基于Spring Boot、Mybatis、MySQL、Lombok、Web Bluetooth API、Thymeleaf、AdminLTE3、JqGrid 的康复外骨骼RIREE远程交互系统
该项目是自己本科时期参加的一个科研训练项目的一部分,也用该项目参加过很多国家级和省部级的科技类竞赛,取得了不错的成绩。
康复外骨骼设备旨在帮助上肢运动障碍患者进行康复训练,分为 RIREE远程交互系统、运动意图识别系统和嵌入式控制系统三部分。
RIREE远程交互系统已开源,可以二次开发作为博客或论坛使用,喜欢的小伙伴可以自行下载学习,有任何问题都可以随时评论交流。
Github开源地址:https://github.com/CONTINUE12/RIREE
其他开源进阶项目:
基于AWT、Swing及MYSQL开发的学校教务系统_SKS121的博客-CSDN博客
基于Javaweb的超市订单管理系统SMBMS_SKS121的博客-CSDN博客
基于Spring+SpringMVC+Mybatis的图书管理系统_SKS121的博客-CSDN博客
基于SpringBoot2.0+Mybatis的学生成绩管理系统_SKS121的博客-CSDN博客
基于微服务架构和前后端分离设计理念的PMP众医平台_SKS121的博客-CSDN博客
下面是对项目的整体框架进行概括
一.功能分析
(1)用户:查看康复教程、远程控制RIREE设备进行主动和被动模式康复训练、实时查看康复训练数据
(2)管理员:发布康复教程、发布康复知识链接、管理用户、系统配置修改
二.开发环境
Windows 10,IntelliJ IDEA 2020.2,mysql8.0,maven3.6.1,tomcat9
三.技术栈
Spring Boot、Mybatis、MySQL、Lombok、Web Bluetooth API、Thymeleaf、AdminLTE3、JqGrid。
四.项目结构设计
(1)java目录:java类文件,包括控制层、业务层、持久层等
(2)resources目录:包含mapper(数据库操作的xml文件)、static(静态资源文件)、templates(前端html页面文件)、application.yml全局配置文件等
(3)pom.xml文件:基于maven管理的jar包
五.数据库my_blog_db设计
(1)管理员信息表tb_admin_user
(2)用户信息表tb_user
(3)文章信息表tb_blog
(4)文章分类信息表tb_blog_category
(5)文章评论信息表tb_blog_comment
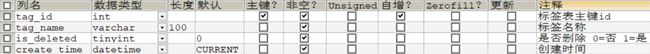
(6)文章标签信息表tb_blog_tag
(7)文章与标签关联信息表tb_blog_tag_relation
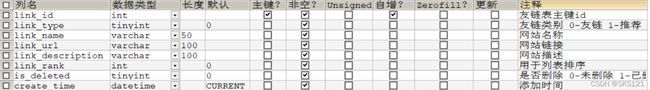
(8)康复知识链接信息表tb_link
(9)系统配置信息表tb_config
六.维护日志
(1)增加系统首页的个人中心入口
(2)增加用户注册功能
(3)增加登录时自动验证身份功能
(4)管理员系统增加用户管理功能
(5)用户系统通过web bluetooth api工具增加主动、被动两种康复训练模式的远程交互功能
(6)使用lombok工具简化实体类开发
七.技术要点总结
1.消息转换器 HttpMessageConverter
(1)@RequestBody注解:将请求中的数据解析成 json 并绑定为实体对象
(2)@ResponseBody注解:将响应结果以 json 格式返回给请求发起者
2. Thymeleaf模板引擎的语法规则
表达式语法,运算符语法……
3.代码自动生成器MyBatis-Generator
需要增加配置文件mybatisGeneratorConfig.xml
4.SpringBoot事务机制
- 编程式事务,指的是通过编码方式实现事务;
- 声明式事务,基于 AOP,将具体业务逻辑与事务处理解耦。
(1)原理:建立在 AOP 机制之上的,其本质是对方法前后进行拦截,然后在目标方法开始之前创建或者加入一个事务,在执行完目标方法之后根据执行情况提交或者回滚事务。
(2)优点:通过 AOP 机制将具体业务逻辑与事务处理解耦,不需要通过编程的方式管理事务,这样就不需要在业务逻辑代码中掺杂事务管理的代码,因此在实际使用中声明式事务用的比较多。
(3)两种实现方式:一是在 XML 配置文件中做相关的事务规则声明;
二是基于 @Transactional 注解的方式。
@Transactional 不仅可以注解在方法上,也可以注解在类上。当注解在类上时,意味着此类的所有 public 方法都是开启事务的。如果类级别和方法级别同时使用了 @Transactional 注解,则使用在类级别的注解会重载方法级别的注解。
在应用系统调用声明了 @Transactional 的目标方法时,Spring Framework 默认使用 AOP 代理,在代码运行时生成一个代理对象,根据 @Transactional 的属性配置信息,这个代理对象决定该声明 @Transactional 的目标方法是否由拦截器 TransactionInterceptor 来使用拦截,在 TransactionInterceptor 拦截时,会在目标方法开始执行之前创建并加入事务,并执行目标方法的逻辑, 最后根据执行情况是否出现异常,利用抽象事务管理器 AbstractPlatformTransactionManager 操作数据源 DataSource 提交或回滚事务。
5.Ajax技术:工作流程
6.Kaptcha验证码:配置步骤
(1)对生成的图片验证码的规则配置,如颜色、宽高、长度、字体等
(2)访问后端验证码路径 /kaptcha,并将其返回显示在 img 标签中,之后定义了 onclick 方法,在点击该 img 标签时可以动态的切换显示一个新的验证码,点击时访问的路径后面带上一个时间戳参数,时间戳是会变化的,所以每次点击都会是一个与之前不同的请求,如果不这样处理的话,由于浏览器的机制可能并不会重新发送请求。
(3)对用户输入的验证码进行比对和验证。一般的做法就是后端生成后会对当前生成的验证码进行保存(可能是 session 中、或者缓存中、或者数据库中),之后显示到前端页面,用户在看到验证码之后在页面对应的输入框中填写验证码,之后才向后端发送请求,而后端再接到请求后会对用户输入的验证码进行验证,如果不对的话则不会进行后续操作。
7.拦截器及身份验证
(1)登录时:用户登录成功后将用户信息放到 session 对象中
(2)登录后的身份验证:配置拦截器,每当访问系统页面时判断 session 中是否有用户信息,有则放行请求,没有就跳转到登录页面。
(3)拦截器配置:新建拦截器类要实现 Spring 的 HandlerInterceptor 接口,需要重写三个方法
- preHandle:在业务处理器处理请求之前被调用。预处理,可以进行编码、安全控制、权限校验等处理;
- postHandle:在业务处理器处理请求执行完成后,生成视图之前执行。
- afterCompletion:在 DispatcherServlet 完全处理完请求后被调用,可用于清理资源等,返回处理(已经渲染了页面);
8.JqGrid 分页功能
(1)介绍:JqGrid 是一个用来显示网格数据的 jQuery 插件,通过使用 jqGrid 可以轻松实现前端页面与后台数据的 Ajax 异步通信并实现分页功能。
(2)初始化:在页面加载时,调用 JqGrid 的初始化方法,将页面中 id 为 jqGrid 的 DOM 渲染为分页表格,并向后端发送请求,之后按照后端返回的 json 数据填充表格以及表格下方的分页按钮,第一页、下一页、最后一页等逻辑都由 JqGrid 内部实现了,我们只需要将它初始化时所需要的几个数据设置好即可。
(3)数据交互时的格式定义:JqGrid 分页插件在实现分页功能时必须以下四个参数:当前页的所有数据列表、当前页的页码、总页码、总记录数量
9.富文本编辑器
(1)markdown版本:使用Editor.md 编辑器插件
(2)初始化编辑器
(3)格式转换:使用 CommonMark 解析器将markdown 格式的 content 内容字段转换为常见的 html 标签的页面
10.数据传输
(1)理论知识:
- 设备端:需要有低功耗蓝牙设备(Bluetooth Low Energy ,BLE蓝牙,支持蓝牙4.0以上接口规范),常见于心率和血糖监测仪,物联网设备,如灯泡和遥控汽车和无人机等玩具
- web端:需要web蓝牙API。Web Bluetooth API是一种新规范,通过JavaScript实现,已在 Chrome 等浏览器上实现,它允许我们通过浏览器直接与Bluetooth Low Energy 设备进行通信。
- GATT服务: Generic Attribute Profile(通用属性配置文件),这份文件制定了一个蓝牙设备所能提供的服务。如常见的电池电量服务…
(2)API常用方法的使用
1)连接设备:调用函数 navigator.bluetooth.requestDevice()
let device = await navigator.bluetooth.requestDevice({
filters: [
{ namePrefix: 'PLAYBULB' }
],
optionalServices: [ 0xff0f ]
});其中,filters是过滤器, { namePrefix: 'PLAYBULB' } 表示只显示名称中包含前缀 PLAYBULB 的设备; optionalServices: [ 0xff0f ]表示选择想要使用的服务
当我们调用此函数时,会弹出一个窗口,显示符合过滤规则的设备列表,用户需要手动选择需要连接的设备。
- 连接设备后,可以通过调用设备 gatt 属性上的 connect() 函数连接到 GATT 服务器
-
let server = await device.gatt.connect(); - 连接服务器后,可以调用 getPrimaryService()获得服务
-
let service = await server.getPrimaryService(0xff0f); - 获得服务后,可以调用服务上的 getCharacteristic()属性用于读写数据
let characteristic = await service.getCharacteristic(0xfffc);2)写数据:调用函数 characteristic.writeValue()
characteristic.writeValue(
new Uint8Array([ 0, r, g, b ])
);以 ArrayBuffer 的形式传递想要写入的值,由于无法直接创建或修改 ArrayBuffer,因此应该使用“类型化数组”。 类型化数组种的每个元素总是相同的类型,并且没有任何漏洞。这里的Uint8Array()是一个字节数组。
3)读数据:调用函数characteristic.readValue()
let value = await characteristic.readValue();
let r = value.getUint8(1);
let g = value.getUint8(2);
let b = value.getUint8(3);我们得到的值是 ArrayBuffer 形式的 DataView,它提供了一种从 ArrayBuffer 中获取数据的方法。 在本例子中,可以使用 getUint8() 并以索引作为参数来从数组中提取单个字节。
4)获取通知变更:调用函数characteristic.addEventListener()
characteristic.addEventListener(
'characteristicvaluechanged', e => {
let r = e.target.value.getUint8(1);
let g = e.target.value.getUint8(2);
let b = e.target.value.getUint8(3);
}
);每当值发生变化时,将使用事件对象作为参数调用回调函数,并且我们可以从事件目标的 value 属性中获取数据。
(3)web端控制RIREE设备
1)首先,在web端连接RIREE设备中的BLE蓝牙
2)其次,通过向BLE蓝牙写数据,用字节数组传输控制康复训练指令到RIREE设备
3)最后,RIREE设备通过BLE蓝牙实时传输电机运转数据到web端,web端通过读数据将数据显示到特定图表中进行监控