框架?下拉刷新控件还能框架化?智能又怎么回事?二话不多少先上Demo效果图,咱们再来探个究竟。
Github 传送门
注意:本文仅仅是博客文章,主要用于项目介绍和宣传,由于发布时间关系,部分内容已经过期,详细使用文档请跳转 github
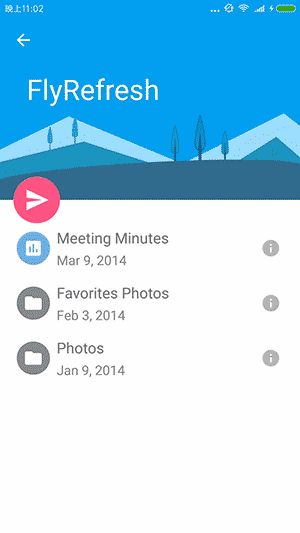
Demo
下载 APK-Demo
如果手机上看不到图片,可以尝试
- 点击浏览器查看
- 点击Github传送门
- 使用电脑浏览
项目演示
风格演示
框架
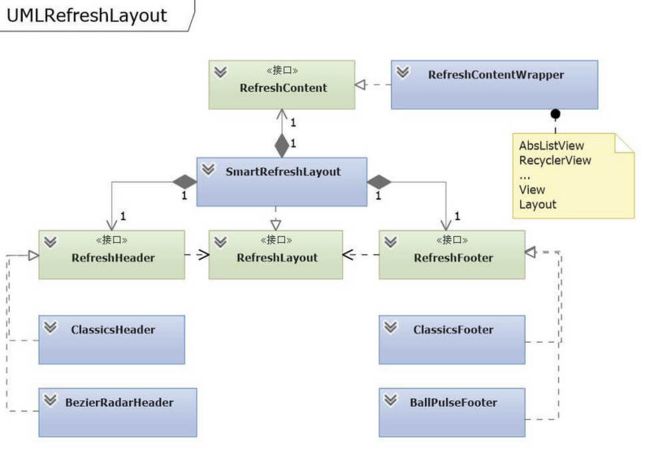
如果你看完了效果图,或许框架的意思应该有所了解了~~SmartRefreshLayout对下拉刷新功能进行系统的拆分、组合,主要由四个部分组成:
- RefreshLayout 下拉的基本功能,包括布局测量、滑动事件处理、参数设定等等
- RefreshContent 对不同内容的统一封装,包括判断是否可滚动、回弹判断、智能识别
- RefreshHeader 下拉头部的实现和显示
- RefreshFooter 上拉底部的实现和显示
下面是UML关系类图
通过SmartRefreshLayout框架,你可以在一个稳定强大的下拉布局中实现自己项目需求的 Header ,不用去关心滑动事件处理,不用关心子控件的回弹和滚动边界,只需关注自己真正的项目需求Header的样子和动画。
特点
这时你会问:网上其他的开源下拉控件一样的可以自定义 Header 和 Footer ,SmartRefreshLayout 和它们比起来有什么优势?
变换方式
- Translate 平行移动 特点: 最常见,HeaderView高度不会改变,
- Scale 拉伸形变 特点:在下拉和上弹(HeaderView高度改变)时候,会自动触发OnDraw事件
- FixedFront 固定在前面 特点:不会上下移动,HeaderView高度不会改变
- FixedBehind 固定在后面 特点:不会上下移动,HeaderView高度不会改变(类似微信浏览器效果)
- Screen 全屏幕 特点:固定在前面,尺寸充满整个布局
SmartRefreshLayout 的Header和Footer都有多种变换方式,适应不同风格的 Header 和 Footer,下面是不同变换方式Header的Demo
FixedBehind 固定在后面 和 Scale 拉伸形变
Screen 全屏幕 和 Translate 平行移动
独立事件
Header和Footer 可以独立的处理手指滑动事件来为动画提供操作指令,也可以使用RefreshLayout的核心接口来完成一些不寻常的操作指令。
下面的打砖块 Header中 ,Header可以独立的使用滑动事件来为游戏挡板提供指令,并同时可以调用核心接口来通知RefreshLayout上下滚动列表
智能
智能是什么玩意?有什么用?智能主要体现 SmartRefreshLayout 对未知布局的自动识别上,这样可以让我们更高效的实现我们所需的功能,也可以实现一些非寻常的功能。下面通过自定义Header 和 嵌套Layout作为内容 来解释 SmartRefreshLayout 的智能之处。
自定义Header
我们来看这一下这个伪代码例子:
在Android Studio 中的预览效果图
对比代码和我们预想的一样,那我们来对代码做一些改动,ClassicsHeader换成一个简单的TextView,看看会发生什么?
在Android Studio 中的预览效果图 和 运行效果图
这时发现我们我们替换的 TextView 自动就变成了Header,只是它还不会动。要动起来?那么太简单啦,网上随便一搜索就一大堆的 gif 。如这里:拖拖拖 ~~垃机C4D,类似的我们还可以找到很多,又如:环游东京30天:GIF版旅行指南
那我们就选择 环游东京30天:GIF版旅行指南 中的这张:
接着我们来改代码:
compile 'pl.droidsonroids.gif:android-gif-drawable:1.2.3'//一个开源gif控件
在 Android Studio 中的预览效果图 和 运行效果图
哈哈!一行Java代码都不用写,就完成了一个自定义的Header
嵌套Layout作为内容
如果boos要求在列表的前面固定一个广告条怎么办?这好办呀,一般我们会开开心心的下下这样的代码:
但是在运行下拉刷新的时候,我们发现 Header是在广告条之下的,看着会别扭~,其实我们可以试试另一种方式,把广告条写到 RefreshLayout内部,看看会发生什么?
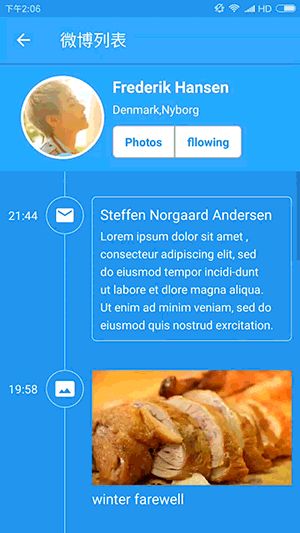
由于伪代码过于简单,而且运行效果过于丑陋,这里还是贴出在实际项目中的实际情况吧~
我们注意看右边的图,仔细观察手指触摸的位置和下拉效果。可以看到在列表已经滚动到中部时,轻微下拉列表是不会触发刷新的,但是如果是触摸固定的布局,则可以触发下拉。从这里可以看出 SmartRefreshLayout 对滚动边界的判断是动态的,智能的!当然如果 SmartRefreshLayout 的智能还是不能满足你,可以通过 setListener 自己实现滚动边界的判断,更为准确!
功能
简单的介绍了两大特点框架和智能,接下来也说说SmartRefreshLayout还具有的其他常用功能吧~
- 支持所有的 View(AbsListView、RecyclerView、WebView....View) 和多层嵌套的 Layout
- 支持自定义并且已经集成了很多炫酷的 Header 和 Footer
- 支持和ListView的同步滚动 和 RecyclerView、AppBarLayout、CoordinatorLayout 的嵌套滚动 NestedScrolling.
- 支持在Android Studio Xml 编辑器中预览 效果
- 支持分别在 Default(默认)、Xml、JavaCode 等三个地方设置 Header 和 Footer.
- 支持自动刷新、自动上拉加载(自动检测列表滚动到底部,而不用手动上拉).
- 支持通用的刷新监听器 OnRefreshListener 和更详细的滚动监听 OnMultiPurposeListener.
- 支持自定义回弹动画的插值器,实现各种炫酷的动画效果.
- 支持设置主题来适配任何场景的App,不会出现炫酷但很尴尬的情况.
- 支持设置多种滑动方式来适配各种效果的Header和Footer:位置平移、尺寸拉伸、背后固定、顶层固定、全屏
- 支持内容尺寸自适应 Content-wrap_content
- 支持继承重写和扩展功能,内部实现没有 private 方法和字段,继承之后都可以重写覆盖
- 支持越界回弹(Listview、RecyclerView、ScrollView、WebView...View)
使用
简单用例
1.在 buld.gradle 中添加依赖
compile 'com.android.support:appcompat-v7:25.3.1'//版本随意
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.4'
compile 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.4'//没有使用特殊Header,可以不加这行
2.在XML布局文件中添加 SmartRefreshLayout
3.在 Activity 或者 Fragment 中添加代码
RefreshLayout refreshLayout = (RefreshLayout)findViewById(R.id.refreshLayout);
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
refreshlayout.finishRefresh(2000);
}
});
refreshLayout.setOnLoadmoreListener(new OnLoadmoreListener() {
@Override
public void onLoadmore(RefreshLayout refreshlayout) {
refreshlayout.finishLoadmore(2000);
}
});
使用指定的 Header 和 Footer
1.方法一 全局设置
public class App extends Application {
static {//static 代码段可以防止内存泄露
//设置全局的Header构建器
SmartRefreshLayout.setDefaultRefreshHeaderCreater(new DefaultRefreshHeaderCreater() {
@Override
public RefreshHeader createRefreshHeader(Context context, RefreshLayout layout) {
layout.setPrimaryColorsId(R.color.colorPrimary, android.R.color.white);//全局设置主题颜色
return new ClassicsHeader(context).setSpinnerStyle(SpinnerStyle.Translate);//指定为经典Header,默认是 贝塞尔雷达Header
}
});
//设置全局的Footer构建器
SmartRefreshLayout.setDefaultRefreshFooterCreater(new DefaultRefreshFooterCreater() {
@Override
public RefreshFooter createRefreshFooter(Context context, RefreshLayout layout) {
//指定为经典Footer,默认是 BallPulseFooter
return new ClassicsFooter(context).setSpinnerStyle(SpinnerStyle.Translate);
}
});
}
}
注意:方法一 设置的Header和Footer的优先级是最低的,如果同时还使用了方法二、三,将会被其他方法取代
2.方法二 XML布局文件指定
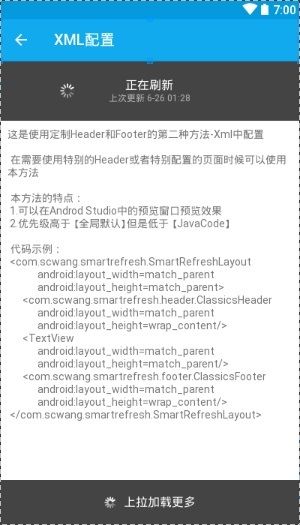
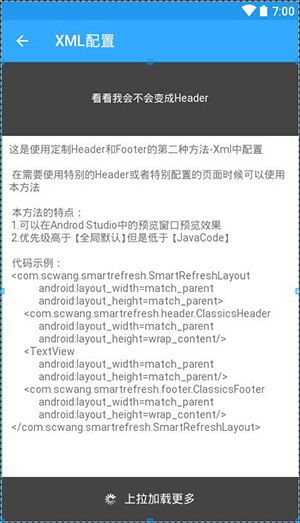
注意:方法二 XML设置的Header和Footer的优先级是中等的,会被方法三覆盖。而且使用本方法的时候,Android Studio 会有预览效果,如下图:
不过不用担心,只是预览效果,运行的时候只有下拉才会出现~
3.方法三 Java代码设置
final RefreshLayout refreshLayout = (RefreshLayout) findViewById(R.id.smartLayout);
//设置 Header 为 Material风格
refreshLayout.setRefreshHeader(new MaterialHeader(this).setShowBezierWave(true));
//设置 Footer 为 球脉冲
refreshLayout.setRefreshFooter(new BallPulseFooter(this).setSpinnerStyle(SpinnerStyle.Scale));
@希望能帮到你们!https://segmentfault.com/a/1190000010066071