更好的阅读体验移步飞书
SAO 是什么?
代码仓库地址 https://github.com/saojs/sao
SAO 是一个脚手架,不同于 vue/react 这类的cli 脚手架, 可以通过 sao 新建很多个模板,根据模板批量生产初始化代码。
参考这里 https://github.com/saojs/awesome-sao
sao [nm](https://github.com/saojs/sao-nm) dirname
sao react dirname
SAO 做了什么
- 模板可以是本地,github 或者 npm,可以自动补充前缀,推断是什么模板。
- 添加 saofile.js 读取配置, 交互式弹窗,同时也会记住你上次填写的内容,下次默认输入。
- 上下对比下
{
type:"input",
name: 'name',
message: 'What is the name of the new project',
default: this.outFolder
},
{
type:"input",
name: 'description',
message: 'How would you describe the new project',
default:my ${superb()} project``
},
{
type:"input",
name: 'author',
message: 'What is your name',
default: this.gitUser.name,
store: true,
required: true
},
{
type:"input",
name: 'username',
message: 'What is your GitHub username',
default: ({ author }) => this.gitUser.username ,
store: true
}
参考代码 https://github.com/saojs/sao-nm/blob/master/saofile.js
actions 处理了对文件的增删改移动,会默认读取 template 文件。
在执行前 执行 prepare 函数
在执行后 执行 completed 函数
配置文件的 this 指的是 sao 的 instance
SAO 是怎么实现的?
目录
从 cli.ts 开始到 index.ts 之后文件来回跳转,整体是这么一个阅读流程。
utils 写了公用的方法,cmd 处理了 cli 命令。
每个文件只有几百行,他写的可读性很高,读起来还比较简单易懂。
开始
- cli.ts
const { runCLI, handleError } = require('.') // 进入index
*runCLI*().*catch*(handleError)
*export* { runCLI } *from* './cli-engine'// 进入cli-engine
- 处理命令行
- generator 就是模板仓库的意思 后面的参数是文件地址
- 可以给 generator 设置别名 set-alias 和 get-alias
- list 可以展示所以的目前的 generator 仓库,它给仓库做了存储,如果模板仓库什么也不传递,代码会走缓存的仓库
下面走主线
- cmd/main
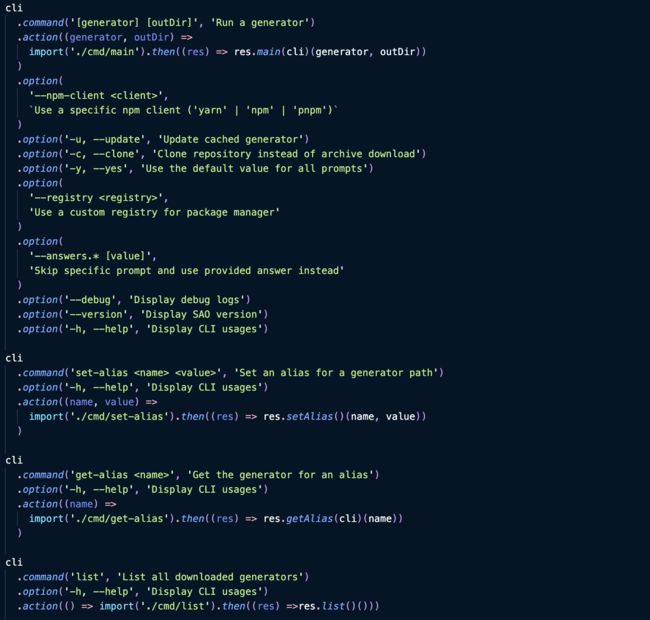
cli
.*command*('[generator] [outDir]', 'Run a generator')
.*action*((generator, outDir) =>
import('./cmd/main').*then*((res) => res.*main*(cli)(generator, outDir))
)
const options*:* *Options* = {
generator,
outDir: outDir || '.',
updateCheck: true,
answers: cli.options.yes ? true : cli.options.answers,
...cli.options,
}
*try* {
const sao = new *SAO*(options)
const g = sao.parsedGenerator
...
}
new 一个 SAO 对象 ,把options 参数传入
SAO 对传入的 options 做了一些处理
- SAO
onstructor(opts*:* *Options*) {
this.opts = {
...opts,
outDir: path.*resolve*(opts.outDir || '.'),
logLevel: opts.logLevel || 3,
}
// 如果输入 --debug 这种控制,就会在控制行中显示 log, 比如 logger.debug(path) 这个使用
*if* (opts.debug) {
this.opts.logLevel = 4
} *else* *if* (opts.quiet) {
this.opts.logLevel = 1
}
logger.*setOptions*({
logLevel: this.opts.logLevel,
mock: this.opts.mock,
})
// 缓存配置读取
// {
// type: 'repo',
// prefix: 'github',
// user: 'saojs',
// repo: 'sao-nm',
// version: 'master',
// hash: 'fd96efa8',
// path: '/Users/yourname/.sao/V2/repos/fd96efa8'
// }
this.generatorList = generatorList
//读取配置文件并解析,出来的是对象
//{
// type: 'local',
// path: '/Users/yourname/Desktop/sao-nm',
// hash: '5e247f02',
// subGenerator: undefined
//}
this.parsedGenerator = *parseGenerator*(this.opts.generator)
// *Sub generator can only be used in an existing*
}
this.generatorList 读取的是缓存历史配置
store: [
{
type: 'repo',
prefix: 'github',
user: 'saojs',
repo: 'sao-nm',
version: 'master',
hash: 'fd96efa8',
path: '/Users/yourname/.sao/V2/repos/fd96efa8'
},
{
type: 'npm',
name: 'sao-ts',
version: 'latest',
slug: 'sao-ts',
hash: '096eb060',
path: '/Users/yourname/.sao/V2/packages/096eb060/node_modules/sao-ts'
}
this.parsedGenerator 是对于目前的模板仓库做了分析缓存
{
type: 'local',
path: '/Users/yourname/Desktop/sao-nm',
hash: '5e247f02',
subGenerator: undefined
}
读取配置
-- 这个 help 我还没读取明白因为我写 help 的时候就会执行另一个逻辑了
*if* (cli.options.help) {
async *getGenerator*(
generator*:* *ParsedGenerator* = this.parsedGenerator,
hasParent?*:* *boolean*
)*:* *Promise*<{ generator*:* *ParsedGenerator*; config*:* *GeneratorConfig* }> {
const loaded = *await* *loadGeneratorConfig*(generator.path)
const config*:* *GeneratorConfig* =
loaded.path && loaded.data ? loaded.data : defautSaoFile
...
}}
使用了 JoyCon 这个也是他写的,下载量很高,小巧玲珑的功能很好用,虽然星星不多,用的很多
const joycon = new *JoyCon*({
files: ['saofile.js', 'saofile.json'],
})
会读取你写的文件
最后返回了
*return* {
generator,
config,
}
逻辑走 else
*await* sao.*run*()
async *run*()*:* *Promise*<*void*> {
const { generator, config } = *await* this.*getGenerator*()
*await* this.*runGenerator*(generator, config)
}
async *runGenerator*(
generator*:* *ParsedGenerator*,
config*:* *GeneratorConfig*
)*:* *Promise*<*void*> {
*if* (config.description) {
logger.*status*('green', 'Generator', config.description)
}
// 执行 prepare 函数
*if* (typeof config.prepare === 'function') {
*await* config.prepare.*call*(this, this)
}
*if* (config.prompts) {
// 交互式问题
// 使用 enquirer 处理了prompts,在 this 上挂载了 answers
const { runPrompts } = *await* import('./run-prompts')
*await* *runPrompts*(config, this)
} *else* {
this._answers = {}
}
this._data = config.data ? config.data.*call*(this, this) : {}
// 文件处理,添加,过滤,移动,删除,修改
// 用他自己写的 majo,跳去 majo 看了看三年前开始写的,这个也很有意思
*if* (config.actions) {
const { runActions } = *await* import('./run-actions')
*await* *runActions*(config, this)
}
//执行 completed 函数
*if* (!this.opts.mock && config.completed) {
*await* config.completed.*call*(this, this)
}
}
async completed() {
// git init 建立仓库,捂脸,当初我自己写就spaw 的 git init 真是太蠢了,还可以封装用别人的,真是学习了♀️
*await* this.gitInit()
// 下载包
*await* this.npmInstall({ packageManager: this.answers.pm })
// show tiops 完成
this.showProjectTips()
}
里面没有看明白或者说还没看的地方
- Mock 的控制
- 模板是这么带入参数的
- majo 的文件操作
整体大的流程,看了几乎 85% 的代码 ,一行一行看的,用了 大概 断断续续的 8 个小时(画一幅画的时间),写文章用了 1 个小时,查看很多 node path 的 api 和一些其他人 sindresorhus 的库,等等,目前下载的是 2.0.0-beta0.1 可是发布的只有 1.7.1 , 我还处理了很多 bug
里面还有一些缓存配置的处理,hash 的生成,一些很有意思的 util 文件,有兴趣的可以一起深入研究讨论下。
一些缺点和优点
- 缺点
在写模板的时候,感觉要对 sao 很熟悉,文档不是很全
*await* this.gitInit()
*await* this.npmInstall({ packageManager: this.answers.pm })
this.showProjectTips()
这种写法就得看 sao 源码
{
type:"input",
name: 'name',
message: 'What is the name of the new project',
default: this.outFolder
},
还有这种写法,this 就显得有点莫名其妙,应该可以有更好的展示方式吧
parse-generator.ts 这个文件有点凌乱
// ?如果也是 prefix === 'local'
*if* (*isLocalPath*(generator)) {
*return* {
type: 'local',
path: absolutePath,
hash: *sum*(absolutePath),
subGenerator,
}
}
*if* (prefix === 'npm') {
...
return {...}
}
return {}
//感觉后面的 return 可以再次做一个判断啊 , 强迫症
if(prefix === 'github') {
return {}
}
还有更凌乱的
// *Infer prefix for naked generate name (without prefix)*
// 推断前缀,加上前缀 npm *github*
*if* (!GENERATOR_PREFIX_RE.*test*(generator)) {
*if* (generator.*startsWith*('@')) {
generator =npm:${generator.replace(//(sao-)?/, '/sao-')}``
} *else* *if* (generator.*includes*('/')) {
generator =github:${generator}``
} *else* {
generator =npm:${generator.replace(/^(sao-)?/, 'sao-')}``
}
}
// *Get generator type, e.g.npmorgithub*
let prefix*:* *GeneratorPrefix* = 'npm'
let m*:* *RegExpExecArray* | null = null
*if* ((m = GENERATOR_PREFIX_RE.*exec*(generator))) {
prefix = m[1] *as* *GeneratorPrefix*
// 去掉前缀 npm *github*
generator = generator.*replace*(GENERATOR_PREFIX_RE, '')
}
给变量加了 npm: 最后又去掉了 npm: 这是什么操作?
- 优点
可读性很高,英语很好,对库的使用很是熟能生巧,连注释都是用英语写的,还有文档,英语很地道,让人都怀疑是外国人了。
ts 的使用也很好,而且还是 import 使用 node 的手法,真可爱,还特地的建立了一个目录
https://github.com/saojs 棒棒哒
总结
谢谢写代码的人,谢谢开源的世界,我似乎探寻到了一个更好玩的世界。