Vue实例
数据和方法
- 只有当实例被创建时就已经存在于data中的property才是响应式的
- Object.freeze()方法会冻结对象,阻止修改现有的property,意味着响应系统无法再追踪变化。
- vue实例暴露了一些实例property和方法,通过前缀$与用户定义的property区分开
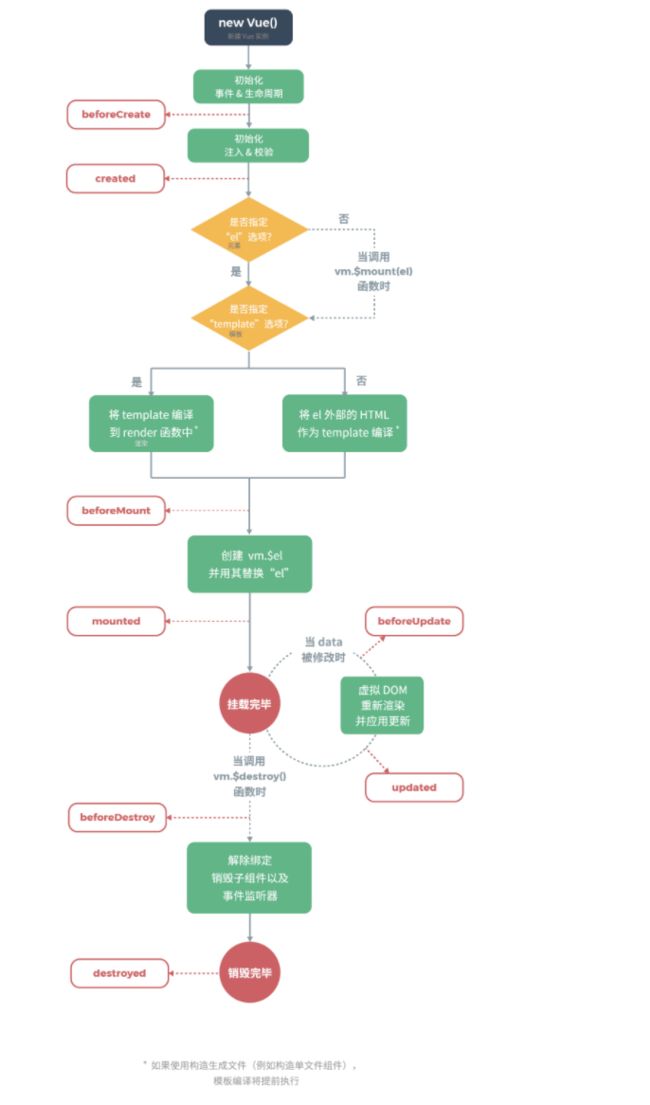
实例生命周期钩子
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
-
destroyed
模板语法
插值
指令
- 指令是带有v-前缀的特殊attribute。职责是当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM
现在你看到我了
//v-if指令将根据表达式seen的值的真假来插入/移除元素
- 参数 一些指令能够接收参数,在指令之后以冒号表示
//v-bind 用于响应式的更新HTML 属性
...
//在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
//v-on指令用于监听DOM事件
...
- 动态参数 用方括号括起来的 JavaScript 表达式作为一个指令的参数;同样地,可以使用动态参数为一个动态的事件名绑定处理函数:
...
// 这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data property attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
...
//当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
-修饰符
-缩写 v-bind:href缩写 :href :[key] v-on缩写v-on:click @click @[event]
计算属性和监听器
计算属性
- 计算属性和侦听属性
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
Class与Style绑定
绑定HTML Class
- 对象语法 以传给 v-bind:class 一个对象,以动态地切换 class:
data: {
isActive: true,
hasError: false
}
//渲染结果为:
条件渲染
v-if
- v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
-也可以用 v-else 添加一个“else 块”
Vue is awesome!
Oh no
v-else-if
A
B
C
Not A/B/C
用key管理可复用元素
\\每次切换时,输入框都将被重新渲染
v-show
-带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
Hello!
v-if和v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
列表渲染
用v-for把一个数组对应为一组元素
-
{{ item.message }}
//还可以支持第二个参数,即当前项的索引
-
{{ item.message }}
用v-for遍历对象
-
{{value}}
new Vue({
el: '#v-for-object',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})
- 可以提供第二个参数 表示键名
{{ name }}: {{ value }}
-还可以用第三个参数作为索引:
{{ index }}. {{ name }}: {{ value }}
事件处理
内联处理中的方法
- 当需要在内联语句处理器中访问原始的DOM事件,可以用特殊变量$event把它传入方法
methods:{
warn:function(message,event){
//现在我们可以访问原生事件对象
if(event){
event.preventDefault()
}
alert(message)
}
}
事件修饰符
在vue事件处理程序中,方法只有处理纯粹的数据逻辑,而不是去处理DOM事件细节,vue为v-on提供了事件修饰符,修饰符是由点开头的指令后缀来表示的
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
...
...
...
这个 .passive 修饰符尤其能够提升移动端的性能,不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive 会告诉浏览器你不想阻止事件的默认行为。
按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
exact修饰符
exact修饰符允许你控制由精确的系统修饰符组合触发的事件。
鼠标按键修饰符
表单输入绑定
修饰符
- .lazy
在默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步 。可以添加lazy修饰符,从而转为在change事件之后进行同步: - .number
想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
- .trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
组件基础
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: ''
})
组件复用
- data必须是一个函数
通过prop向子组件传递数据
Vue.component('blog-post',{
props:['title'],
template:'{{title}}
'
})
监听子组件事件
通过插槽分发内容
Something bad happened.
// 错误
//通过元素,早需要的地方加入插槽
Vue.component('alert-box', {
template: `
Error!
组件注册
全局注册和局部注册
//通过一个普通的JS对象来定义组件
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }
//然后在选项中定义想要使用的组件
new Vue({
el:'#app',
components:{
'component-a':ComponentA,
'component-b':ComponentB
}
})
局部注册的组件在其子组件中不可用。
prop
单向数据流
插槽
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。
具名插槽的缩写
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
处理边界情况
依赖注入
- provide
- inject
provide 选项允许我们指定我们想要提供给后代组件的数据/方法。在这个例子中,就是内部的 getMap 方法:
provide: function () {
return {
getMap: this.getMap
}
}
然后在任何后代组件里,我们都可以使用 inject 选项来接收指定的我们想要添加在这个实例上的 property:
inject: ['getMap']