小编:2019年春节,百度AR团队策划了一款砸金猪积福气的AR小游戏,助力百度地图“回家有图,一路是福”运营活动。项目历时两个月,从内容创意到设计开发,交互、视觉、模型、动画多个设计师高度配合,在春节来临前,给百度地图的用户带来了不一样的新奇游戏体验。
当然在设计制作过程中也遇到了很多问题和困难,我们通过本次的流程梳理和问题思考,把AR设计师做项目时的设计过程总结下来,希望能对大家有一些帮助和启发。
Step1
背景&分析
春节作为地图全年最重要的节点,希望在活动中融入AR技术,通过小游戏吸引地图用户关注活动,增加互动量,同时展示百度的AI能力。
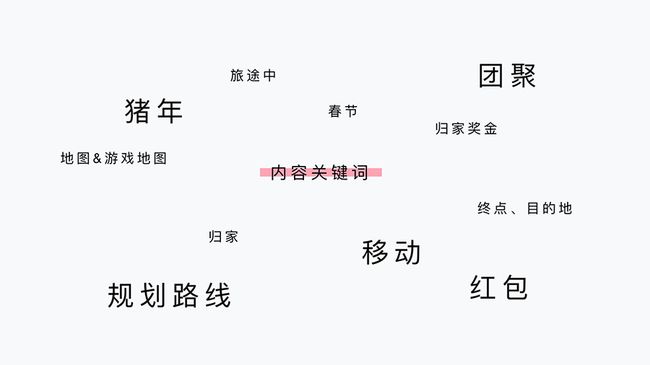
我们参考往年地图DAU数据,根据用户使用行为提炼出三个阶段:第一阶段是用户已经有归家意图,即已经设定明确目的地,第二阶段为旅途中,第三阶段为已经到达目的地,完成团聚。同时为了满足活动送用户归家红包的诉求,我们提取出猪年、旅途、路线规划、红包等关键词,进行游戏内容搭建。
Step2
游戏内容创意
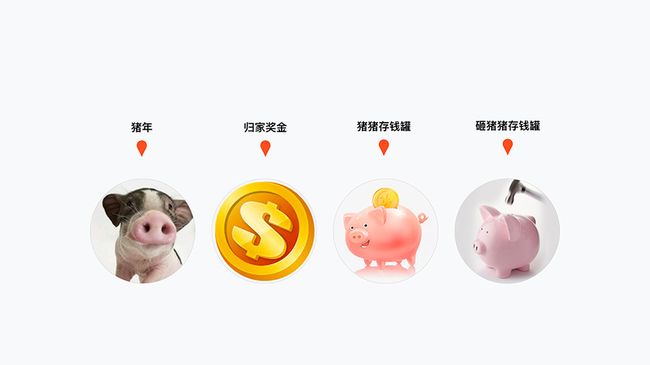
在主要关键词确认之后,我们展开讨论与发散,首先是猪年关键词。结合地图春节期间派发归家奖金的活动计划,将猪年与奖金这两个关键词相结合,想到了砸猪型存钱罐得概念。融入路线、旅途、终点等关键词,最终决定的玩法是将游戏场景放置在真实环境中,福猪在场景中沿着规划路线向终点前进,途中用户砸到福猪可以获得归家红包。
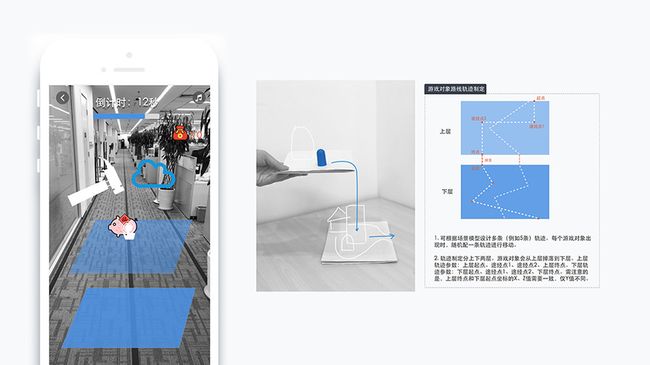
在方案创意阶段AR设计师会同步与开发沟通可实现方案,考虑角色和地形在AR环境中的真实效果。场景在开始设计前会实物模拟放置在实景中的位置,考虑高度、大小、位置等虚拟坐标与真实坐标对应后,确定可实现方案展开地形设计。
Step3
设计流程与执行
◾设计流程
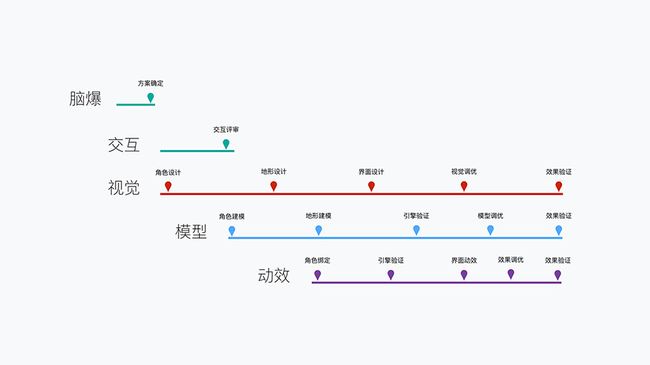
本次项目周期较为紧张,游戏方案确定后,交互和视觉同步开始进行设计,并与开发验证AR环境中的可实现方案,模型、动画根据视觉进展第一时间开展工作,验证AR引擎能力,提前解决问题。
◾设计执行
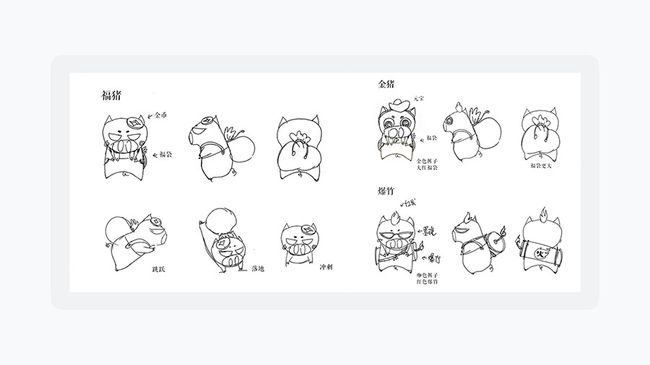
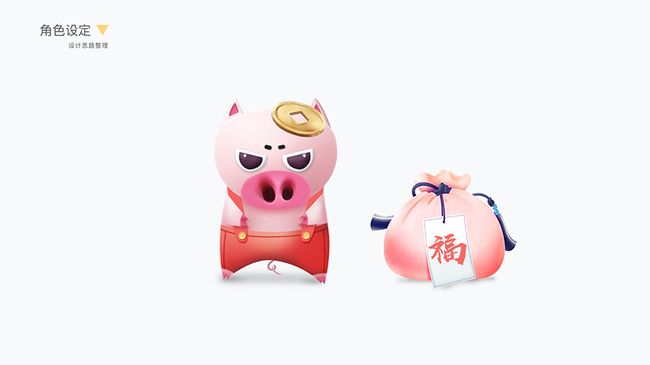
1-1 角色设定
最终的福猪外形选定了一只站立的猪,没有用猪型存钱罐的原因是我们想让猪在猪年站起来,飞奔着向前跑,并将存钱罐里钱币的概念转变成猪猪背着的福袋,这样可塑性比较强, 背上福袋的猪猪体积上增大后在AR场景中也更醒目一些。
基础形象确定之后就可以根据角色的自身性格和功能进行多个角色的细节设计了,并会考虑在游戏和AR环境中角色的可识别性和视觉效果,根据反馈调整最优视觉效果。
1-2 角色建模
形象确定下后就开始进行模型的制作,在模型制作过程中,AR项目的建模流程是区别于传统建模流程的,首先第一步模型创建的过程中,模型师要先考虑用基本的几何形态完成模型的创建,符合AR的面数控制,在简模通过技术的性能测试后,再根据视觉要求进行细化。后面的步骤中也是,模型师每做一步都需要对当前的效果进行测试,模型效果在引擎中的不确定性非常高,需要随时结合真实场景进行修改测试。
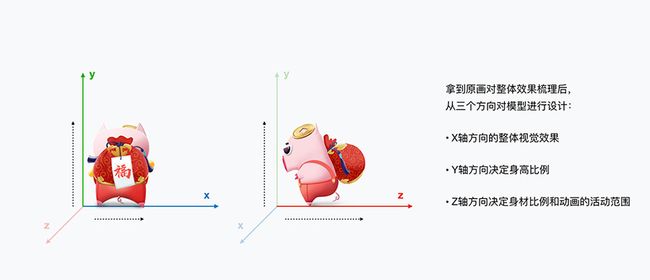
回到模型创建,模型师拿到原画设定后对整体效果进行梳理,从三个方向对模型进行创建。原画给出了X轴方向的整体视觉效果,Y轴方向决定身高比例,Z轴方向决定身材比例和动画的活动范围。
模型师从最简单的多边形模型一步步验证引擎效果进行细化的过程,建模得到验证后,会逐渐增加细节,并开始其他角色的模型制作。
在用建模测试过引擎的性能后,对模型进行逐一的细节优化,并进行贴图的绘制。
最终渲染效果如下:
列举两个模型阶段的常见的问题,一个是引擎渲染效果与三维渲染不一致、一个是pod格式的问题,都是引擎没办法100%还原模型效果的问题,这时候需要设计师在有限的引擎能力下找到平衡的点,最大程度对齐效果,如果效果我们实在没办法接受,还会推动进行技术上的更新,达到更好的效果。
2-1 场景设定
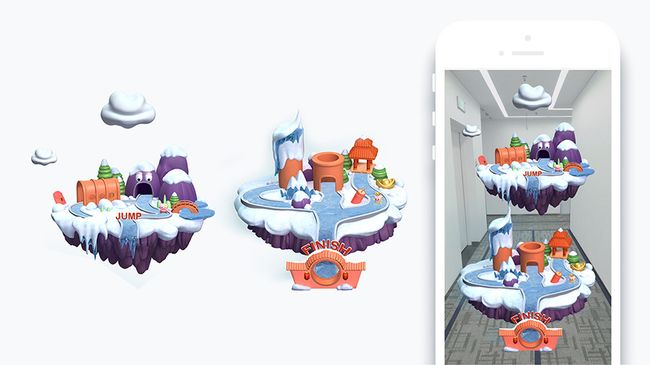
场景在视觉设计的阶段就会将金猪行进的路线进行详细规划,与rd沟通场景放置在真实空间中的实现方案,对整个场景在真实空间中的效果有一个基本的预期,心中有数。
场景的各个细节都需要详细说明,场景建模和技术都会根据这些细节的点进行在三维和真实空间中的坐标系设定。
2-2 场景设定
场景的建模工作流程基本与角色建模的流程相似,也是先出建模、验证技术能力,再确认能力后进行细化。
最终场景的局部图与整体效果图:
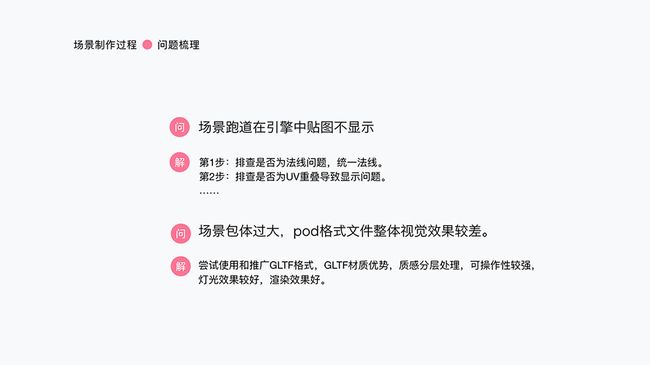
列举两个场景制作的问题,第一个是贴图在引擎中不显示,虽然我们已经做过很多case,但是每次都会有新的问题出来,以往的传统制作经验并不能完全解决AR引擎中的问题,我们只能在一步步探索中解决问题;第二个问题也是场景在引擎中的渲染问题,我们推动技术实用gltf格式,获得了更好的视觉效果。
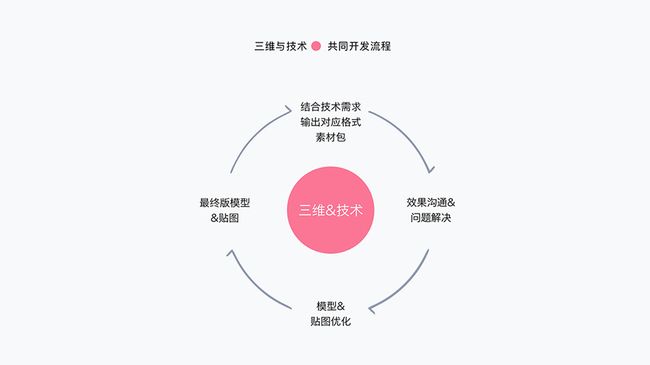
三维与技术的共同开发流程基本是一个循环,虽然我们建立了很多规范也沉淀了很多方法,但是像我前面提到的,在AR的制作过程中,一直都会有新的问题新的挑战,是一个不停发现问题、解决问题的过程。
3-1 动画设计
角色和场景的模型制作完毕后,就是动画师的工作,动画师做为设计的最后一环,与开发的对接最为密切,很多问题会出现在这一步,比如游戏使用slam无法控制用户游戏视角,动画制作从传统的一个机位变成全方位,每一个角色的动作都需要360度无穿帮,需要动画师多次调整和规范。
拿到制作好的角色模型,首先要对角色特点进行分析,确定动画风格(写实or卡通)为对应的角色设计适合他性格特点和情景的动作,包括肢体动态,表情动态。
接下来进行动画制作,动画制作分为几个阶段,layout,blocking,animation,final。在制作过程中,动画师会从节奏感、重量感和弹性增强角色动态细节。尝试加入重量感来增强福猪跑步时上下颠簸的感觉,符合福猪本身的重量。在弹性设计上会更加夸张,跳跃时有一个惯性的伸缩,加强福猪Q弹的质感。
动画制作完毕后将动画文件导出fbx文件和贴图,生成gltf文件与开发共同做效果测试。最终动态效果:
最终的模型、动画输出给开发后,并不表示设计师的工作已经结束,而是开始不停的遇到问题,解决问题,设计师需要很强的问题解决能力,在有限的技术可实现范围内把效果做到最好。
4-1 界面设计
游戏界面延续使用3d形象,在不同结果的弹窗中使用不同的福猪,游戏内的所有元素统一设计为3d效果。
游戏最终效果 ⬇️
Step4
项目总结
2019年的春节,在大家的努力下福猪项目按时上线百度地图,有付出就肯定会有收获,在制作期间我们的设计获得肯定并吸引到赞助商助力,上线7天砸金猪互动量达千万。虽然游戏设计过程中遇到了很多困难,但是办法总比困难多,组内设计师也形成了一套高效配合的工作方法和流程。在诸多条件限制下,设计师很遗憾对太多效果不得不做取舍,不过这也是AR小游戏的开始,未来还有很多可以优化的方面,为玩家提供更多可能性。
---来自百度AR设计团队