概要
最近在搞一个购物类的APP,是vue+Cordova的一个跨平台项目,期间需要使用到微信支付和支付宝支付,现在记录一下期间遇到的坑,也希望能够帮助更多的人少踩坑。。。把更多的时间留给开发。
解决方案
2018年11月15日,大佬帮我找到了一个修复了lixu版微信支付插件的部分bug,cordova-plugin-adam-wechat,但是美中不足的是,它似乎还是继承了原插件2.3的bug,缺失appid,传递参数的时候把appid也合着之前的参数一起传过去就好了,这里是这个大佬的使用心得,是JQuery mobile版本的解决方案;
如果觉得这样不够安全或者其他什么的建议使用原插件2.0.0或者2.1.0版本,只需要根据下文中内容更改既可。
好了废话不多说,首先你需要看一下这个大佬的文章,在这篇文章里你能够了解到此插件各个版本问题出现在哪里,如何解决,当然,本人的评论可以无视,因为。。。。这个插件的调用方式可真的与众不同啊!当你按照这篇文章使用并修复了2.0.0版本的插件时,你应该就可以正常调用,也许会遇到“普通错误”。什么?你没法调用?如果你的前端使用的是vue或者是其他非ionic框架的东西,那么你走运了,因为这个坑我踩了,首先!检查在入口html中有没有引入cordova.js!如果没有引入的话,你无论怎么进行下面的操作都是白搭!在引入之后,调用方法就是作者演示的,Wechat.方法,不需要加任何前缀,在调用其他Cordova插件的时候,都是是需要cordova.plugin.插件名.方法,例如:Cordova二维码插件的调用就是cordova.plugins.barcodeScanner.scan()。
这里说个题外话,在使用cordova-alipay-chenyu这个插件作为支付宝支付的时候,因为作者只说明了在ionic中的使用方式,但是在vue或者其他非ionic框架中这种调用方法时行不通的,需要使用我前面说的cordova.plugin.插件名.方法,此处就是cordova.plugins.MyAlipay.coolMethod(params);此处params就是原作者中声明的需要的参数,不过不再需要then()了,这点需要注意;不过可能你也发现了为何这里不是插件名。。我也不清楚,但是作者在这里对js暴漏的方法就是这个,这一点,你可以输出cordova.plugins来查看你当前加载的插件,唯独!wechat插件是不在这里的!切记!
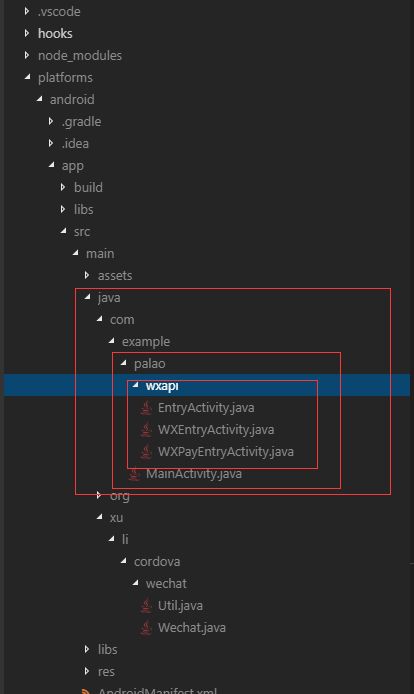
然后去添加平台吧~添加完成之后需要注意的是请查看你的微信文件位置是否正确!正确位置如图:
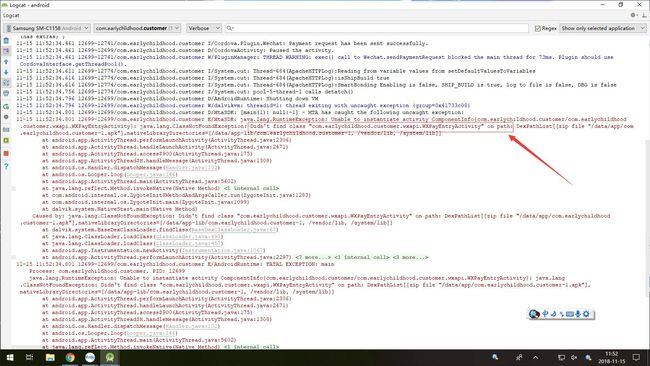
这一点非常重要,因为原插件文件放置是错误的,这样的就会造成你的app直接FC(即:force close!强制关闭!)在Android studio中调试报错中应该如下图:
如果你根据文章头中让你看的那个文章,已经修改了android-install.js中的内容,那你就需要删除platforms文件夹,重新添加平台,就可以正确的生成了。
到了这里,你已经完成了对Cordova-plugin-wechat这个插件本身的配置,现在使用Wechat.isInstalled()方法应该是可以检测机器上是否安装了微信,如果可以检测,则插件本身运行没有问题了,这个方法使用方法在作者文档里有说明。
现在你应该开始遇到”普通错误“,这个错误造成的原因有两种:
一,是因为订单号不唯一,第二次和第一次的订单号是一样的,会造成这个问题,(我没遇到,因为我是随机生成16位订单号,欸嘿~)在搜索的时候发现了,在这里记录一下,源于:这里。
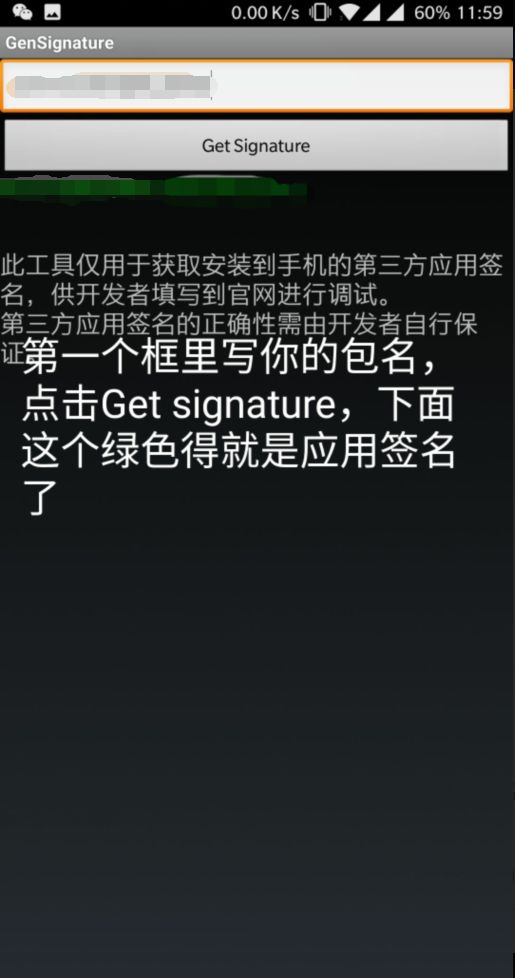
二,你的应用签名不对,此处的签名不是APK的签名!在做微信支付分享开发时,你的软件必须以release版本,可以使用keystore和jks签名,或者是,已经签名了的debug版本,如果不知道这个可以不用想是什么,那你就以release版本就好了。并非必须使用keystore,已亲测可行,APK每次打包的签名必须是同一个!不然就会循环“普通错误”!切记!!安装到手机之后,去微信开放平台下载签!名!生!成!工!具!!!!!该工具位置所在如图:
下载之后在手机上安装,运行起来应该时这样的,然后操作如图:
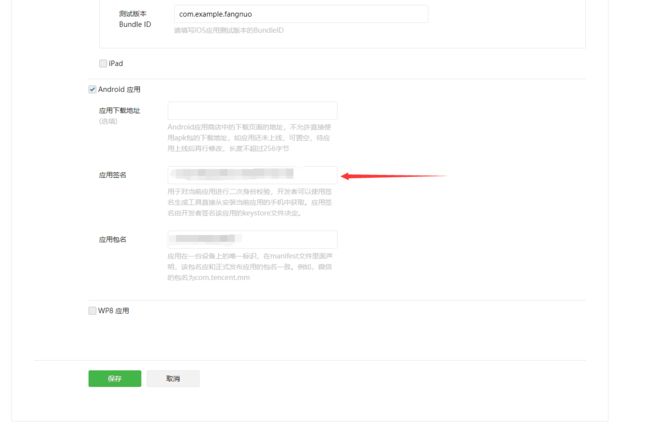
那一串绿色的才是你需要填写到官网的这个页面里:
至此,你的app应该是可以拉起微信并且进行支付了,分享操作也可以了。
注意!成功的是你后端给你的数据是完全没问题的,参照了微信的开发文档做的,现在给出当后端打了瞌睡之后,产生的“普通错误”的原因!
ps:我的后端是nodejs,可能在其他后端语言中的使用和代码书写方法会有所不同。
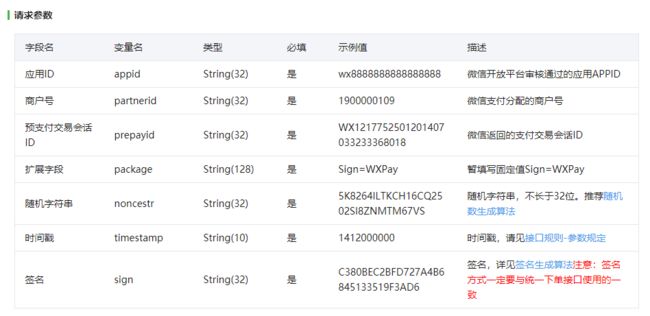
在我的案例中,后端出错的地方是noncestr字段算法出现错误,在微信的开发文档中说明了拉起APP需要的参数
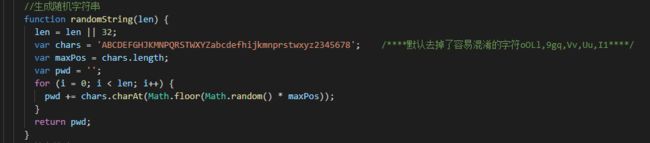
错误的随机字符串算法
这样的虽然也一样能够生成不长于32位的字符串,但~~传给我的时候就是报“普通错误”,无奈更改为
这样的,len的值为32,就可以生成可正常拉起的字符串了。
后端签名计算问题
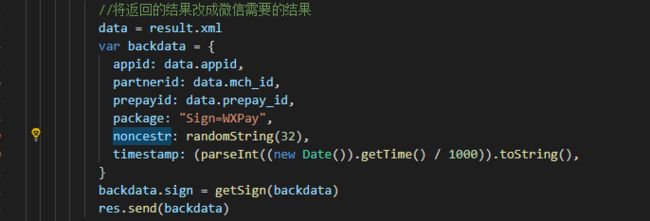
2.0.0的插件是不需要appid和package这两个字段,但是!但是!后端在计算签名的时候,我的案例中,后端是先将XML解析之后再进行签名计算,如图:
当我说不需要这两个字段的时候,后端小哥哥就将这两个字段直接剔除,这样就导致了,签名计算出现错误,再给到前端拉起app的时候,报错:“普通错误”。解决办法也很好解决,加回去或者使用临时变量将发送给前端的数据区分开就好了。以上这几个参数,在计算签名中缺一不可,少了一个就当场暴毙~~~~~
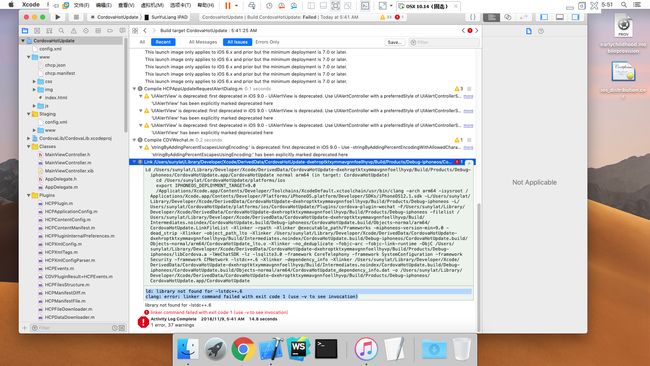
现在我们来看看ios端,是遇到了什么麻烦,首先,在生成ios平台之后,在编译的时候报错,
错误信息:ld: library not found for -lstdc++.6
那么如何解决?救星来了!看这里!这个博主讲述的应该是非常清晰明了,同时我的编译环境和他的也是一样的,虽然他的是热更新插件,但是报错信息都是一样的!那么何尝不试一试?我自身是成功了的。
ok现在,编译时没问题了,Cordova-plugin-wechat在ios中不需要额外配置什么,就可以正常使用了,唉。。。。比安卓省心多了,现在试一试实体机测试?一口气跑通?开玩笑~~接好你的报错:
什么?你说你无法真机调试?那么请看这里,好了,现在我们来说说怎么解决这个问题,首先,这个问题是因为新的xcode编译环境是新的,但是Cordova并没有跟进,毕竟 - -在这个稳定之前,肯定先不折腾是最好的。请看这里:详细的解决方案。
至此,就是所有我所遇到的所有问题了,解决这些问题,一共花费了我接近半周的时间,我还是太菜了(苦笑),在此,感谢帮助我的大大们(鞠躬ing)