【HTML+CSS+JS】模仿星巴克主页,练习CSS排版,JS实现轮播图以及悬停动画(公开完整源码)
目录:完整源码仅供学习
- 一、效果演示
- 二、完整源代码
-
- 2.1 HTML代码
- 2.2 JS代码
- 2.3 CSS代码
-
- 2.3.1 index.css
- 2.3.2 base.css
- 三、完整项目下载
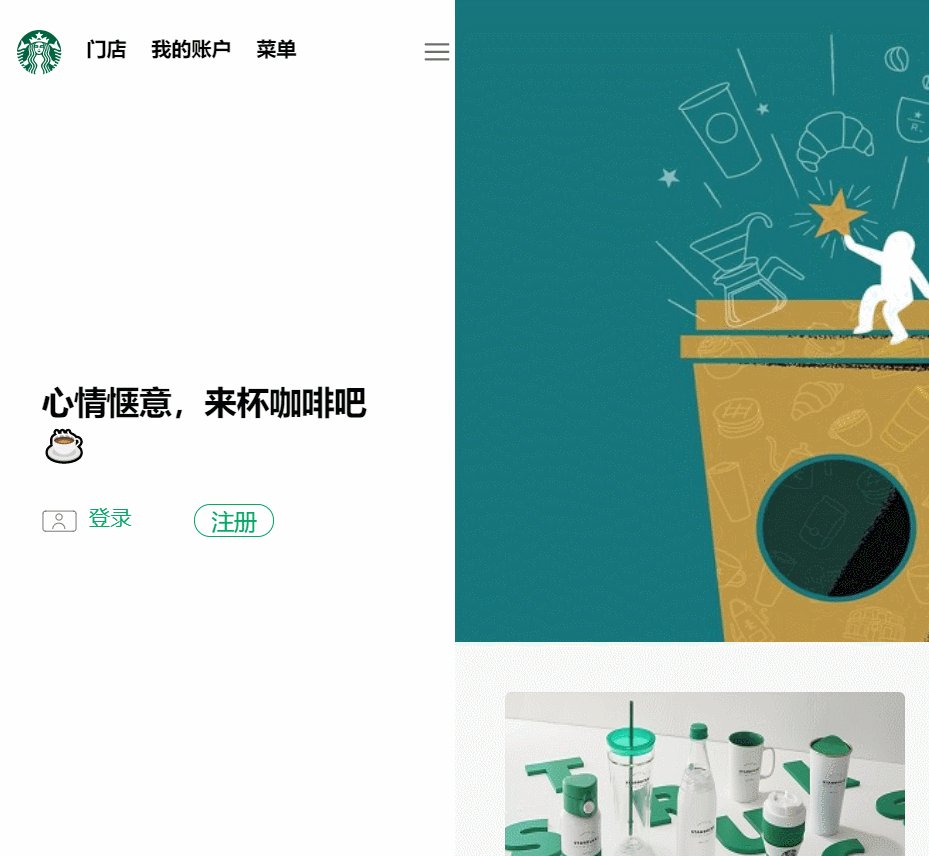
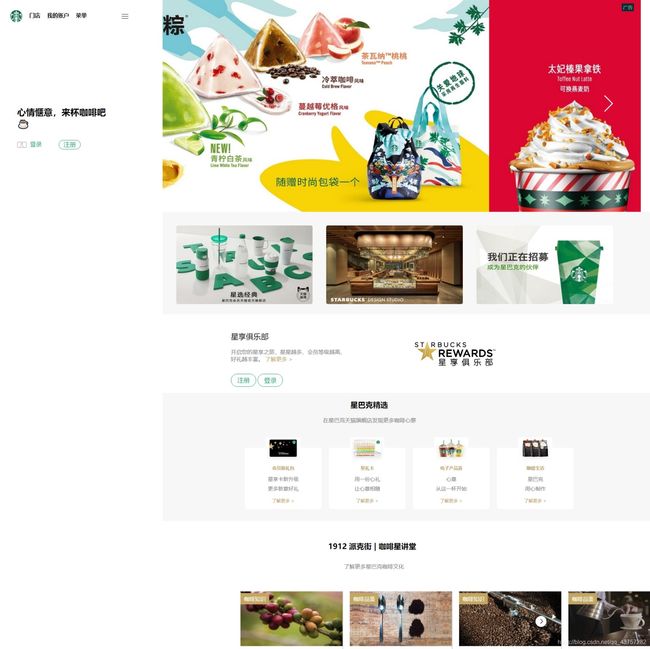
一、效果演示
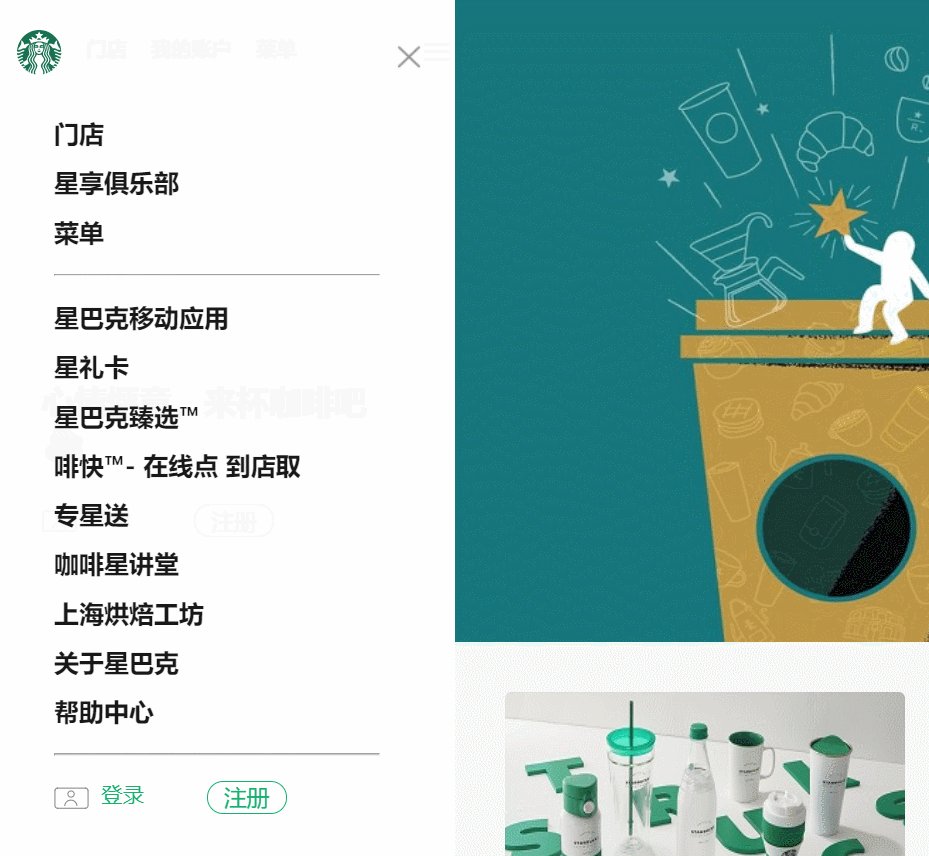
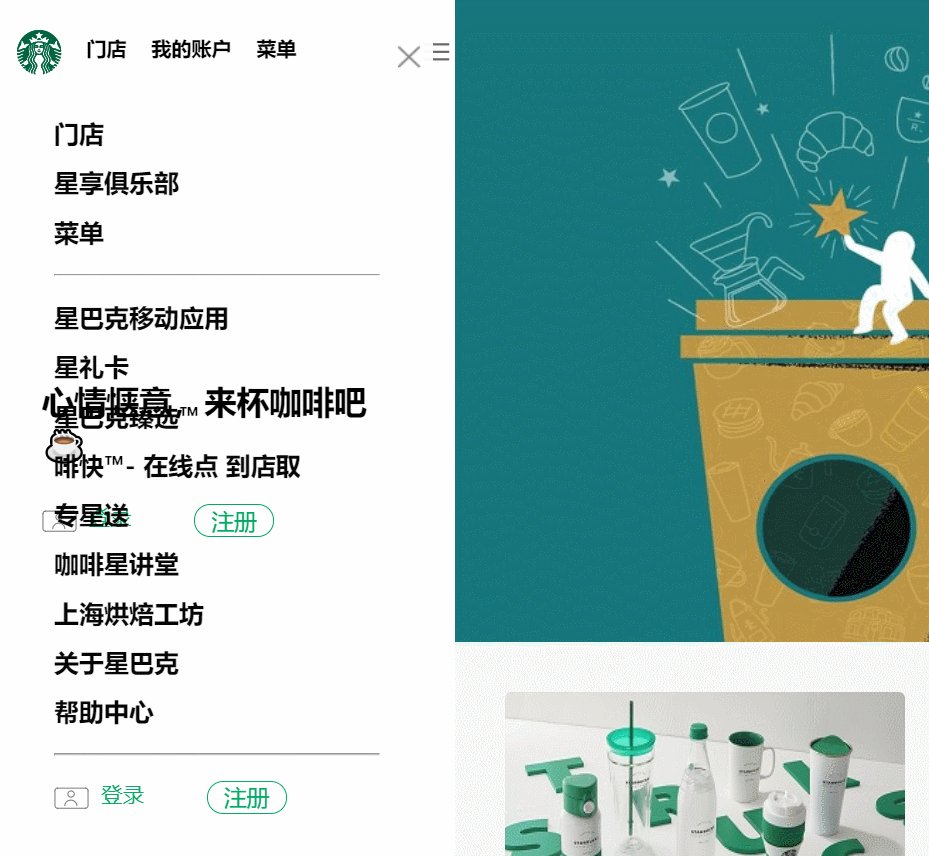
左边子菜单显示
二、完整源代码
2.1 HTML代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿星巴克 | 用每一杯咖啡传递星巴克独特的咖啡体验 title>
<link rel="shortcut icon" href="images/logo.svg">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<base href="_blank">
head>
<body>
<div class="container-left" id="mainnav">
<div class="menu">
<div class="menu-left">
<a href="#"><img src="./images/logo.svg">a>
div>
<div class="nav">门店div>
<div class="nav">我的账户div>
<div class="nav">菜单div>
<div class="menu-right" id="btnSubnav">
<img src="./images/icon-menu.svg" alt="">
div>
div>
<div class="menu-text">
<div class="menu-text-top">
心情惬意,来杯咖啡吧 ☕
div>
<div class="menu-text-bottom">
<img src="./images/icon-login.svg" alt="">
<div class="login">登录div>
<div class="reges">注册div>
div>
div>
div>
<div class="container-left-subnav" id="subnav">
<div class="menu">
<div class="menu-left">
<a href="#"><img src="./images/logo.svg">a>
div>
<div class="subnav-right" id="subnavClose">
<img src="./images/x.png" alt="">
div>
div>
<div class="subnav-content" >
<ul class="subnav-content-ul">
<li><a href="">门店a>li>
<li><a href="">星享俱乐部a>li>
<li><a href="">菜单a>li>
<li><hr/>li>
<li><a href="">星巴克移动应用a>li>
<li><a href="">星礼卡a>li>
<li><a href="">星巴克臻选™a>li>
<li><a href="">啡快™- 在线点 到店取a>li>
<li><a href="">专星送a>li>
<li><a href="">咖啡星讲堂a>li>
<li><a href="">上海烘焙工坊a>li>
<li><a href="">关于星巴克a>li>
<li><a href="">帮助中心a>li>
<li><hr/>li>
ul>
<img src="./images/icon-login.svg">
<div class="login">登录div>
<div class="reges">注册div>
<div class="subnav-bottom-text">
English | 隐私政策 | 使用条款
div>
div>
<div class="subnav-bottom">
div>
div>
<div class="container-right">
<div class="banner" id="banner">
<ul class="banner-ul" id="bannerul">
<li><img src="./images/banner01.jpg">li>
<li><img src="./images/banner02.jpg">li>
<li><img src="./images/banner03.jpg">li>
<li><img src="./images/banner04.jpg">li>
<li><img src="./images/banner01.jpg">li>
ul>
<div class="banner-right-buttom" id="btnNext">
<img src="./images/right.png">
div>
<div class="banner-promotion">广告div>
div>
<div class="promotion">
<div class="photoShow">
<a href="https://starbucks.tmall.com/" target="_blank">
<img src="./images/page01.jpg">
a>
div>
<div class="photoShow">
<a href="https://www.starbucks.com.cn/design-studio/" target="_blank">
<img src="./images/page02.jpg">
a>
div>
<div class="photoShow">
<a href="https://www.starbucks.com.cn/about/careers/" target="_blank">
<img src="./images/page03.jpg">
a>
div>
div>
<div class="club">
<div class="club-left">
<div class="club-left-top">星享俱乐部div>
<div class="club-left-middle">
开启您的星享之旅,星星越多、会员等级越高、<br />
好礼越丰富。
<a href="">了解更多 >a>
div>
<div class="club-left-bottom">
<span class="left">注册span>
<span class="right">登录span>
div>
div>
<div class="club-right"><img src="./images/club.svg">div>
div>
<div class="choice">
<div class="choice-top">星巴克精选div>
<div class="choice-middle">在星巴克天猫旗舰店发现更多咖啡心意div>
<div class="choice-bottom">
<div class="choice-bottom-card">
<a href="https://starbucks.tmall.com/p/rd796757.htm" target="_blank">
<img src="./images/card01.png">
<p class="choice-bottom-card-top">会员新礼包p>
<p class="choice-bottom-card-middle">星享卡新升级<br />更多新意好礼p>
<a href="https://starbucks.tmall.com/p/rd796757.htm" target="_blank">了解更多 >a>
a>
div>
<div class="choice-bottom-card">
<a href="https://starbucks.tmall.com/p/rd993825.htm?spm=a1z10.1-b-s.w5001-14489348230.6.MtuIoi"
target="_blank">
<img src="./images/card02.png">
<p class="choice-bottom-card-top">星礼卡p>
<p class="choice-bottom-card-middle">用一份心礼<br />让心意相随p>
<a href="https://starbucks.tmall.com/p/rd796757.htm" target="_blank">了解更多 >a>
a>
div>
<div class="choice-bottom-card">
<a href="https://starbucks.tmall.com/p/rd103766.htm?spm=a1z10.1-b-s.w5001-14489348230.8.MtuIoi"
target="_blank">
<img src="./images/card03.png">
<p class="choice-bottom-card-top">电子产品券p>
<p class="choice-bottom-card-middle">心意<br />从这一杯开始p>
<a href="https://starbucks.tmall.com/p/rd796757.htm" target="_blank">了解更多 >a>
a>
div>
<div class="choice-bottom-card">
<a href="https://starbucks.tmall.com/category-1141443816.htm?spm=a1z10.1-b-s.w4006-14489348233.10.MtuIoi"
target="_blank">
<img src="./images/card04.png">
<p class="choice-bottom-card-top">咖啡生活p>
<p class="choice-bottom-card-middle">星巴克<br />用心制作p>
<a href="https://starbucks.tmall.com/p/rd796757.htm" target="_blank">了解更多 >a>
a>
div>
div>
div>
<div class="culture">
<div class="culture-top">1912 派克街 | 咖啡星讲堂div>
<div class="culture-middle">了解更多星巴克咖啡文化div>
<div class="culture-bottom" id="cultureBottom">
<ul class="culture-ul" id="cultureUl">
<li class="culture-bottom-photo">
<a href="https://www.starbucks.com.cn/coffee-blog/the-origin-of-coffee-and-its-cultivation/"
target="_blank">
<div class="culture-bottom-photo-describe">咖啡知识div>
<img src="./images/coffeeImg01.jpg">
<p>咖啡的起源与种植p>
a>
li>
<li class="culture-bottom-photo">
<a href="https://www.starbucks.com.cn/coffee-blog/the-4-fundamentals/" target="_blank">
<div class="culture-bottom-photo-describe">咖啡品鉴div>
<img src="./images/coffeeImg02.jpg">
<p>咖啡调制p>
a>
li>
<li class="culture-bottom-photo">
<a href="https://www.starbucks.com.cn/coffee-blog/roast-story/" target="_blank">
<div class="culture-bottom-photo-describe">咖啡知识div>
<img src="./images/coffeeImg03.jpg">
<p>咖啡烘焙p>
a>
li>
<li class="culture-bottom-photo">
<a href="https://www.starbucks.com.cn/coffee-blog/pour-over/" target="_blank">
<div class="culture-bottom-photo-describe">咖啡品鉴div>
<img src="./images/coffeeImg04.jpg">
<p>手冲咖啡p>
a>
li>
ul>
div>
<div class="culture-btn-next" id="photoNext">
<img src="./images/rightarrow.png" alt="">
div>
<div class="culture-btn-pre" id="photoPre">
<img src="./images/leftarrow.png" alt="">
div>
div>
<div class="final-text">
<img src="./images/icpicon.png" alt="">
沪公网安备 31010402000253号 | 沪ICP备17003747号
div>
div>
<script type="text/javascript" src="./js/my.js">script>
body>
html>
2.2 JS代码
2.3 CSS代码
my.js
// 获取展示轮播图的div块
var bannerMainBody = document.getElementById("banner");
var ul = document.getElementById("bannerul");
// 通过ul获取ul内的li的个数
var picList = ul.getElementsByTagName("li");
// 获取下一个按钮
var btnNext = document.getElementById("btnNext");
// 设置图片的坐标,从-1开始。因为我的函数是先自增的
var iNow = -1;
// console.log(picList.length);
var timer = null;
// 轮播图自动播放,每隔1.5秒
function StratAutoPlay() {
timer = setInterval(function () {
if (++iNow == picList.length) {
iNow = 0;
// 当轮播到最后一张重复的一号图时,关闭线性动画,
// 并立刻跳转到第一张图,实现轮播,循环到第二张图
ul.style.transition = "none";
ul.style.left = "0px";
}else{
// 开启线性动画
ul.style.transition = "left 1s linear";
}
change(iNow);
}, 1500);
}
// 轮播图停止播放
function endAutoPlay() {
if (timer) {
clearInterval(timer);
}
}
// 当鼠标不在轮播图区域时,轮播图自动播放。否则停止
function bannerPic() {
bannerMainBody.onmouseover = function () {
endAutoPlay();
}
bannerMainBody.onmouseout = function () {
StratAutoPlay();
}
bannerMainBody.onmouseout();
}
// 启动自动轮播函数
bannerPic();
//移动函数,根据下标将图片向左移动
function change(idx) {
ul.style.left = -idx * 1200 + "px";
// console.log(ul.style.left);
}
// 点击下一张,当图片下标到最后一张的时候返回第一张
btnNext.onclick = function () {
if (++iNow == picList.length) {
iNow = 0;
ul.style.transition = "none";
ul.style.left = "0px";
}else{
ul.style.transition = "left 1s linear";
}
change(iNow);
}
// 底部culture图片滚动
var cultureBottom = document.getElementById("cultureBottom");
var cutureUl = document.getElementById("cultureUl");
var photoNext = document.getElementById("photoNext");
var photoPre = document.getElementById("photoPre");
photoPre.style.display = "none";
photoNext.onclick = function(){
cutureUl.style.left = -370 + "px";
// 显示左移按钮
photoPre.style.display = "block";
}
photoPre.onclick = function(){
cutureUl.style.left = 5 + "px";
// 隐藏左移按钮
photoPre.style.display = "none";
}
// 子导航
var btnSubnav = document.getElementById("btnSubnav");
var mainnav = document.getElementById("mainnav");
var subnav = document.getElementById("subnav");
var subright = document.getElementById("subnavClose");
//函数:mainnavDisplay 对主导航页的隐藏与显示作控制
function mainnavDisplay(opacity,visibility,zIndex){
// 设置div的元素的不透明级别,0为完全透明,1为完全不透明。默认值为1
mainnav.style.opacity = opacity;
// visibility属性规定元素是否可见
mainnav.style.visibility = visibility;
// z-index 属性设置元素的堆叠顺序;
// 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
mainnav.style.zIndex = zIndex;
}
//函数:subnavDisplay 对主导航页的隐藏与显示作控制
function subnavDisplay(opacity,visibility,zIndex){
subnav.style.opacity = opacity;
subnav.style.visibility = visibility;
subnav.style.zIndex = zIndex;
}
btnSubnav.onclick = function(){
mainnavDisplay(0, "hidden", 1);
subnavDisplay(1, "visible", 2);
// mainnav.style.display = "none";
// subnav.style.display = "block";
// mainnav.style.opacity = 0;
// mainnav.style.visibility = "hidden";
// mainnav.style.zIndex = 1;
// subnav.style.opacity = 1;
// subnav.style.visibility = "visible";
// subnav.style.zIndex = 2;
}
subright.onclick = function(){
mainnavDisplay(1, "visible", 2);
subnavDisplay(0, "hidden", 1);
// mainnav.style.opacity = 1;
// mainnav.style.visibility = "visible";
// mainnav.style.zIndex = 2;
// subnav.style.opacity = 0;
// subnav.style.visibility = "hidden";
// subnav.style.zIndex = 1;
// subnav.style.display = "none";
// mainnav.style.display = "block";
}
2.3.1 index.css
index.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body{
width: 100%;
height: 100%;
}
/* 整体容器左边 */
.container-left{
width: 25%;
height: auto;
position: fixed;
/* background-color: rgba(196, 100, 100, 0.836); */
float: left;
top: 0;
left: 0;
z-index: 2;
/* display: none; */
}
.menu{
height: 50px;
width: 400px;
padding: 30px 10px;
}
.menu-left img{
width: 36px;
height: 36px;
float: left;
margin-left: 20px;
}
.nav{
margin-left: 20px;
float: left;
height: 18px;
font-weight: 700;
line-height: 30px;
}
.menu-right{
float: left;
margin-left: 100px;
margin-top: 6px;
align-items: center;
}
.menu-text{
width: 300px;
margin: 250px 50px;
}
.menu-text-top{
font-size: 26px;
font-weight: 800;
}
.menu-text-bottom{
width: 300px;
height: 100px;
margin-top: 30px;
}
.menu-text-bottom img{
width: 28px;
height: 28px;
float: left;
}
.login{
color: #00a862;
float: left;
font-size: 17px;
line-height: 22px;
margin-left: 10px;
cursor: pointer;
}
.reges{
float: left;
color: #00a862;
line-height: 15px;
font-size: 18px;
padding: 4px 10px;
border: 1px solid #00a862;
border-radius: 48px;
margin-left: 50px;
padding: 5px 13px;
cursor: pointer;
}
/* 容器左边右上角的三条杠会弹出子导航栏 */
.container-left-subnav{
width: 25%;
float: left;
position: fixed;
top: 0px;
left: 0px;
z-index: 1;
opacity: 0;
visibility: hidden;
/* 过渡动画的时间与效果 */
transition: 0.3s ease-in;
}
.subnav-right{
float: right;
width: 56px;
height: 48px;
position: absolute;
top: -3;
right: 0;
margin-left: 30px;
}
.subnav-right img{
width: 38px;
height: 38px;
}
.subnav-content{
padding: 40px 60px 20px;
}
.subnav-content-ul li{
font-size: 20px;
margin-bottom: 13px;
font-weight: bold;
}
.subnav-content-ul a{
color: black;
}
.subnav-content-ul hr{
background-color: rgba(128, 128, 128, 0.486);
margin: 20px 0px;
}
.subnav-content img{
width: 28px;
height: 28px;
float: left;
}
.subnav-bottom-text{
margin-top: 70px;
display: inline;
font-size: 14px;
float: left;
color: grey;
margin-right: 90px;
}
/* 整体右边部分样式 */
.container-right{
width: 75%;
height: 1900px;
float: right;
/* 隐藏水平滚动条 */
overflow-x: hidden;
}
.banner{
width: 1200px;
height: 520px;
position: relative;
overflow: hidden;
}
.banner-ul{
width: 6000px;
height: 520px;
position: absolute;
/* 轮播图平滑移动 */
transition: left 1s linear;
/* left: -1000px; */
}
.banner-ul li{
float: left;
}
.banner-ul img{
width: 1200px;
height: 520px;
}
.banner-right-buttom{
width: 48px;
height: 48px;
position: absolute;
top: 45%;
right: 70px;
/* background-color: #241f1f; */
transition-duration: 0.5s;
}
.banner-right-buttom img{
width: 48px;
height: 48px;
/* position: relative; */
}
.banner-right-buttom:hover{
right: 60px;
}
.banner-promotion{
position: absolute;
top: 10px;
right: 20px;
font-size: 14px;
padding: 2px 4px;
box-sizing: border-box;
background-color: rgb(8,47,50);
color: rgba(253, 253, 253, 0.575);
}
/* 第二部分 小图三张 */
.promotion{
width: 100%;
height: 300px;
padding: 30px 0;
background-color: rgb(247,247,247);
}
.photoShow{
float: left;
width: 28%;
margin-left: 40px;
position: relative;
cursor: pointer;
}
.photoShow img{
position: relative;
border-radius: 5px;
top:10px;
width: 100%;
height: 230px;
transition-duration: 0.4s;
}
/* 悬停浮动效果 */
.photoShow img:hover{
top: 0px;
box-shadow: 0px 2px 2.5px 1px #aaa;
}
/* 第三部分 咖啡俱乐部 */
.club{
/* width: 1200px; */
width: 100%;
height: 200px;
padding: 50px 200px;
}
.club-left{
float: left;
width: 50%;
height: 100px;
}
.club-left-top{
font-size: 22px;
}
.club-left-middle{
color: gray;
margin: 20px 0;
}
.club-left-middle a{
color: #c2a661;
}
.club-left-bottom{
float: left;
width: 300px;
margin-top: 20px;
}
.club-left-bottom span{
color: #00a862;
border: 1px solid #00a862;
border-radius: 48px;
font-size: 18px;
padding: 6px 18px;
box-sizing: border-box;
cursor: pointer;
}
.club-right{
width: 50%;
height: 100px;
float: left;
margin-left: 400px;
position: relative;
top: -70%;
left: 5%;
}
.club-right img{
width: 80%;
height: 72px;
}
/* 第四部分 精选,小图四张 */
.choice{
width: 100%;
height: 375px;
margin:30px 0px;
padding: 15px 200px;
background-color: rgb(247,247,247);
box-sizing: border-box;
}
.choice-top{
font-size: 22px;
font-weight: bold;
width: 50%;
/* position: absolute; */
margin: 0px 350px;
}
.choice-middle{
color: gray;
width: 300px;
margin: 20px 270px;
}
.choice-bottom{
width: 100%;
height: 190px;
margin-top: 30px;
float: left;
}
.choice-bottom-card{
width: 22%;
height: 180px;
margin-left: 20px;
background-color: #ffffff;
text-align: center;
box-shadow:0px 0px 0.1px 0.1px rgba(151, 150, 150, 0.5) ;
position: relative;
top: 20px;
left: 2%;
float: left;
/* border: 0.1px solid gray; */
border-radius: 5px;
transition-duration: 0.5s;
cursor: pointer;
}
.choice-bottom-card img{
position: relative;
top: -30px;
}
.choice-bottom-card:hover{
top: 10px;
box-shadow: 0px 2px 2.5px 1px #aaa;
}
.choice-bottom-card a{
color: #c2a66c;
font-size: 13px;
}
.choice-bottom-card-top{
font-weight: bold;
margin-top: -20px;
margin-bottom: 10px;
}
.choice-bottom-card-middle{
color: gray;
margin-bottom: 10px;
font-size: 15px;
line-height: 28px;
}
/* 第五部分 */
.culture{
width: 100%;
height: 20%;
padding: 2% 10%;
box-sizing: border-box;
}
.culture-top{
font-weight: bold;
font-size: 22px;
width: 100%;
margin: 0 30%;
margin-bottom: 3%;
}
.culture-middle{
color: gray;
font-size: 16px;
width: 100%;
margin: 0 34%;
}
.culture-bottom{
width: 100%;
height: 30%;
margin-left: -10%;
position: relative;
/* overflow: hidden; */
/* float: left; */
}
.culture-ul{
width: 1600px;
position: absolute;
/* 平滑移动 */
transition: 0.5s linear;
/* 向右平滑移动 */
/* transition: right 0.5s linear; */
overflow: hidden;
box-sizing: border-box;
padding: 0px 130px;
}
.culture-bottom-photo{
width: 300px;
height: 210px;
float: left;
margin-top: 4%;
margin-left: 20px;
box-shadow:0.5px 0px 0px 0px rgba(128, 128, 128, 0.438) ;
border-bottom: 0.5px solid rgba(128, 128, 128, 0.438);
border-right: 0.5px solid rgba(128, 128, 128, 0.438);
border-radius: 3px;
position: relative;
top: 10px;
transition-duration: 0.5s;
cursor: pointer;
}
.culture-bottom-photo:first-child{
margin-left: 70px;
}
.culture-bottom-photo:hover{
top: 0px;
/* box-shadow: 0px 2px 2.5px 1px #aaa; */
}
.culture-bottom-photo img{
width: 100%;
height: 160px;
}
.culture-bottom-photo-describe{
position: absolute;
top: 2%;
background-color: rgb(194,166,97);
color: white;
padding: 6px 10px;
}
.culture-bottom-photo p{
margin-top: 10px;
margin-left: 10px;
color:rgba(0, 0, 0, 0.575);
}
.culture-btn-pre img{
position: relative;
top: 0px;
left: -90px;
background-color: #fff;
border-radius: 48px;
cursor: pointer;
}
.culture-btn-next img{
position: relative;
top: 38px;
right: -950px;
background-color: #ffffff;
border-radius: 48px;
cursor: pointer;
}
/* 最底部的报备号 */
.final-text{
width: 100%;
height: 1%;
text-align: center;
margin-left: -3%;
margin-top: 2rem;
}
2.3.2 base.css
/*初始化开始*/
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ul li{
list-style:none;
}
ol li{
list-style:none;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.auto-img {
width: 100%;
display: block;
}
/* 去掉图片底部缝隙 */
img{
vertical-align: bottom;
}
@font-face {
font-family: 'iconfont';
src: url('../fonts/iconfont.eot');
src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/iconfont.woff2') format('woff2'),
url('../fonts/iconfont.woff') format('woff'),
url('../fonts/iconfont.ttf') format('truetype'),
url('../fonts/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*初始化结束*/
三、完整项目下载
可以透过桃宝代下csdn帮下载。
项目代码和所有用到的图片都在这里了。
【HTML+CSS+JS】模仿星巴克主页,练习CSS排版,JS实现轮播图以及悬停动画.rar