SpringBoot 札记 (SpringSecurity入门与整合)
一:什么是SpringSecurity?
其实总结成一句话就是:它是一款可定制的身份验证和访问控制框架,用来提供安全认证服务
二:为什么要使用它?
之前我们需要搞web安全需求的时候,用的是拦截器和过滤器。现在使用 spring security框架来实现安全更加方便.Spring。是一个非常流行和成功的 Java 应用开发框架。Spring Security 基于 Spring 框架,提供了一套 Web 应用安全性的完整解决方案。
三:概念讲完直接上实战
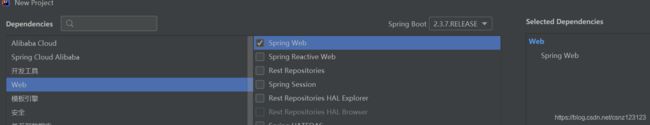
3-1:创建springboot项目web模块 (勾选web依赖和thymeleaf模块)

如果忘记勾选 thymeleaf模块 就添加如下依赖至pom.xml
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
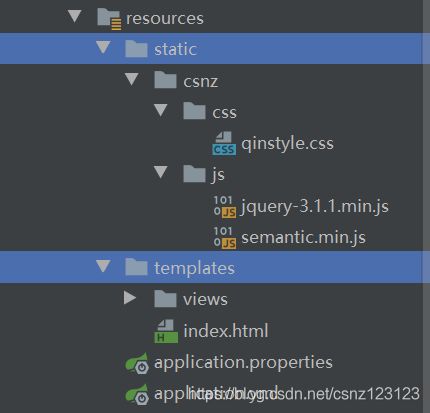
3-2:导入静态资源
3-3:编写controller路由 进行测试 RouterController
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@Controller
public class RouterController {
//首页请求
@GetMapping({"/","index.html","index"})
public String index(){
return "index";
}
//登陆请求
@GetMapping("/toLogin")
public String toLogin(){
return "views/login";
}
//等级一请求
@GetMapping("/lv1/{id}")
public String level1(@PathVariable("id") int id){
return "views/level1/"+id;
}
//等级二请求
@GetMapping("/lv2/{id}")
public String level2(@PathVariable("id") int id){
return "views/level2/"+id;
}
//等级三请求
@GetMapping("lv3/{id}")
public String level3(@PathVariable("id") int id){
return "views/level3/"+id;
}
}
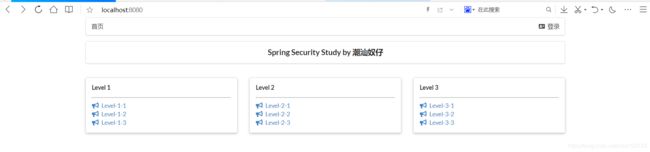
3-4:启动服务 访问
四:springboot整合spring security
Spring Security 是针对Spring项目的安全框架,也是Spring Boot底层安全模块默认的技术选型,他可以实现强大的Web安全控制,对于安全控制,我们仅需要引入 spring-boot-starter-security 模块
-
WebSecurityConfigurerAdapter:自定义Security策略
-
AuthenticationManagerBuilder:自定义认证策略
-
@EnableWebSecurity:开启WebSecurity模式
Spring Security的两个主要目标是 “认证” 和 “授权”(访问控制)
“认证”(Authentication)
身份验证是关于验证您的凭据,如用户名/用户ID和密码,以验证您的身份。
身份验证通常通过用户名和密码完成,有时与身份验证因素结合使用。
“授权” (Authorization)
授权发生在系统成功验证您的身份后,最终会授予您访问资源(如信息,文件,数据库,资金,位置,几乎任何内容)的完全权限
4-1:实战 — 引入 Spring Security 模块
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-securityartifactId>
dependency>
4-2:编写 Spring Security 配置类 SecurityConfig
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@EnableWebSecurity// 2、开启WebSecurity模式
public class SecurityConfig extends WebSecurityConfigurerAdapter { //1、配置类继承WebSecurityConfigurerAdapter
//3、重写方法:定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
// 定制请求的授权规则
// 首页所有人可以访问 其他页面根据等级访问
http.authorizeRequests().antMatchers("/").permitAll()
.antMatchers("/lv1/**").hasRole("vip1")
.antMatchers("/lv2/**").hasRole("vip2")
.antMatchers("/lv3/**").hasRole("vip3");
// 开启自动配置的登录功能
// /login 请求来到登录页
// /login?error 重定向到这里表示登录失败
http.formLogin();
}
//4、重写方法:定义认证规则
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//在内存中定义,也可以在jdbc中去拿
//我们要将前端传过来的密码进行某种方式加密,否则就无法登录,不然会报 There is no PasswordEncoder mapped for the id "null"
//Spring security 5.0中新增了多种加密方式,也改变了密码的格式 官方推荐的是使用bcrypt加密方式
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("CSNZ").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");
}
}
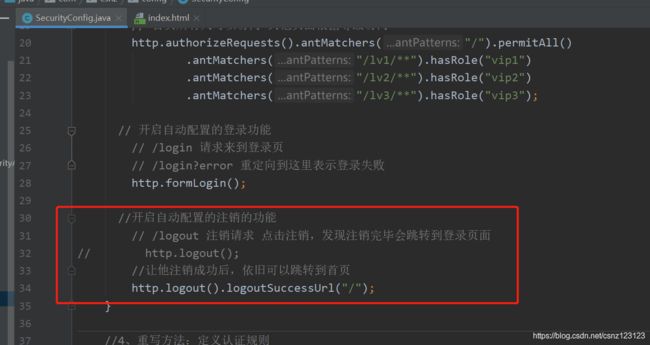
4-3:注销功能实现
@Override
protected void configure(HttpSecurity http) throws Exception {
// 定制请求的授权规则
// 首页所有人可以访问 其他页面根据等级访问
http.authorizeRequests().antMatchers("/").permitAll()
.antMatchers("/lv1/**").hasRole("vip1")
.antMatchers("/lv2/**").hasRole("vip2")
.antMatchers("/lv3/**").hasRole("vip3");
// 开启自动配置的登录功能
// /login 请求来到登录页
// /login?error 重定向到这里表示登录失败
http.formLogin();
//开启自动配置的注销的功能
// /logout 注销请求 点击注销,发现注销完毕会跳转到登录页面
// http.logout();
//让他注销成功后,依旧可以跳转到首页
http.logout().logoutSuccessUrl("/");
}
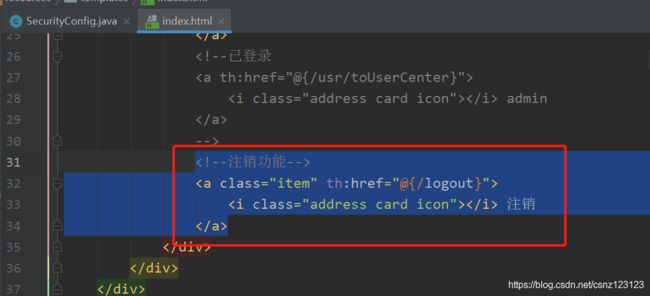
<a class="item" th:href="@{/logout}">
<i class="address card icon">i> 注销
a>
4-4:认证功能 ,结合thymeleaf
用户没有登录的时候,导航栏上只显示登录按钮,用户登录之后,导航栏可以显示登录的用户信息及注销按钮
4-4-1:导入thymeleaf和springsecurity结合的依赖
<dependency>
<groupId>org.thymeleaf.extrasgroupId>
<artifactId>thymeleaf-extras-springsecurity5artifactId>
<version>3.0.4.RELEASEversion>
dependency>
4-4-2:前端页面 导入命名空间
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5"
4-4-3:修改导航栏,增加认证判断
<div class="right menu">
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/toLogin}">
<i class="address card icon">i> 登录
a>
div>
<div sec:authorize="isAuthenticated()">
<a class="item">
<i class="address card icon">i>
用户名:<span style="color: crimson;" sec:authentication="principal.username">span>
角色: <span style="color: crimson;" sec:authentication="principal.authorities">span>
a>
div>
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}">
<i class="address card icon">i> 注销
a>
div>
div>
效果展示

tips:如果注销404了,就是因为它默认防止csrf跨站请求伪造,因为会产生安全问题,我们可以将请求改为post表单提交,或者在spring security中关闭csrf功能;我们试试:在 配置中增加
http.csrf().disable();//关闭csrf功能:跨站请求伪造,默认只能通过post方式提交logout请求 http.logout().logoutSuccessUrl("/");
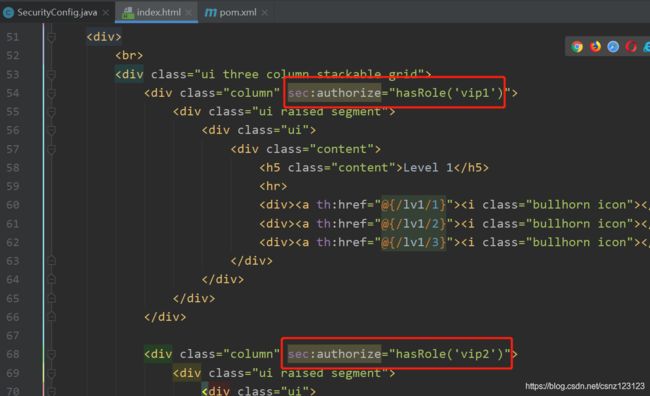
4-5:角色功能块认证
比如 CSNZ 这个用户,它只有 vip2,vip3功能,那么登录则只显示这两个功能,而vip1的功能菜单不显示
在index页面中的每一列 增加判断 sec:authorize="hasRole('vip?)"

4-6:记住我功能实现
//定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//。。。。。。。。。。。
//记住我
http.rememberMe();
}
4-7:定制登录页
现在登录页面都是spring security 默认的,我们要配置自己写的Login界面,指定 loginpage即可
//定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//。。。。。。。。。。。
//定制首页走的是 views下面的login.html 验证走的请求/login
http.formLogin().loginPage("/views/login").loginProcessingUrl("/login");
}
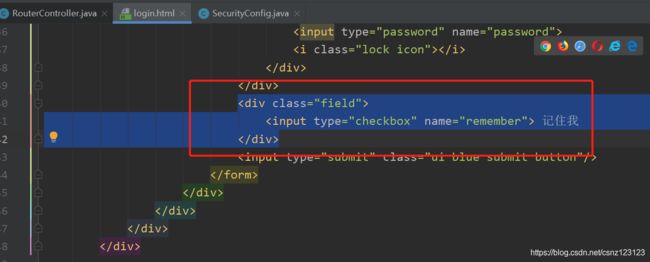
因为使用我们自定义的登录页后 没有记住我功能 所以需要加上 记住我功能
//定制请求的授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//............
//防止csrf跨站请求伪造,因为会产生安全问题:注销404原因
http.csrf().disable();//关闭scrf功能
//开启记住我功能, 原理:cookie,默认保存两周
//http.rememberMe(); 默认记住我
//自定义 记住我 需绑定参数
http.rememberMe().rememberMeParameter("remember");
}