通过以下几个问题来逐步阐述HTML的基本概念
1.什么是浏览器
2.什么是服务器
3.访问网页的原理
浏览器请求数据的原理
浏览器请求数据的过程
4.什么是URL
5.什么是HTTP协议
6.其他知识补充
1.什么是浏览器
浏览器其实就是电脑上的一款软件,就如QQ是电脑的聊天软件,WPS是电脑的办公软件,而浏览器同样也有自己功能。
浏览器的功能:(1).浏览器将网页渲染成画面给用户查看
(2).浏览器能够让用户和网页进行交互
五款主流的浏览器以及各自的内核
IE 内核 Trident
谷歌 内核 Webkit/Blink
火狐 内核 Gecko
Safari 内核 Webkit
欧朋 内核 Presto
2.什么是服务器
可以把服务器理解成一台相较于普通电脑的配置更高的电脑,
服务器是专门用于存储数据的电脑,访问者可以通过访问服务器从而获取想要的数据资源,
而且这台电脑24小时都不断电(如果断电就停止工作,访问者无法访问)
3.1访问网页的原理--浏览器请求数据的原理
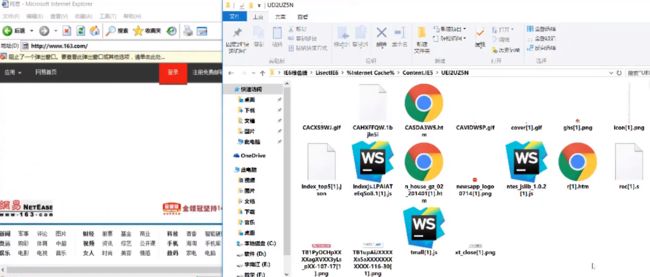
通过绿色版IE做实验(过程不需了解)
当我们利用浏览器访问网页时本地生成internet Cache文件,Cache文件中生成许多子文件,这些文件的内容和我们访问的网页中的内容一一对应,如当我们访问网易新闻时,这些文件中就会逐渐出现(逐渐加载)当前页面的logo、图片、js等文件。
总结:
当我们利用浏览器访问网页时,其实是有真是的物理文件在传输。
浏览器会将网页上的内容缓存到本地文件夹中,然后再渲染出来供用户查看,
所以平时我们在上网时会感觉到第二次访问网页会比第一次访问网页要快,其实就是因为第一次访问网页时,浏览器已经把这个网页上的信息缓存到了本地。
通过观察发现,缓存文件夹中缓存的是网页相关的一堆文件(图片、js、css)而非单个文件,所以当我们访问的网页越复杂时,缓存的信息就越多。
3.2 访问网页的原理--浏览器请求数据的过程
以下图为例:
按下回车时浏览器根据输入的URL地址发送请求报文
服务器接收到请求报文,会对请求报文进行处理
服务器将处理好的结果通过相应报文返回给浏览器
浏览器解析服务器返回的结果,将结果显示出来
4.什么是URL
我们在浏览器中输入的地址就是URL
URL的格式
http://127.0.0.1/index.html(l浏览器会自动添加:80)
http://127.0.0.1:80/index.html(完整的格式)
URL的拆分
(1).http:// URL的协议类型
(2).127.0.0.1:80 IP地址和端口号
IP地址相当与生活中的地址 例如:广东省市天河区堂安苑
端口号相当于生活中门牌号 例如:9栋909
那么我们发现将地址和门牌号结合我们就得到一个详细地址,我们就可以根据详细的地址找到对应的位置
所以,服务器的地址和端口号的作用就时告诉我们需要访问的那台服务器的详细地址是什么
(3)index.html
当我们通过IP地址和端口号找到对应的服务器后,需要通过资源名称告诉服务器我们要获取的是哪个资源
6.什么是HTTP协议
协议就是用于规范和约束某一事物,例如租房协议、离婚协议
那么HTTP协议就是用于规范和约束浏览器与服务器之间要如何沟通
7.其他知识储备
利用百度学会查看文件的扩展名
理解能通过编辑器完整打开的文件称为纯文本文件 如.html文件
我正在跟着江哥学编程,更多前端+区块链课程: www.it666.com