一、在官网下载bootstrap
二、在页面引入bootstrap
- 1、bootstrap是基于html5和css3的前端框架,因此必须使用。
- 2、使用 引入bootstrap样式文件
- 3、 如果要使用Bootstrap的js插件,必须先调入jQuery。通常在head中引入css文件,在body底部引入js文件。
Bootstrap的HTML标准模板
Hello, world!
三、排版
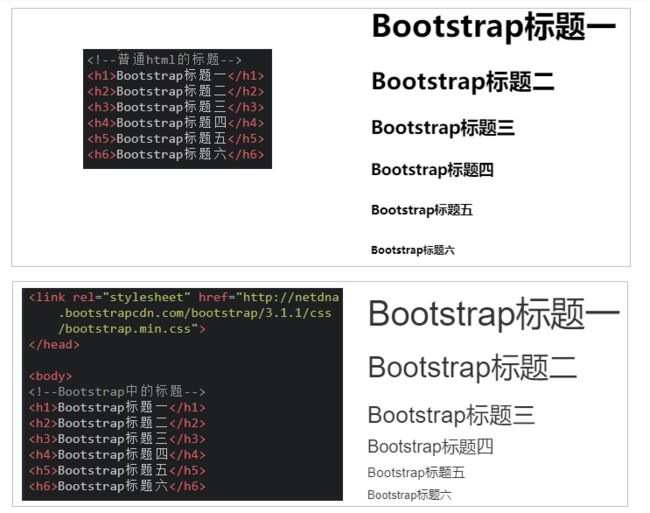
1、标题 - / class="h1"
/ class="h1"
-
----
Bootstrap和普通的HTML页面一样,定义标题都是使用标签到
,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样。
- 使用class定义
标题 //h1-h6,效果与上面相同。
2、副标题
bootstrap使用标签来制作副标题。
Bootstrap标题三我是副标题
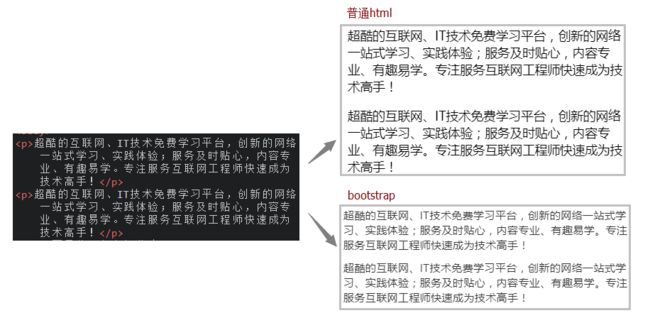
3、段落
4、强调内容 class="lead"
5、粗体 /
6、 斜体 /
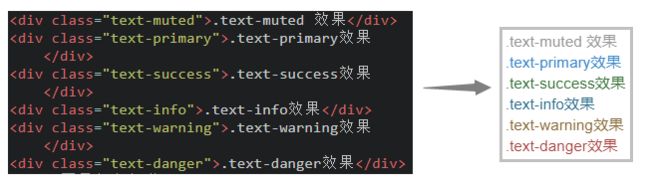
7、强调相关的类
- text-muted:提示,使用浅灰色(#999)
- text-primary:主要,使用蓝色(#428bca)
- text-success:成功,使用浅绿色(#3c763d)
- text-info:通知信息,使用浅蓝色(#31708f)
- text-warning:警告,使用黄色(#8a6d3b)
- text-danger:危险,使用褐色(#a94442)
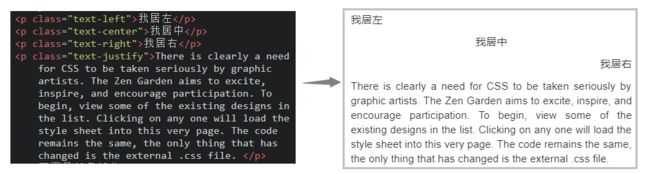
8、文本对齐风格 class="left / right / center / justify"
9、列表
Bootstrap根据平时的使用情形提供了六种形式的列表:
☑ 普通列表
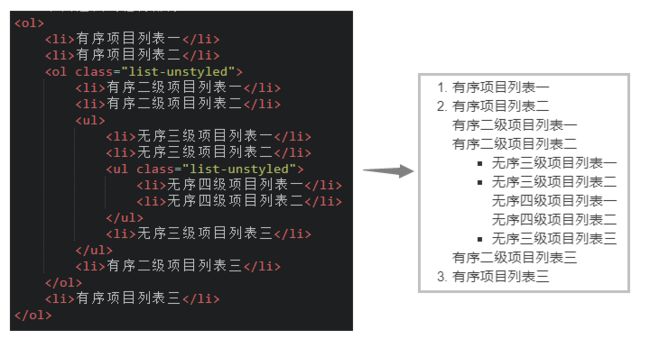
☑ 有序列表
☑ 去点列表
☑ 内联列表
☑ 描述列表
☑ 水平描述列表
(1)去点列表 class="list-unstyled"
去除默认的列表样式的风格。
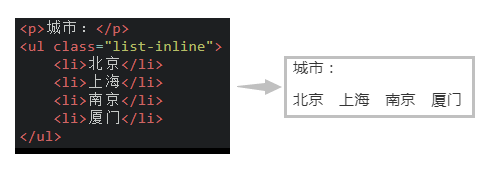
(2) 内联列表 class="list-inline"
就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。
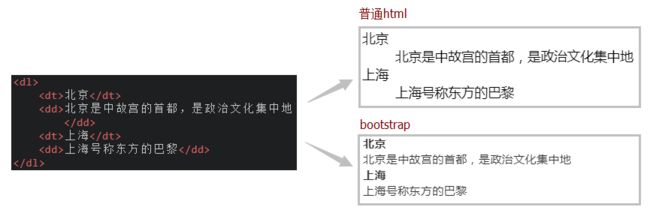
(3)定义列表
对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。
(4)水平定义列表 class="horizontal"
实现水平定义列表显示效果。
10、代码
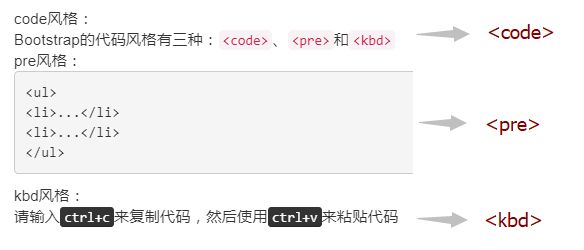
(1)在Bootstrap主要提供了三种代码风格:**
- 使用
来显示单行内联代码 - 使用来显示多行块代码
- 使用来显示用户输入代码
(2)控制代码块 class="pre-scrollable"
元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就需要控制代码块的大小。使用 class="pre-scrollable" 就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。11、表格
Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。
主要包括:
☑ table:基础表格
☑ table-striped:斑马线表格
☑ table-bordered:带边框的表格
☑ table-hover:鼠标悬停高亮的表格
☑ table-condensed:紧凑型表格
☑ table-responsive:响应式表格(当浏览器可视区域小于768px时,表格底部会出现水平滚动条。大于768px时,表格底部水平滚动条就会消失。)12、行类
Bootstrap为表格的行元素
提供了五种不同的类名,每种类名控制了行的不同背景颜色。
13、表单
(1)**基础表单
(2)水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格。
(3)内联表单
隐藏标签(4)表单控件
- 样式
每个控件的bootstrap样式都是通过.form-control设置的。- 多行下拉框
- 文本域