普通登录注册以及用户授权登陆
普通登陆注册
概述
此功能的实现简单的借助了微信小程序的云开发,具体在哪里使用,我会标出来。对于用户名、账号、密码都做了简单的校验。主要练手功能的实现,样式只做了简单的编写。
用户页面展示登陆注册两个按钮,没有账户可以选择注册,注册成功后跳转到展示登陆注册的用户页面。登陆成功后,用户界面展示用户名。
实现注册功能
效果展示
用户名长度至少两位且小于十位,用户账号至少四位,用户密码至少四位。成功注册后,跳转回用户登陆注册页面。
代码与注释
输入用户名
输入用户账号
输入用户密码
.input{
border: 1px solid gainsboro;
margin: 15rpx;
}
Page({
/**
* 页面的初始数据
*/
data: {
name:'',
zhanghao:'',
mima:''
},
//获取用户名
getName(e){
this.setData({
name:e.detail.value
})
},
//获取用户账号
getZhangHao(e){
this.setData({
zhanghao:e.detail.value
})
},
//获取用户密码
getMiMa(e){
this.setData({
mima:e.detail.value
})
},
//注册
zhuce(){
let name=this.data.name
let zhanghao=this.data.zhanghao
let mima=this.data.mima
console.log('name',name)
console.log('zhanghao',zhanghao)
console.log('mima',mima)
/* 校验用户名 */
if(name.length<2){
wx.showToast({
icon:'none',
title: '用户名至少2位',
})
return
}
if(name.length>10){
wx.showToast({
icon:'none',
title: '用户名最多10位',
})
return
}
// 校验账号
if(zhanghao.length<4){
wx.showToast({
icon:'none',
title: '用户账号至少4位',
})
return
}
//校验密码
if(mima.length<4){
wx.showToast({
icon:'none',
title: '用户密码至少4位',
})
return
}
//注册功能实现
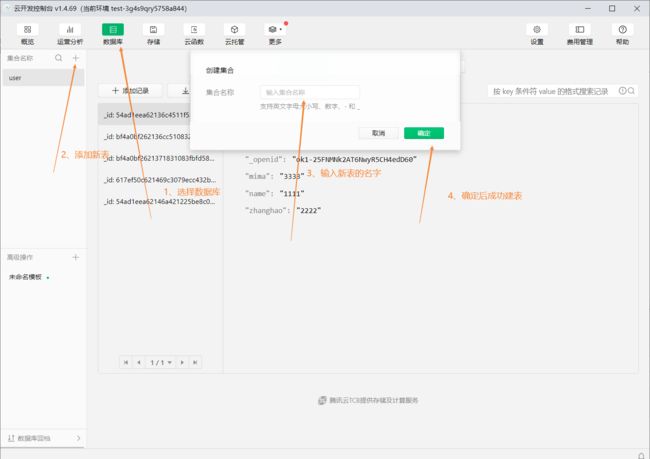
//使用微信官方云开发提供的 wx.cloud.database().collection('user').add({}),在数据库中的user表中添加新的用户名、账号、密码。
wx.cloud.database().collection('user').add({
data:{
name:name,
zhanghao:zhanghao,
mima:mima
},
success(res){
wx.showToast({
title: '注册成功',
})
wx.navigateTo({
url: '../user/user',//跳转到用户登陆注册界面
})
},
fail(res){
console.log('fail',res)
}
})
}
})
云开发 数据库中添加新的表
实现登录功能
效果展示
代码
输入账号
输入密码
.input{
border: 1px solid gainsboro;
margin: 15rpx;
}
// pages/login/login.js
Page({
/**
* 页面的初始数据
*/
data: {
zhanghao:'',
mima:''
},
// 获取账号
getZhangHao(e){
this.setData({
zhanghao:e.detail.value
})
},
// 获取密码
getMiMa(e){
this.setData({
mima:e.detail.value
})
},
// 登陆功能
login(){
let zhanghao=this.data.zhanghao
let mima=this.data.mima
// console.log('账号',zhanghao,'密码',mima)
//账号校验
if(zhanghao.length<4){
wx.showToast({
icon:'none',
title: '账号至少4位',
})
return
}
//密码校验
if(mima.length<4){
wx.showToast({
icon:'none',
title: '密码至少4位',
})
return
}
//借助小程序云开发提供的 wx.cloud.database().collection('user').where({})
//指定查询与输入账号相等账号,返回带新查询账号的新的集合引用
//.get({})获取根据查询条件筛选后的集合数据。
//如果输入密码与集合密码相同则登陆成功,则传用户名参数并跳转到用户界面,用户界面显示用户名
wx.cloud.database().collection('user').where({
zhanghao:zhanghao
}).get({
success(res){
let user=res.data[0]
console.log(user.name)
if(mima==user.mima){
wx.showToast({
title: '登陆成功',
})
wx.navigateTo({
url: '../user/user?name=' + user.name,
})
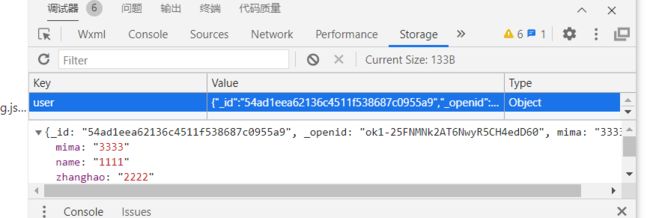
//保护用户登陆状态,将用户信息存储到Storage
wx.setStorageSync('user', user)
}else{
wx.showToast({
icon:'none',
title: '账号或密码不正确',
})
}
},
fail(res){
console.log("fail",res)
}
})
}
})
实现退出功能以及用户界面
效果展示
未登录
已登录
退出登录返回到未登录界面
代码
{{name}}
/* pages/user/user.wxss */
.zhuce{
margin-top: 50rpx;
}
.login-ok{
text-align: center;
}
// pages/user/user.js
Page({
/**
* 页面的初始数据
*/
data: {
loginOK:false,
name:''
},
// 去登陆页
denglu(){
wx.navigateTo({
url: '../login/login',
})
},
// 去注册页
zhuce(){
wx.navigateTo({
url: '../index/index',
})
},
//展示获取到的用户名
onShow(){
let user=wx.getStorageSync('user')
//storage中存在user且用户名存在则更改展示用户名的条件为true
if(user&&user.name){
this.setData({
loginOK:true,
name:user.name
})
}else{
this.setData({
loginOK:false
})
}
},
// 退出登录
//退出登陆后将storage中的user清空
tuichu(){
wx.setStorageSync('user', null)
//校验
let user=wx.getStorageSync('user')
if(user&&user.name){
this.setData({
loginOK:true,
name:user.name
})
}else{
this.setData({
loginOK:false
})
}
}
})
用户授权登陆
概述
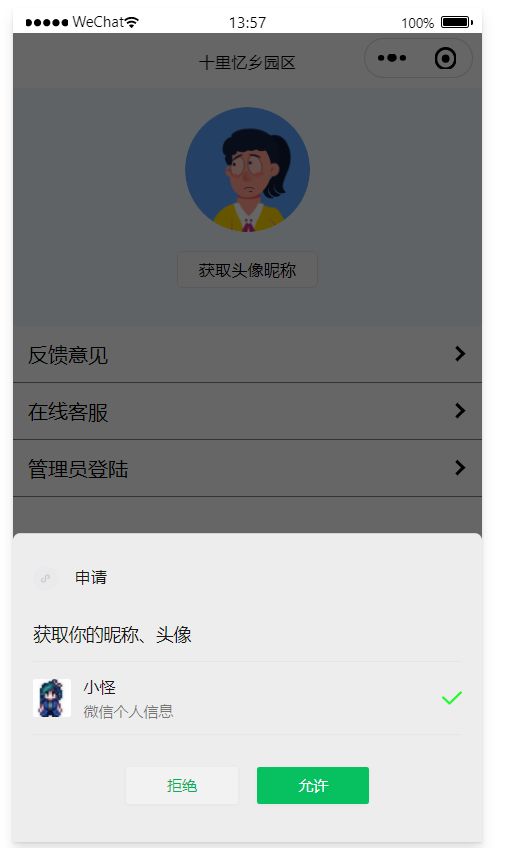
替换 wx.getUserInfo用wx.getUserProfile获取用户信息。页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。
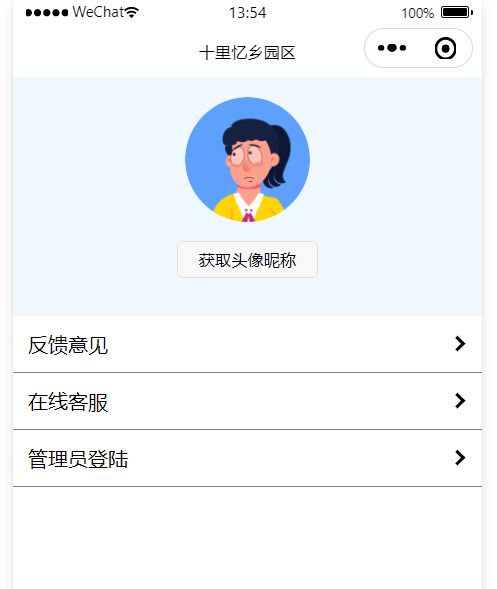
使用了微信官方提供button按钮的属性 open-type,contact提供在线客服,feedback提供反馈意见。
效果展示
未登录
登录
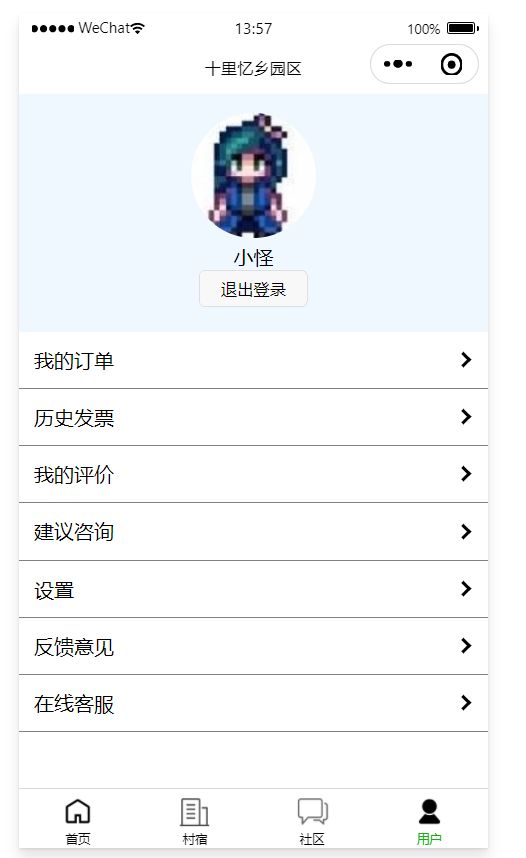
已登录
代码及注释
{{userInfo.nickName}}
我的订单
历史发票
我的评价
建议咨询
设置
管理员登陆
.root{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.touxiang{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin-top: 30rpx;
margin-bottom: 10rpx;
}
.header{
height:380rpx;
background: aliceblue;
}
.login_btn{
top: 20rpx;
}
.item{
display: flex;
align-items: center;
padding: 25rpx;
background: white;
border-bottom: 1px solid gray;
}
/* 右箭头 */
.right_arrow{
border:solid black;
border-width: 0 3px 3px 0;
padding:3px;
position: absolute;
right: 15px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* 去除button默认样式并设置 */
.button{
width: 100%;
border: none;
text-align: left;
margin: 0;
padding: 0;
background-color: inherit;
line-height: 1.3;
font-size: 16px;
}
.button::after{
border:none;
border-radius: 0;
}
用wx.getUserProfile获取用户信息。页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。该接口用于替换 wx.getUserInfo
Page({
data:{
userInfo:'',
},
onLoad(){
if (wx.getUserProfile) {
this.setData({
isLogin:true
})
}
},
//授权登录
getUserProfile(e){
wx.getUserProfile({
desc: '完善用户信息',
success:res=>{
console.log('ok',res.userInfo);
let user =res.userInfo
//缓存用户信息到本地
wx.setStorageSync('user', user)
this.setData({
userInfo:user,
})
},
fail:res=>{
console.log('fail',res)
}
})
},
//退出登录
outLogin(){
this.setData({
userInfo:'',
})
wx.setStorageSync('user', null)
},
onLoad(){
let user=wx.getStorageSync('user')
this.setData({
userInfo:user,
})
}
})