这是一开始的package.json
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.6.0",
"webpack-cli": "^2.0.15"
}
}
这是一开始的webpack.config.js
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
}
}
这是报错
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
网上其他解决方式
package.json 中添加配置属性项:
"scripts": {
"start": " --mode development",
"build": "--mode production",
}
没卵用!!!!!
有用的解决方案
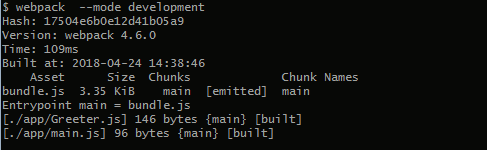
webpack --mode development