RDLC报表WEB页面中斜线消失之解决方法
版本:VS2005
使用水晶报表的人经常会感慨,这么强的报表工具,连个斜线也没有,太不可理解了。
就这么个小效果,折腾坏不少人。
而VS2005里的RDLC工具,是有斜线的,但是当放到WEB应用时,模板上画得好好的,运行起来后,斜线消失了?
简单分析一下HTML代码 (框架内的报表部分)
1
2 < DIV style ="overflow:auto;HEIGHT:100%;WIDTH:100%" ID ="oReportDiv" onscroll ="ShowFixedHeaders()"
3 onresize ="ShowFixedHeaders()" >
4 < TABLE CELLSPACING ="0" CELLPADDING ="0" >
5 < TR >
6 < TD ID ="oReportCell" onpropertychange ="ShowFixedHeaders()" >
7 < DIV class ="a1" >
8 < TABLE CELLSPACING ="0" CELLPADDING ="0" BORDER ="0" COLS ="12" LANG ="zh-CN"
9 class ="r10" >
10 < TR >
11 < TD style ="HEIGHT:10.00mm;WIDTH:25.00mm" >
12 </ TD >
13 < TD style ="WIDTH:5.00mm" >
14 </ TD >
15 < TD style ="WIDTH:7.50mm" >
16 </ TD >
17 < TD style ="WIDTH:2.50mm" >
18 </ TD >
19 < TD style ="WIDTH:5.00mm" >
20 </ TD >
21 < TD style ="WIDTH:37.69mm" >
22 </ TD >
23 < TD style ="WIDTH:9.93mm" >
24 </ TD >
25 < TD style ="WIDTH:4.88mm" >
26 </ TD >
27 < TD style ="WIDTH:2.55mm" >
28 </ TD >
29 < TD style ="WIDTH:12.45mm" >
30 </ TD >
31 < TD style ="WIDTH:22.51mm" >
32 </ TD >
33 < TD style ="WIDTH:24.95mm" >
34 </ TD >
35 </ TR >
36 < TR VALIGN ="top" >
37 < TD COLSPAN ="5" style ="HEIGHT:2.50mm" >
38 </ TD >
39 < TD ROWSPAN ="3" COLSPAN ="2" >
40 < v:group coordsize ="100,100" coordorigin ="0,0" style ="WIDTH:47.62mm;HEIGHT:19.84mm" >
41 < v:line from ="0,0" to ="100,100" strokecolor ="#0" strokeWeight ="1pt" >
42 < v:stroke dashstyle ="solid" />
43 </ v:line >
44 </ v:group >
45 </ TD >
46 < TD ROWSPAN ="3" COLSPAN ="5" >
47 </ TD >
48 </ TR >
49 < TR >
50 < TD COLSPAN ="5" style ="HEIGHT:12.50mm" >
51 </ TD >
52 </ TR >
53 < TR >
54 < TD COLSPAN ="5" style ="HEIGHT:4.84mm" >
55 </ TD >
56 </ TR >
57 < TR >
58 < TD COLSPAN ="12" style ="HEIGHT:5.16mm" >
59 </ TD >
60 </ TR >
61 < TR VALIGN ="top" >
62 < TD COLSPAN ="2" style ="HEIGHT:10.00mm" >
63 </ TD >
64 < TD COLSPAN ="8" >
65 < TABLE CELLSPACING ="0" CELLPADDING ="0" LANG ="zh-CN" >
66 < TR >
67 < TD style ="WIDTH:82.54mm;word-wrap:break-word;HEIGHT:10.00mm;" class ="a8" >
68 xxxx
69 </ TD >
70 </ TR >
71 </ TABLE >
72 </ TD >
73 < TD COLSPAN ="2" >
74 </ TD >
75 </ TR >
76 < TR >
77 < TD COLSPAN ="12" style ="HEIGHT:5.00mm" >
78 </ TD >
79 </ TR >
80 < TR >
81 < TD style ="HEIGHT:12.54mm" >
82 </ TD >
83 < TD COLSPAN ="10" style ="border-width:0px;border-top:1pt Solid Black" >
84 </ TD >
85 < TD >
86 </ TD >
87 </ TR >
88 < TR VALIGN ="top" >
89 < TD COLSPAN ="4" style ="HEIGHT:9.88mm" >
90 </ TD >
91 < TD ROWSPAN ="2" COLSPAN ="5" >
92 < v:group coordsize ="100,100" coordorigin ="0,0" style ="WIDTH:60.05mm;HEIGHT:17.46mm" >
93 < v:line from ="0,100" to ="100,0" strokecolor ="#0" strokeWeight ="1pt" >
94 < v:stroke dashstyle ="solid" />
95 </ v:line >
96 </ v:group >
97 </ TD >
98 < TD ROWSPAN ="2" COLSPAN ="3" >
99 </ TD >
100 </ TR >
101 < TR >
102 < TD COLSPAN ="4" style ="HEIGHT:7.58mm" >
103 </ TD >
104 </ TR >
105 < TR >
106 < TD COLSPAN ="12" style ="HEIGHT:7.50mm" >
107 </ TD >
108 </ TR >
109 < TR >
110 < TD COLSPAN ="12" style ="HEIGHT:30.00mm" >
111 </ TD >
112 </ TR >
113 </ TABLE >
114 </ DIV >
115 </ TD >
116 < TD WIDTH ="100%" HEIGHT ="0" >
117 </ TD >
118 </ TR >
119 < TR >
120 < TD WIDTH ="0" HEIGHT ="100%" >
121 </ TD >
122 </ TR >
123 </ TABLE >
124 </ DIV >
125
2 < DIV style ="overflow:auto;HEIGHT:100%;WIDTH:100%" ID ="oReportDiv" onscroll ="ShowFixedHeaders()"
3 onresize ="ShowFixedHeaders()" >
4 < TABLE CELLSPACING ="0" CELLPADDING ="0" >
5 < TR >
6 < TD ID ="oReportCell" onpropertychange ="ShowFixedHeaders()" >
7 < DIV class ="a1" >
8 < TABLE CELLSPACING ="0" CELLPADDING ="0" BORDER ="0" COLS ="12" LANG ="zh-CN"
9 class ="r10" >
10 < TR >
11 < TD style ="HEIGHT:10.00mm;WIDTH:25.00mm" >
12 </ TD >
13 < TD style ="WIDTH:5.00mm" >
14 </ TD >
15 < TD style ="WIDTH:7.50mm" >
16 </ TD >
17 < TD style ="WIDTH:2.50mm" >
18 </ TD >
19 < TD style ="WIDTH:5.00mm" >
20 </ TD >
21 < TD style ="WIDTH:37.69mm" >
22 </ TD >
23 < TD style ="WIDTH:9.93mm" >
24 </ TD >
25 < TD style ="WIDTH:4.88mm" >
26 </ TD >
27 < TD style ="WIDTH:2.55mm" >
28 </ TD >
29 < TD style ="WIDTH:12.45mm" >
30 </ TD >
31 < TD style ="WIDTH:22.51mm" >
32 </ TD >
33 < TD style ="WIDTH:24.95mm" >
34 </ TD >
35 </ TR >
36 < TR VALIGN ="top" >
37 < TD COLSPAN ="5" style ="HEIGHT:2.50mm" >
38 </ TD >
39 < TD ROWSPAN ="3" COLSPAN ="2" >
40 < v:group coordsize ="100,100" coordorigin ="0,0" style ="WIDTH:47.62mm;HEIGHT:19.84mm" >
41 < v:line from ="0,0" to ="100,100" strokecolor ="#0" strokeWeight ="1pt" >
42 < v:stroke dashstyle ="solid" />
43 </ v:line >
44 </ v:group >
45 </ TD >
46 < TD ROWSPAN ="3" COLSPAN ="5" >
47 </ TD >
48 </ TR >
49 < TR >
50 < TD COLSPAN ="5" style ="HEIGHT:12.50mm" >
51 </ TD >
52 </ TR >
53 < TR >
54 < TD COLSPAN ="5" style ="HEIGHT:4.84mm" >
55 </ TD >
56 </ TR >
57 < TR >
58 < TD COLSPAN ="12" style ="HEIGHT:5.16mm" >
59 </ TD >
60 </ TR >
61 < TR VALIGN ="top" >
62 < TD COLSPAN ="2" style ="HEIGHT:10.00mm" >
63 </ TD >
64 < TD COLSPAN ="8" >
65 < TABLE CELLSPACING ="0" CELLPADDING ="0" LANG ="zh-CN" >
66 < TR >
67 < TD style ="WIDTH:82.54mm;word-wrap:break-word;HEIGHT:10.00mm;" class ="a8" >
68 xxxx
69 </ TD >
70 </ TR >
71 </ TABLE >
72 </ TD >
73 < TD COLSPAN ="2" >
74 </ TD >
75 </ TR >
76 < TR >
77 < TD COLSPAN ="12" style ="HEIGHT:5.00mm" >
78 </ TD >
79 </ TR >
80 < TR >
81 < TD style ="HEIGHT:12.54mm" >
82 </ TD >
83 < TD COLSPAN ="10" style ="border-width:0px;border-top:1pt Solid Black" >
84 </ TD >
85 < TD >
86 </ TD >
87 </ TR >
88 < TR VALIGN ="top" >
89 < TD COLSPAN ="4" style ="HEIGHT:9.88mm" >
90 </ TD >
91 < TD ROWSPAN ="2" COLSPAN ="5" >
92 < v:group coordsize ="100,100" coordorigin ="0,0" style ="WIDTH:60.05mm;HEIGHT:17.46mm" >
93 < v:line from ="0,100" to ="100,0" strokecolor ="#0" strokeWeight ="1pt" >
94 < v:stroke dashstyle ="solid" />
95 </ v:line >
96 </ v:group >
97 </ TD >
98 < TD ROWSPAN ="2" COLSPAN ="3" >
99 </ TD >
100 </ TR >
101 < TR >
102 < TD COLSPAN ="4" style ="HEIGHT:7.58mm" >
103 </ TD >
104 </ TR >
105 < TR >
106 < TD COLSPAN ="12" style ="HEIGHT:7.50mm" >
107 </ TD >
108 </ TR >
109 < TR >
110 < TD COLSPAN ="12" style ="HEIGHT:30.00mm" >
111 </ TD >
112 </ TR >
113 </ TABLE >
114 </ DIV >
115 </ TD >
116 < TD WIDTH ="100%" HEIGHT ="0" >
117 </ TD >
118 </ TR >
119 < TR >
120 < TD WIDTH ="0" HEIGHT ="100%" >
121 </ TD >
122 </ TR >
123 </ TABLE >
124 </ DIV >
125
我们看到线是用VML来绘制的
<
v:group
coordsize
="100,100"
coordorigin
="0,0"
style
="WIDTH:47.62mm;HEIGHT:19.84mm"
>
< v:line from ="0,0" to ="100,100" strokecolor ="#0" strokeWeight ="1pt" >
< v:stroke dashstyle ="solid" />
</ v:line >
</ v:group >
< v:line from ="0,0" to ="100,100" strokecolor ="#0" strokeWeight ="1pt" >
< v:stroke dashstyle ="solid" />
</ v:line >
</ v:group >
但是,页面上却少了让页面解析VML标签的声明
v\:* {behavior:url(#default#VML);}
于是解决思路就有了,主动在页面上附加上这个声明。
实际做起来就比较复杂,因为表面上RDLC页面是内嵌了一个iframe,实际上套了frame后又嵌了个iframe.
反正挺折腾人,解决方法如下:
1:新建一个x.css,放在同目录下
内容为:v\:* {behavior:url(#default#VML);}
2:在aspx的html模式下,加上如下代码即可。
<
script language
=
"
javascript
"
type
=
"
text/javascript
"
>
try {
var oWindow = document.getElementById( ' ReportFrameReportViewer1 ' ).contentWindow ;
var oHead = oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.getElementsByTagName( ' head ' ).item( 0 );
var cssRef = oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.createElement( " link " );
cssRef.setAttribute( " rel " , " stylesheet " ) ;
cssRef.setAttribute( " type " , " text/css " );
cssRef.setAttribute( " href " , " x.css " );
oHead.appendChild(cssRef);
oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.body.innerHTML = oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.body.innerHTML;
}
catch (err)
{
}
< / script>
try {
var oWindow = document.getElementById( ' ReportFrameReportViewer1 ' ).contentWindow ;
var oHead = oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.getElementsByTagName( ' head ' ).item( 0 );
var cssRef = oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.createElement( " link " );
cssRef.setAttribute( " rel " , " stylesheet " ) ;
cssRef.setAttribute( " type " , " text/css " );
cssRef.setAttribute( " href " , " x.css " );
oHead.appendChild(cssRef);
oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.body.innerHTML = oWindow.document.getElementsByTagName( ' frame ' )[ 1 ].contentWindow.document.body.innerHTML;
}
catch (err)
{
}
< / script>
加上这个后,发现了另外一个问题,就是如果线有交叉,那么就只显示一条。
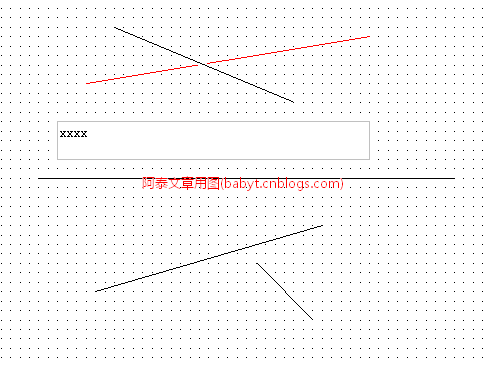
比如我们的模板是这样的(图比较丑,只是做个示例) 
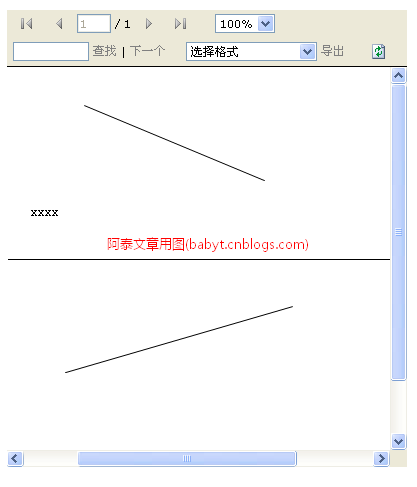
显示出来的效果是这样的 
模板有4条斜线,实际上只显示了两条。
而他的HTML 代码就是本文最开始的那段。
明显是少了两条,经过试验,如果两条线有交叉
(不一定是视觉上的交叉,
交叉应该是以一条线为对角线,所在的矩形,与另一矩形有任何的交叉,都将会只显示一个矩形)