前言
当我们在手机屏幕上进行了一次点击,滑动,轻扫手机屏幕,手机如何捕获这个事件并且做出对应的反应,这里就涉及到了两个概念,事件链和响应链。
一 iOS 中的事件
iOS中的事件可以分为3大类型:
- 触摸事件
- 加速计事件
- 远程控制事件
以下一副图生动的形容了三种事件
- 加速事件
- (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event
- (void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event
- (void)motionCancelled:(UIEventSubtype)motion withEvent:(UIEvent *)event
- 远程控制事件
- (void)remoteControlReceivedWithEvent:(UIEvent *)event
接下来我们重点讨论 iOS 中的触摸事件
1.1 响应者对象(UIResponder)
在iOS中不是任何对象都能处理事件,只有继承了UIResponder的对象才能接受并处理事件,我们称之为响应者对象。以下都是继承自UIResponder的,所以都能接收并处理事件。
- UIApplication
- UIViewController
- UIView
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIApplication : UIResponder
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIViewController : UIResponder
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIView : UIResponder
@interface CALayer : NSObject
CALayer不是继承UIResponder,所以无法处理事件
那么为什么继承自UIResponder的类就能够接收并处理事件呢?
- 因为UIResponder中提供了以下4个对象方法来处理触摸事件。
// UIResponder内部提供了以下方法来处理事件触摸事件
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event;
二 事件的处理
下面以UIView为例来说明触摸事件的处理。
- UIView是UIResponder的子类,可以覆盖下列4个方法处理不同的触摸事件
// 一根或者多根手指开始触摸view,系统会自动调用view的下面方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
// 一根或者多根手指在view上移动,系统会自动调用view的下面方法(随着手指的移动,会持续调用该方法)
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
// 一根或者多根手指离开view,系统会自动调用view的下面方法
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
// 触摸结束前,某个系统事件(例如电话呼入)会打断触摸过程,系统会自动调用view的下面方法
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
提示:touches中存放的都是UITouch对象
以上四个方法是由系统自动调用的,所以可以通过重写该方法来处理一些事件。
- 如果一根手指触摸一个view,那么view会调用1次
touchesBegan:withEvent:方法,并且调用时的touches参数中只包含一个UITouch对象。 - 如果是处理UIView的触摸事件。必须要
自定义UIView子类继承自UIView。我们只能通过子类继承父类,重写子类方法的方式处理UIView的触摸事件。 - 如果是处理
UIViewController的触摸事件,那么在控制器的.m文件中直接重写那四个方法即可!
注 意:有人认为,我要是处理控制器的自带的view的事件,就不需要自定义一个继承于UIView的子类,因为可以在.m文件中重写那4个方法,但是,我们此处讨论的是处理UIView的触摸事件,而不是处理UIViewController的触摸事件。你如果是在.m文件中重写那4个方法,相当于处理的是viewController的触摸事件,因为viewController也是继承自UIResponder,所以会给人一种错觉。
所以,想处理UIView的触摸事件,必须自定义继承自UIView的子类。
2.1 UITouch 详解
下面是 UITouch 的属性和方法
NS_CLASS_AVAILABLE_IOS(2_0) @interface UITouch : NSObject
@property(nonatomic,readonly) NSTimeInterval timestamp;
@property(nonatomic,readonly) UITouchPhase phase;
@property(nonatomic,readonly) NSUInteger tapCount; // touch down within a certain point within a certain amount of time
// majorRadius and majorRadiusTolerance are in points
// The majorRadius will be accurate +/- the majorRadiusTolerance
@property(nonatomic,readonly) CGFloat majorRadius NS_AVAILABLE_IOS(8_0);
@property(nonatomic,readonly) CGFloat majorRadiusTolerance NS_AVAILABLE_IOS(8_0);
@property(nullable,nonatomic,readonly,strong) UIWindow *window;
@property(nullable,nonatomic,readonly,strong) UIView *view;
@property(nullable,nonatomic,readonly,copy) NSArray *gestureRecognizers NS_AVAILABLE_IOS(3_2);
- (CGPoint)locationInView:(nullable UIView *)view;
- (CGPoint)previousLocationInView:(nullable UIView *)view;
// Force of the touch, where 1.0 represents the force of an average touch
@property(nonatomic,readonly) CGFloat force NS_AVAILABLE_IOS(9_0);
// Maximum possible force with this input mechanism
@property(nonatomic,readonly) CGFloat maximumPossibleForce NS_AVAILABLE_IOS(9_0);
2.1.1 UITouch对象
- 当用户用一根手指触摸屏幕时,会创建
一个与手指相关的UITouch对象 - 一根手指对应一个
UITouch对象 - 如果两根手指同时触摸一个view,那么view只会调用一次
touchesBegan:withEvent:方法,touches参数中装着2个UITouch对象 - 如果这两根手指一前一后分开触摸同一个view,那么view会分别调用
2次touchesBegan:withEvent:方法,并且每次调用时的touches参数中只包含一个UITouch对象
2.1.2 UITouch的作用
- 保存着跟手指相关的信息,比如触摸的位置、时间、阶段
- 当手指移动时,系统会更新同一个UITouch对象,使之能够一直保存该手指在的触摸位置
- 当手指离开屏幕时,系统会销毁相应的UITouch对象
提 示iPhone开发中,要避免使用双击事件
2.1.3 UITouch的属性
// 触摸产生时所处的窗口
@property(nonatomic,readonly,retain) UIWindow *window;
// 触摸产生时所处的视图
@property(nonatomic,readonly,retain) UIView *view;
// 短时间内点按屏幕的次数,可以根据tapCount判断单击、双击或更多的点击
@property(nonatomic,readonly) NSUInteger tapCount;
// 记录了触摸事件产生或变化时的时间,单位是秒
@property(nonatomic,readonly) NSTimeInterval timestamp;
// 当前触摸事件所处的状态
@property(nonatomic,readonly) UITouchPhase phase;
2.1.4 UITouch的方法
// 返回值表示触摸在view上的位置
// 这里返回的位置是针对view的坐标系的(以view的左上角为原点(0, 0))
// 调用时传入的view参数为nil的话,返回的是触摸点在UIWindow的位置
(CGPoint)locationInView:(UIView *)view;
// 该方法记录了前一个触摸点的位置
(CGPoint)previousLocationInView:(UIView *)view;
2.2 UIView 的拖拽
代码实现 TestView.m
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
NSLog(@"touchesMoved");
// 想让控件随着手指移动而移动,监听手指移动
// 获取UITouch对象
UITouch *touch = [touches anyObject];
// 获取当前点的位置
CGPoint curP = [touch locationInView:self];
// 获取上一个点的位置
CGPoint preP = [touch previousLocationInView:self];
// 获取它们x轴的偏移量,每次都是相对上一次
CGFloat offsetX = curP.x - preP.x;
// 获取y轴的偏移量
CGFloat offsetY = curP.y - preP.y;
// 修改控件的形变或者frame,center,就可以控制控件的位置
// 形变也是相对上一次形变(平移)
// CGAffineTransformMakeTranslation:会把之前形变给清空,重新开始设置形变参数
// make:相对于最原始的位置形变
// CGAffineTransform t:相对这个t的形变的基础上再去形变
// 如果相对哪个形变再次形变,就传入它的形变
self.transform = CGAffineTransformTranslate(self.transform, offsetX, offsetY);
}
运行结果如下图所示
三 事件的产生和传递
3.1 事件的产生
- 发生触摸事件后,系统就会将该事件加入到一个由UIApplication管理的事件队列中。(为什么使用队列来管理事件,因为队列的特点是 FIFO,即先进先出,先产生的事件先处理,这样才符合逻辑。)
- UIApplication会从事件队列中找到最前面的事件,并将事件分发下去以便处理,通常,先发送事件给应用程序的主窗口(keyWindow)
- 主窗口会在视图层次结构中找到一个最适合的视图来处理触摸事件,这也是整个事件处理过程的第一步
- 找到最适合的视图控件后,就会调用视图控件的touches方法来做具体的事件处理
UIApplicaton->UIWindow->UIViewControleler->UIView->subView
3.2 事件的传递
- 触摸事件的传递是从父控件传递到子控件
- 如果父控件不能接受触摸事件,那么子控件就不可能接收到触摸事件
- UIView有三种情况不能接收事件
- 不接收用户交互 -
userInteractionEnabled = NO - 隐藏 -
hidden = YES - 透明 -
alpha = 0.0 ~0.01
- 不接收用户交互 -
注UIImageView的userInteractionEnabled默认就是NO,因此UIImageView以及它的子控件默认是不能接收触摸时间的
3.3(重难点) 应用如何找到最合适的控件来处理事件?
- 1.首先判断主窗口(keyWindow)自己是否能接受触摸事件
- 2.判断触摸点是否在自己身上
- 3.子控件数组中从后往前遍历子控件,重复前面的两个步骤(所谓从后往前遍历子控件,就是首先查找子控件数组中最后一个元素,然后执行1、2步骤)
- 4.如果没有符合条件的子控件,那么就认为自己最合适处理这个事件,也就是自己是最合适的view。
详述
- 主窗口接收到应用程序传递过来的事件后,首先判断自己能否接手触摸事件。如果能,那么在判断触摸点在不在窗口自己身上
- 如果触摸点也在窗口身上,那么窗口会从后往前遍历自己的子控件(遍历自己的子控件只是为了寻找出来最合适的view)
- 遍历到每一个子控件后,又会重复上面的两个步骤(传递事件给子控件,1.判断子控件能否接受事件,2.点在不在子控件上)
- 如此循环遍历子控件,直到找到最合适的view,如果没有更合适的子控件,那么自己就成为最合适的view。
- 找到最合适的view后,就会调用该view的touches方法处理具体的事件。所以,只有找到最合适的view,
把事件传递给最合适的view后,才会调用touches方法进行接下来的事件处理。找不到最合适的view,就不会调用touches方法进行事件处理。- 之所以会采取
从后往前遍历子控件的方式寻找最合适的view只是为了做一些循环优化。因为相比较之下,后添加的view在上面,降低循环次数。
下图直观的显示查找 view 的过程
总结一下
- 点击一个UIView或产生一个触摸事件A,这个触摸事件A会被添加到由UIApplication管理的事件队列中(即,首先接收到事件的是UIApplication)。
- UIApplication会从事件对列中取出最前面的事件(此处假设为触摸事件A),把事件A传递给应用程序的主窗口(keyWindow)。
- 窗口会在视图层次结构中找到一个最合适的视图来处理触摸事件。(至此,第一步已完成)。
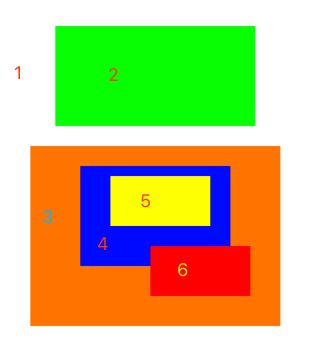
事件传递示例
触摸事件的传递时从父控件传递到子控件
- 点击了
绿色区域 (UIApplication -> UIWindow -> 白色 -> 绿色) - 点击了蓝色区域( UIApplication -> UIWindow -> 白色 -> 橙色 -> 蓝色)
- 点击了黄色区域( UIApplication -> UIWindow -> 白色 -> 橙色 -> 蓝色 -> 黄色)
如果父控件不能接收触摸事件,那么子控件也不可能接收触摸事件
注意:不管视图能不能处理事件,只要点击了视图就都会产生事件,关键在于该事件最终是由谁来处理!也就是说,如果蓝色视图不能处理事件,点击蓝色视图产生的触摸事件不会由被点击的视图(蓝色视图)处理!
注意:如果设置父控件的透明度或者hidden,会直接影响到子控件的透明度和hidden。如果父控件的透明度为0或者hidden = YES,那么子控件也是不可见的!
3.4 寻找最合适的view底层剖析
两个重要的方法:
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event;
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event;
3.4.1 hitTest:withEvent 方法详解
什么时候调用?
- 只要事件一传递给一个控件,这个控件就会调用他自己的
hitTest:withEvent:方法
作用
- 寻找并返回最合适的view(能够响应事件的那个最合适的view)
注 意不管这个控件能不能处理事件,也不管触摸点在不在这个控件上,事件都会先传递给这个控件,随后再调用hitTest:withEvent:方法。
3.4.2 拦截事件的处理
- 正因为hitTest:withEvent:方法可以返回最合适的view,所以可以通过重写hitTest:withEvent:方法,返回指定的view作为最合适的view。
- 不管点击哪里,最合适的view都是hitTest:withEvent:方法中返回的那个view。
- 通过重写hitTest:withEvent:,就可以拦截事件的传递过程,想让谁处理事件谁就处理事件。
- 事件传递给谁,就会调用谁的
hitTest:withEvent:方法。- 如果
hitTest:withEvent:方法中返回nil,那么调用该方法的控件本身和其子控件都不是最合适的view,也就是在自己身上没有找到更合适的view。那么最合适的view就是该控件的父控件。
总结
- 事件传递给窗口或控件的后,就调用hitTest:withEvent:方法寻找更合适的view。所以是,先传递事件,再根据事件在自己身上找更合适的view。
- 不管子控件是不是最合适的view,系统默认都要先把事件传递给子控件,经过子控件调用子控件自己的hitTest:withEvent:方法验证后才知道有没有更合适的view。即便父控件是最合适的view了,子控件的hitTest:withEvent:方法还是会调用,不然怎么知道有没有更合适的!即,如果确定最终父控件是最合适的view,那么该父控件的子控件的hitTest:withEvent:方法也是会被调用的。
技巧:想让谁成为最合适的view就重写它的父控件的hitTest:withEvent:方法返回指定的子控件,或者重写自己的hitTest:withEvent:方法 return self。
建议在父控件的hitTest:withEvent:中返回子控件作为最合适的view!
项目需求:redView有greenView和yellowView两个子控件。greenView先添加,yellowView后添加。如果要求无论点击那里都要让greenView作为最合适的view(把事件交给greenView来处理)
// RedView.m
@implementation RedView
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
NSLog(@"RedView touchesBegan");
}
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event {
return self.subviews[0];
}
@end
// GreenView.m
@implementation GreenView
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
NSLog(@"GreenView touchesBegan");
}
@end
// YellowView.m
@implementation YellowView
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
NSLog(@"YellowView touchesBegan");
}
@end
无论点击1区域,2区域,3区域,结果都是GreenView 视图处理事件
特殊情况
- 谁都不能处理事件,窗口也不能处理。
- 重写
window的hitTest:withEvent:方法,return nil即可
- 只能有窗口处理事件。
- 控制器的view的
hitTest:withEvent:方法return nil或者window的hitTest:withEvent:方法return self
return nil的含义:
hitTest:withEvent:中return nil的意思是调用当前hitTest:withEvent:方法的view不是合适的view,子控件也不是合适的view。如果同级的兄弟控件也没有合适的view,那么最合适的view就是父控件。
- 寻找最合适的view底层剖析之
hitTest:withEvent:方法底层实现
CSWindow.m 文件
@implementation CSWindow
// 什么时候调用:只要事件一传递给一个控件,那么这个控件就会调用自己的这个方法
// 作用:寻找并返回最合适的view
// UIApplication -> [UIWindow hitTest:withEvent:]寻找最合适的view告诉系统
// point:当前手指触摸的点
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
// 1.判断下窗口能否接收事件
if (self.userInteractionEnabled == NO || self.hidden == YES || self.alpha <= 0.01) return nil;
// 2.判断下点在不在窗口上
if ([self pointInside:point withEvent:event] == NO) return nil;
// 3.从后往前遍历子控件数组
int count = (int)self.subviews.count;
for (int i = count - 1; i >= 0; i--) {
// 获取子控件
UIView *childView = self.subviews[i];
// 坐标系的转换,把窗口上的点转换为子控件上的点
CGPoint childP = [self convertPoint:point toView:childView];
UIView *fitView = [childView hitTest:childP withEvent:event];
if (fitView) {
// 如果能找到最合适的view
return fitView;
}
}
// 4.没有找到更合适的view,也就是没有比自己更合适的view
return self;
}
@end
hitTest:withEvent:方法底层会调用pointInside:withEvent:方法判断点在不在方法调用者的坐标系上。
3.4.3 pointInside:withEvent:方法详解
pointInside:withEvent:方法判断点在不在当前view上(方法调用者的坐标系上)如果返回YES,代表点在方法调用者的坐标系上;返回NO代表点不在方法调用者的坐标系上,那么方法调用者也就不能处理事件。
3.4.4 练习
屏幕上现在有一个viewA,viewA有一个subView叫做viewB,要求触摸viewB时,viewB会响应事件,而触摸viewA本身,不会响应该事件。如何实现?
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
UIView *view = [super hitTest:point withEvent:event];
if (view == self) {
return nil;
}
return view;
}
四 响应者链条
触摸事件处理的详细过程:
当用户点击屏幕后产生一个触摸事件,经过经过一系列的传递过程后,会找到最合适的视图控件来处理这个事件,找到最合适的视图之后,就会调用空间的touches那三个方法,这些方法的默认做法是把事件顺着响应者链条向上传递,将事件传递给上一个响应者进行处理
什么是响应者链条:
在iOS程序中无论是最后面的UIWindow还是最前面的某个按钮,它们的摆放是有前后关系的,一个控件可以放到另一个控件上面或下面,那么用户点击某个控件时是触发上面的控件还是下面的控件呢,这种先后关系构成一个链条就叫“响应者链”。也可以说,响应者链是由多个响应者对象连接起来的链条。
在iOS中响应者链的关系可以用下图表示:
-
响应者对象能处理事件的对象,也就是继承自UIResponder的对象 -
作用能很清楚的看见每个响应者之间的联系,并且可以让一个事件多个对象处理。
如何判断上一个响应者
- 如果当前这个view是控制器的view,那么控制器就是上一个响应者
- 如果当前这个view不是控制器的view,那么父控件就是上一个响应者
响应者链的事件传递过程:
- 1.如果当前view是控制器的view,那么控制器就是上一个响应者,事件就传递给控制器;如果当前view不是控制器的view,那么父视图就是当前view的上一个响应者,事件就传递给它的父视图
- 2.在视图层次结构的最顶级视图,如果也不能处理收到的事件或消息,则其将事件或消息传递给window对象进行处理
- 3.如果window对象也不处理,则其将事件或消息传递给UIApplication对象
- 4.如果UIApplication也不能处理该事件或消息,则将其丢弃
事件传递的完整过程
- 先将事件对象由上往下传递(由父控件传递给子控件),找到最合适的控件来处理这个事件,调用最合适控件的
touches….方法,如果调用了[super touches….]那么就会将事件顺着响应者链条往上传递,传递给上一个响应者,接着就会调用上一个响应者的touches….方法
重点说明
- 如果最终hit-test没有找到第一响应者,或者第一响应者没有处理该事件,则该事件会沿着响应者链向上回溯,如果UIWindow实例和UIApplication实例都不能处理该事件,则该事件会被丢弃;
*hitTest:withEvent:方法将会忽略隐藏(hidden=YES)的视图,禁止用户操作(userInteractionEnabled=YES)的视图,以及alpha级别小于0.01(alpha<0.01)的视图。 - 如果一个子视图的区域超过父视图的bound区域(父视图的clipsToBounds 属性为NO,这样超过父视图bound区域的子视图内容也会显示),那么正常情况下对子视图在父视图之外区域的触摸操作不会被识别,因为父视图的pointInside:withEvent:方法会返回NO,这样就不会继续向下遍历子视图了。当然,也可以重写pointInside:withEvent:方法来处理这种情况。
分别点击1区域,2区域,3区域,执行结果如下
可知如果点击一个超出父视图区域的子视图,则该触摸操作不被识别。
如何做到一个事件多个对象处理
因为系统默认做法是把事件上抛给父控件,所以可以通过重写自己的touches方法和父控件的touches方法来达到一个事件多个对象处理的目的。
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
// 1.自己先处理事件...
NSLog(@"do somthing...");
// 2.再调用系统的默认做法,再把事件交给上一个响应者处理
[super touchesBegan:touches withEvent:event];
}
事件的传递和响应的区别:
事件的传递是从上到下(父控件到子控件),事件的响应是从下到上(顺着响应者链条向上传递:子控件到父控件。
使用响应者链条找到当前view所属的控制器
- (UIViewController *)parentController
{
UIResponder *responder = [self nextResponder];
while (responder) {
if ([responder isKindOfClass:[UIViewController class]]) {
return (UIViewController *)responder;
}
responder = [responder nextResponder];
}
return nil;
}
响应过程是和时间传递过程相反的。
最上面的红色view发现点击事件是在自己的范围内,且自己可以响应这个事件,那么他就不再向下传递了,这就可以理解两个按钮,如果都可以响应点击事件,那么正常情况下应该是上面的按钮响应点击事件。如果红色的View发现自己不具备响应这个事件的能力,那么他会把事件继续向下传递,传递到他的上一层也就是rootVC.view,就这样依次向下传递,直到UIwindow层,发现依然没有可以响应的View,那么这个点击事件就没有响应者,点击无效。
本文参考 文/VV木公子的 史上最详细的iOS之事件的传递和响应机制-原理篇文章
本文参考 是我始终拒绝成长吗的iOS开发-事件传递以及响应者链条
- 如有错误,欢迎指正,多多点赞,打赏更佳,您的支持是我写作的动力。
项目连接地址 - Responder+Event