RuoYi-Cloud 若依微服务版启动教程(保姆级)
场景
RuoYi-Cloud 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Cloud & Alibaba、Vue、Element),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源。
微服务版技术选型
1、系统环境
- Java EE 8
- Servlet 3.0
- Apache Maven 3
2、主框架
- Spring Boot 2.3.x
- Spring Cloud Hoxton.SR9
- Spring Framework 5.2.x
- Spring Security 5.2.x
3、持久层
- Apache MyBatis 3.5.x
- Hibernate Validation 6.0.x
- Alibaba Druid 1.2.x
4、视图层
- Vue 2.6.x
- Axios 0.21.0
- Element 2.14.x
系统模块
后端结构
com.ruoyi
├── ruoyi-ui // 前端框架 [80]
├── ruoyi-gateway // 网关模块 [8080]
├── ruoyi-auth // 认证中心 [9200]
├── ruoyi-api // 接口模块
│ └── ruoyi-api-system // 系统接口
├── ruoyi-common // 通用模块
│ └── ruoyi-common-core // 核心模块
│ └── ruoyi-common-datascope // 权限范围
│ └── ruoyi-common-datasource // 多数据源
│ └── ruoyi-common-log // 日志记录
│ └── ruoyi-common-redis // 缓存服务
│ └── ruoyi-common-security // 安全模块
│ └── ruoyi-common-swagger // 系统接口
├── ruoyi-modules // 业务模块
│ └── ruoyi-system // 系统模块 [9201]
│ └── ruoyi-gen // 代码生成 [9202]
│ └── ruoyi-job // 定时任务 [9203]
│ └── ruoyi-file // 文件服务 [9300]
├── ruoyi-visual // 图形化管理模块
│ └── ruoyi-visual-monitor // 监控中心 [9100]
├──pom.xml // 公共依赖
前端结构
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
架构图
实现
前期准备工作
1.电脑上JDK 、Maven、Mysql、Node、IDEA、Git这些基本的开发环境必备已经安装完成。
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 10
nacos >= 1.1.0 (ruoyi-cloud >= 3.0.0需要下载nacos >= 2.x.x版本)
sentinel >= 1.6.0
2.项目需要连接Redis,所以需要在本机安装Redis服务端:
Windows中Redis的下载安装与修改密码并启动:
Windows中Redis的下载安装与修改密码并启动_BADAO_LIUMANG_QIZHI的博客-CSDN博客
3.项目需要Nacos并需要持久化到Mysql数据库。
Nacos简介、下载与配置持久化到Mysql:
Nacos简介、下载与配置持久化到Mysql_BADAO_LIUMANG_QIZHI的博客-CSDN博客
注意这里的持久化算连接的数据库是Nacos所带的初始化的数据库,这里需要连接若依的数据库,所以只需要在本地配置好Nacos,等待若依的数据库新建完成再连接若依的数据库。
拉取项目代码
项目地址:
RuoYi-Cloud: ?? 基于Spring Boot、Spring Cloud & Alibaba的分布式微服务架构权限管理系统
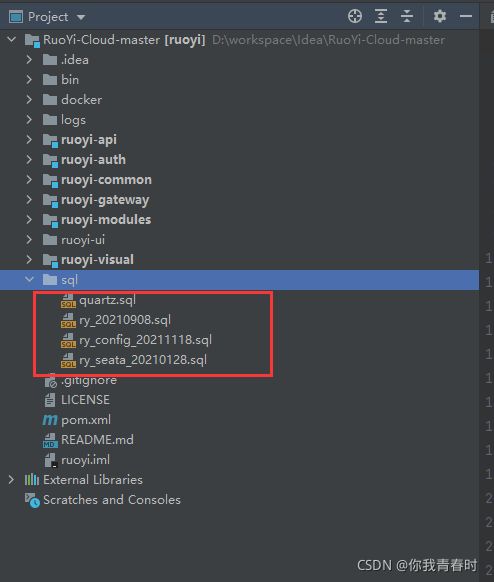
将代码从码云克隆到本地。然后使用IDEA打开,项目目录如下
初始化数据库
在上面下载的源码的sql文件夹下有三个sql文件
打开Navicat连接本地Mysql数据库
新建数据库ry-cloud,然后在此数据库下执行ry_20210908.sql和quartz.sql这两个sql文件。
上面的数据是系统运行时的一些基础数据。
然后再新建数据库ry-config,在此数据库下执行ry_config_20211118.sql这个sql文件。
这个数据库就是前面nacos进行数据持久化到Mysql数据库的数据库。
配置Nacos持久化到数据库
来到Nacos的解压目录下的conf下的application.properties文件中,将连接到外置本地数据库的代码去掉注释并修改为
自己的数据库和用户名和密码
修改的代码内容
spring.datasource.platform=mysql
Count of DB:
db.num=1
Connect URL of DB:
db.url.0=jdbc:mysql://127.0.0.1:3306/ry-configcharacterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC
db.user=root
db.password=你的密码
修改启动模式为:standalone 。
然后参照上面的博客启动Nacos
打来浏览器输入:
http://localhost:8848/nacos
登录的用户名和密码都为nacos
登录成功之后
此时项目中的所有的配置文件都会显示,然后从上往下挨个编辑,把设计到连接Mysql和Redis的所有地方,改为自己对应的用户名和密码。
以网关的配置文件ruoyi-gateway-dev.yml为例
将redis改为自己的端口和密码,点击发布即可。
同样的以认证的配置文件ruoyi-auth-dev.yml
将redis和mysql都修改为自己所对应的。
后端项目启动
在启动后端项目之前,你需要本地启动Redis服务端,以及Nacos
然后在IDEA中找到
ruoyi-gateway下的启动类RuoYiGatewayApplication启动
ruoyi-auth下的启动类RuoYiAuthApplication启动
ruoyi-modules下的ruoyi-system下的RuoYiSystemApplication并启动
如果这三个模块都没有报错则后端启动成
并且可以在Nacos中发现这三个服务
前端项目启动
前端项目的位置在ruoyi-ui下
右击此项目-Open in Terminal,输入
npm install
安装项目依赖,然后
npm run dev
运行前端项目
默认端口应该是80端口,这里80端口被占用,所以运行在了81端口
打开浏览器输入实际运行时输出的端口
http://localhost
输入验证码点击登录
至此微服务版开发环境部署成功。