1.项目搭建
1.命令行
vue create 项目名
2.选择模版 (根据项目的需要进行安装,按步骤走下来就可以了)
建议使用自定义安装,因为默认安装只安装了babel和eslint,当自定义安装之后,可以将其保存为模版,下一次创建项目时使用自己的模版创建。
1)以手动设置为例,根据项目需求进行安装,上下键移动,空格键选择
- Babel : 将ES6编译成ES5
- TypeScript: javascript类型的超集
- Progressive Web App (PWA) Support: 支持渐进式的网页应用程序
- Router:vue-router
- Vuex: 状态管理
- CSS Pre-processors: CSS预处理
- Linter / Formatter: 开发规范
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
2)接下来会提示你路由是否使用history模式,根据你的需求选择y或n
3)选择css处理器,建议如果使用sass,选择Sass/SCSS (with dart-sass),原因可以参考这篇文章为什么使用Dart?
4)选择Eslint代码验证规则(可以选择基础配置)以及什么时候进行代码检查(建议保存时进行代码检查)
5)选择将Babel,PostCSS,ESLint配置文件放在哪里,一般情况独立放置
6)接下来提示你是否将此保存为模版,选择是,然后输入模版名称,之后在创建项目就可以直接用自己定义的这套模版来安装了
2.项目配置
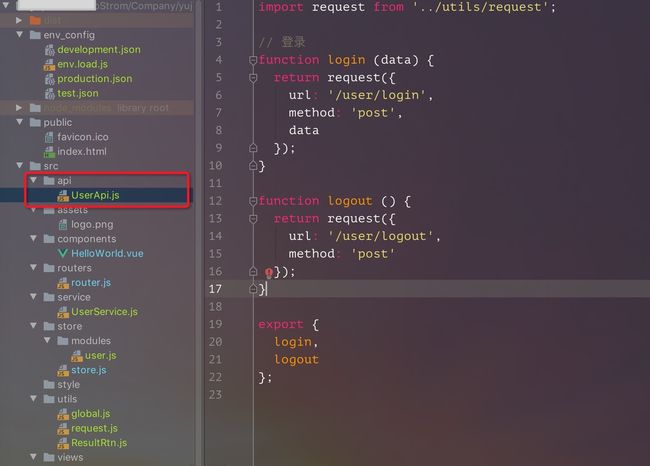
先来看一眼目录结构(自己添加了一些文件)
1.分环境打包配置
在根目录新建文件夹env_config,然后新建几个json文件(一般情况下会有测试test、开发development、生产production),用来配置不同环境的配置参数,以测试环境为例(其它环境按着测试环境进行修改就可以了)
test.json文件
{
"VUE_APP_RUN_ENV": "test",
"baseUrl": "http://www.test.com"
}
在env_config文件下新建一个env.load.js文件
const RUN_SERVER = process.env.run_server || 'development';
const DefaultENVConfig = require('./development');
const serverEnvConfig = Object.assign({}, DefaultENVConfig, require('./' + RUN_SERVER + '.json'));
module.exports = serverEnvConfig;
在根目录下新建vue.config.js文件,导入serverEnvConfig
const serverEnvConfig = require('./env_config/env.load');
module.exports = {
chainWebpack: config => {
config.plugin('define').tap(args => {
for (let i in serverEnvConfig) {
args[0]['process.env'][i] = `"${serverEnvConfig[i]}"`;
}
return args;
});
}
};
修改package.json文件
1)cross-env:windows不支持NODE_ENV=development的设置方式,cross-env这个包可以提供一个设置环境变量的scripts,让你能够以unix方式设置环境变量,然后在windows上也能兼容运行。
2)run_server:对应不同的服务环境,在打包时,只要运行不同的 script 脚本就能获取到相关的环境变量并添加到构建进程中。
3)--mode: 指定环境模式
"scripts": {
"serve": "cross-env run_server=development vue-cli-service serve --mode development",
"build:test": "cross-env run_server=test vue-cli-service build --mode test",
"build:pro": "cross-env run_server=production vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
},
(如果想要检测一下配置是否正确,可以将打包的build命令改为serve命令,如:build:pro": "cross-env run_server=production vue-cli-service serve --mode production,这样在本地运行的时候,就可以看到访问的接口是测试的还是开发的)
( 或者cmd中敲 vue inspect > output.js,可以查看配置信息 )
2.端口号修改
项目启动后,端口号是随机的(我的每次启动端口号都不一样),常理来讲,在vue.config.js中设置port就可以了,但是我的不行,郁闷。之后发现需要去node_modules里去修改一下
@vue/cli-service/lib/commands/serve.js 81行修改为如下(其中projectDevServerOptions.port会去vue.config.js中找你设置的port)
const port = args.port || process.env.PORT || projectDevServerOptions.port || defaults.port
然后在vue.config.js文件module.exports中添加配置
devServer: {
open: true, // 在服务器启动时打开浏览器(也可以在package.json中通过命令行参数进行设置 --open)
port: 8082 // 端口号
}
3.封装console.log
项目对接接口时,一般会一直使用console.log,但是由于本人有些懒,感觉写法太繁琐,于是想要把console.log()缩写为log(),因为在js文件中,可以这样来写let log = console.log.bind(console);但是在vue项目中,希望可以全局引入一下,然后在每个文件中都可以直接使用,于是Google了一番,将其挂载到vue原型上就可以解决了(在utils中新建一个global.js文件)
// global.js
const log = console.log.bind(console);
export default {
install (Vue, options) {
Vue.prototype.log = log;
}
};
之后在main.js注册
import global from './utils/global';
Vue.use(global);
这样在这个项目中就可以直接使用this.log()来代替console.log();
4.封装axios
1)安装axios
npm i axios
2)在src文件夹下新建utils文件夹,接着创建request.js用来封装axios
import axios from 'axios';
// 创建axios实例
const service = axios.create({
baseURL: process.env.baseUrl, // 根据运行环境找到对应的baseUrl (前边已经配置过分环境打包)
withCredentials: true, // 请求头携带cookies
timeout: 15000 // 超时请求
});
// request拦截器
service.interceptors.request.use(function (config) {
// 自定义一些config配置
return config;
}, error => {
// 处理错误
Promise.reject(error);
}
);
// response拦截器
service.interceptors.response.use(
response => {
const code = response.data.code;
switch (code) {
case '400':
this.log('错误请求');
break;
case '404':
this.log('未登录');
break;
}
return response.data;
}
);
export default service;
使用的时候,在src下新建api/,用来统一管理请求接口,这样方便维护和管理,比如,可以这样
5.使用CDN加速
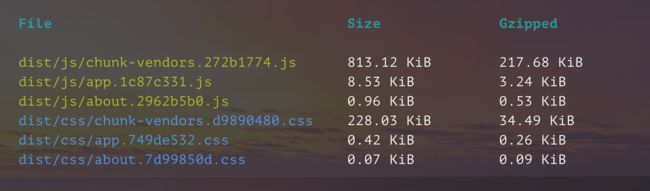
在项目打包时,引入的element,axios等都会被打包到vendors.js文件中,体积会相对比较大,可以使用CDN的方式引入,打包时不将这些打包进去,自行搜索element,axios等的CDN地址,引入到index.html中,然后在vue.config.js中进行配置
configureWebpack: {
// 把webpack的配置写在这里 会自动合并 // 以下库使用cdn,不会被打包
externals: {
'axios': 'axios',
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter', // 注意这里需要把安装的vue-router卸载
'element-ui': 'ELEMENT' // 这里就不用在main.js中引入了,css在index.html中用link引入,这样打包的时候就不会把样式也打包进去了
}
}
可以看下使用CDN之前和之后的项目打包的大小
6.启动gzip压缩
1)命令行安装
npm i -D compression-webpack-plugin
2)vue.config.js中module.exports中添加配置项
productionSourceMap: true // 开启gzip,此操作需要nginx配置
gzip压缩需要服务端也进行配置,具体可参考这篇文章 启动gzip压缩及后台配置
假如以上提到的vue.config.js文件中有些不知道如何配置的小伙伴,可以参考如下完整的vue.config.js