1、app启动
app启动流程:
开机------>BootLoader(引导芯片)------>Linux Kernel(init.rc)------>init进程id为1------>zygote进程------>JVM\System Server 等------>Binder线程池,SystemServiceManager、ActivityManagerService等系统服务------>Lancher
app冷、热、暖启动:
冷启动:程序从头开始,系统没有为该程序创建进程。一般场景:程序安装后的第一次启动;程序推出后,被系统完全终止后再重新启动;
热启动:程序仍然驻留在内存中,只是被系统从后台带到了前台,因此程序可以避免重复对象初始化,以及布局加载和渲染。需要注意的是如果程序的某些内存被系统回收了,比如调用了onTrimMemory方法,热启动app时需要重新创建这些对象;
暖启动:它包含冷启动和热启动的一系列操作子集,比热启动的消耗多一点。它与热启动最大区别在于,他必须调用onCreate方法重新创建活动,也可以从传递给onCreate方法中保存的实例状态中获取某些对象的恢复;
启动优化关键点:
app从被系统调用,再到第一个界面渲染到手机屏幕。我们通常只需要关注Application中onCreate方法和第一个启动的Activity的onCreate、onStart和onResume方法;
注意:如果启动后的第一个activity在此三个生命周期中又跳转了其他Activity的界面,那么也需要关注其他Activity的此三个声明周期;
2、app启动黑白屏问题解决方案:
导致黑白屏问题原因:Google为了解决app启动延时问题,提高用户体验,在用户点击启动app时,首先创建了一个空白窗口,窗口背景颜色和application中配置的AppTheme有关;
修改方案:
方案一:修改AppTheme:在应用默认的AppTheme中,设置系统“取消预览(空白窗体)”为true,或者设置空白窗体为透明;
代码如下:
方案二:自定义Theme:
android:theme="@style/AppLaunchTheme">
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.AppTheme);// 还原会原来主题,在super.onCreate()和setContentView()之前调用
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
方案三:
layer_list_launcher_background.xml
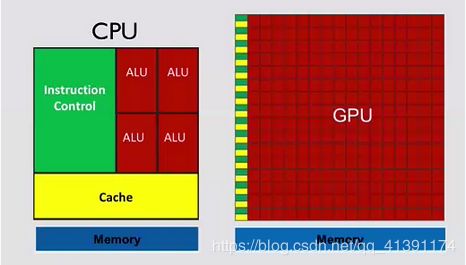
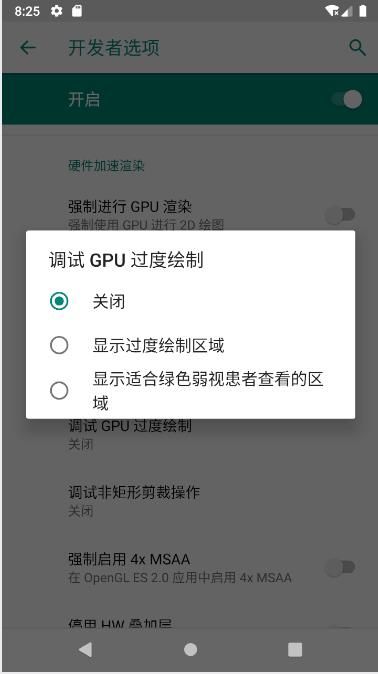
android:gravity="center" android:src="@drawable/ic_logo"> 3、代码优化: app启动时间检测: adb shell am start -W 包名/启动的Activity类名 ThisTime:最后一个Activity启动时间; TotalTime:一系列Activity启动时间; WaitTime:总启动时间,包括系统在冷启动时,需要加载app信息到内存的时间; 线程方法执行时间检测: protected void onCreate(Bundle savedInstanceState) { setTheme(R.style.AppTheme); super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); File file = new File(Environment.getExternalStorageDirectory().getAbsolutePath() + "/app.trace"); Debug.startMethodTracing(file.getAbsolutePath());// 检测方法执行时间,输出app.trace文件 init(); testB(); Button button = findViewById(R.id.btn_hook); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this, ((Button) view).getText(), Toast.LENGTH_SHORT).show(); } }); hook(button); Debug.stopMethodTracing(); } 使用AS打开app.trace文件,分析检测结果: 优化方案:UI线程不做耗时操作,使用异步线程加载耗时操作,使用懒加载,在用的时候再进行加载; 4、UI渲染流程以及优化: CPU以及GPU: CPU(Central Processing Unit-中央处理器),是一块超大规模的集成电路,是一台计算机的运算核心(Core)和控制核心( Control Unit)。它的功能主要是解释计算机指令以及处理计算机软件中的数据。 GPU全称是GraphicProcessing Unit--图形处理器,其最大的作用就是进行各种绘制计算机图形所需的运算,包括顶点设置、光影、像素操作等。 XML布局显示至屏幕流程: LayoutInflater 加载进内存 CPU计算,处理成位图 CPU将图形交给GPU处理 GPU将图形栅格化处理 显示到显示器 FPS(每秒传输帧数(Frames Per Second): 12fps:画面帧率高于每秒约10-12帧数,人眼才会认为是连贯的; 24fps:电影一般都是24帧 30fps:游戏画面一般会高于30帧; 60fps:手机交互过程中,需要触摸和反馈,需要60帧才能达到不卡顿的效果; 所以Android系统会在每隔16毫秒(1000/60=16.666...)发送一次Vsync信号,刷新UI界面; 优化关键点:(1)、减少CPU将xml转换为对象的时间 (2)、GPU减少重复绘制 过度绘制查看工具: 无色:没有过度绘制,每个像素绘制了1次。 蓝色:每个像素多绘制了1次。大片蓝色还是可以接受的如果整个窗口是蓝色的,可以尝试优化减少一层绘制。 绿色:每个像素多绘制了2次。 淡红:每个像素多绘制了3次,一般来说这个区域不超过屏幕的1/4是可以接受的。 深红:每个像素多绘制4次或者更多。严重影响性能,需要优化,避免深红色区域。 布局优化:使用Hierarchy Viewer工具检测 推荐博客:https://www.jianshu.com/p/dd8611a1f95a 优化规则: 1.尽量多使用 ConstraintLayout、RelativeLayout、LinearLayout 2.尽量使用 ConstraintLayout 3.在布局的层级相同的情况下,使用 LinearLayout 代替 RelativeLayout 4.在布局复杂或者层级过深的时候,使用 RelativeLayout 代替 LinearLayout 使界面层级扁平化,降低层级 布局复用规则: 1.创建一个正常的可用布局layout文件A_layout.xml 2.在需要添加复用布局(A_layout.xml)的当前布局内B_layout.xml,使用include标签 3.将A_layout.xml的布局文件中的Root View 替换成merge标签,从而减少布局嵌套 自定义view中使用裁剪合理绘制 5、Java虚拟机垃圾回收机制以及内存泄漏 Java虚拟机垃圾标记算法;引用计数算法、根搜索算法 垃圾手机算法-标记-清除算法、复制算法、标记-压缩算、分代收集算法 内存泄漏分析工具:mat 推荐博客:https://blog.csdn.net/u012760183/article/details/52068490 未完待续......