返回值:a=6;
第四轮:a=6,b=4-----返回值:a=10
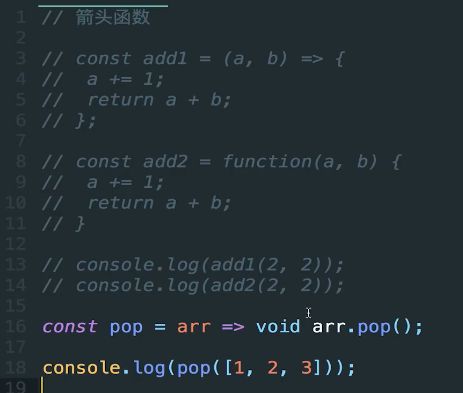
---- 箭头函数 ----
1. 要想无返回值的技巧:
1):=> { a+b },单行代码可加也可不加{ },若需写多行则添加{ };单行不加{ },自带返回值;
2):单行代码不需要返回值方法:
/单行代码添加{ },以多行方式显示,则无返回值;
/=> void arr.pop( )----箭头指向添加void,即可;结果不返回或返回undefined;
2.箭头函数没有arguments内置对象,要用扩展运算符代替,...args去拿参数(组成数组)
3.箭头函数没有自己this;箭头函数的this指所处环境的this;
==== 对象扩展 ====
---- 简洁表达法 ----
(1)当属性名与属性值相同时,可省略属性值
例:{name:name} ==》 {name}
(2)属性方法中,可省略冒号与function,直接属性名(){}即可
例:{say:function(arr){}} =》 {say(arr){}}
---- 属性名表达式 ----
可以将变量用中括号[ ]包裹,作为对象的属性名。也可以是表达式或模版字符串。
const key = 'age';
const xiaoming = {
[key]:14; ===》 age:14 [ `${key}123` ] : 14 ==》 age123 : 14
};
3. 属性名表达式与简洁表示法,不能同时使用,会报错
---- 结合扩展运算符 (及新方法) ----
1、通过扩展运算符复制对象是---自身属性浅拷贝(完全拷贝,一旦拷贝对象的常量里面的属性值发生改变,被拷贝对象也将发生变化
const obj = {aa:1,bb:2}
const obj1 = {...obj}; ==》与obj完全相同,并且修改obj1时,obj也会发生改变
2、扩展运算符合并对象-- 自身属性浅拷贝(与复制对象一样)
constj newObj={ ...obj1, ...obj2 };---若有相同属性名,则以后一个为准(替换掉前面一个),跟顺序有关;
3.严格全等于=== 与Objec.is(参数1,参数2)区别;
主要区别在+0与-0,NAN与NAN
Objec.is(+0,-0)返回false; Objec.is(NAN,NAN)返回true;
+0===-0返回true; NAN===NAN返回false
4.Object.assign({},{},{})-----合并对象
与...相似 拷贝的对象中的对象为--浅拷贝
5.object.keys(obj) 获取对象的属性名,返回一个数组
object.values(obj) 获取对象的属性值,返回一个数组
object.entries(obj) 获取对象的属性名:属性值,返回一个数组
以上三个方法可结合for of遍历对象(我感觉直接用for-in就可以,不用这些方法)
对象新的方法(新方法)
1、__proto__ 指向原型对象,编码时不要用
2、Object.setPrototypeOf( 要修改的对象,想作为新的原型的对象) 修改对象的原型对象
3、Object.getPrototypeOf( 要读取的对象) 读取对象的原型对象,和直接去读取__proto__属性,是一样的。
4、super:super关键字,指向的是当前对象(this指向的对象)的原型对象
获取原型对象上的属性和方法 只有使用对象的简洁表示法的时候才可以使用(:function(){ }与箭头函数都不可以)
==== 数组扩展 ====
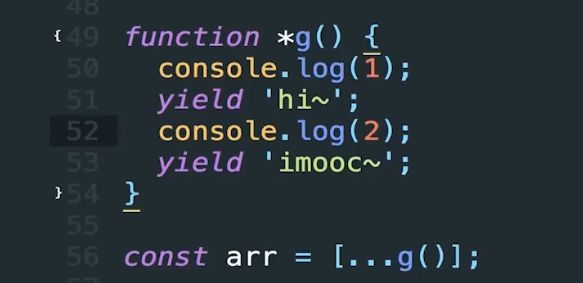
1、(具体看文档)生成器*函数 解决了异步问题 通过扩展运算符可以生成一个数组(写法是function *g或者function* g,g是函数名,可以任意换)
function *g(){
yield---函数暂停关键字,暂停函数的执行
}
const arr=[....g()]----调用生成器函数,生成的是迭代器对象;----如图,返回 arr=["hi~","imooc~"]
2、.next()----表示执行一次调用函数
3、Set()方法,返回结果是一个对象集合,对象集合中没有重复的属性。【new Set(arr)】
可以用来去重,先使用Set方法把重复的内容去掉,然后通过扩展运算符变成数组-------------如图
4、sort()对数组进行排序,a-b是升序,b-a是降序
arr.sort (function(a,b) { return a-b });
5、随机生成100以内的数字:parseInt(Math.random()*101)
---- 新的方法 ----(看文档吧 乱七八糟)
7、arr.find(回调函数) 根据回调函数的条件来返回元素的值
8、arr.findIndex(回调函数) 根据回调函数的条件来返回元素的索引位置
findIndexOf( )不能判断数组中有没有NAN
1、Array.form(object,回调函数) 将类数组对象转换为数组
(1)该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组
(2)该类数组对象的属性名必须为数值型或字符串型的数字
2、Array.of( ) 将传入的参数数据合并为一个数组
3、fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组,语法是arr.fill(value, start, end),参数value表示要填充的值、start表示填充起始位置,可以省略、end表示填充结束位置,可以省略,实际结束位置是end-1,
let arr=new Array(数值)--表示创建数组的长度(只有一个参数时),若有多个表示数组的参数;
*若填充的原来的数组中有数值,填充的数值会将原来的数组项全部覆盖;
4、arr.keys( ) 遍历数组的索引 迭代
for(let a of arr.keys( )){ }
5、arr.values( ) 遍历数组的元素 ,按照顺序来遍历
for(let a of arr.values( )){ }
6、arr.emtries( ) 遍历获取数组的索引和元素值(索引与数组项键值对)
for(let [i ,v] of arr.values( )){ }