本文收录将持续更新,由于本人技术出身,正在学习设计中,会逐步更新优化的,希望对想学设计的有所帮助,特别和本人一样技术出身的。
首先推荐非常好用的UI设计神器:Sketch
另外送上Sketch最新破解版V3.8.3,已体验,与官方Sketch操作体验无差。传送门
教程
Sketchtips:sketch使用技巧的博客
23个FACEBOOK PAPER中的设计细节:facebook paper其中的一些设计细节,可以参考学习
Naldzgraphics:国外一个设计教程网站
Heydesigner:用户体验博客
Tutorial9:设计文章与教程
极客学院Sketch:该教程都是一些操作以及介绍,可以了解一下;
Design+Code:这本电子书本人买了,总共6本,囊括设计和编程,设计主要使用Sketch软件,编程使用Swift语言,总体来说本书不错。
SketchDesign:Meng To的sketch视频学习教程,收费课程。
Medium Sketch App:有关APP设计的sketch操作教程网站。
Google Design:google关于设计的一些讲解。
设计社区
UI中国:专业界面交互设计平台
花瓣:陪你做生活的设计师
优设:优秀网页设计联盟
站酷:设计师互动平台
Dribbble:世界著名设计工作细节分享聚合
牛大拿:最贴心的设计导航
Behance:全球的很高人气的作品展示性社区
Fondcool:UI设计|APPUI|UI设计分享平台
Canva:一个在线设计制作平台
Codepen:交互设计灵感库
UI Parade:国外优秀细节设计聚合
Deviantart:艺术家和艺术爱好者的国际网络社区
Thenextweb:国际交互技术新闻、商业文化
92pixels:平面设计和摄影的灵感
500px:世界上最好的设计摄影图片
Pttrns:设计资源
365psd:免费的矢量图和PSD文件资源网站
图灵社区:图灵社区sketch中文手册
云瑞设计:UI设计与体验博客
Sketch中国:sketch的中文教程网站
Sketch中文网:国内一个非常好的sketch中文社区
SketchTricks:sketch教程与资源
SketchActive:sketch矢量图标下载
SketchCasts:sketch视频教程
SketchAppSources:sketch资源下载
Sketchrepo:sketch资源(国外平台)
SketchIM:sketch资源(国内平台)
工具以及插件
因为从事移动互联网领域的工作,主要涉及UI方面的设计,所以目前推荐的是UI设计神器Sketch的工具以及插件。
Flinto:导入sketch文件,制作UI交互。
Principle:制作交互动画的软件,收费软件。
Zeplin:最终的设计人员和开发人员之间的协作工具,自动生成样式指南和资源。
Sketch Mirror:实时预览你的设计原型。
Sketch Toolbox:下载和安装sketch插件的神器
Sketch插件大集合:强力推荐的一些sketch非常实用的插件
Sketch-plugins:sketch插件推荐列表
Sketch常用插件:
- Clolor Swatches插件:输入颜色值,自动生成色板,方便整套UI色系的取色;
- Content Generator Sketch Plugin插件:做 Mock up 的时候就再也无需操心占位内容,它可以自动随机填充男性、女性或者自然风光的图片;
- Rename It插件:帮助你批量的修改图层名称,快捷键 control + command + R;
- Sketch Measure插件:超级智能的帮你在作品上添加图形尺寸、距离、颜色和文本属性的附注,方便快捷,而且成品整洁漂亮;
- Sketch Notebook插件:给你的设计添加注释,介绍设计理念,完美;
- Dynamic buttons插件:不管按钮内的文本有多长,这个小插件都能让文本和按钮保持固定的 padding;
- Fluid for Sketch插件:提供了创建更多基于约束的、反应灵敏的设计手段。它基于自动布局约束;
- Sketch Palettes插件:可以自己载入和加载颜色到颜色选择器;
- Magic Mirror:图像转移工具,很有意思的一个插件,不过是收费的。
注:以上插件可在Sketch Toolbox搜索直接下载,也可以点开链接下载。
扩展
配色与字体
Material Design:提供配色服务的一个web网站,方便快捷地选出整套配色方案。
Flat UI:提供一些颜色值供选择,做你UI的主颜色配置。
UI Gradients:可以获取非常漂亮的混合色。
Color and Typography:苹果官方有关于颜色和文字排版的文档。
Typekit:Adobe的字体库。
Google Fonts:google的字体库。
fonts.com:非常出名的一个字体网站,你可以很好的应用于你的项目。
PRACTICAL TYPOGRAPHY:博主:matthew butterick,一系列有关字体的博客,详细地讲解了字体的方方面面,介绍字体、字体的使用原则等等。
SkyFonts:Mac字体库自动同步的一个工具。
Icons
PixelLove:1100个iOStab bar和toolbar的icon。有收费的和免费的。
Streamline:4000个矢量的icons。
Ionicons:github上开放出来的一系列原生iOS的icons。
Material icons:google的icon,可下载
Font Awesome:这个网站广泛应用于Web和mobile,你可以使用它就像使用字体一样。
IconJar:icons管理的一个Mac APP,可以高效地管理你的icons。
UI Sounds
Octave:48个好的声音文件,但是这可以作为你选择好声音的美好开端。
Freesound:有大量的声音可供搜索,别忘了搜索一下。
Sonics:可获取免费的UI sounds供你的APP使用
Dev Tones:为APP定做的一些具有特殊性的声音。
书籍
以下推荐的这些书籍主要是为了了解设计思想以及灵感,而非具体的设计操作教程
- 《简约至上》
- 《认知与设计》
- 《Designing Interactions》
- 《定位》
- 《About Face3交互设计精髓》
- 《Becoming Steve Jobs: The Evolution of a Reckless Upstart into a Visionary Leader》
- 《Steve Jobs》
- 《Jony Ive: The Genius Behind Apple's Greatest Products》
- 《Dieter Rams: As Little Design as Possible》
- 《Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic Future》
- 《Outliers: The Story of Success》
设计师博客
Peter Nowell Design:国外一个优秀的独立设计师,顾客包括Apple,Flinto,Juice Shop,Sprightly Books.Medium上的链接。
Ivo Mynttinen:该网站主旨是“Better design,
better experiences.”,设计web和手机UI设计,dribbble个人拥有3k+的followers。
design principles:伟大工业设计师Dieter Rams有关好的设计的见解。
其他
如果想了解交互有关内容的话可以看下网易公开课里面IXDC举办的一些有关交互主题演讲的视频。
facebook设计资源:有iOS9 GUI、Origami、Facebook Design on Medium等资源。
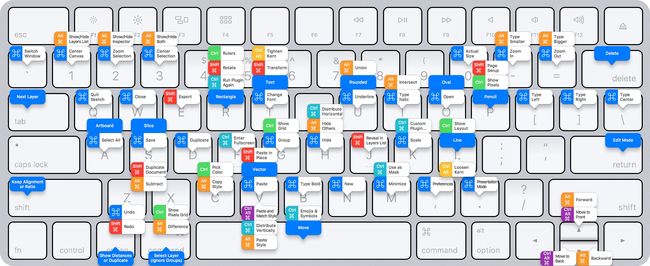
Sketch操作快捷键:
iOS Human Interface Guidelines:ios人体交互指南,涉及iOS设计的基本准则以及苹果公司提倡的一些设计细节。
更新说明
V1(2016.01.12)
1、教程增加SketchDesign、Medium Sketch App、Google Design
2、工具以及插件增加Flinto、Principle、Zeplin、Sketch Mirror、Sketch-plugins
3、插件增加Magic Mirror插件
4、扩展增加配色与字体、Icons、UI Sounds、设计师博客四大模块
5、书籍增加Becoming Steve Jobs、Steve Jobs、Jony Ive、Dieter Rams、Elon Musk、Outliers
6、其他增加Facebook设计资源、Sketch操作快捷键、iOS Human Interface Guidelines