- 说明:IOS没有自带的顶部滑动菜单栏控件,需要导入第三方库,我所使用的是PageMenu
- 备注:PageMenu学习
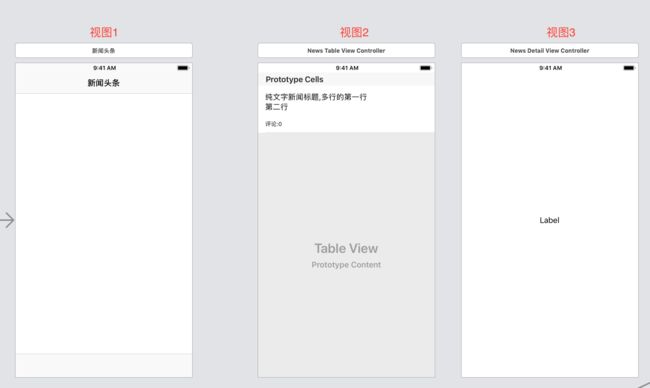
- 界面展示
注意:此案例的菜单分页界面的内容一样,若菜单分页界面的内容不一样,可参考PageMenu分页控制器(进阶篇)-不同分页页面的实现
1. 使用pod将PageMenu导入项目中
(1)报错:
(2)解决:报错函数前加@objc后重新编译
2. 步骤
(1)新建视图:在故事版中拖入3个视图,类型分别为:ViewController视图、TableViewController视图和ViewController视图
(2)新建控制器:
- 新建视图控制器NewsPageMenuViewController.swift
- 新建视图控制器NewsTableViewController.swift
-
新建视图控制器NewsDetailViewController.swift
(3)视图和控制器绑定
3. 具体实现
(1)NewsPageMenuViewController.swift
//
// NewsPageMenuViewController.swift
// JackUChat
//
// Created by 徐云 on 2019/1/15.
// Copyright © 2019 Liy. All rights reserved.
//
import UIKit
import PageMenu
class NewsPageMenuViewController: UIViewController {
var pageMenu : CAPSPageMenu?
let categoryArray = ["娱乐","体育","科技"]
var controllerArray : [UIViewController] = []
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
showMenu()
}
func showMenu() {
// let controller1 : UIViewController = UIViewController()
// controller1.view.backgroundColor = UIColor.purple
// controller1.title = "娱乐"
// controllerArray.append(controller1)
//
// let controller2 : UIViewController = UIViewController()
// controller2.view.backgroundColor = UIColor.orange
// controller2.title = "体育"
// controllerArray.append(controller2)
//
// let controller3 : UIViewController = UIViewController()
// controller3.view.backgroundColor = UIColor.gray
// controller3.title = "科技"
// controllerArray.append(controller3)
//菜单控制器
for category in categoryArray {
let vc = self.storyboard?.instantiateViewController(withIdentifier: "NEWS_TVC_ID") as! NewsTableViewController
vc.title = category
self.controllerArray.append(vc)
}
//菜单样式
let parameters: [CAPSPageMenuOption] = [
.menuItemSeparatorWidth(4.3),
.scrollMenuBackgroundColor(UIColor.white),
.viewBackgroundColor(UIColor.orange),
.bottomMenuHairlineColor(UIColor.gray),
.selectionIndicatorColor(UIColor.jackColor),
.menuMargin(20.0),
.menuHeight(40.0),
.selectedMenuItemLabelColor(UIColor.jackColor),
.unselectedMenuItemLabelColor(UIColor.gray),
.menuItemFont(UIFont(name: "HelveticaNeue-Medium", size: 14.0)!),
.useMenuLikeSegmentedControl(true),
.menuItemSeparatorRoundEdges(true),
.selectionIndicatorHeight(2.0),
.menuItemSeparatorPercentageHeight(0.1)
]
//菜单位置
let frame = CGRect(x: 0, y: 100, width: self.view.frame.width, height: self.view.frame.height)
pageMenu = CAPSPageMenu(viewControllers: self.controllerArray, frame: frame, pageMenuOptions: parameters)
//添加到当前控制器的视图上
self.view.addSubview(self.pageMenu!.view)
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
备注:NL_TVC_ID为第二个视图的身份标识,即Storyboard ID的属性值
注意:当菜单分页界面不一样时,参考PageMenu分页控制器(进阶篇)-不同分页页面的实现
//let controller1 : UIViewController = UIViewController()
let controller1 = self.storyboard?.instantiateViewController(withIdentifier: "INSTALMENT_VC_ID") as! InstalmentViewController
controller1.title = "分期机器"
controllerArray.append(controller1)
//let controller2 : UIViewController = UIViewController()
let controller2 = self.storyboard?.instantiateViewController(withIdentifier: "REPAYMENT_VC_ID") as! RepaymentViewController
controller2.title = "近期还款"
controllerArray.append(controller2)
(2) NewsTableViewController.swift
//
// NewsTableViewController.swift
// JackUChat
//
// Created by 徐云 on 2019/1/15.
// Copyright © 2019 Liy. All rights reserved.
//
import UIKit
class NewsTableViewController: UITableViewController {
var newsList = ["示例新闻"]
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
// self.navigationItem.rightBarButtonItem = self.editButtonItem
newsList.append(title!)//title为上一个页面传递的值
}
// MARK: - Table view data source
// override func numberOfSections(in tableView: UITableView) -> Int {
// // #warning Incomplete implementation, return the number of sections
// return 0
// }
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return newsList.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "TextCell", for: indexPath) as! TextCell
// Configure the cell...
let news = newsList[indexPath.row]
cell.titleLabel.text = news
cell.commentLabel.text = "评论: 0"
return cell
}
//重载单元格的点击事件,实现不同类型的单元格跳转到不同界面
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let detailVC = storyboard?.instantiateViewController(withIdentifier: "ND_VC_ID") as! NewsDetailViewController
detailVC.title = title! + "新闻详情"
present(detailVC, animated: true, completion: nil)//模态展示:从下向上弹出
}
/*
// Override to support conditional editing of the table view.
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the specified item to be editable.
return true
}
*/
/*
// Override to support editing the table view.
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// Delete the row from the data source
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view
}
}
*/
/*
// Override to support rearranging the table view.
override func tableView(_ tableView: UITableView, moveRowAt fromIndexPath: IndexPath, to: IndexPath) {
}
*/
/*
// Override to support conditional rearranging of the table view.
override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
// Return false if you do not want the item to be re-orderable.
return true
}
*/
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
(3)NewsDetailViewController.swift
//
// NewsDetailViewController.swift
// JackUChat
//
// Created by 徐云 on 2019/1/15.
// Copyright © 2019 Liy. All rights reserved.
//
import UIKit
class NewsDetailViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
4. 问题及解决
4.1 现象描述:
当点击具体新闻(单元格)跳转至新闻详情页(任意新页面)时,顶部导航栏消失导致界面无法回退。
-
分析:界面间由代码建立关系时可能会导致顶部导航栏消失
- 解决思路:实现导航烂从头到尾的贯通
4.2 具体解决
(1) NewsPageMenuViewController.swift
说明:将本页面的导航控制器的引用传递给下一级控制器
//菜单控制器
for category in categoryArray {
let vc = self.storyboard?.instantiateViewController(withIdentifier: "NEWS_TVC_ID") as! NewsTableViewController
vc.title = category
vc.parentNavi = self.navigationController//将本页面的导航控制器的引用传递给下一级
self.controllerArray.append(vc)
}
(2)NewsTableViewController.swift
说明:获取父级传递的导航控制器的引用
var parentNavi : UINavigationController?//保持一个导航的引用:导航控制器由父级传递而来,可能有也可能没有
//重载单元格的点击事件,实现不同类型的单元格跳转到不同界面
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let detailVC = storyboard?.instantiateViewController(withIdentifier: "ND_VC_ID") as! NewsDetailViewController
detailVC.title = title! + "新闻详情"
//present(detailVC, animated: true, completion: nil)//模态展示:从下向上弹出;无导航回不去
parentNavi?.pushViewController(detailVC, animated: true)//有导航可回去
}
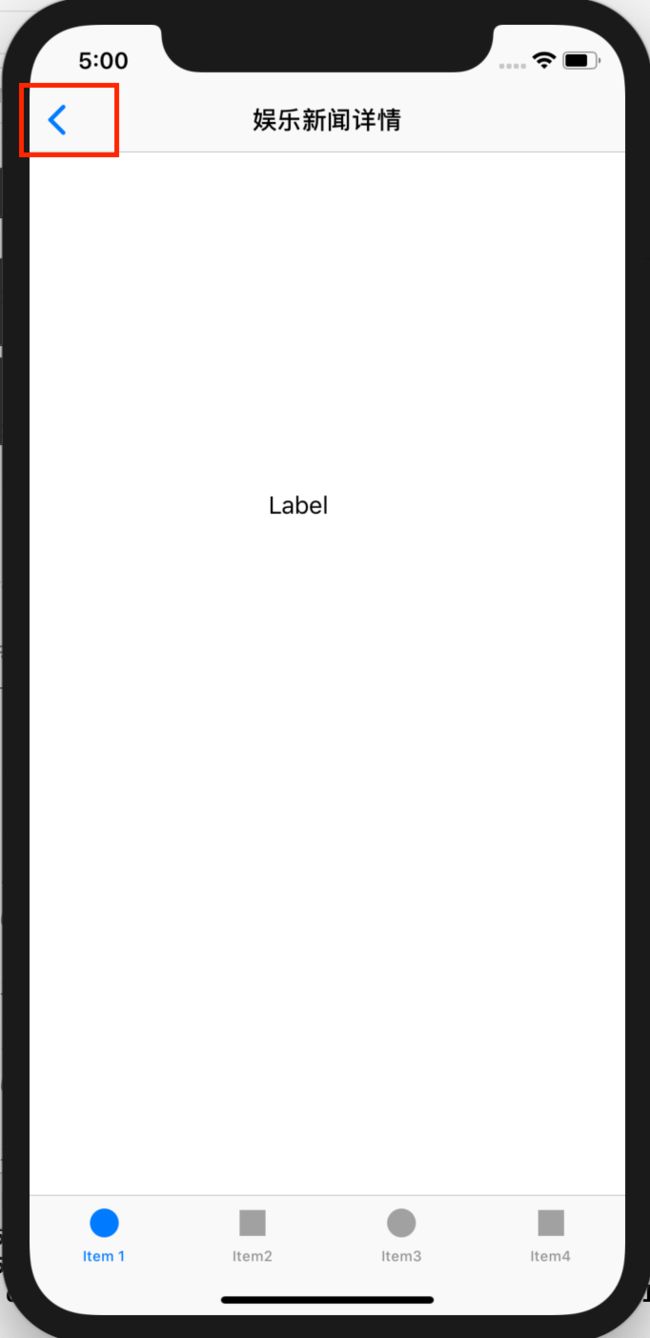
(3)导航正常显示
(4)导航样式重新配置
NewsPageMenuViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//导航title设置为空则跳转后不会显示上一级导航的文字,仅显示返回按钮图标
navigationItem.backBarButtonItem = UIBarButtonItem(title: "", style: .plain, target: self, action: nil)
showMenu()
}
- 总结:在IOS中,大部分情况下只需一个导航条。无论下面有多少个页面,只需要获取最开始的导航条的引用,并在每一级界面将导航条的引用传递给其它的控制器就可以实现导航栏从头到尾的贯通。