使用Eslint规范项目代码
- EsLint 简介
ESLint 是由 Nicholas C. Zakas 编写的一个可扩展、每条规则独立、不内置编码风格、可自定义规则为理念的 Lint 工具。
在团队协作中,为避免低级错误的产生和统一代码的风格,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。EsLint帮助我们检查Javascript编程时的语法错误。比如:在Javascript应用中,你很难找到你漏泄的变量或者方法。EsLint能够帮助我们分析JS代码,找到bug并确保一定程度的JS语法书写的正确性。
- 使用RN开发客户端过程中的代码规范
目前开源社区比较推崇的EsLint规则:eslint-config-airbnb
github上star较高的js代码规范向导:JavaScript Style Guide
- 安装eslint-config-airbnb
视频教程:传送门
- 安装到WebStorm
// 使用 npm 全局安装,如果已经安装了yarn,会询问是否使用yarn安装
$ npm install -g install-peerdeps
或者
// 使用 yarn 全局安装
$ yarn global add install-peerdeps
$ install-peerdeps --dev eslint-config-airbnb
yarn和npm的命令差别
| 含义 | npm命令 | yarn命令 |
|---|---|---|
| 初始化包 | npm init | yarn init |
| 根据package.json安装依赖 | npm install | yarn |
| 安装依赖并写入dependencies | npm install |
yarn add |
| 全局安装依赖并写入dependencies | npm install |
yarn global add |
| 安装依赖并写入devDependencies | npm install |
yarn add |
| 升级包版本 | npm update |
yarn upgrade |
| 卸载包 | npm uninstall |
yarn remove |
关于yarn.lock
每次添加依赖或者更新包版本,yarn都会把相关版本信息写入yarn.lock文件。
这样可以解决同一个项目在不同机器上环境不一致的问题。
npm也有类似功能,npm shrinkwrap也可以生成一个锁文件,就是使用上没有yarn方便。
这一点也体现了yarn安全依赖管理的特点。
执行上述命令后会在package.json文件下的devDependencies中生成以下5个包:
"devDependencies": {
"eslint": "^4.19.1",
"eslint-config-airbnb": "^16.1.0",
"eslint-plugin-import": "^2.11.0",
"eslint-plugin-jsx-a11y": "^6.0.3",
"eslint-plugin-react": "^7.7.0"
}
当然也可以在项目的根目录下用npm命令依次添加:
$ npm install eslint --save-dev
$ npm install eslint-config-airbnb --save-dev // airbnb的规则
$ npm install eslint-plugin-import --save-dev
$ npm install eslint-plugin-jsx-a11y --save-dev // airbnb规则依赖于这个库
$ npm install eslint-plugin-react --save-dev
安装babel-eslint
如果用到了es6的新语法, 需要安装babel-eslint,不然会把箭头函数识别成错误
npm i --save-dev babel-eslint
最终package.json文件如下所示:
{
"name": "MyReactNativeApp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "^16.3.1",
"react-native": "^0.55.3"
},
"devDependencies": {
"babel-eslint": "^8.2.3",
"eslint": "^4.19.1",
"eslint-config-airbnb": "^16.1.0",
"eslint-plugin-import": "^2.11.0",
"eslint-plugin-jsx-a11y": "^6.0.3",
"eslint-plugin-react": "^7.7.0"
}
}
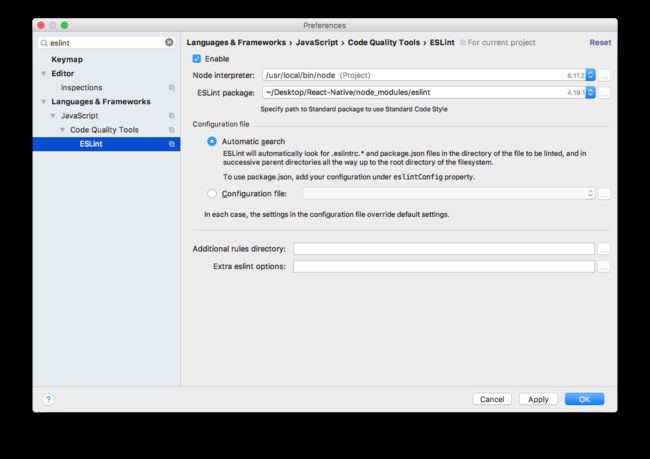
开启Eslint
打开WebStorm偏好设置
可自定义Eslint标准,需要在EsLint下配置.eslintrc文件路径
在项目的根目录下创建文件.eslintrc,内容如下,可根据需求修改:
$ eslint --init
? How would you like to configure ESLint? Use a popular style guide
? Which style guide do you want to follow? Airbnb
? Do you use React? Yes
? What format do you want your config file to be in? JavaScript
Checking peerDependencies of eslint-config-airbnb@latest
Installing eslint-config-airbnb@latest, eslint-plugin-import@^2.7.0, eslint-plugin-jsx-a11y@^6.0.2, eslint-plugin-react@^7.4.0
[email protected] /Users/mxr/Desktop/React-Native
├─┬ [email protected]
│ └─┬ [email protected]
│ └── [email protected]
├─┬ [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ ├─┬ [email protected]
│ │ └─┬ [email protected]
│ │ └─┬ [email protected]
│ │ └── [email protected]
│ └─┬ [email protected]
│ └── [email protected]
├─┬ [email protected]
│ ├── [email protected]
│ ├─┬ [email protected]
│ │ ├─┬ [email protected]
│ │ │ ├── [email protected]
│ │ │ └── [email protected]
│ │ └─┬ [email protected]
│ │ ├─┬ [email protected]
│ │ │ ├── [email protected]
│ │ │ └── [email protected]
│ │ ├── [email protected]
│ │ └── [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ ├── [email protected]
│ └── [email protected]
├── [email protected]
└── UNMET PEER DEPENDENCY [email protected]
npm WARN [email protected] requires a peer of [email protected] but none was installed.
Successfully created .eslintrc.js file in /Users/mxr/Desktop/React-Native
//.eslintrc
{
"extends": "airbnb",
"env": {
"browser": true,
"node": true,
"jest": true
},
"parser": "babel-eslint",
"ecmaFeatures": {
"forOf": true,
"jsx": true,
"es6": true
},
"rules": {
"no-undef": 0,
"no-console": 0,
"no-alert": 0,
"comma-dangle": 0,
"react/prop-types": 0,
"no-use-before-define": 0,
"radix": 0,
"no-param-reassign": 0,
"react/jsx-filename-extension": 0,
"no-mixed-operators": 0,
"import/prefer-default-export": 0,
"import/no-extraneous-dependencies": 0,
"no-plusplus": 0,
"react/prefer-stateless-function": 0,
"class-methods-use-this": 0,
"react/require-default-props": 0
},
"plugins": [
"react", "import"
],
"settings": {
"import/parser": "babel-eslint",
"import/resolve": {
"moduleDirectory": ["node_modules", "src"]
}
},
"globals": {
"__DEV__": true
}
}
//.eslintrc
{
"extends": "airbnb",
"parser": "babel-eslint",
"env": {
"browser": true,
"node": true,
"mocha": true
},
"rules": {
// Disable for __DEV__, __SERVER__ usage.
"no-undef" : 0,
// Disable for console/alert
"no-console": 0,
"no-alert": 0,
"indent": [2, 2, {"SwitchCase": 1}],
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }],
"no-underscore-dangle":0,
"react/forbid-prop-types": 0
},
"plugins": [
"react", "import"
],
"settings": {
"import/parser": "babel-eslint",
"import/resolve": {
"moduleDirectory": ["node_modules", "src"]
},
"import/resolver":{
"node":{"extensions": [".js", ".ios.js", ".android.js", ".json"]} // 配置后import native 不会报错
}
},
"globals": {
"__DEV__": true
}
}
由于我们使用Eslint来规范代码,所以关闭WebStorm自身的检查,只保留Eslint项
eslint-config-airbnb 代码规范已经集成,不符合规范的将会在WebStorm中自动标红(若没有提示,需要重启WebStorm)。
ESLint 附带有大量的规则。你可以使用注释或配置文件修改你项目中要使用哪些规则。
改变一个规则设置,你必须设置规则 ID 等于这些值之一:
"off" 或 "0" -> 关闭规则
"warn" 或 "1" -> 开启规则, 使用警告 程序不会退出
"error" 或 "2" -> 开启规则, 使用错误 程序退出
临时禁止规则出现警告
/* eslint-disable no-alert */
alert('foo');
/* eslint-enable no-alert */
var React = require('react');
var Model = require('./ComponentModel');
var Component = React.createClass({
/* eslint react/prop-types: 0 */
propTypes: Model.propTypes,
/* eslint react/prop-types: 1 */
render: function () {
return (
{this.props.title}
);
}
});
常见规则列表
"no-alert": 0,//禁止使用alert confirm prompt
"no-array-constructor": 2,//禁止使用数组构造器
"no-bitwise": 0,//禁止使用按位运算符
"no-caller": 1,//禁止使用arguments.caller或arguments.callee
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3.
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数)
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量
"no-irregular-whitespace": 2,//不能有不规则的空格
"no-iterator": 2,//禁止使用__iterator__ 属性
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-mixed-requires": [0, false],//声明时不能混用声明类型
"no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格
"linebreak-style": [0, "windows"],//换行风格
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用__proto__属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sparse-arrays": 2,//禁止稀疏数组, [1,,2]
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格
"no-this-before-super": 0,//在调用super()之前不能使用this或super
"no-throw-literal": 2,//禁止抛出字面量错误 throw "error";
"no-undef": 1,//不能有未定义的变量
"no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined
"no-undefined": 2,//不能使用undefined
"no-unexpected-multiline": 2,//避免多行表达式
"no-underscore-dangle": 1,//标识符不能以_开头或结尾
"no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
"no-unreachable": 2,//不能有无法执行的代码
"no-unused-expressions": 2,//禁止无用的表达式
"no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数
"no-use-before-define": 2,//未定义前不能使用
"no-useless-call": 2,//禁止不必要的call和apply
"no-void": 2,//禁用void操作符
"no-var": 0,//禁用var,用let和const代替
"no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注
"no-with": 2,//禁用with
"array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格
"arrow-parens": 0,//箭头函数用小括号括起来
"arrow-spacing": 0,//=>的前/后括号
"accessor-pairs": 0,//在对象中使用getter/setter
"block-scoped-var": 0,//块语句中使用var
"brace-style": [1, "1tbs"],//大括号风格
"callback-return": 1,//避免多次调用回调什么的
"camelcase": 2,//强制驼峰法命名
"comma-dangle": [2, "never"],//对象字面量项尾不能有逗号
"comma-spacing": 0,//逗号前后的空格
"comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾
"complexity": [0, 11],//循环复杂度
"computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的
"consistent-return": 0,//return 后面是否允许省略
"consistent-this": [2, "that"],//this别名
"constructor-super": 0,//非派生类不能调用super,派生类必须调用super
"curly": [2, "all"],//必须使用 if(){} 中的{}
"default-case": 2,//switch语句最后必须有default
"dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾
"dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号
"eol-last": 0,//文件以单一的换行符结束
"eqeqeq": 2,//必须使用全等
"func-names": 0,//函数表达式必须有名字
"func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式
"generator-star-spacing": 0,//生成器函数*的前后空格
"guard-for-in": 0,//for in循环要用if语句过滤
"handle-callback-err": 0,//nodejs 处理错误
"id-length": 0,//变量名长度
"indent": [2, 4],//缩进风格
"init-declarations": 0,//声明时必须赋初值
"key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格
"lines-around-comment": 0,//行前/行后备注
"max-depth": [0, 4],//嵌套块深度
"max-len": [0, 80, 4],//字符串最大长度
"max-nested-callbacks": [0, 2],//回调嵌套深度
"max-params": [0, 3],//函数最多只能有3个参数
"max-statements": [0, 10],//函数内最多有几个声明
"new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用
"new-parens": 2,//new时必须加小括号
"newline-after-var": 2,//变量声明后是否需要空一行
"object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格
"object-shorthand": 0,//强制对象字面量缩写语法
"one-var": 1,//连续声明
"operator-assignment": [0, "always"],//赋值运算符 += -=什么的
"operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首
"padded-blocks": 0,//块语句内行首行尾是否要空行
"prefer-const": 0,//首选const
"prefer-spread": 0,//首选展开运算
"prefer-reflect": 0,//首选Reflect的方法
"quotes": [1, "single"],//引号类型 `` "" ''
"quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号
"radix": 2,//parseInt必须指定第二个参数
"id-match": 0,//命名检测
"require-yield": 0,//生成器函数必须有yield
"semi": [2, "always"],//语句强制分号结尾
"semi-spacing": [0, {"before": false, "after": true}],//分号前后空格
"sort-vars": 0,//变量声明时排序
"space-after-keywords": [0, "always"],//关键字后面是否要空一格
"space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格
"space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格
"space-in-parens": [0, "never"],//小括号里面要不要有空格
"space-infix-ops": 0,//中缀操作符周围要不要有空格
"space-return-throw-case": 2,//return throw case后面要不要加空格
"space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格
"spaced-comment": 0,//注释风格要不要有空格什么的
"strict": 2,//使用严格模式
"use-isnan": 2,//禁止比较时使用NaN,只能用isNaN()
"valid-jsdoc": 0,//jsdoc规则
"valid-typeof": 2,//必须使用合法的typeof的值
"vars-on-top": 2,//var必须放在作用域顶部
"wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格
"wrap-regex": 0,//正则表达式字面量用小括号包起来
"yoda": [2, "never"]//禁止尤达条件
- 安装到Sublime
可以用这两个插件:
sublimeLinter
sublimeLinter-contrib-eslint
Package Control
Package Control是Sublime Text管理插件的工具,安装后可以用Install Package搜索安装SublimeLinter插件(有时可能被墙)
安装linter : $ npm install linter
安装eslint : $ npm install eslint
安装eslint-plugin-react : $ npm install eslint-plugin-react
剩下的步骤就是安装babel-eslint和配置.eslintrc文件了,同上。
- 尤达条件 (想了解更多请查看编程行业里的新行话 或者New Programming Jargon)
In programming jargon, Yoda conditions (also called Yoda notation) is a programming style where the two parts of an expression are reversed from the typical order in a conditional statement. A Yoda condition places the constant portion of the expression on the left side of the conditional statement. The name for this programming style is derived from the Star Wars character named Yoda, who spoke English in a non-standard syntax.
Yoda conditions are part of the WordPress and Symfony coding standards.
Example
Usually a conditional statement would be written as:
if ($value == 42) { /* ... */ }
// Reads like: "If the value is equal to 42..."
Yoda conditions describe the same expression, but reversed:
if (42 == $value) { /* ... */ }
// Reads like: "If 42 equals the value..."
The constant is written to the left of the comparison operator, and the variable whose value is being checked against the constant is written to the right. This order is comparable to the non-standard speaking style of Yoda, which is roughly object–subject–verb (e.g., “When nine hundred years old you reach, look as good you will not.").
Advantage
Placing the constant value in the expression does not change the behavior of the program (unless the values evaluate to false—see below). In programming languages that use a single equals sign (=) for assignment and not for comparison, a possible mistake is to assign a value unintentionally instead of writing a conditional statement.
if (myNumber = 42) { /* ... */ }
// This assigns 42 to myNumber instead of evaluating the desired condition
Using Yoda conditions:
if (42 = myNumber) { /* ... */ }
// This is a syntax error and will not compile
Since 42 is a constant and can not be changed, this error will be caught by the compiler.
Boolean myBoolean = true;
if (myBoolean = null) { /* ... */ }
// This causes a NullPointerException in Java Runtime, but legal in compilation.
It can also solve some types of unsafe null behavior.
String myString = null;
if (myString.equals("foobar")) { /* ... */ }
// This causes a NullPointerException in Java
With Yoda conditions:
String myString = null;
if ("foobar".equals(myString)) { /* ... */ }
// This is false, as expected
Criticism
Critics of Yoda conditions see the lack of readability as a disadvantage that outweighs the benefits described above. Some programming languages as Python and Swift do not allow variable assignments within conditionals, by defining assignments to not return a value, in which case this error is impossible to make.Many compilers produce a warning for code such as if (myNumber = 42) (e.g., the GCC -Wall option warns suggest parentheses around assignment used as truth value), which alerts the programmer to the likely mistake. In dynamic languages like JavaScript, linters such as ESLint can warn on assignment inside a conditional.
The advantage of avoiding null behavior can also be considered a disadvantage, as null pointer errors can be hidden and only appear much later in the program.
Another disadvantage appears in C++ when comparing non-basic types as the == is an operator and there may not be a suitable overloaded operator function defined. Example: a CComBSTR compare against a string literal, written as if (L"Hello" == cbstrMessage), does not map to an overload function.
参考:
邂逅ReactNative:使用Eslint规范项目代码
dependencies与devDependencies的区别
yarn的基本使用
ESLint - Rules
摆脱令人抓狂的ESlint 语法检测配置说明
编程行业里的新行话
Yoda conditions