公众号开发精品教程(1)——绪论及环境搭建
系列文章传送门
公众号开发精品教程(1)——绪论及环境搭建
公众号开发精品教程(2)——将项目接入微信及简单交互
公众号开发精品教程(3)——创建菜单
公众号开发精品教程(4)——生成带参数的二维码及合成海报
公众号开发精品教程(5)——获取用户基本信息与网页授权
整个项目的源码已经上传到百度网盘(博主的Git在维护,就不拿出来丢人了),永久有效,免费,在ChatConf类中填写自己的APPID和开发者密钥,在相关地方替换一下外网域名,即可使用,如有任何问题,欢迎在下方评论:
链接:百度网盘传送门
提取码:03eb
目录
引子
为什么要开发公众号?
开发公众号难不难?
怎样开发公众号?
准备工作1—注册公众号
准备工作2—搭建内网穿透
准备工作3—创建项目
小结
引子
博主最近接到公司的任务,要开发上线一个公众号,自己也是第一次做,过程当然是坎坷、崎岖的,但是自然也学到了不少知识。做的过程比较枯燥,几乎是大多数码农的三件套:谷歌+官方文档+博客,走过很多弯路,这里整理成一套博文,希望能帮助到需要的同行!
在进行开发之前,先理一下公众号开发目前在行业内的情况吧。在微信全民普及的今天,微信公众号、小程序的开发成为了较热门的话题,不少招聘JD上都写着“开发过微信公众号优先”,甚至一部分公司将自己的公众号开发外包出去。
公众号开发算是核心技术吗?让我来说的话,不是。因为按我的理解,公众号的开发其实就是把你的项目集成到微信中的过程,但这个项目的技术选型、架构,跟公众号的开发是没有关系的。我们只是通过微信公众号提供的各种点击事件、推送消息事件、扫码事件、关注事件等等,把做好的项目集成到微信中与用户产生交互而已。简单概括:可以把微信理解成浏览器,区别是我们的Web项目可以直接在浏览器访问,但是想在微信中让用户访问,就必须通过微信的准许、接入,而这个过程就是公众号的开发了。
既然不是核心技术,那它可以提高我的竞争力吗?我觉得是可以的,第一个原因就是技多不压身,这完全是废话,不解释;第二个原因,也许你觉得我们可以把项目完完整整的做完,最后不就是跟微信对接一下子么,老子才看不上这技术,我会设计架构、实现业务就行了。但是,虽然战略上只是跟微信对接一下子,但具体的战术还是比较复杂的,这一点相信看过微信开放平台文档的朋友都知道,所以不要小看公众号的开发。
接下来我们再来三个灵魂拷问:
为什么要开发公众号?
信息大爆炸的时代,让更多的人知道你、了解你是至关重要的,特别是对于初创公司,那么怎样让别人知道你、了解你呢?通过你们公司开发的APP?还是通过你们公司开发的Web网站?第三方平台做广告?百度推广?……
渠道有一大堆,但是通过微信这种社交利器来推广,恐怕比以上方式都要好,至少比APP、网站要好,因为用户对于没听说过的APP或者网站,压根儿就不想下载或者访问,甚至都不知道你们公司网站的网址。
但是微信不一样。微信的用户基数大,几乎每个人的手机上都有微信,如果是好友分享了一个链接、转发了一篇文章,ta可能会有那么一丁点儿点进去的欲望;而且可以利用人们的社交属性,做一些推广、奖励,最常见的就是转发给好友抢票加速……
开发公众号难不难?
这个问题相信是大多数人考虑的问题。公众号的开发过程确实是比较繁琐,看文档也比较枯燥,测试起来也比较麻烦,再加上工作中还有其他的事情要处理,所以就显得学习成本比较高,进而好多人把提升自己的重心放到其他技术上,比如看一些高并发的系统设计、分布式系统的设计等等,但是就是不触碰公众号的开发。
但是请注意,以上所说的所有困难,仅限于初次开发,一旦入门了之后可以说是顺风顺水,难者不会、会者不难。
其实真的难吗?不难,就如我一开始所说的那样,我们只是把项目跟微信对接一下。难的是浮躁、烦躁,博主一开始做的时候也是这样,面对一笔带过的文档、全是坑的文章,有时候想骂人:怎么找一篇像样的全过程Demo这么难?但是一旦静下心来,还是发现自己太菜了,你会发现:哦,原来这个地方是这样的,那个地方是那样的。
怎样开发公众号?
首先肯定是心态要好,不能浮躁。也许有时候你按照文档的要求去写,发现跟文档说的运行结果不一致;也许你从网上找了一篇博客,照着做下来发现满屏报错……但不要烦躁,静下心来,去解决它,这正是你作为一名技术人员的价值所在。
其次,做之前理一下架构,代码逻辑、思路要清晰,最后在做之前画一下图,调用微信开放平台的接口需要哪些步骤、接收微信推送的事件需要哪些步骤,这些都要清楚,你才能更好地去实现你的业务逻辑。
准备工作1—注册公众号
微信开放平台提供了几种账号类型,有订阅号、服务号、公众号等等,根据自己的需要进行注册,注册过程就不说了。
注意:个人类型的公众号,大部分接口都没有权限,比如创建二维码、获取用户基本信息、网页授权、创建菜单等等,但是微信提供了测试号,可供我们学习、体验,测试号的申请入口,在官方文档里有:
微信开放平台技术文档
这个按照步骤来就行了,没啥说的,申请成功之后,是这样的页面:
然后你就有自己的测试号了,每次开发的时候先登录到微信公众平台,然后再进入测试号系统就行了。
我们先放这,因为现在只是有了账号,还没有环境,还没有办法利用测试号进行体验。
准备工作2—搭建内网穿透
想把项目集成到微信,至少你的项目可以在外网上访问吧?而且微信也说了,用户的一系列事件都要推送给你,如果你的项目在外网访问不到,人家怎么给你?所以这就要求你需要有自己的服务器,也许你可以使用你们公司的服务器,但是如果是学生呢?我只是想学一下公众号的开发,我还要专门买一台服务器吗?
没必要,通过natapp、花生壳等穿透工具就可以把你的电脑映射到外网上,这样你只需要在你本地搭建好服务器运行环境,外网就可以访问你的项目了。
顺便说一下题外话:其实真正的公众号开发中,哪怕是公司有自己的服务器,往往也是通过内网穿透的方式来测试开发。想一下,如果我改了一点代码,还得重新把项目打包,发布到服务器,然后重启服务器……这个过程,远不如我在IDEA开发工具中重新跑一遍项目,会方便很多。
这里我们使用natapp来做内网穿透,具体步骤如下:
首先到natapp官网,注册一个账号,注册成功之后进行实名认证,否则是不允许使用的:
实名认证通过之后,就会给你提供一个免费的隧道,免费隧道每次穿透的域名是随机的,但是这也比使用正式的服务器强。
然后点击右上角的“客户端下载”,选择你要下载的类型,一般都是Windows X64位
然后把压缩包解压,你会看到 natapp.exe,双击运行,会弹出一个窗口,
然后在这个cmd窗口输入命令natapp -authtoken 你的token,回车执行,会出现以下内容:
注意:你的token需要从natapp上获取,就是刚才免费隧道那里的authtoken。
此时http://umu5uk.natappfree.cc就映射到了你本地的80端口,如果需要映射到其他端口,可在natapp进行配置,但是收不收费博主就不知道了,反正免费的隧道默认是80。推荐使用80,因为微信给你的服务器推送消息,也只支持80端口和443端口。
到这一步,你的电脑已经映射到外网了,我们再接着往下走,创建一个Web项目来接收微信的请求!
注意:穿透过程中这个窗口不能关闭,否则就失效了。
准备工作3—创建项目
到了这一步,我们需要创建一个Web项目,可以采用Spring Boot,也可以采用SSM。
博主这里就用SSM,因为考虑到部分同行或同学对Spring Boot的了解不深,就不再引入新框架了,免得大家还得去学习Spring Boot,本系列博文只讲解公众号的相关开发知识。
开发工具使用IDEA,采用maven构建项目,在pom.xml引入SSM需要依赖的相关jar包,项目创建过程就不说了,想必各位可以学习公众号的开发,创建一个maven项目还是不在话下的……
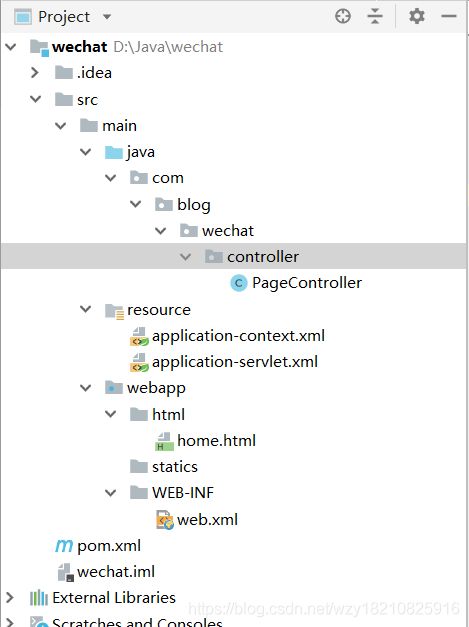
我这边创建之后的项目路径是这样的(仅供参考,目前就先这样,以后的博文中会随着内容的增加,目录也会多起来):
相信各位到这里还是很熟悉的,唯一的区别是我采用html作为视图而不是jsp,关于如何返回html视图,请参考我的另一篇文章:
SSM返回html视图传送门
home.html的内容,一句话:
Title
秋枫艳梦,公众号——内网穿透测试
PageController:
package com.blog.wechat.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 页面控制器,负责页面的转发
* @author 秋枫艳梦
* @date 2019-06-02
* */
@Controller
public class PageController {
/**
* 转发到home.html页面
* @return 视图名称
* */
@RequestMapping(value = "/home.html")
public String goHome(){
return "home";
}
}
启动我们的项目:
可以看到,我们已经可以通过natapp提供的穿透功能,在外网上访问自己本机的服务了。
小结
今天的博文就先到这里,内容太多了,谁看都会烦,瞬间失去兴趣。
现在我们的项目、环境、微信公众号测试账号都有了,下一篇博文就开始一步步地进行公众号的开发,持续更新!
欢迎转载,转载请标明出处!