在此简单记录下CodePush的使用,以备以后使用。
环境版本
react-native:0.61
react-native-code-push:6.2.0
CodePush安装
CodePush官方使用详情
- 安装App Center CLI
// 打开终端,直接输入以下代码,安装App Center CLI
npm install -g appcenter-cli
- 登录现有的CodePush帐户或创建新的App Center帐户
appcenter login
此命令将启动一个浏览器窗口,要求您使用GitHub或Microsoft帐户进行身份验证。它将生成一个访问密钥,您必须将其复制/粘贴到CLI中(它将提示您输入密码)。
- 其他相关命令
// 退出登录
appcenter logout
// 查看账户信息
appcenter profile list
- 在App Center创建应用
// appDisplayName:创建的应用名称
// operatingSystem:iOS或者Android操作系统
appcenter apps create -d -o -p React-Native
// 针对iOS和Android单独创建应用 --
// 1、创建iOS应用
appcenter apps create -d MyApp-iOS -o iOS -p React-Native
// 2、创建Android应用
appcenter apps create -d MyApp-Android -o Android -p React-Native
- 其他相关命令
// 查询账号下的所有应用
appcenter apps list
- 给应用配置环境(开发、生产)
// ownerName:用户名称
// appName:创建的应用名称
// 配置开发环境
appcenter codepush deployment add -a / Staging
// 配置生产环境
appcenter codepush deployment add -a / Productionn
- 其他相关命令
// ownerName:用户名称
// appName:创建的应用名称
// 删除应用的开发环境
appcenter codepush deployment remove -a / Staging
// 删除应用的生产环境
appcenter codepush deployment remove -a / Production
// appName:应用名称
// 查看该应用下的所有配置环境
code-push deployment ls -k
以上是在App Center配置相关内容的所有命令
除了使用指令来创建配置应用外,还可以直接去App Center进行配置查看
AppCenter可视化操作
AppCenter官方地址
- 点击右上角
Add new按钮选择Add new app创建新应用,然后根据提示框进行填写内容。
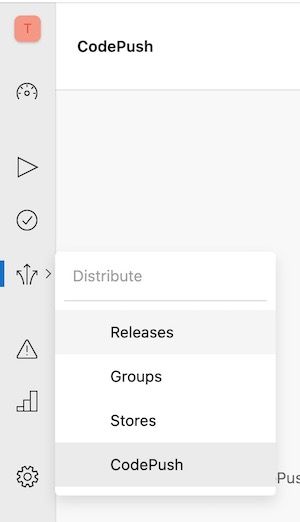
注意:此处填写,还是 建议将iOS和Android分开创建,方便后期管理。 - 点击创建好的应用,进入配置界面(此处以“Test-iOS”作为例子)。点击左侧菜单栏,选择
Distribute,选择CodePush。
- 配置开发环境。点击
Create standard deployments按钮后,将自动给该应用创建好Staging和Production两种环境。 - 查看、修改、删除配置环境。点击右上角按钮,可以查看当前应用的两种配置环境。点击配置环境后的
...可以修改和删除对应的环境。
App Center的基本使用就这些,详细的其他使用方法,可以根据界面提示自我探索。
RN应用中配置CodePush
此处直接进行多环境配置
- 项目安装配置CodePush三方库
npm install --save react-native-code-push
- 将
CodePush与组件绑定使用
import codePush from "react-native-code-push";
class MyApp extends Component {
// ...
}
let codePushOptions = {
// 何时检查更新(ON_APP_START:程序启动 ON_APP_RESUME:程序从后台进入前台 MANUAL:手动控制)
checkFrequency: codePush.CheckFrequency.ON_APP_RESUME,
// 何时安装(ON_NEXT_RESTART:下次程序启动 ON_NEXT_RESUME:下次程序从后台进入前台 ON_NEXT_SUSPEND:在后台更新 IMMEDIATE:立即更新,并启动程序)
installMode: codePush.InstallMode.IMMEDIATE,
// 表示重启程序之前,在后台呆的最短时间
minimumBackgroundDuration: 0,
// 强制更新,并启动
mandatoryInstallMode: codePush.InstallMode.IMMEDIATE,
// 更新时候的提示更新框
updateDialog: {
// 标题
title: '发现新版本',
// 确认按钮标题
optionalInstallButtonLabel: '更新',
// 忽略按钮标题
optionalIgnoreButtonLabel: '忽略',
// 非强制更新情况下,提示框内容
optionalUpdateMessage: '有新内容,是否需要更新?',
// 强制更新按钮标题
mandatoryContinueButtonLabel: '立即更新',
// 强制更新情况下,提示框内容
mandatoryUpdateMessage: '有新内容,请立即更新',
// 是否将版本描述添加在提示框中
appendReleaseDescription: true,
// 添加的描述前缀
descriptionPrefix: '更新内容:',
}
};
export default codePush(codePushOptions)(App);
iOS中配置环境
设置 iOS GitHub地址
配置iOS环境GitHub地址
- 打开
AppDelegate.m文件,添加头文件
#import
- 替换捆绑JS文件,只有在release状态下,才会调用CodePush服务器中的代码
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
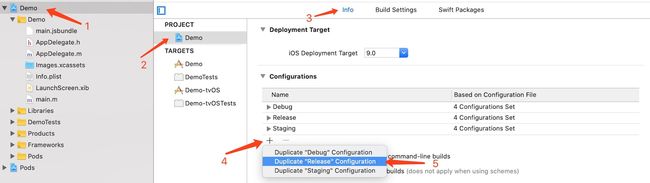
- 添加Staging配置环境。用
Xcode打开ios项目,选中项目,点击PROJECT下的项目名,点击菜单栏info,找到Configurations项点击+选择Duplicate "Release" Configuration进行添加
注意:上图是已经添加过Staging配置环境的 - 配置多环境的秘钥。选择
info旁边的Build Settings按钮,点击菜单栏中+按钮,选择Add User-Defined Setting进行添加
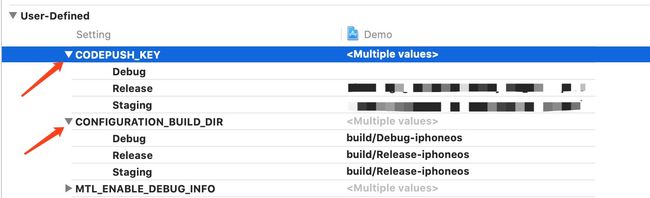
- 配置
User-Defined,一共需要添加2项自定义配置。
- 第一个配置,名称设置为
CODEPUSH_KEY,将项目在CodePush中的Staging秘钥对应到Staging环境中,Production秘钥对应到Release环境中,Debug环境中置空。 - 第二个配置,名称设置为
CONFIGURATION_BUILD_DIR,Staging环境中配置$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME),Release和Debug环境中配置$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)。
注意:第二个配置,需要先配置三个环境值,再设置名称,否则Xcode会闪退,因为CONFIGURATION_BUILD_DIR对应下的值不能为空
- 配置
Info.plist,打开项目的Info.plist添加一组值,名为CodePushDeploymentKey,值为$(CODEPUSH_KEY)
 4-6.png
4-6.png - 执行
pod install - 运行项目。用
Xcode打开项目,选择对应的环境运行,如果运行显示成功,则项目配置完成。
注意:如果选择Staging运行报错,则可以先运行Release环境,等Release状态运行成功后,再切换为Staging来运行,目前不知道为什么会这样。 - 进行测试,进行更新。关闭运行的应用,此时相当于在模拟器上打包了一个对应环境的应用程序。打开终端,进入
RN应用的根目录,输入以下命令进行更新提交。提交后,点击模拟器上安装的应用,进行查看热更新情况。
// ownerName:账户名称
// 提交Staging环境下的代码
appcenter codepush release-react -a /App-iOS -d Staging
// 提交Production环境下的代码
appcenter codepush release-react -a /App-iOS -d Production
// 强制更新
appcenter codepush release-react -a /App-iOS -m
// 添加更新说明
appcenter codepush release-react -a /App-iOS --description "修改bug"
Android中配置环境
设置 Android GitHub地址
配置Android环境GitHub地址
- 在
android/settings.gradle文件中添加下列代码
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
- 在
android/app/build.gradle文件中添加下列代码
- 添加
codepush.gradle
...
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
...
- 在
android { buildTypes {} }中,给配置环境添加CodePush的秘钥
android {
...
buildTypes {
debug {
...
// 注意:不应该在Debug模式下测试CodePush更新功能,因为这会被RN的程序所覆盖
resValue "string", "CodePushDeploymentKey", '""'
...
}
releaseStaging {
...
// StagingKey是CodePush处申请的Staging状态的下的秘钥
resValue "string", "CodePushDeploymentKey", '"StagingKey"'
// Note: It is a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues
// Add the following line if not already there
matchingFallbacks = ['release']
...
}
release {
...
// ProductionKey是CodePush处申请的Production状态的下的秘钥
resValue "string", "CodePushDeploymentKey", '"ProductionKey"'
...
}
}
...
}
补充:获取Android应用配置环境的key命令:code-push deployment ls
- 更新
MainApplication.java文件
...
// 1. 导入插件
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. 重写getJSBundleFile方法,让CodePush确定从App哪里获取JS包
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
};
}
- 打包应用,测试
CodePush更新功能(同iOS大同小异)。