前言
业界已经有许多技术文章进行了组件化的指导了,这里就不再赘述。
本文主要讲的是小型团队和小型项目对于「本地组件化」的实践。
为什么要提出组件化本地化的概念呢?对于小型项目和小型团队来说,可能自身的项目不需要用到组件化,但是又想学习和利用组件化的技术,组件化的本地化恰好可以满足这个需求。
那么何为本地化的组件化呢?对于常规的组件化来说,每一个模块或者说组件都需要创建为一个远端的组件库,别的模块从远端加载这个组件来使用,这样就需要管理非常多的库。而本地化的组件化只需要创建一个远端的代码库,存放所有的代码,进行版本管理,跟平常的代码管理一样,所有的组件也是放在这个库中,无需创建多个组件库,所以叫做本地化的组件化。
技术思路
本地化的组件化的技术思路是这样的,项目使用 workspace 来管理所有的 Project,其中的一个 Project 为主项目,其他的为不同的组件,新增组件就在这个 workspace 中新建一个 Project。
运行主项目就选用主项目 Project,运行单一组件就选择这个组件 Project 进行运行。
而跨模块的通信使用的是基于反射的远程接口调用封装,基于 CTMediator 开源库。
Demo实践
比如现在要开发一款记录类型的APP,可以记录身体信息,比如身高体重等,基本的业务逻辑是,先进行登录,然后进入主功能界面,提供首页记录功能和我的页面两个 Tab。
Github-ModularizationDemo
以下是具体的实践过程:
创建 workspace
如图方式创建一个名为 Records.xcworkspace 的 workspace
创建 Project
- 首页
- 我的
- 登录
- 身体信息组件
- 公共组件
按照功能,划分为这几个组件,分别创建4个 project,其中首页和我的放在主 project中,身体信息、登录和公共组件为单一组件,公共组件放一下功能分类,公共类,宏定义,后台接口文档之类的。
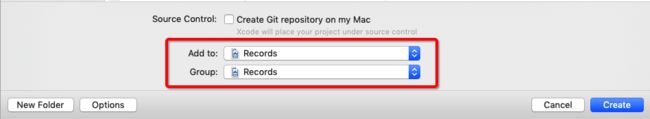
command + shift + N 创建 Project
注意要放在 Records 这个 workspace 中
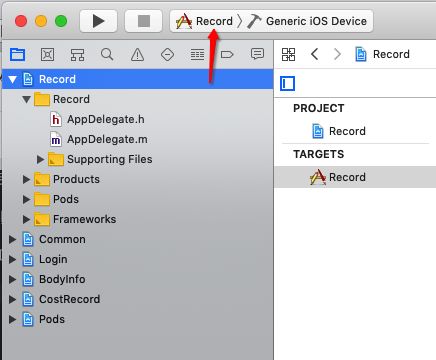
创建完成如图
构造组件
举个例子,先完成登录组件,把项目切换到 登录
完成登录的基本业务逻辑,运行没有错误之后,进行组件化的工作
podspec 文件
在终端创建 podspec 文件
pod spec create 文件名
使用这种方法创建的 podspec 文件会带有大量的注释
touch xx.podspec
使用这种方法会创建出一个空白的 podspec 文件
我们创建跟组件同名的 Login.podspec 文件, 详细语法参考 Podspec语法参考
Pod::Spec.new do |s|
s.name = 'Login'
s.version = '0.0.1'
s.summary = '登录组件'
s.description = <<-DESC
TODO: Add long description of the pod here.
DESC
s.homepage = 'https://gitee.com/xxx'
# s.license = { :type => 'MIT', :file => 'LICENSE' }
s.author = { 'xxx' => '[email protected]' }
s.source = { :git => 'https://gitee.com/xxx/Login.git', :tag => s.version.to_s }
s.ios.deployment_target = '9.0'
s.source_files = 'Login/Login/*.{h,m}'
s.subspec 'Controller' do |ss|
ss.source_files = 'Login/Login/Controller/*.{h,m}'
end
s.subspec 'Router' do |ss|
ss.source_files = 'Login/Login/Router/*.{h,m}'
end
s.subspec 'View' do |ss|
ss.source_files = 'Login/Login/View/*.{h,m}'
end
s.dependency 'CTMediator'
s.prefix_header_contents = <<-EOS
#ifdef __OBJC__
#import
#import
#endif
EOS
end
CTMediator
这是其他组件调用本组件的入口,通过创建 CTMediator 的分类,获取该组件入口控制器,比如当前登录组件就是通过 CTMediator+Login 分类中的方法获取登录控制器。
至此,登录组件已经完成,按照上诉步骤,完成其他组件的构建
组件的调用
构造 Podfile 文件
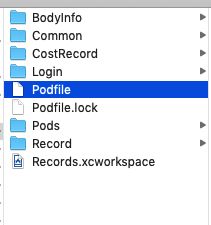
在 workspace 的根目录下创建 Podfile 文件,并完成构建
source 'https://github.com/CocoaPods/Specs.git'
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
workspace 'Records.xcworkspace'
target 'Record' do
project 'Record/Record.xcodeproj'
pod 'CTMediator'
#调用登录组件
pod 'Login', :path => '../Record/Login/'
inhibit_all_warnings!
end
#登录组件
target 'Login' do
project 'Login/Login.xcodeproj'
inhibit_all_warnings!
end
在终端使用以下命令完成本地组件的加载
pod update --no-repo-update
加载完成后,可以在 Pods 中的 Development Pods 看到加载的组件
切换到主工程 Record,进行登录组件的调用
在需要用到组件的地方,导入组件中的CTMediator分类文件(CTMediator+Login.h),调用分类方法,获取控制器,进行控制器的使用跳转,demo 是在 AppDelegate 中调用
#import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *loginVc = [[CTMediator sharedInstance] loginVc];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:loginVc];
self.window.rootViewController = nav;
[self.window makeKeyAndVisible];
return YES;
}
至此,本地化组件化的基本实践流程已完成,具体请参考Demo。