详解微信小程序地图组件实例:远征军墓地分布图小程序
先上效果图,有兴趣再往下看。
1是主页面,点一下,进入2,可以看到地图底图上有墓地分布的点位,划拉划拉放大缩小,把缅甸那块放大了,可以看到墓地点位,随便点一个点位,浮出墓地名称“西保火车站墓地”,点国殇墓园那个五角星的符号,跳转到页面4,国殇墓园的介绍。各自的墓地点位对应着各自的介绍页面。大致流程就是这样的。

内容不说,咱只讲技术,后文会附上源码,如果有兴趣,可以根据这个教程,套上别的内容,做一些其他的小程序,例如昆明市中学分布简介、某地周边美食盘点……
我们先把这个实例根据要实现的功能分解一下,这样一条条讲述,会清晰一些。
A、新建小程序:包括小程序的结构,新建页面。。
B、页面设计:在页面上设置字体,插入图片,修改导航栏内容等。
C、页面跳转的实现。
D、地图调用:把地图加载入页面,设置地图显示级别,在地图上标点位,设置点位的标注、标注显示与否,点击点位跳转页面。
写得详细一些。
A、新建小程序:
再好的教程也比不上官方的好。
https://mp.weixin.qq.com/debug/wxadoc/dev/
这篇微信小程序官方教程讲的是申请账号、安装开发者工具、自动生成一个获取用户信息的小程序。
这些不赘述了,讲几点注意事项。
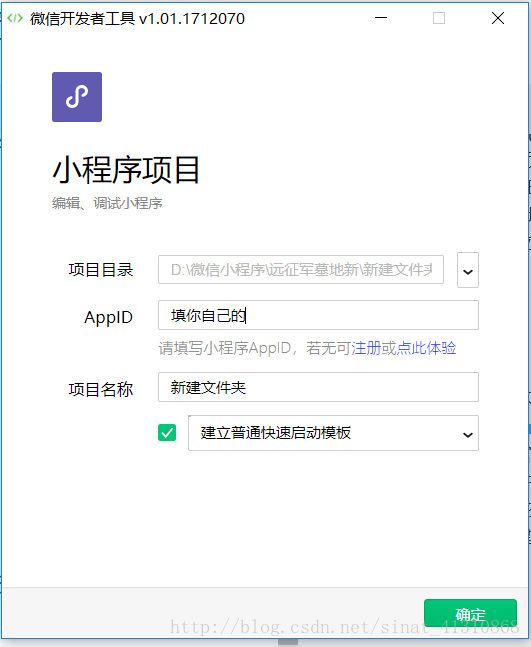
1.微信开发者工具打开之后,如果是新建项目,那么一定要先建立一个空的文件夹,项目名称是文件夹的名称,选择建立普通快速启动模板。
如图所示
要打开现有项目的话,项目目录一定要对,一般是有app文件的目录下。
快速启动模板的结构不看了,把远征军墓地程序结构看一下。

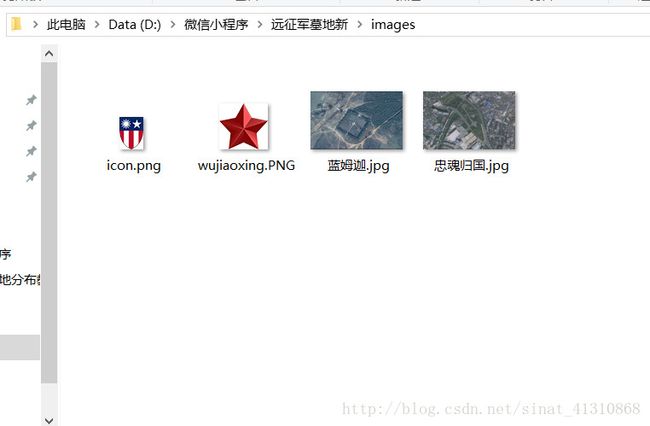
看1中,icon.png、wujiaoxing.png、忠魂归国.jpg、蓝姆迦.jpg这些图片都放在了images目录下,这个目录是一级目录,跟pages是同级的,图片这么放,是为了避免图标不显示的问题,这个问题在这篇博文中已经说过了,就不赘述了。
http://blog.csdn.net/sinat_41310868/article/details/78896324
加一点之前没说过的,小程序中的目录,就是系统里的文件夹,可以直接在远征军墓地分布小程序的根目录下,新建一个images文件夹,把图片拷贝进去就行。
如图所示:

所以说小程序还是挺人性化、便捷化的。
接着看2,我把所有墓地对应的网页都放在了hmtl目录下了,一共有20个,建立这些网页可以用新建目录——新建page的方法,也可以用一个更简单的方法。
我们看3,app.json这个文件是小程序的全局变量,小程序中所有的page都存在了这里。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"map/map/map",
"hmtl/1/1",
"hmtl/2/2",
"hmtl/3/3",
"hmtl/4/4",
"hmtl/5/5",
"hmtl/7/7",
"hmtl/8/8",
"hmtl/9/9",
"hmtl/10/10",
"hmtl/11/11",
"hmtl/12/12",
"hmtl/13/13",
"hmtl/14/14",
"hmtl/15/15",
"hmtl/16/16",
"hmtl/17/17",
"hmtl/18/18",
"hmtl/19/19",
"hmtl/20/20",
"hmtl/0/0"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "中国远征军墓地分布图",
"navigationBarTextStyle": "black"
}
}这个页面的数据格式是json的,我们可以 “pages”: 这个列表里面直接敲入路径,例如”hmtl/1/1”,hmlt这个目录下就出现了1这个目录,而1下面就有了1这个page。
当然如果用新建目录——新建page的方法添加page,app.json的代码也会变化。
神奇吧,这样的话,添加页面就方便多了。
不过要注意,不要敲错字,顺着列表来,添加,不要随便插入,这个试验几遍就可以掌握了。
删东西也可以在文件夹里删,不用在程序界面,这样反而不容易出错,这是经验之谈。
B、页面设计
先说一下全局性的东西。
app.js没动。
app.json代码如上,除了那几个page外,改了一个属性,就是”navigationBarTitleText”: “中国远征军墓地分布图”。把全局的导航条的名头改成了中国远征军墓地分布图。
app.wxss没动。
project.config.json没动。
pages里的index是初始页面,这里面三个文件都有改动。
index.wxml:这个文件就像网页设计中的HTML,把网页的框架样式搭建出来了。
<view bindtap="gonext">
<view class="copyright">二战后期,国民政府组建远征军两度入缅作战,打通滇缅公路。view>
<view class="copyright">这两次入缅作战极为悲壮,为了挽救祖国于危亡,近十万将士客死他乡。view>
<view class="copyright">远征军将士牺牲后,大多都就地安葬,这些墓地多分布在印度兰姆迦、玛格丽塔、缅甸新平洋、密支那等地。view>
<view class="copyright">本程序以地图的方式将那些墓地和那段历史呈现出来。view>
<view class="copyright">谨以此,纪念那些将最宝贵的生命贡献于漫漫历史长河的人们。view>
view>
<view class="copyright_item">本程序资料大多数来源于滇缅抗战史学者戈书亚著述view>其中bindtap=”gonext”,是点击页面的时候,调用gonext函数。class是类,同类具有同种属性。
index.wxss:这个就有点像css了,样式。
/**index.wxss**/
.copyright{
color: darkblue;
padding: 10px;
margin-top: 10px;
margin-right: 10px;
margin-left: 10px;
text-align: center;
font-size:20px;
}
.copyright_item{
color: black;
padding: 10px;
margin-top: 10px;
margin-right: 10px;
margin-left: 180px;
margin-top: 40px;
text-align: left;
}这个没什么可说的,颜色、字体、对齐等等,规定了就按规定走,不规定就是默认的。
index.js:
Page({
data: {
// text:"这是一个页面"
},
gonext: function () {
wx.navigateTo({ url: "/map/map/map" });
}
})程序是标准的,模板都是固定的,可以看到小程序的js文件就跟网页设计中的JavaScript差不多,动作。这几行代码很简单,Page{(data:{})}是固定的模式。
里面定义了一个函数,就是wxml中bindtap的值gonext。
wx.navigateTo({url:});是微信小程序内置的函数,跳转小程序内部的网页。
index启动页没啥东西,就是点击跳转map页面。
在进入地图调用之前,再看一个页面,国殇墓园那页。就是”hmtl/0/0”这页。
这个page一共4个文件,js、json、wxml、wxss。
其中0.js没动。
0.json:
{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "国殇墓园",
"navigationBarTextStyle": "#fff"
}app.json中对全局进行了设置,如果单个页面不改的话,就是默认了全局设置,要改的话,就在单个页面的json中修改,这个0.json把这个页面的导航条颜色改成了黑色(#000),导航条文字改成了国殇墓园,文字颜色改成了白色(#fff)。
0.wxml:
<view>
<image mode="aspectFit" src="/images/忠魂归国.jpg">image>
view>
<text>国殇墓园位于中华人民共和国云南省保山市腾冲县城西南1公里处的叠水河畔、来凤山北麓,是为纪念抗日战争时期中国远征军第二十集团军攻克腾冲战斗中阵亡将士而建的墓园,是目前中国规模最大、保存也最完整的抗战时期正面战场阵亡将士纪念陵园。
“忠魂归国”行动发起于2011年,当年,19位孤旅异邦的中国远征军将士遗骸归葬此地,2014年中国远征军在八莫、南坎两处墓地的部分遗骸经火化后装入22个骨灰罐,腊戌、芒友的两处墓地的圹兆土分别装入2个骨灰罐,总共24个骨灰罐,归葬此地。text>主要看一下image,aspectFit是保持纵横比缩放图片。
src指向路径。
更多的可以参考官方文档。
https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html
0.wxss没动。因为也没有定义class。
接下来进入重头戏。
C、页面跳转,上文已经说了,程序内的页面跳转通过wx.navigateTo功能实现。
D、地图调用:把地图加载入页面,设置地图显示级别,在地图上标点位,设置点位的标注、标注显示与否,点击点位跳转页面。
map/map这个目录下有4个文件,其中map.json和map.wxss都没有动。
map.wxml:
<map id="map" longitude="105.996094" latitude="35.029996" scale="3" markers="{{markers}}" bindmarkertap="markertap" bindregionchange="regionchange" style="width: 100%; height: 100vh;">map>同样可以参考这篇博文。
http://blog.csdn.net/sinat_41310868/article/details/78896324
说几个没有的。
1获取坐标值,用坐标拾取器就行,百度、高德都有,腾讯的是这个
http://lbs.qq.com/tool/getpoint/
2腾讯地图内容不多,没有境外的要素,中国国界以外都是白的。因为我要用缅甸的地图,白的可不好,所以我就去调用了百度地图,遗憾的发现,调用在小程序中的百度地图境外也是白的!
这可不太好。
不过,虽然目的没有达成,但还是get了调用百度地图的技能。
如何在小程序中调用百度地图,可以参考百度官方教程。
http://lbsyun.baidu.com/index.php?title=wxjsapi
如何获取百度地图AK,这篇博文里有讲到。
http://blog.csdn.net/sinat_41310868/article/details/78746094
map.js:
// map/map/map.js
Page({
/**
* 页面的初始数据
*/
data: {
markers: [{
iconPath: "/images/wujiaoxing.png",
id: 0,
latitude: 25.026093,
longitude: 98.481338,
width: 25,
height: 25,
callout: {
content: "国殇墓园",
fontSize: 20,
display: "ALWAYS"
}
},
{
iconPath: "/images/icon.png",
id: 1,
latitude: 23.600166,
longitude: 85.483411,
width: 15,
height: 15,
callout: {
content: "中国驻印军蓝姆迦公墓",
fontSize: 15,
display: "BYCLICK"
}
},
{
iconPath: "/images/icon.png",
id: 2,
latitude: 27.266935,
longitude: 95.650210,
width: 15,
height: 15,
callout: {
content: "玛格丽塔中国军人墓地",
fontSize: 15,
display: "BYCLICK"
}
},
},
markertap: function (e) {
if(e.markerId==0){
wx.navigateTo({ url: "/hmtl/0/0" })
}
else if(e.markerId == 1) {
wx.navigateTo({ url: "/hmtl/1/1" })
}
else if (e.markerId == 2) {
wx.navigateTo({ url: "/hmtl/2/2" })
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})这段代码主要就是两个部分,1是把坐标点展到地图上,2是实现点击坐标点的时候跳转对应页面。
这是一个点,也就是一个marker的代码,iconPath是图标的路径,该点id,纬度、经度、图标高度、图标宽度。
callout和label都是点位的标注,看喜欢哪个就用哪个吧。用法差不多。
content名称是国殇墓园,fontSize字大小,dispaly显示:BYCLICK是点击的时候显示,ALWAYS是一直显示。
{
iconPath: “/images/wujiaoxing.png”,
id: 0,
latitude: 25.026093,
longitude: 98.481338,
width: 25,
height: 25,
callout: {
content: “国殇墓园”,
fontSize: 20,
display: “ALWAYS”
}
}

程序稍微改了改,中国驻印军蓝姆迦公墓是callout,国殇墓园是label。有点不一样,感觉还是callout更好看些。
markertap函数,点击点位跳转网页。
能注意到,小程序中,值用{{}},函数用”“引用。
在markers[]中,给每个marker赋了id,id的用处在这个函数中体现出来了。
id与点位唯一对应。
function(e),当前对象就是e呗,就是点击的那个点位,e.markerId就是点位的id。如果id==0,就跳转/hmtl/0/0这个页面。
if else if else if。
markertap: function (e) {
if(e.markerId==0){
wx.navigateTo({ url: “/hmtl/0/0” })
}
else if(e.markerId == 1) {
wx.navigateTo({ url: “/hmtl/1/1” })
}
else if (e.markerId == 2) {
wx.navigateTo({ url: “/hmtl/2/2” })
}
},
好了。整个程序都说完了,代码也都在行文中提供了。
这是一个很简单的小程序,也算是我第一个搭建出来的小程序吧!
说实话,我是一个技术控,但不是一个程序员,地图与地理信息相关的东西,我都尝试过,单说编程语言,VB、JAVA、C+、python等都用过,不过都是入门水平,而且在同一时间段里,这些语言是混用的,这会导致人特别恍惚,看着一段代码var和val不分,就像软件用太多了一样,我也很少用快捷键。
单从我有限的经历来说,微信小程序是比较好学,也比较好入门的东西,不过前提是,还是需要有一些编程基础的。
有一个想法,要付诸实现,不能只想,一定要做,一定要写出来。
现在小程序很火,网上资料很多,淘宝上也有卖源码的,尤其是腾讯是中国的,我们很少能看到官方教程是中文的吧?这一点,几乎让我热泪盈眶。
现在的程序入门,越来越趋向于简单化,只要能耐得下心,做出一个小东西,肯定是不难的。
但是任何领域,任何工作,要是想往高精尖上发展,还是任重道远的。
稍微分享一下我学习小程序的经过吧。
因为我真的不是程序员,所以我的编程基础很一般。