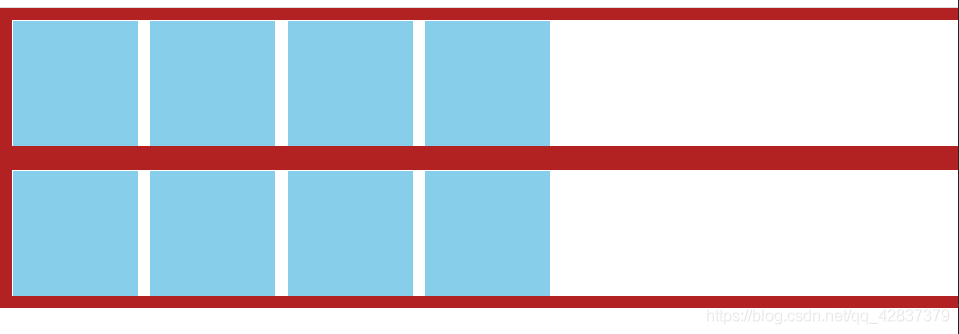
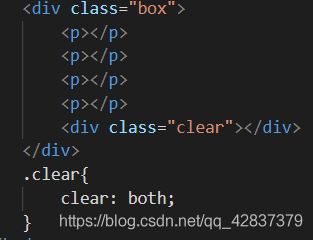
元素,标签高 度为 0,添加 clear 属性。
清除浮动四:伪类
.clearfix:after{
content:"0"; /*添加一个文字内容*/
display:block; /*将文字转化为块级元素*/
height:0; /*将盒子高度固定为0,避免影响父盒子高度*/
clear:both; /*清除前面浮动影响*/
visibility:hidden; /*将创建的元素占位置隐蔽*/
}
清除浮动五:溢出隐藏
总结 如果父元素高度是固定的,建议使用height属性解决
CSS伪类选择器
要想让每个伪类的状态正常加载,书写顺序必须是:访问前link、访问后visited、 鼠标移上hover、鼠标点击active。
a:link{ color : gray } /*访问前状态*/
a:visited{ color :cyan } /*访问后状态*/
a:hover{ color : red } /*鼠标悬浮状态*/
a:active{ color : yellow } /*鼠标点击状态*/
背景属性
-背景颜色 background-color不重复 的图片在背景区域的加载开始位置
background 属性可以将五个单一属性的值进行合写。 属性值:可以有 1-5 个属性值,值之间用空格进行分隔,背景定位的两个属性值算作 一个属性值,不能被分开也不能颠倒顺序。五个属性值之间可以互换位置。
background :url(image) no-repeat center top fixed #fff;
-背景缩放background-size 设置
定位属性position
| relative | 相对定位
| absolute | 绝对定位
| fixed | 固定定位
-相对定位 relative
HTML5
新增语义化标签
[图片上传失败...(image-974217-1604048626452)]
HTML5新增多媒体标签
音频标签 ogg mpeg wav
大众写法
| 属性 | 值 | 描述
视频标签 ogg mp4 webm
大众写法
[图片上传失败...(image-361a85-1604048626452)]
| 属性 | 值 | 描述
HTML5新增表单标签
属性值 描述
标签 标签规定了 元素包含了一组元素,这些元素表示预定义可选值,在 元素的值。标签的 id 属性值。
新增表单属性
CSS3
css3新增选择器
子级选择器 兄弟选择器 紧接 在另一个元素后的兄弟元素,而且二者有相同的父元素。所有 element2元素
结构伪类选择器
E:first-child 匹配父元素中的第一个子元素E
E:last-child 匹配父元素中最后一个E元素
E:nth-child(n) 匹配父元素中的第n个子元素E even偶数 odd奇数 这个是父亲节点下的第几个
E:first-of-type 指定类型E的第一个
伪元素选择器
E::before 在 E 元素内部的前面插入一个元素
E::after 在 E 元素内部的后面插入一个元素
E::first-letter 选择到了 E 容器内的第一个字母
E::first-line 选择到了 E 容器内的第一行文本
伪元素的注意事项
• 伪元素只能给双标签添加,不能给单标签添加
• 伪元素的冒号前不能有空格,如 E ::before 这个写法是错误的
• 伪元素里面必须写上属性 content:"";
• before 和 after 创建一个元素,但是属于行内元素。
• 因为在 DOM 里面看不见刚才创建的元素,所以我们称为伪元素。
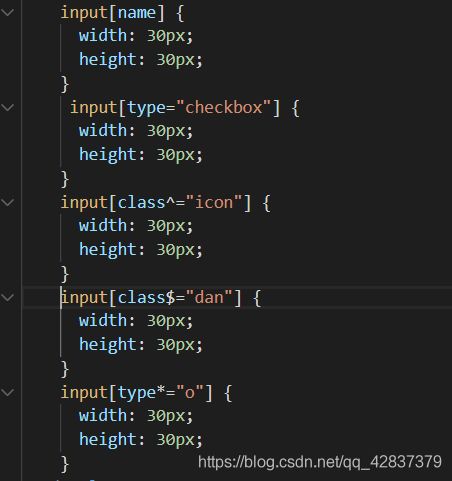
属性选择器
基础选择器:id选择器 > 类选择器 > 标签选择器 > *
伪类选择器和属性选择器的权重等于类选择器
伪元素选择器的权重等于标签选择器
box-sizing属性
边框圆角 border-radius
| x-radius / y-radius | / 分割两部分属性值,前面为水平半径,后面为垂直半径, 得到的是椭圆角。
| radius | 一个属性值,则水平和垂直都设置为同一个值,得到的是 圆角。
文字阴影text-shadow
边框阴影box-shadow
| 属性值 | 简介
|h-shadow | 必需。水平阴影的位置。允许负值。
|v-shadow | 必需。垂直阴影的位置。允许负值。
|blur | 可选。模糊距离。
|spread | 可选。阴影的尺寸。
|color | 可选。阴影的颜色。
|inset |可选。将外部阴影改为内部阴影。
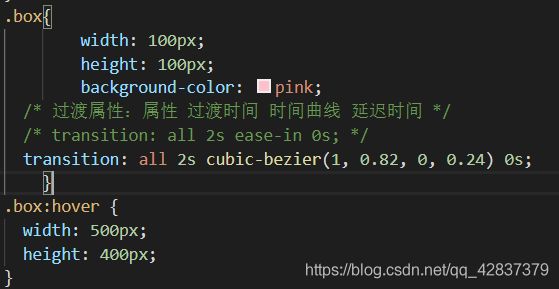
过渡属性 transition
transition:过度的属性 过渡时间 运动曲线 延时时间;
属性 描述
transition 简写属性,用于在一个属性中设置四个过渡属性。
transition-property 规定应用过渡的 CSS 属性的名称。
transition-duration 定义过渡效果花费的时间。默认是 0。
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。
transition-delay 规定过渡效果何时开始。默认是 0。
--transition-property过渡的属性
--时间
--transition-timing-function 时间曲线
2D转换 transform
对元素进行移动、缩放、旋转、拉长或拉伸。配合过渡和即将学习的动画知识,可 以取代大量之前只能靠Flash才可以实现的效果。位移translate()
缩放 scale()
旋转 rotate(deg)
倾斜 skew()
transform-origin 属性
3D转换
[图片上传失败...(image-ac107d-1604048626452)]
透视属性 perspective
3D 旋转 3D 位移
transform-style属性
浏览器兼容