一个大系统从单语言版本转向国际化,需要的花费大量的人力。如果是将语言设置在同一个文件,所有人都在不同时间点修改,冲突合并,每个人在没有统一规范的情况下对英文key和value的命名不同,导致就算合并还要去找对方沟通。就需要一种既支持全局,又支持单页面语言包配置的方案。
【CLI3构建的项目】
如果你是用cli3构建的项目,可以使用以下命令便捷安装配置i18n
https://www.npmjs.com/package/vue-cli-plugin-i18n
vue add i18n
安装过程会出现以下信息确认
【默认语言】? The locale of project localization.
【备选语言】? The fallback locale of project localization.
//fallbackLocale 这个参数是指当当前语言包内找不到对应key的时候去备选的语言包里面匹配
例如:{{$t('message')}}
查找顺序 :当前vue文件内的 >> 当前语言包 >> 备选语言包 >> $t内的内容(message)
【语言包地址】? The directory where store localization messages of project. It's stored under `src` directory.
【单个文件支持语言设置】? Enable locale messages in Single file components ?
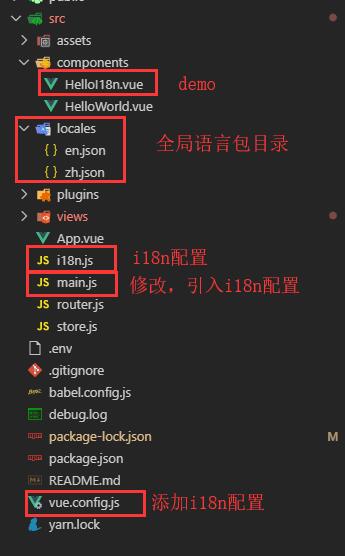
安装完成项目会新增或者修改以下几个文件
重点在第四个选项,【单个文件支持语言设置】,什么是单个语言设置,看下面这段代码(true)
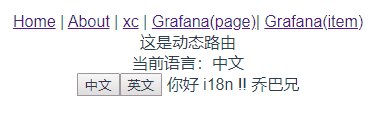
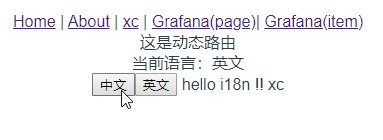
这是动态路由
当前语言:{{$i18n.locale === 'zh' ? '中文' : '英文'}}
{{$t('message')}}
{{$t('xc')}}
{
"zh":{
"xc": "乔巴兄"
}
}
这是在vue文件里面通过
注意
切换的时候一定要切换this.$root.$i18n.locale,如果是切换this.$i18n.locale会出现只切换了当前页面下
【非CLI3构建的vue项目】
首先需要安装vue-i18n让项目支持中英文
npm install vue-i18n
安装完成后在入口文件内配置
import VueI18n from 'vue-i18n';
import zh from '@/src/locales/zh';//引入本地语言包,自己新建
import en from '@/src/locales/en';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh', // 语言标识
// this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
zh: {
message: '你好',//
...zh
}, // 中文语言包
en: {
message: 'hello',
...en
} // 英文语言包
}
});
new Vue({
i18n,
router,
store,
render: h => h(App)
}).$mount('#app');
element-ui国际化看这
全局国际化解决了,单页面国际化还需进行以下操作
通过上面案例可以发现单页面(局部)国际化是通过
@kazupon/vue-i18n-loader
npm install @kazupon/vue-i18n-loader --save-dev
不同文件修改如下:
【webpack.base.js】
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
i18n: '@kazupon/vue-i18n-loader'
}
}
},
// ...
]
【vue.config.js】
config.module
.rule('i18n')
.resourceQuery(/blockType=i18n/)
.type('javascript/auto')
.use('i18n')
.loader('@kazupon/vue-i18n-loader')
或者参照cli3的
module.exports = {
pluginOptions: {
i18n: {
locale: 'zh',
fallbackLocale: 'en',
localeDir: 'locales',
enableInSFC: true
}
}
}
【js文件使用i18n】
import i18n from './i18n';
export function testFun(){
retrun i18n.t('message');
}