Android Cheatsheet for Graphic Designers
Graphic designers aren't programmers and sometimes don't know how to properly prepare graphic assets for developers. This simple cheatsheet should help them to do their job better, and to simplify developers' lives.
Content
Dimensions
Screen densities and icon dimensions
Google Play asset dimensions
Dimension units
Size buckets
Views dimensions and spacing
Action bar height
Text size
Images and themes
Nine-patch
Colors
Holo themes
Naming conventions
Naming conventions for drawables
Naming conventions for icon assets
Naming conventions for selector states
Organizing drawables to directories
Resources
Graphic generators
Useful links for designers
Download
Written by
Dimensions
Screen densities and icon dimensions
Notice: the first icon dimension in table cell is full asset size, the second icon dimension is optical square. Dimension values are in pixels.
Tip: creating ldpi assets is not really needed anymore. The devices are rare and the platform will just scale down mdpi.
Sources and useful links: Iconography, Supporting Multiple Screens, Icon Design Guidelines, Dimension
Google Play asset dimensions
Video linknoURL of YouTube video-
Sources and useful links: Graphic and Image Assets, Google Play Featured-Image Guidelines, Iconography
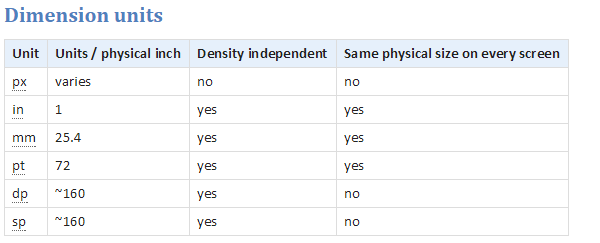
Dimension units
Sources and useful links: Understanding Density Independence in Android
Size buckets
Sources and useful links: Metrics and Grids
Views dimensions and spacing
Touchable UI components are generally laid out along 48 dp units. Spacing between each UI element is 8 dp.
Sources and useful links: Metrics and Grids
Action bar height
Sources and useful links: Action Bar
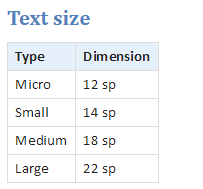
Text size
Notice: one sp (scale-independent pixel) is one pixel on a 160 DPI screen if the user's global text scale is set to 100%.
Sources and useful links: Typography
Images and themes
Nine-patch
A Nine-patch drawable is a stretchable bitmap image, which Android will automatically resize to accommodate the contents of the view in which you have placed it as the background, e.g. nine-patch background for button, which must stretch to accommodate strings of various lengths. The rules for nine-patch image are following:
Sources and useful links: Canvas and Drawables, Draw 9-patch, Simple Nine-patch Generator
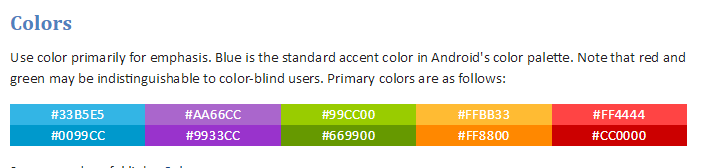
Colors
Use color primarily for emphasis. Blue is the standard accent color in Android's color palette. Note that red and green may be indistinguishable to color-blind users. Primary colors are as follows:
Sources and useful links: Color
Holo themes
Android provides three system themes:
Holo Light
Holo Dark
Holo Light with dark action bar
Sources and useful links: Themes, Holo Everywhere
Naming conventions
Naming conventions for drawables
File names must contain only lowercase a-z, 0-9, or _.
Drawables for the specific views (ListView, TextView, EditText, ProgressBar, CheckBox etc.) should be named like this views keeping the naming rules, e.g. drawable for CheckBox should be named "checkbox_on_bg.png".
Asset TypePrefixExample
Action barab_ab_stacked.9.png
Buttonbtn_btn_send_pressed.9.png
Dialogdialog_dialog_top.9.png
Dividerdivider_divider_horizontal.9.png
Iconic_ic_star.png
Menumenu_menu_submenu_bg.9.png
Notificationnotification_notification_bg.9.png
Tabstab_tab_pressed.9.png
Sources and useful links: naming conventions taken from the Android SDK
Naming conventions for icon assets
Asset TypePrefixExample
Iconsic_ic_star.png
Launcher iconsic_launcheric_launcher_calendar.png
Action bar iconsic_menuic_menu_archive.png
Status bar iconsic_stat_notifyic_stat_notify_msg.png
Tab iconsic_tabic_tab_recent.png
Dialog iconsic_dialogic_dialog_info.png
Sources and useful links: Icon Design Guidelines
Naming conventions for selector states
StateSuffixExample
Normal_normalbtn_order_normal.9.png
Pressed_pressedbtn_order_pressed.9.png
Focused_focusedbtn_order_focused.9.png
Disabled_disabledbtn_order_disabled.9.png
Selected_selectedbtn_order_selected.9.png
Sources and useful links: Touch Feedback
Organizing drawables to directories
One drawable must have the same file name for all screen densities (ldpi, mdpi, hdpi etc.) and all these files must be organized according to density into the following directories. Here's the resources directory structure for drawables:
res
drawable-ldpi
drawable-mdpi
drawable-hdpi
drawable-xhdpi
drawable-xxhdpi
Resources
Graphic generators
Android Asset Resizer
Android Asset Studio
Android Button Maker
Android Holo Colors IntelliJ Plugin
Device Art Generator
Google Play Badges
Useful links for designers
Android Design Guidelines
Android Design in Action
Android DP / PX Converter
Android DPI Calculator
Android Niceties
Android Views
Android Views/UI Components
App Patterns
Design Tools
Holo Everywhere