- Android-Jetpack架构组件(二)带你了解Lifecycle,给2021的移动开发一些建议
flutter架构师
程序员面试移动开发android
@OverrideprotectedvoidonResume(){super.onResume();myPresenter.onResume();}@OverrideprotectedvoidonPause(){super.onPause();myPresenter.onPause();}}classMyPresenter{《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战
- JavaScript高阶笔记总结(Xmind格式):第一天
星河路漫漫
JavaScript笔记总结原型模式javascript笔记
Xmind鸟瞰图:简单文字总结:js高阶知识总结:理解Object:1.返回一个由一个给定对象的自身可枚举属性组成的数组:Object.keys(对象名)2.in判断属性是否存在:"属性名"in对象名3.delete删除属性4.返回一个由指定对象的所有自身属性的属性名:Object.getOwnPropertyNames(对象名)属性的特征:访问器属性:get(访问),set(修改)定义属性特征:
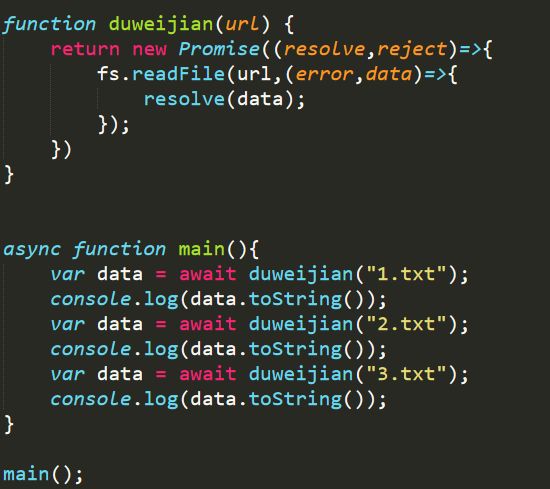
- nodejs笔记总结
是张鱼小丸子鸭
node.jsjavascriptvue.js前端
nodejs的概念:nodejs是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js的包管理器npm,是全球最大的开源库生态系统。node组成:Ecmascript模块模块的分类:内置模块:fshttppathurl自定义模块:commonjs规范第三方模块(npm下载)常见的模块指令:npmnodep
- linux常用shell指令学习笔记总结【更新中...】
Aliven888
文档声明:以下资料均属于本人在学习过程中产出的学习笔记,如果错误或者遗漏之处,请多多指正。并且该文档在后期会随着学习的深入不断补充完善。资料仅供学习交流使用。作者:Aliven8881、简介shell是一个程序,他在用户和操作系统提供了一个面向行的可交互接口。用户在命令行中输入命令,运行在后台的shell把命令转化成指令代码发送给操作系统。Shell提供了很多高级特性,使得用户和操作系统之间的交互
- react 实用学习笔记总结,持续更新~
George灬
reactreact
React是用于构建用户界面的JavaScript库可以认为是MVC中的V(MVC:模型model-视图view-控制器controller)虚拟DOM(VirtualDOM)DOM(文档对象模型DocumentObjectModel)React通过Diff算法找出虚拟DOM和真实DOM之间的差异,仅渲染修改的这一部分变化,减少了DOM的重绘,提高了效率JSX语法是一种应用于React中的Java
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- 【成为架构师4-2】解耦:MQ,互联网架构的解耦利器
Nevercome_
成为架构师消息队列架构后端
系列文章是博主对沈剑的《架构师训练营》分享内容的个人笔记总结,原内容公众号“成为架构师”。目录MQ是什么不应该使用MQ的场景典型场景一:数据驱动的依赖任务典型场景二:上游不关心执行结果典型场景三:上游关注执行结果,但是执行时间较长典型场景四:削峰填谷,流量控制,保护下游MQ是什么MQ,消息队列,或者叫消息总线,常用于上下游之间消息通信的解耦。上游是一个消息发送进程,中间是MQ服务,下游是消息接收进
- ES6笔记总结:第四天(ES6完结)
星河路漫漫
ES6笔记总结es6笔记前端
Xmind鸟瞰图:简单文字总结:node的模块化:1.CommonJS规范:Node.js遵循CommonJS模块规范,该规范定义了如何在服务器环境中实现模块化,包括如何定义模块、如何引入和使用模块。2.模块的定义:每个文件都是一个模块,模块内部定义的变量和函数默认情况下是私有的,即它们只在模块内部可用。3.模块的导出:使用module.exports或exports对象将模块中的变量或函数导出4
- 博弈论笔记总结
Royen_
博弈论博弈论acm竞赛
博弈论一、四大博弈模型1.巴什博弈(BashGame)2.斐波那契博弈(FibonacciGame)3.威佐夫博弈(WythoffGame)4.尼姆博弈(NimGame)二、SG函数0.前言1.前置知识公平组合游戏(ICG游戏)必胜态与必败态DAG(有向无环图)中的博弈2.SG函数Mex运算定义性质SG定理解题方法参考资料一、四大博弈模型1.巴什博弈(BashGame)Problem一堆n个物品,
- SpringBoot学习笔记总结——动力节点
动力节点铁杆粉丝
最近跟着动力节点王鹤老师的视频学到了springboot,看过最细的springboot讲解,初学入门最佳,自己做了笔记分享给大家视频资源:https://www.bilibili.com/video/BV1XQ4y1m7ex1.外部资源properties的几种导入方式1.1使用注解直接在实体类上赋值imageimage.gif1.2通过yaml赋值,在实体类中引用@ConfigurationP
- 《Android入门到精通》第十八章学习笔记总结
✎﹏ℳ๓敬坤
Android入门android学习androidstudiojava
博客首页:✎﹏ℳ๓敬坤的博客我只是一个代码的搬运工欢迎来访的读者关注、点赞和收藏有问题可以私信交流文章标题:《Android入门到精通》第十八章学习笔记总结《Android入门到精通》第十八章学习笔记总结Android传感器磁场传感器加速度传感器方向传感器Android传感器什么是Android传感器传感器是一种微型的物理设备,能够探测、感受到外界信号,并按一定规律转换成我们需要的信息Androi
- 2018-3-11银行家培训笔记总结
王丽丽Elly
关键词:银行家、目标、教练沟通技术、财务自由、量化一、准备自我介绍:你是谁?来自哪里?从事什么工作?现金流游戏给你的启发与收获是什么?参加银行家培训的目的是什么?每一个问题都蕴含深意。二、银行家最关键意义、作用与准则:1、]讲解规则2、维持秩序3、]避免对抗4、点评点累积5、3*玩家人数的神经元刺激即成长机会标准:带领着玩过的人下次还想来玩。三、银行家点评技巧1、金鱼哲学:表扬优点,如果……是不是
- 《思维导图工作法》-王玉印
王牌小摩托骑手
这两天去书店翻看了几本时间管理的书,对比下来买了本思维导图的工具书。作者应该是一位从事思维导图教学的老师,也算是素人吧。我把自己读书笔记总结一下,通过梳理整本书,对于作者写作有了更深的认识。思维导图第一章:为什么要学习思维导图?目的:工作学习可以更轻松、高效。方法:高效思维方式--连贯的、有结构、有序、有层次、有逻辑的思考。提取关键词,组合成合理逻辑结构。例子:李白《将进酒》第二章:思维导图的技巧
- Maven学习笔记总结
CV菜鸟#
mavenmavenjava开发语言
一、认识MavenMaven是一款基于Java平台的项目管理和整合工具,它将项目的开发和管理过程抽象成一个项目对象模型(POM)。它可以帮助我们自动完成项目的编译、测试、打包、发布以及部署等工作。它能够帮助开发者完成以下任务:1.构建项目2.管理依赖Maven的核心理念:约定优于配置。Maven对项目的目录结构、测试用例命名方式等内容做了规定,凡是使用Maven管理的项目都必须准守这些规则。Mav
- linux 常用 shell 指令学习笔记总结
Aliven888
Linuxlinuxshell
文档声明:以下资料均属于本人在学习过程中产出的学习笔记,如果错误或者遗漏之处,请多多指正。并且该文档在后期会随着学习的深入不断补充完善。资料仅供学习交流使用。作者:Aliven8881、简介1.1简述shell:是一个程序,他在用户和操作系统提供了一个面向行的可交互接口。用户在命令行中输入命令,运行在后台的shell把命令转化成指令代码发送给操作系统。Shell提供了很多高级特性,使得用户和操作系
- 《超级个体》你羡慕的自由职业的真相
晓米的天空
自由职业态自由职业需要的3种能力1、产品能力(产品专业化、持续学习)2、营销能力(个人品牌、商务合作)3、运营能力(自我管理、法务、财务)笔记总结
- ia笔记总结
weixin_45653849
网络
HCIA计算机使用二进制语言应用层:人机交互的接口,自然语言转化为编码表示层:编码–>二进制,翻译介质访问控制层:控制硬件物理层:CPU对等网[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LI7wk1JY-1661092824831)(原始.assets/image-20220809090416420.png)]一层电流,二层MAC,三层IP网络扩大方案增大距离信号
- 《数据结构与算法之美》01~05笔记
太阳骑士索拉尔
关于我的仓库这篇文章是我为面试准备的学习总结中的一篇我将准备面试中找到的所有学习资料,写的Demo,写的博客都放在了这个仓库里iOS-Engineer-Interview欢迎star其中的博客在,CSDN都有发布博客中提到的相关的代码Demo可以在仓库里相应的文件夹里找到前言该系列为学习《数据结构与算法之美》的系列学习笔记总结规律为一周一更,内容包括其中的重要知识带你,以及课后题的解答算法的学习学
- 100天阅读计划/第7天
啪嗒猩
今日读书:《奋斗的正确姿势》-乔恩·阿卡夫花费时间:1.5小时所读页数:77-112/35页笔记总结:1、问这两个问题,永远不会出错(1)您有哪些忠告能给我这样初出茅庐的新手呢?(2)您年轻时是如何展望自己的事业的?允许他人问一些难堪的问题2、切勿破釜沉舟,自断后路(1)蠢人也可能晋升(2)离职时请竖起你的大拇指(3)注意网络言行,切勿引火烧身不要上网妄加评论你的公司,你的上司很有可能看到。(4)
- 2021-05-18
某某一条俞
SomeThinkingsInTheseStudyingDays2021.5.18BeforeTheFirstDay今天是正式开班前一天晚上,此时此刻教室除了我以外空无一人,昨天晚上也是如此,前天晚上也是如此。这两天相对来说比较努力,基本是按照自己的看JavaCore1进度来的,一步一个脚印,每一页每段文字每句话都有在认真分析,积极在Typora上做笔记总结,把书上的东西总结成自己东西。不只是勤动
- 2018-10-17
生活168
2018年10月17日笔记总结一、工作1、找工作:1.1热设计(flotherm)1.2力学知识、力学分析(ansys)1.3机构运动分析1.4公差分析1.5做几套面试的题1.6清理自己所做的各个项目,存在的问题,解决的办法1.7面试带上面试作品2、常用铝材、不锈钢、镀锌板有哪些,价格?2.16061比6063强度更好,还有7050当然更好,牌号越高价格越高,6061价格23元每公斤2.2散热器材
- 大学物理C 期末考试 笔记总结(上)【个人复习向】【欢迎各位斧正错误之处】
bulinglz
笔记
笔记知识点:1.守恒定律:机械能守恒:如果一个系统内只有保守力做功,其他内力和外力都不做功,则系统内各个物体的动能和势能可以相互转换,但机械能总值不变动量守恒定律:如果系统所受到的外力为零,系统的总动量保持不变定轴转动的角动量守恒:物体在定轴转动中,当对转轴的合外力矩为零时,物体对转轴的角动量保持不变。2.刚体平动和转动的重要公式3.常见的转动惯量4.库仑定律:5.电场电场是一种物质,静电场时静止
- 大学物理C 期末考试 笔记总结(下)【个人复习向】【欢迎各位斧正错误之处】
bulinglz
笔记
1.功热量内能:系统状态变化时,内能将发生变化。实验证明,对不同的状态变化过程,只要始末态相同,内能的变化也相同,即内能变化只与始末状态有关,与中间过程无关。系统从外界吸热®Q>0;系统向外界放热®Q0;外界对系统做功®A<0功是过程量,内能是状态量,因此,Q也是过程量。2.热力学第一定律对于理想气体平衡过程的应用摩尔定容热容:可推导出摩尔定压热容:比热容比:在等温过程中,气体从外界吸热全部转化为
- 汇编语言8086 期末考试 笔记总结(内容补充)【个人复习向】【欢迎各位斧正错误之处】(所借鉴部分资料侵删)
bulinglz
笔记
注:参考书是王爽老师的《汇编语言第3版)1.CPU的组成运算器用于信息处理;寄存器用于信息存储;内部总线实现cpu内部的各种联系;控制器协调各种器件8086有14个寄存器通用寄存器:AXBXCXDX变址寄存器:SIDI指针寄存器:SPBP指针指令寄存器:IP段寄存器:CSSSDSES标志向寄存器:PSW它们之间的共性在于寄存器都是16(0-15)位的,可以存放两个字节思考:如何保证不同代寄存器的兼
- scikit-learn决策树算法笔记总结
python收藏家
决策树算法scikit-learn
1.scikit-learn决策树算法类库介绍scikit-learn决策树算法类库内部实现是使用了调优过的CART树算法,既可以做分类,又可以做回归。分类决策树的类对应的是DecisionTreeClassifier,而回归决策树的类对应的是DecisionTreeRegressor。两者的参数定义几乎完全相同,但是意义不全相同。下面就对DecisionTreeClassifier和Decisi
- form builder学习总结整理
loveforever__
学习oracle
目录目录fromsbuilder学习笔记总结:一formBuilder基础知识点(和必备知识)1.1formBuilder的基本对象和功能1.2form对象之间的层次关系1.3常用触发器1.3.1表单层次的触发器1.3.2数据块层次的触发器1.3.3项层次的触发器1.4plsql设置主键自增方式1.4.1创建序列(sequence)1.4.2创建触发器1.4.3添加信息数据自增二新建form实现增
- 小白理财-买基金与买口红一样简单
南国的小狼
如下内容是长投学堂,小白理财训练营第六课,《买基金与买口红一样简单》的学习笔记总结口红与基金的奥秘限量版的口红套装,女生获得的路径一般是这样的:方法一:让男朋友或者老公直接送方法二:召集两三个闺蜜,买回一套几个人分当然,送礼这种需要运气的方法,并不是每个女生特有的我们聊聊方法二,2-3个关系好的女生,每个人花一点钱,共同去买一个套装,这种购买方式,其实就类似基金购买基金是什么?举个例子,我很会投资
- 详解公积金
computer_vision_chen
经济公积金
视频B站最全公积金使用指南,用好立省几十万!租房、买房、提现手把手教学,打工人必看!【深蓝保】笔记总结
- 富有的习惯笔记
我不是Siri
这算是一个笔记总结吧。我们的运气分为四种随机的好运,随机的坏运气,机遇还有厄运,但机遇可遇不可求,但富有的习惯就像吸引机遇的磁铁石。富有的习惯1:培养自己的日常富有习惯,每天照做。我们也要学会自我评估,好习惯坚持,坏习惯摒弃。富有的的习惯2:设定每日每月每年的目标以及长期目标,全心投入追求自己的目标。从长期目标出发,放眼未来,确定走到哪一步,不纠结过去,不断对方向做出调整,保证自己每一步都准确在目
- Html5个人笔记总结
孙玉凯
HTML5JavaScriptjQueryCSS3html5
第一部分,HTML5基础1,什么是HTML5?(HyperTextMarkupLanguage)超文本标记语言,用于描述网页的一种语言。2,HTML5相关知识?HTMLXHTMLCssCss3JavaScriptJQueryHTML53,HTML5新特性?1,绘画:canvas标签2,媒介:video和audio元素3,存储:本地离线存储4,新元素:article,footer,header,na
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p