在之前的文章中我有过对西十区APP的信息架构做过详尽的分析。我觉得在人们对文化需求日益增加的情况下,西十区作为一种在该领域独特的商业模式其优点在现有的APP中完全没有得到很好地体现,用户并不能充分享受该产品带来的福利。在APP的使用过程中用户体验程度还不能像德芙巧克力的经典台词--丝丝顺滑。要做到丝丝顺滑用户在使用的过程中应该是感受不到APP的存在的,这也许就是我们常说的沉浸式体验吧。作为与用户直接接触的最顶层设计,如果不能将各种底层的设计思路体现在UI设计当中,那底层的设计都是无用徒劳的。所以我才在产品架构建立好之后尝试是否可以将西十区的UI设计得更加合理。
根据查阅的书籍与文章,主要会从格式塔原则为中心,并从视觉重量、视觉方向、色彩的使用等方面对APP主页进行分析,并给出自己的重设计方案。
(测试机型:iphone6手机固件版本:ios9.2.1 西十区软件版本:1.2.0)
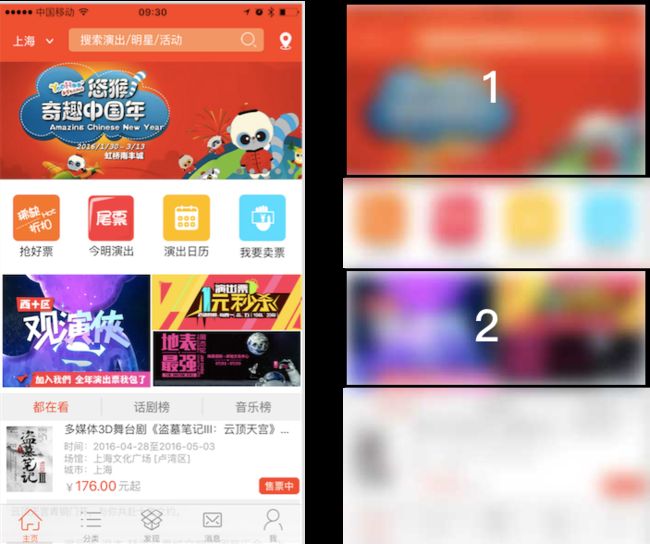
首先我们先看下现在西十区APP的主页及将其模糊10像素后所呈现的状态
从 图2 中我们可以清晰得分辨主页上每个元素的视觉重量,我们可以看到最上面的一大块橘黄色(以下称框1)与中间的广告栏(以下称框2)占据了该页面最重的分量:从大小上来说两者大概占据了1/2的页面
从颜色来看,框1颜色为明显的暖色,更容易被眼睛捕捉到,视觉比例较重。框2中颜色的饱和度及色值较高(深紫色及黑色)再加上颜色相对较为杂乱导致空间密度较高。种种因素都推高了框1和框2的视觉重量
从整体上看,整个页面的视觉重量都集中在上2/3,即使是在这2/3中,绝大部分是集中在两个广告栏上。因为这并不是一个展示类的APP,展示广告并不是产品的目标也不满足用户的需求,这样就导致了主页的视觉表现有失偏颇。这样来看,该产品在整体上已经偏离了大方向,即使细节做得再完美也是无用的。
下面我们将结合格式塔原则来细细分析一下该产品的细节有什么缺陷:
导航栏:
缺陷一:导航栏颜色使用考虑欠周全
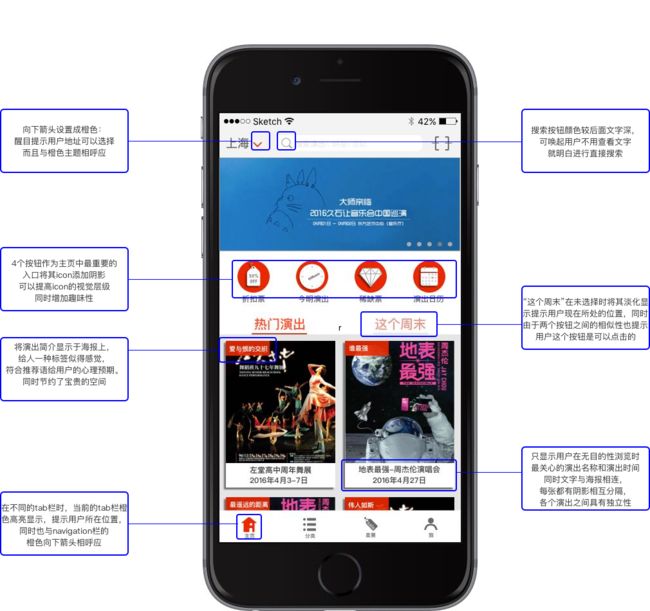
浏览完整个APP之后会发现橙色为产品的主色调(APP的桌面显示图标也是橙色的),所以将导航栏设置成橙色可以体现颜色中的积极向上的一面,为产品定下了主基调。但是考虑到将导航栏设置成大块的橙色后其视觉层级相对较高,视觉层级提高之后其承载的信息及功能也应该相对较高,例如“淘宝”( 图4 ),在淘宝的使用过程中,搜索栏是我们最主要的最重要的功能入口,所以其导航栏为大红色。但是考虑到本产品的定位及功能,用户使用该产品时并没有像打开淘宝一样有明确的目的,大部分用户仅仅是浏览并挑选,而搜索指向的是明确的目的与产品的目标相悖。为了使用橙色体现产品的主基调的同时能够削弱导航栏的层级可以将导航栏上的字体设置成橙色而整个导航栏设置成较浅的颜色。
缺陷二:文字“上海”与向下箭头的距离较远
“上海”与向下箭头的距离与箭头至搜索栏之间的距离相差无几。但常识告诉我们向下箭头其实代表了“上海”是可以向下展开的意思,所以箭头与上海是一组的。在这一点与格式塔原则中的将相关联的元素相互接近是一致的。
缺陷三:搜索栏可用性较差
在颜色上搜索栏与背景(导航栏)之间对比不够明确,用户对于所有的搜索栏的心理模型应该是搜索栏是一块缺口,我们需要输入一些文字将其填补起来。所以现在绝大多数APP的搜索栏有两种选择,一是将搜索栏挖空,直接留白( 图5 );二是将搜索栏的颜色在导航栏的颜色的基础上加深。( 图4 )这两种都符合我刚才所说的用户心理模型。但是现产品搜索栏的颜色是在导航栏颜色的基础上减淡,由于较前的颜色视觉层级较高,使用户感觉该搜索栏凌驾于导航栏之上,就像在导航栏上贴了一块东西,这种用法一般是在用户不可输入的提示性文本框中使用。所以在此这样使用并不合适。
其次导航栏中的搜索图标“放大镜”其大小及位置也有问题,大小上明显与搜索栏中的字体大小不相匹配,在位置上首先“放大镜”与文字相距太远,不符合格式塔原则中的相关事物距离应相接近的原则。其次几乎所有的APP都将“放大镜”放置于文字前方,可能是因为:一、放大镜作为一个已被用户熟知的代表搜索的图标作为APP的习惯性用法,降低了用户的学习时间,用户一眼就知道其内在含义(即使不看后面的文字)。二、大部分用户的视觉浏览方式都是从左往右浏览,将“放大镜”放置于前方能够减少用户在使用该功能时的思考时间,用户可以不用读完“搜索演出/明星/活动”就开始进行搜索,符合“Don't make me think”。
缺陷四:导航栏与广告栏之间无间隔
在现产品中导航栏与广告栏直接是无缝连接,在图6中广告栏与导航栏颜色相似,根据格式塔原则中的延续性原则,用户可能会将两者归为一组(在模糊状态下根本无法分辨,图2),不能确定各自栏目的功能,导致了用户对导航栏产生不同的理解从而违反了格式塔原则中的组织性原则。
功能Button:
缺陷一:4个Button 样式及icon不一致
在上一篇APP架构分析中,我对产品定位及用户需求做了详细的分析。在主页中这4个Button从产品功能上占据了大半江山,所以是用户进入APP的主要入口。由于在主页最重要的位置其空间有限,所以需要合理分配各个功能所代表的button的次序、大小、颜色、空间。
在架构重设计文章中我将4个button的内容改为了折扣票、今明演出、稀缺票、演出日历。由于button个数相对较少,在次序上将折扣票、今明演出、稀缺票放置于前三即可。为了保持四者内在一致性,button的大小及样式不宜改变(在现APP中今明演出button的样式与其他三者不一致,违反了格式塔原则中的相似原则),四者唯一可以有所不同的就是icon及颜色的差别了,但为了体现button之间的内在联系,可以在颜色上控制饱和度及亮度一致仅在色相上做相应变化,对于每个功能图标颜色上的使用应当谨慎,以体现其间功能的重要程度。而其icon在大小样式方面应保持一致性,像现APP中既有文字又有抽象图标是不行的。
中间广告栏:
缺陷一:三个广告极其杂乱,完全不能看
我认为这是整个主页设计最差的地方,完全就是把一堆垃圾堆在一起。
从空间上来说三个广告之间的留白几乎是没有,但三个广告之间是毫无联系的,吸引了用户大量的注意,但用户需动脑去分清其中的关系浪费用户时间,违背了格式塔原则的组织性原则。而且整个主页都是对称设计,就在此空间上是非对称设计。
从颜色上来说三个广告都使用了红色,而且其他颜色色值较高,导致了整个一条广告栏都是重点,产生的结果就是三个广告都会被用户所抛弃,甚至有些用户会直接离开本产品。
从视觉方向来说,三个广告方向完全不一致,左侧为横向,右上为斜向,右下为纵向。无一例外的体现了视觉的杂乱。
解决方案:方案一、其实将三个广告单一展示都是非常不错的,将广告进行单一滚动显示能够解决这个问题。方案二、将三个广告进行统一化设计,对其颜色、字体、大小、背景及所处位置进行重新设计同时显示三条广告,增强广告之间的相似性,减轻视觉负担。对以上两种方案我更倾向于方案二,方案一中广告滚动显示可能会降低广告的曝光度,但方案二所需成本更大。
热门推荐栏:
从图2 中我们几乎看不到热门推荐栏的内容,即使是在正常情况下,由于中间广告栏的视觉重量太过沉重,我们很少会注意到热门推荐的项目。由于该产品针对的是一些无明确目的的用户,所以用户需要产品做出推荐帮助用户做选择,作为主页面唯一一个承载丰富内容的窗口(其他都为功能选项或广告),其对大部分无明确目的的用户的重要性不言而喻。
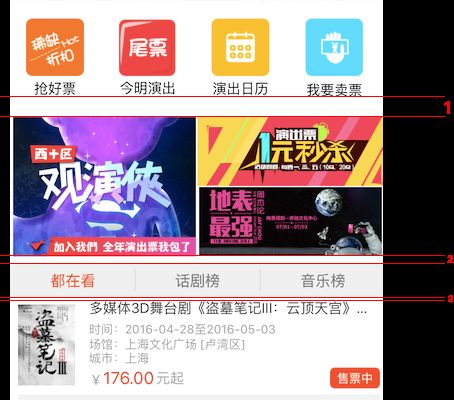
缺陷一:三个标签栏与上层的广告栏距离太近
从图10 中我们可以看到广告栏距热门推荐栏的距离(1)较广告栏距功能栏的距离(2)近很多。甚至(2)都快接近热门推荐标签栏与具体内容(3)之间的距离了。将(2)距离扩大可以分清广告栏与热门推荐栏之间的界限从而增强热门推荐栏的闭合性。
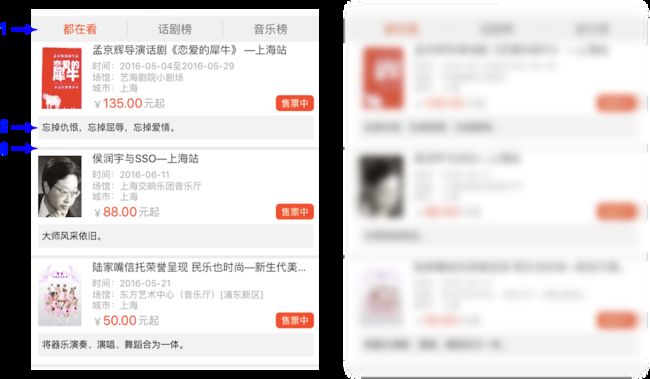
缺陷二:热门推荐栏中各种背景使用混乱,视觉层次不明
其一、从图11可以看到热门推荐栏的分类标签(都在看、话剧榜、音乐榜)的背景(箭头1)与每场演出的简介的背景颜色(箭头2)及每个演出中间的分隔栏颜色(箭头3)是相同的,只不过在背景条的长度与宽度之间有略微差别,造成用户不仅不能分辨分类标签栏(箭头1)与简介栏(箭头2)之间的层级关系,而且简介栏(箭头2)与分隔栏(箭头3)的颜色一致导致了用户不能清楚分辨每上下两个具体演出剧目之间的分隔界限。
其二、每条剧目的标题字体颜色(黑色)与简介中字体的颜色是相同的,虽然标题字体在大小上占据优势,其视觉层级应该相对较高,但由于字体变小之后形成集群效应,单位空间的视觉重量增加,所以造成标题的视觉层级与简介的视觉层级相差无几(图12可以看出)。
其三、从图12 中我们可以看出“售票中”所使用的橘黄色按钮视觉重量较重,但是“售票中”否有必要存在是一个问题,首先如果将一个已售罄的演出放置于热门推荐栏,我认为其在《用户体验要素》中所说的范围层已经出现明显的错误、已经偏离了战略层给该栏目定下的尽量吸引用户注意促进冲动型消费的目的(作者自己揣测)。如果真将已售罄的剧目至于该栏,用户除了不感兴趣地浏览一番或者是感兴趣确什么也做不了,相对来说后一种更加糟糕,用户会认为自己受到了欺骗。其次,据我观察几乎所有的剧目都是“售票中”,偶尔会有1-2个剧目显示为“预定中”,也就是说用户对于每场演出都是有解决方案的。这就和我们每天见到的门类似,每一个剧目栏就是一扇门,现在就是在每扇门上都用一张橘黄色的之上标明“此门可开”,这种设计真是多此一举。其实只要将门设计成门的样子,也就是将剧目栏设计成可点击的形态,那么我们自然会在想要开门的时候去开门,在想看剧目的时候去点击它。所以结合以上两点,“售出中”完全没有必要存在,既分散了宝贵的用户注意力,又毫无用处。
底部标签栏:
缺陷一:不应该设置标签栏为半透明状态
如图13所示,底部标签栏为半透明状态,首先设置成半透明状态是没有任何好处的,现APP可能是从提示用户底部标签栏上面的热门推荐栏是可以下拉的这一方面做考虑,但如果将热门推荐栏的具体剧目能显示一半隐藏一半(图14)用户就不需要透明的底部标签栏作相应的提示了。其次,将底部标签栏设置成透明,在底部标签栏与热门推荐栏之间会形成相应的联系,会形成格式塔原则中的主体-背景联系,但其实两者之间无论是内容还是层级之间都毫无关系,而且标签栏中的icon显示效果会大打折扣,提高了用户的认知成本。
缺陷二:标签栏背景与icon的搭配不协调
底部标签栏背景相对整个页面颜色较淡,整个标签栏的视觉层级都较低,而icon使用细线条设计也是给人较为轻盈的感觉,所以即使颜色改变为橘黄色也改变不了整个栏目轻浮的感觉。我们可以有两种解决方案。一、将icon块状化设计并填充橘黄色,大块的橘黄色能为标签栏增重不少。二、将整块标签栏背景色设置为橘黄色,并将各个icon进行负空间设计,这样的设计将底部标签栏与顶部的导航栏收尾呼应,不至于整个页面的视觉重心主要集中于上2/3的页面。
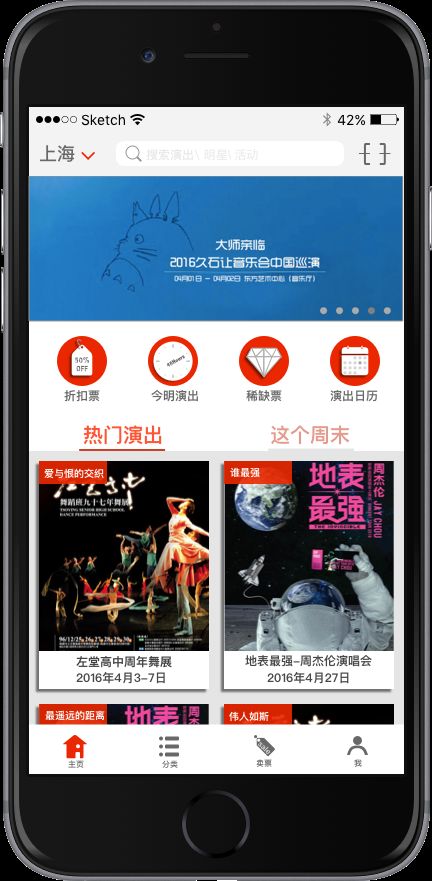
重设计后首页
重设计分析
相关文章:
西十区(ios版) 信息架构重设计及体会
参考文章:
为你的眼睛做UI设计-格式塔心理学应用于Web UI 设计 [译](part1)
为你的眼睛做UI设计-为空间设计做减法 [译](part2)
为你的眼睛做UI设计- 从对比到相似的视觉关系 [译](part3)
为你的眼睛做UI设计- 多彩的情绪:Web UI设计的视觉内涵 [译](part4)
Design Principles: Visual Weight And Direction
参考书籍:
《用户体验要素》
《认知与设计》
《Don't make me think》