前端系列——vue2+高德地图web端开发(输入提示)
vue2+高德地图web端开发(输入提示)
- 前言
-
- 页面
- 基础
- 使用
-
- 1.在MapContainer.vue的plugins中引入'AMap.PlaceSearch'控件
- 2.在MapContainer.vue中的date中定义autoOptions和auto
- 3.在src目录下创建eventBus.js并创建vue实例
- 4.在Search.vue和MapContainer.vue中引入eventBus.js
- 5.在Search.vue中设置input输入框的动态id绑定以及定义sendId函数$emit传出结合mouted()调用
- 6.在MapContainer.vue中使用bus.on进行接收并传给autoOptions的input结合created()进行接收
- 7.new出map对象调用接收
-
- 完整MapContainer.vue
- 结果展示
前言
我们可以看到这个功能是十分强大的所以在开发时被广泛使用
但是官方没有提供任何有关vue使用的文档
而且我的项目中搜索框是以组件方式独立的,我想大多数的项目中也是这样的,都是以组件引入的方式来构成页面的
页面
本文使用两个页面
- search.vue
- MapContainer.vue
基础
本文基础为vue兄弟组件之间的数据传输,mounted生命周期,created生命周期
使用
1.在MapContainer.vue的plugins中引入’AMap.PlaceSearch’控件
plugins: ['AMap.AutoComplete']
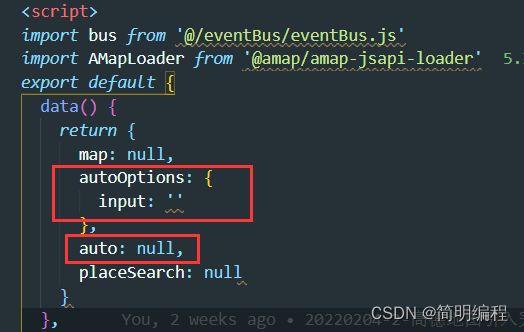
2.在MapContainer.vue中的date中定义autoOptions和auto
autoOptions: {
input: ''
},
auto: null,
其中auto是用于我们进行输入提示的接收变量,由于是new出的一个对象所以定义初始值为null
而autoOptions是我们要接收的input输入框的id对象所以在其中定义input接收值为空即可

3.在src目录下创建eventBus.js并创建vue实例
import Vue from 'vue'
//兄弟组件之间进行通行
export default new Vue()
你没看错就两行
4.在Search.vue和MapContainer.vue中引入eventBus.js
import bus from '@/eventBus/eventBus.js'
5.在Search.vue中设置input输入框的动态id绑定以及定义sendId函数$emit传出结合mouted()调用
<el-input placeholder="请输入内容" v-model="input" :id="search_id">
<script>
import bus from '@/eventBus/eventBus.js'
export default {
data() {
return {
search_id: 'searchId',
input: ''
}
},
methods: {
sendId() {
bus.$emit('share_id', this.search_id)
}
},
mounted() {
this.sendId()
}
}
</script>
6.在MapContainer.vue中使用bus.on进行接收并传给autoOptions的input结合created()进行接收
created() {
bus.$on('share_id', val => {
this.autoOptions.input = val
})
},
7.new出map对象调用接收
this.auto = new AMap.AutoComplete(this.autoOptions)
完整MapContainer.vue
<script>
import bus from '@/eventBus/eventBus.js'
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
data() {
return {
map: null,
autoOptions: {
input: ''
},
auto: null,
}
},
created() {
bus.$on('share_id', val => {
this.autoOptions.input = val
})
},
methods: {
initMap() {
AMapLoader.load({
key: '2c1c4affeb410923990fec54c5af721a', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [ 'AMap.AutoComplete'] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then(AMap => {
this.map = new AMap.Map('container', {
resizeEnable: true,
//设置地图容器id
viewMode: '3D', //是否为3D地图模式
zoom: 10, //初始化地图级别
center: [121.473667, 31.230525] //初始化地图中心点位置
})
this.auto = new AMap.AutoComplete(this.autoOptions)
})
.catch(e => {
console.log(e)
})
}
},
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
}
</script>