我们在写react代码的时候,基本上都见过这样的代码:
ReactDOM.render(大家都知道ReactDom.render的作用是将模板渲染到我们指定的dom节点,但render的过程中发生了些什么呢?
我总结了一下ReactDom.render的作用分别是以下三步:
- 创建ReactRoot
- 创建FiberRoot 和 RootFiber
- 创建更新
那么这三步分别是什么意思呢,让我们来看一下源码。
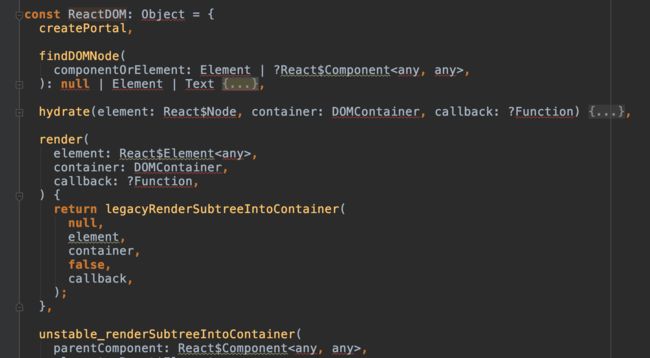
代码中可以看见render方法接收三个参数,分别是element,container和callback,这三个参数都比较好理解,这里就不做多的解释。执行render方法,返回了
legacyRenderSubtreeIntoContainer方法,那么这个是干什么用的呢,让我们继续往下看。
function legacyRenderSubtreeIntoContainer(
parentComponent: ?React$Component,
children: ReactNodeList,
container: DOMContainer,
forceHydrate: boolean,
callback: ?Function,
) {
// TODO: Ensure all entry points contain this check
invariant(
isValidContainer(container),
'Target container is not a DOM element.',
);
if (__DEV__) {
topLevelUpdateWarnings(container);
}
// TODO: Without `any` type, Flow says "Property cannot be accessed on any
// member of intersection type." Whyyyyyy.
let root: Root = (container._reactRootContainer: any);
if (!root) {
// Initial mount
root = container._reactRootContainer = legacyCreateRootFromDOMContainer(
container,
forceHydrate,
);
if (typeof callback === 'function') {
const originalCallback = callback;
callback = function() {
const instance = DOMRenderer.getPublicRootInstance(root._internalRoot);
originalCallback.call(instance);
};
}
// Initial mount should not be batched.
DOMRenderer.unbatchedUpdates(() => {
if (parentComponent != null) {
root.legacy_renderSubtreeIntoContainer(
parentComponent,
children,
callback,
);
} else {
root.render(children, callback);
}
});
} else {
if (typeof callback === 'function') {
const originalCallback = callback;
callback = function() {
const instance = DOMRenderer.getPublicRootInstance(root._internalRoot);
originalCallback.call(instance);
};
}
// Update
if (parentComponent != null) {
root.legacy_renderSubtreeIntoContainer(
parentComponent,
children,
callback,
);
} else {
root.render(children, callback);
}
}
return DOMRenderer.getPublicRootInstance(root._internalRoot);
}
先看这两行代码
// Initial mount
root = container._reactRootContainer = legacyCreateRootFromDOMContainer(
container,
forceHydrate,
);
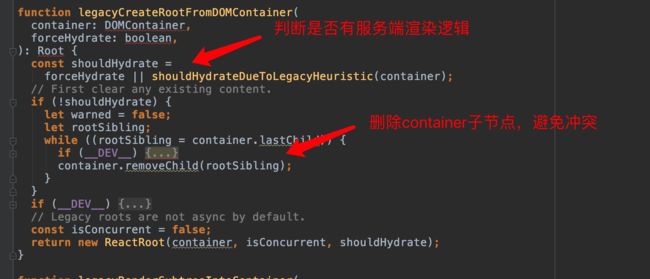
接下来我们看看legacyCreateRootFromDOMContainer干了什么
最后返回了一个
ReactRoot,接下来我们看ReactRoot的代码。
function ReactRoot(
container: Container,
isConcurrent: boolean,
hydrate: boolean,
) {
const root = DOMRenderer.createContainer(container, isConcurrent, hydrate);
this._internalRoot = root;
}
function createContainer(
containerInfo: Container,
isConcurrent: boolean,
hydrate: boolean,
): OpaqueRoot {
return createFiberRoot(containerInfo, isConcurrent, hydrate);
}
createContainer用createFiberRoot方法创建了一个FiberRoot,并把它赋值给root,FiberRoot的属性在作用在之后会讲,这里主要讲ReactDom.render主流程,不过多展开。
继续回到legacyRenderSubtreeIntoContainer方法,看它接下来做了什么。
我们跳过一些不重要的代码,直接看最主要的,执行了root.render方法,
ReactRoot.prototype.render = function(
children: ReactNodeList,
callback: ?() => mixed,
): Work {
const root = this._internalRoot;
const work = new ReactWork();
callback = callback === undefined ? null : callback;
if (__DEV__) {
warnOnInvalidCallback(callback, 'render');
}
if (callback !== null) {
work.then(callback);
}
DOMRenderer.updateContainer(children, root, null, work._onCommit);
return work;
};
可以看到root.render创建了一个ReactWork,并且执行了DOMRenderer.updateContainer,
export function updateContainer(
element: ReactNodeList,
container: OpaqueRoot,
parentComponent: ?React$Component,
callback: ?Function,
): ExpirationTime {
const current = container.current;
const currentTime = requestCurrentTime();
const expirationTime = computeExpirationForFiber(currentTime, current);
return updateContainerAtExpirationTime(
element,
container,
parentComponent,
expirationTime,
callback,
);
}
updateContainer方法过程中创建了几个变量,其中expirationTime是一个非常重要的变量,它是react16之后能够执行concurrentModel优先级更新的一个很重要的点,它又一个非常复杂的计算过程,这个在以后的章节会详细讲解一番,现在我们照例先跳过。
继续看到updateContainerAtExpirationTime这个方法,它又返回了一个scheduleRootUpdate函数,
function scheduleRootUpdate(
current: Fiber,
element: ReactNodeList,
expirationTime: ExpirationTime,
callback: ?Function,
) {
const update = createUpdate(expirationTime);
// Caution: React DevTools currently depends on this property
// being called "element".
update.payload = {element};
callback = callback === undefined ? null : callback;
if (callback !== null) {
warningWithoutStack(
typeof callback === 'function',
'render(...): Expected the last optional `callback` argument to be a ' +
'function. Instead received: %s.',
callback,
);
update.callback = callback;
}
enqueueUpdate(current, update);
scheduleWork(current, expirationTime);
return expirationTime;
}
在这个函数里,它创建里一个update,设置了一下update相关属性。然后用enqueueUpdate方法把current放进了更新队列。最终调用了scheduleWork,它告诉react有更新产生了,我们需要进行更新开始调度了。为什么要开始调度呢,因为react给了我们一个人物优先级的概念,需要有这样一个工具先执行优先级高的任务,再执行优先级低的任务。
ReactDom.render大概的流程就是这样,在文章里没有进行分支过多的深入,因为这样的话很可能会深入某一个分支里就出不来了。这一篇文章主要的目的就是把ReactDom.render大概的流程给走通,具体的各个分支的细节在之后的文章中会逐一进行深入。