HTML进阶之——表单、H5提高
欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
目录
一、表单组成
二、H5提高
三、每日面试题
以后每篇博客都会分享两道前端面试题
一、表单组成
表单相当于我们在网页中需要输入提交的信息表,比如注册页面,表单是网页开发中非常常用的,所以我们必须要掌握
表单组成: 表单域+表单控件+提示信息
表单域: 包含表单的元素的区域,就是表单的范围
HTML中,标签用于定义表单域,表单信息都填写在form里面,form会把它范围内的表单元素提交给服务器
/** 语法规范 **/
<form action="url地址" method="提交方式" name="表单域名称">
form>
表单控件: 用户在表单中输入或选择的内容控件,比如我们在注册页面输入的用户名、邮箱、密码等
input标签:input是一个单标签,在表单控件中也是用的最多的
书写为:
type的属性值有:
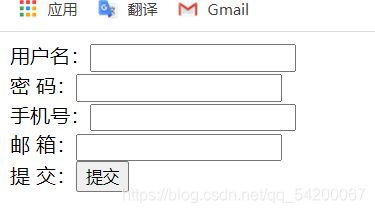
<form action="">
用户名:<input type="text"><br>
密 码:<input type="password"><br>
手机号:<input type="number"><br>
邮 箱:<input type="email"><br>
提 交:<input type="submit"><br>
form>

input 属性:
- name属性
- value属性:主要给后台人员使用,就是获取对应的type的值
- checked属性:单选按钮和复选框可以设置checked属性,效果为默认选中某个按钮
- maxlength属性:规定输入字符串最大长度
label标签: 为input标签元素定义标注;用于绑定一个表单元素,当点击label标签内的文本时,浏览器会自动将光标转到或选择对应的表单元素上,增加用户体验
语法:for和id值要一致,
select表单元素:让用户选择的场景,并想节约空间时,可以将多余的选项折叠起来
语法:
<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
select>
文本域: