在这一章节,你会学到两种项目结构:一种针对小型app,一种针对大型app。以及为什么项目结构对设计模式很重要 demo及其他资料点这里
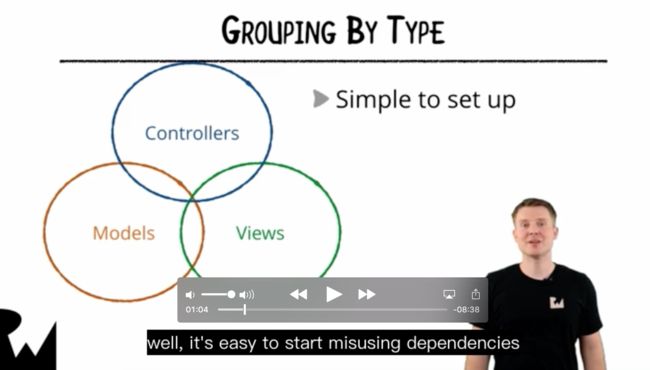
第一种方法是对你项目结构按照类型分组.
例如:model 分成一组、view分成一组、controller分成一组。
这种方法很容易做到,但是按类型分组的话,各个模块没有清晰的界限,所以很难区分哪些类应该一起使用,那些类不应该。
当你添加了越来越多的controllers、views、models,项目结构就会很混乱,代码会耦合严重,如下图:
因此,按照类型分组,只适合小型app
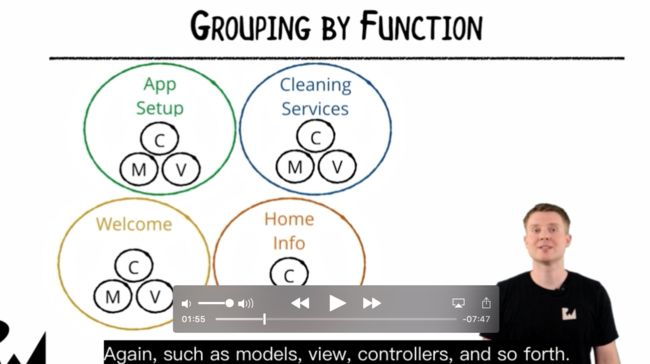
另一种方式是按照功能模块分组
例如在Demo app中,可以把类文件按app setUp、cleaning services、welcome 、home info分组,然后在每一个分组里,你可以按照MVC类型再次把文件分组。如下图:
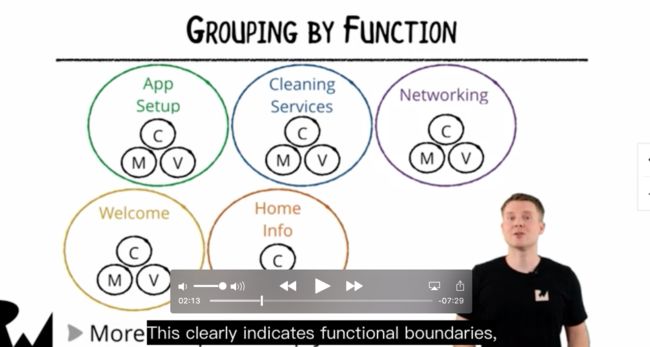
通过这样按功能模块分类,以后扩展起来会更容易。例如,后续你要增加网络模块,只需要增加一个新的组就好了:
这样很清楚的表明了不同功能的边界,同时使代码更有可扩展性
接下来在Demo中,你将会做如下几项事情:
- 按照功能模块分组
- 按照MVC给每个功能模块创建它们的子组
- 最后重新安排现有的文件
在打开Xcode项目之前,我先简单介绍下demoApp的功能,启动app首先会看到欢迎页点击Get Started 会进入cleaning services table view controller,这是一个可以被点击列表目录页。点击返回按钮会进入menu table view controller,app的许多功能聚合在这里,并且后续会增加更多的功能。
点击home,我们会看到一系列的home信息,例如:这些事卧室、这些是浴室、等等
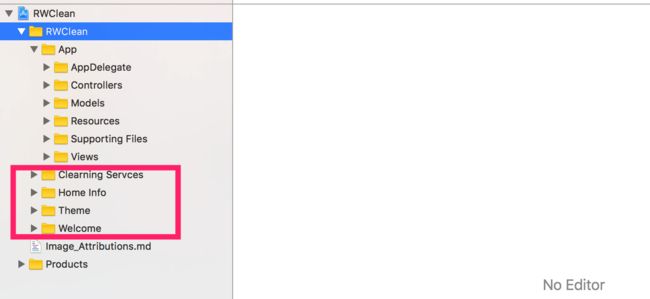
简单了解app功能之后让我们用xcode打开app,如你所见,我们能看到app组在项目目录的最高层级,如果展开app组的话,会看到如我们所述的按MVC分组的适用于简单项目的项目文件结构:
显而易见这种项目结构不适用于我们现在的app,所以我们要给每一个功能模块建立一个组(group)(PS:快捷键 command + option + N),如下图:
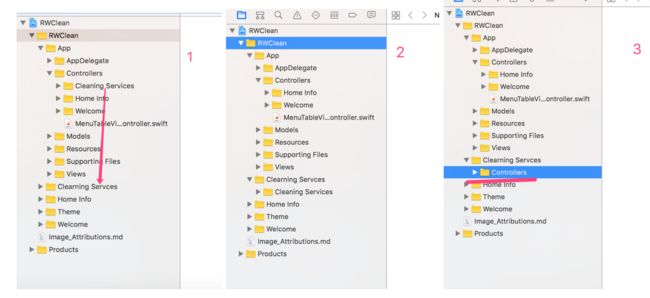
接下来我们相要把文件从app组中移动到每个功能的组里,我们先从controller文件开始。幸好demo中的命名已经预先告诉我们这些文件该放在哪里了,所以我们只需要按名称把他们拖拽到相应的功能模块然后把组名改成controller中就好了先从Clean Serveices开始,如图:
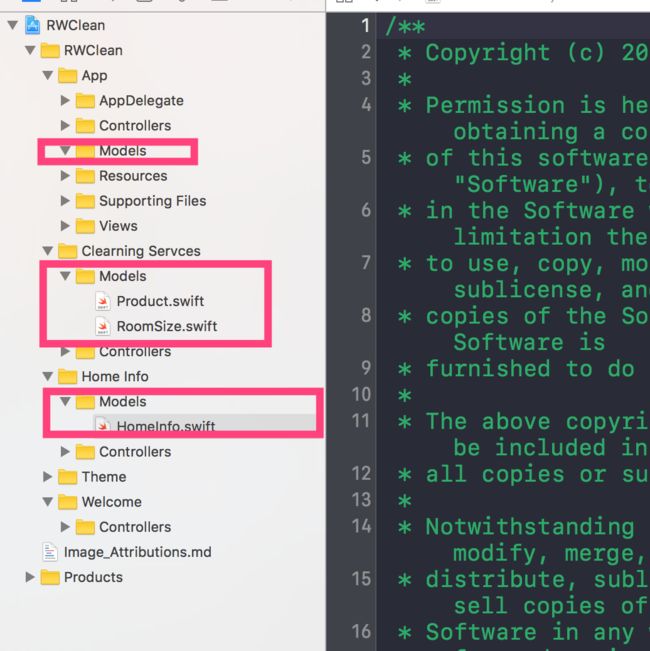
然后把cleaning services、home info、welcome做同样处理。接下来该移动model了,home info很明显应该到home info,剩下的两个应该放到cleaning services:
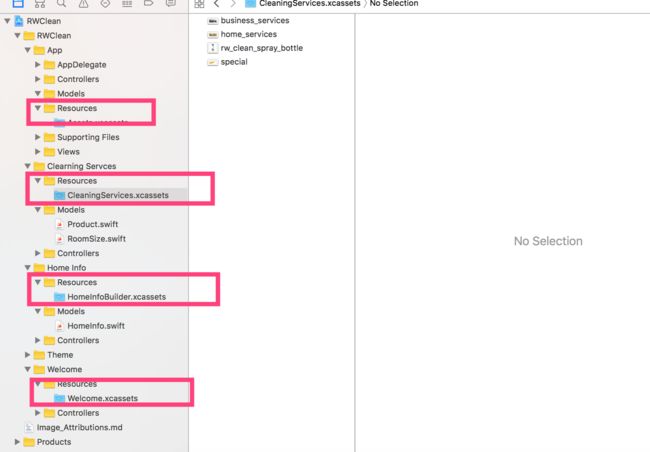
让我们继续,接下来是resources
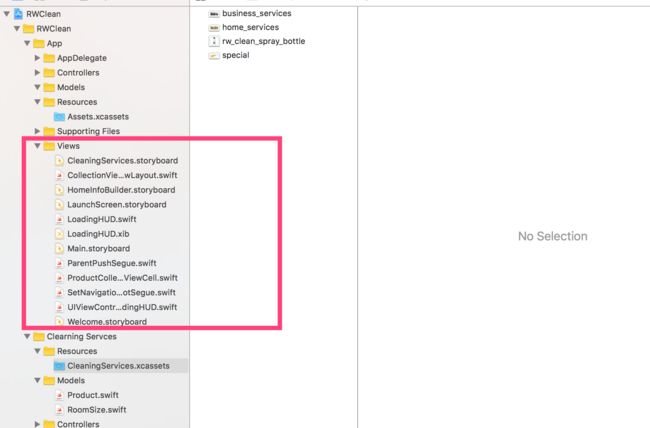
接下来是supporting files,这些与整个app相关联,所以我们不需要移动。最后剩下View像一团乱麻丢在这里,我们需要把里头的文件放倒合适的地方:
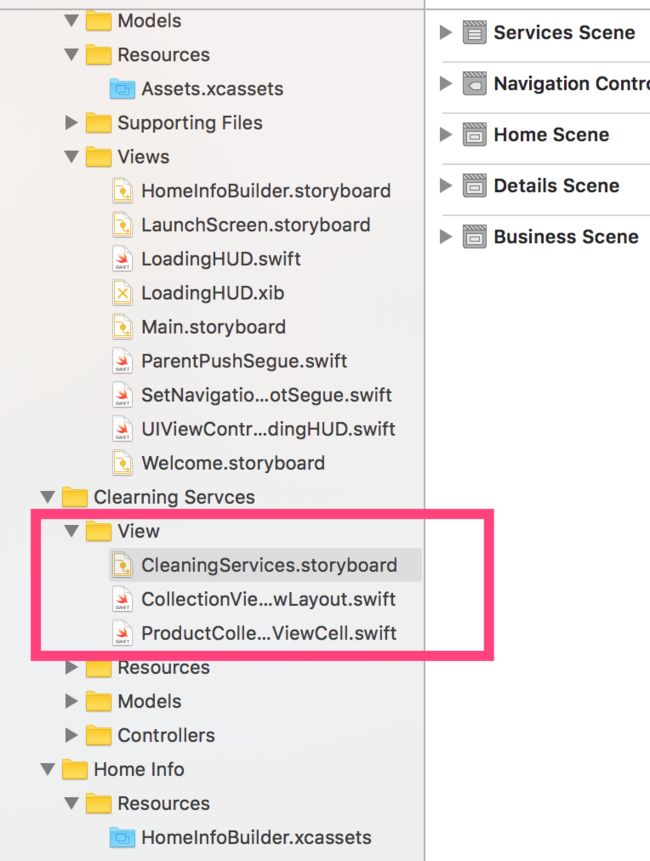
把cleaning services storyboard、 collection view center flow layout、 the product collection view cell放在cleaning services中:
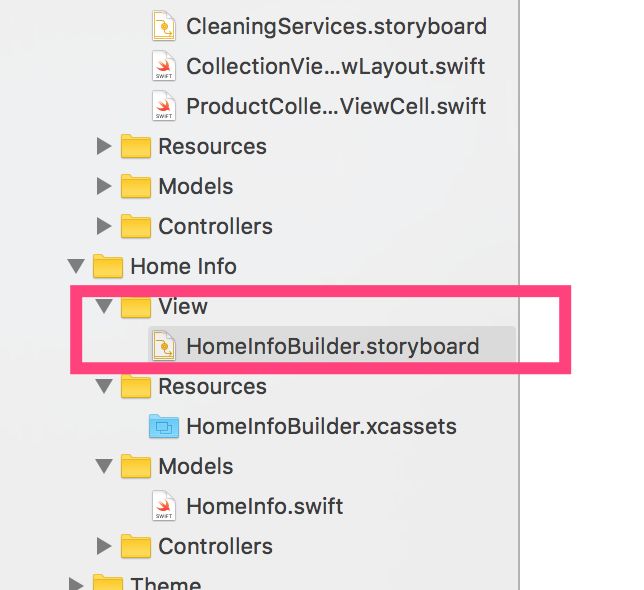
然后把 home info builder放在home info里,home info暂时就只有他一个View文件:
这里有好多文件和Theme有关,所以我们把 loading hud and the segues、UIView controller plus loading hud放到theme里,最后把welcome.stroyboard放到welcome里:
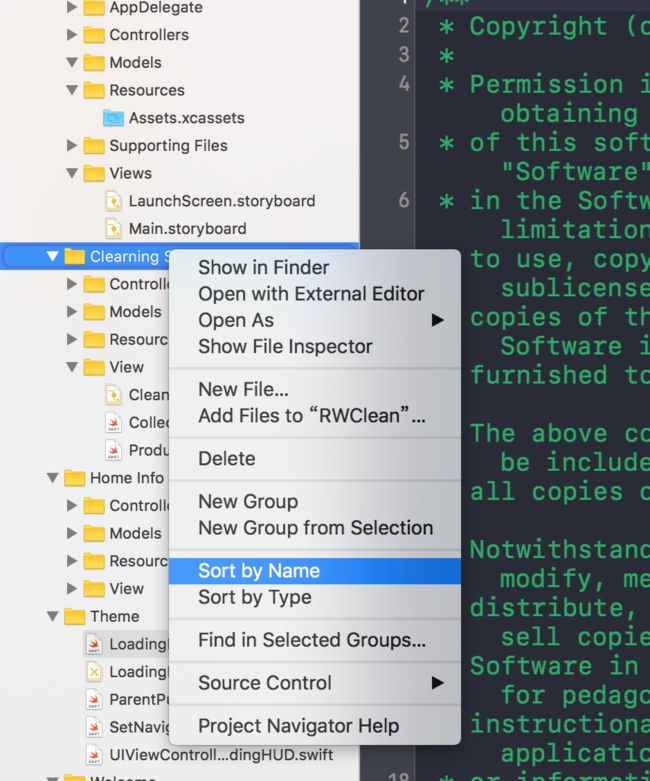
然后按名称排序,当打开各个功能模块就都是按照Controllers、models ...,顺序相对排序,找起文件来更方便:
让我们看看我们现在的项目文件结构,services group里的文件都是和services有关的,其他的组里也一样,这样的结构清楚地说明了哪些文件应该一起使用,使项目更有扩展性。
到目前为止,我们已经完成了这一章节的内容了,但还有一些问题需要你在challenge里去解决了:
MenuTableViewController仍然有一些代码和cleaning services and the home info耦合
demo及其他资料点这里