自动化测试selenium
文章目录
- 一、测试是否可以正常运行
-
- 1、简单测试
- 二、元素定位
-
- 1、用 id 来定位 优先选择 ※
- 2、用 name 来定位
- 3、用 class name 来定位
- 4、用 link text (链接)定位
- 5、用 partial link text (链接文字)定位
- 6、用 tag name (标签)定位
- 7、用 XPath 定位 ※
- 8、用 css selector 定位
- 整体代码
- 三、操作测试对象
-
- 1、click 点击对象
- 2、send_keys 在对象上模拟按键输入
- 3、clear 清除对象的内容(如果可以的话)
- 4、submit 提交表单
- 5、text 用于获取元素的文本信息 ※
- 四、添加等待
-
- 1、固定等待 time.sleep()
- 2、智能等待 implicitly_wait()
- 五、打印 信息
-
- 1、打印 title:title()※
- 2、打印 URL:current_url()※
- 六、浏览器的操作
-
- 1、浏览器最大化:maximize_window()
- 2、设置浏览器的长宽:set_window_size()
- 3、操作浏览器的前进:forward()和后退:back()※
- 4、操作浏览器滚动条:execute_script ()※
- 七、键盘事件
-
- 1、登录 enter 键:send_keys(Keys.TAB)
- 2、焦点 tab 键:send_keys(Keys.ENTER)
- 3、ctrl + x、ctrl + v、ctrl + a ※
- 八、鼠标事件
-
- 1、右击:context_click()※
- 2、双击:double_click()※
- 3、拖动:drag_and_drop() ※
- 4、移动:move_to_element() ※
- 九、定位一组元素
- 十、多层框架/窗口定位
-
- 1、多层框架的定位:
- 十一、层级定位
- 十二、下拉框处理
- 十三、alert、comfirm、prompt
-
- 1、关闭 alert:alert.accept()
- 2、确认信息
- 十四、div处理
- 十五、上传文件操作
一、测试是否可以正常运行
1、简单测试
# 导包
from selenium import webdriver
import time
# 获取 Chrome 浏览器的驱动
driver = webdriver.Chrome()
# 在 Chrome 浏览器中打开百度页面
driver.get("https://www.baidu.com/")
# 浏览器最大化
driver.maximize_window()
# 定位百度搜索输入框,然后输入想要查询的信息
driver.find_element_by_css_selector("#kw").send_keys("我在他乡挺好的")
# 定位搜索按钮,然后点击
driver.find_element_by_css_selector("#su").click()
# 页面等待时间 8s
time.sleep(8)
# 关闭浏览器
driver.quit()
- 选择快键键 ctrl + shift + f10 就会运行。
二、元素定位
- 要想操作一个对象,首先应该识别这个对象。
- 定位方式有很多,但是要保证这种方式存在,且能够唯一的定位到这个元素。
1、用 id 来定位 优先选择 ※
- 首先在 Chrome 浏览器上把鼠标放到搜索框,鼠标右击选择开发者模式(快捷键:f12),查看对应 id 名。

driver.find_element_by_id("kw").send_keys("肖战")
driver.find_element_by_id("su").click()
2、用 name 来定位
driver.find_element_by_name("wd").send_keys("肖战演员")
driver.find_element_by_id("su").click()
3、用 class name 来定位
driver.find_element_by_class_name("s_ipt").send_keys("xiaozhan")
driver.find_element_by_class_name("bg s_btn").click()
4、用 link text (链接)定位
driver.find_element_by_link_text("hao123").click()
5、用 partial link text (链接文字)定位
- 通过部分链接定位,可以只用链接的一部分文字进行匹配。
driver.find_element_by_partial_link_text("新").click()
6、用 tag name (标签)定位
driver.find_element_by_tag_name("input").send_keys("陈情令")
driver.find_element_by_tag_name("input").click()
- 失败,ElementNotInteractableException: element not interactable 无法交互。input 标签元素太多,无法定位。
7、用 XPath 定位 ※
- XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
- 用 id 来定位 优先选择。如果没有,使用 xpath 也可以唯一定位。
- 熟悉前端页面也可以自己写 :// 路径, * 所有的寻找, @id 寻找 id。

# 在粘贴中,注意“ ” 内是' ' ,需要修改
driver.find_element_by_xpath("//*[@id='kw']").send_keys("陈情令")
driver.find_element_by_xpath("//*[@id='su']").click()
8、用 css selector 定位
- 当有唯一 id 用 # ,有唯一 class 用 . 。
driver.find_element_by_css_selector("#kw").send_keys("cql")
driver.find_element_by_css_selector("#su").click()
整体代码
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# 浏览器最大化
driver.maximize_window()
# 用 id 来定位 优先选择 如果没有,使用 xpath 也可以唯一定位
# driver.find_element_by_id("kw").send_keys("肖战")
# driver.find_element_by_id("su").click()
# 用 name 来定位
# driver.find_element_by_name("wd").send_keys("肖战演员")
# driver.find_element_by_id("su").click()
# 用 class name 来定位 不唯一,出错
# driver.find_element_by_class_name("s_ipt").send_keys("xiaozhan")
# driver.find_element_by_class_name("bg s_btn").click()
# link text
# driver.find_element_by_link_text("hao123").click()
# 链接的文本内容 partial link text
# driver.find_element_by_partial_link_text("新").click()
# tag name 标签 ElementNotInteractableException: element not interactable 无法交互 input标签元素太多,无法定位
# driver.find_element_by_tag_name("input").send_keys("陈情令")
# driver.find_element_by_tag_name("input").click()
# xPath //路径 *所有的寻找 @id寻找id
# driver.find_element_by_xpath("//*[@id='kw']").send_keys("陈情令")
# driver.find_element_by_xpath("//*[@id='su']").click()
# css id用#号 如果有唯一class是.号
driver.find_element_by_css_selector("#kw").send_keys("cql")
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
driver.quit()
三、操作测试对象
1、click 点击对象
- click() 用于点击一个按钮。
2、send_keys 在对象上模拟按键输入
- send_keys(“xx”) 用于在一个输入框里输入xx 内容。
3、clear 清除对象的内容(如果可以的话)
- clear() 用于清除输入框的内容。
- 比如百度输入框里默认有个“请输入关键字”的信息。
- 比如我们的登陆框一般默认会有“账号”“密码”这样的默认信息,clear 可以帮助我们清除这些信息。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
driver.find_element_by_css_selector("#kw").send_keys("我在他乡挺好的")
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
# 清除信息 先定位
driver.find_element_by_id("kw").clear()
time.sleep(5)
# 在搜索其他信息
driver.find_element_by_id("kw").send_keys("肖战")
driver.find_element_by_id("su").click()
time.sleep(6)
driver.quit()
4、submit 提交表单
- 把“百度一下”的操作从click 换成submit 可以达到相同的效果(在该页面唯一,与 click 作用一致)。
driver.find_element_by_id("kw").send_keys("肖战")
driver.find_element_by_id("su").submit()
5、text 用于获取元素的文本信息 ※
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
# 获取元素内容
text = driver.find_element_by_id("bottom_layer").text
print(text)
driver.quit()
四、添加等待
- 添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间。
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("肖战")
driver.find_element_by_id("su").click()
# 找到肖战,跳转到肖战的百度百科界面
driver.find_element_by_link_text("百度百科").click()
# 没有找到,在资源没加载出来,就去寻找资源,导致没有变化
time.sleep(6)
# close 关闭浏览器 quit 不仅关闭浏览器,还可以清除缓存垃圾
driver.quit()
所以在这时就需要添加一个等待。
1、固定等待 time.sleep()
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("肖战")
driver.find_element_by_id("su").click()
# 加一个等待
# 固定等待,让页面 等待 规定的时间 10s ,在 10s后在查找肖战的百度百科,
time.sleep(10)
driver.find_element_by_link_text("百度百科").click()
time.sleep(6)
driver.quit()
2、智能等待 implicitly_wait()
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("肖战")
driver.find_element_by_id("su").click()
# 加一个等待
# 智能等待 ,当页面加载出来后就直接跳转, 下面的意思是最多等10秒 但是在10s后没有加载出来后就会报错
driver.implicitly_wait(10)
driver.find_element_by_link_text("百度百科").click()
time.sleep(6)
driver.quit()
五、打印 信息
1、打印 title:title()※
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
# 打印 title 信息
title = driver.title
print(title)
time.sleep(8)
driver.quit()
2、打印 URL:current_url()※
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
# 打印 title 信息
# title = driver.title
# print(title)
# 打印 url
url = driver.current_url
print(url)
time.sleep(8)
driver.quit()
六、浏览器的操作
1、浏览器最大化:maximize_window()
- 调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行。
driver.maximize_window()
2、设置浏览器的长宽:set_window_size()
driver.set_window_size(400, 800)
3、操作浏览器的前进:forward()和后退:back()※
# 浏览器后退
driver.back()
# 浏览器前进
driver.forward()
4、操作浏览器滚动条:execute_script ()※
#将页面滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
#将滚动条移动到页面的顶部
js="var q=document.documentElement.scrollTop=0"
driver.execute_script(js)
七、键盘事件
1、登录 enter 键:send_keys(Keys.TAB)
- 首先需要导入keys 包:
from selenium.webdriver.common.keys import Keys。 - 一般登录页面,非测试人员 不可以使用自动化脚本登录。破坏安全性,同时也会造成性能损耗。自动化登录脚本会产生大量数据,造成垃圾数据,会对数据库存储产生压力。
如何防止用户使用自动化脚本控制邮箱登录?
- 选择禅道来登录,开发者模式下,选中密码 name = “password”,快键键 ctrl + f 可以搜索查看是否是唯一 name,来进行定位。
2、焦点 tab 键:send_keys(Keys.ENTER)
rom selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("http://127.0.0.1:88/pro/user-login-L3Byby8=.html")
driver.maximize_window()
# 先清除已有账号的登录信息
driver.find_element_by_id("account").clear()
driver.find_element_by_name("password").clear()
# 登录操作 自己的用户名 密码
# driver.find_element_by_id("account").send_keys("admin")
# driver.find_element_by_name("password").send_keys("123456cao")
# driver.find_element_by_id("submit").click()
# 或者 使用 Tab 键,先要将焦点定位到用户名
driver.find_element_by_id("account").send_keys("admin")
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(3)
driver.find_element_by_name("password").send_keys("123456cao")
# 用 enter 键直接登陆
driver.find_element_by_name("password").send_keys(Keys.ENTER)
time.sleep(5)
driver.quit()
3、ctrl + x、ctrl + v、ctrl + a ※
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("顾一野")
driver.find_element_by_id("su").click()
time.sleep(3)
# 重新搜索一个内容,可以使用之前的clear 。
# 新方法:可以先选中(ctrl + a ),在使用 ctrl + x 剪切掉,再重新输入
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,"a")
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,"x")
time.sleep(3)
driver.find_element_by_id("kw").send_keys("顾一野 阿秀")
driver.find_element_by_id("su").click()
time.sleep(5)
driver.quit()
八、鼠标事件
1、右击:context_click()※
- ActionChains(driver):生成用户的行为。所有的行动都存储在 actionchains 对象。通过 perform() 存储的行为。
2、双击:double_click()※
from selenium import webdriver
import time
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
driver.find_element_by_id("kw").send_keys("王牌部队")
driver.find_element_by_id("su").click()
time.sleep(3)
b = driver.find_element_by_id("su")
# 右击 百度一下
ActionChains(driver).context_click(b).perform()
time.sleep(3)
# 双击 百度一下
ActionChains(driver).double_click(b).perform()
time.sleep(3)
driver.quit()
3、拖动:drag_and_drop() ※
4、移动:move_to_element() ※
九、定位一组元素
- webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用 findElements 方法。
- 使用场景:checkbox 勾选…
from selenium import webdriver
import time
import os
driver = webdriver.Chrome()
# 首先要打开页面 file:///D:/javacode/selenium2html/selenium2html/checkbox.html
# 1、首先用到 系统类工具 os 找到复选框页面文件地址, / 转义为 \\
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/checkbox.html")
driver.get(url)
driver.maximize_window()
# 勾选所有的 checkbox ,定位一组 tag
buttons = driver.find_elements_by_tag_name("input")
for button in buttons:
if button.get_attribute('type') == 'checkbox':
button.click()
time.sleep(3)
driver.quit()
checkbox.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkboxtitle>
head>
<body>
<h3>checkboxh3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1label>
<div class="controls">
<input type="checkbox" id="c1" />
div>
div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2label>
<div class="controls">
<input type="checkbox" id="c2" />
div>
div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3label>
<div class="controls">
<input type="checkbox" id="c3" />
div>
div>
<div class="control-group">
<label class="control-label" for="r">radiolabel>
<div class="controls">
<input type="radio" id="r1" />
div>
div>
<div class="control-group">
<label class="control-label" for="r">radiolabel>
<div class="controls">
<input type="radio" id="r2" />
div>
div>
form>
div>
body>
html>
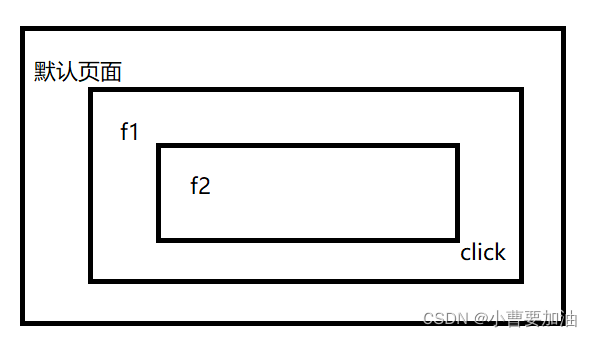
十、多层框架/窗口定位
1、多层框架的定位:
- 点击 click
from selenium import webdriver
import time
import os
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/frame.html")
driver.get(url)
time.sleep(3)
driver.maximize_window()
# 定位 第二个窗口 f1 中的 click
# 从默认页面到 f1
driver.switch_to.frame("f1")
driver.find_element_by_link_text("click").click()
time.sleep(5)
driver.quit()
-
从默认页面到达 f2 页面:默认 —》f1—》f2,使用 switch_to.frame()。
-
从 f2 回退到 f1 页面:f2—》默认—》f1,driver.switch_to.default_content() 回到默认页面,在从默认页面到 f1,driver.swtich_to.frame()。
十一、层级定位
- 点击二级菜单,并且使其高亮展示
from selenium import webdriver
import time
import os
from selenium.webariver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/level_locate.html")
driver.get(url)
time.sleep(3)
driver.maximize_window()
# 定位 link1 ,点击
driver.find_element_by_link_text("Link1").click()
driver.implicitly_wait(10)
# 定位 二级菜单中的 Another action
action = driver.find_element_by_link_text("Another action")
# 高亮展示
ActionChains(driver).move_to_element(action).perform()
time.sleep(5)
driver.quit()
十二、下拉框处理
- 下拉框里的内容需要进行两次定位,先定位到下拉框,再定位到下拉框内里的选项。
from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/drop_down.html")
driver.get(url)
time.sleep(3)
driver.maximize_window()
time.sleep(3)
options = driver.find_elements_by_tag_name("option")
# for option in options:
# if option.get_attribute('value') == '9.03':
# option.click()
options[3].click()
time.sleep(3)
driver.quit()
十三、alert、comfirm、prompt
1、关闭 alert:alert.accept()
from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/alert.html")
driver.get(url)
time.sleep(3)
driver.maximize_window()
time.sleep(3)
# 定位元素,点击,使弹出框出现
driver.find_element_by_id("tooltip").click()
time.sleep(3)
# 定位弹出框 的操作句柄
alert = driver.switch_to.alert
time.sleep(3)
# 关闭 alert
alert.accept()
time.sleep(3)
driver.quit()
2、确认信息
from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/send.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
driver.find_elements_by_tag_name("input").click()
time.sleep(3)
# 先获得弹出框的操作句柄
alert = driver.switch_to.alert
alert.send_keys("小曹")
time.sleep(3)
# 关闭弹框
alert.accept()
time.sleep(5)
driver.quit()
十四、div处理
- 如果要定位元素的属性,页面有很多元素有相同的属性,可以限定为具体的 div,在定位该元素。
from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/modal.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
# 点击 click,出现弹框
driver.find_element_by_link_text("Click").click()
time.sleep(3)
# 点击 div 中的 click me
div = driver.find_element_by_class_name("modal-body")
div.find_element_by_link_text("click me").click()
time.sleep(3)
# 定位 div 中的 button
div2 = driver.find_element_by_class_name("modal-footer")
buttons = driver.find_elements_by_tag_name("button")
buttons[0].click()
time.sleep(5)
driver.quit()
modal.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>modaltitle>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js">script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css"
rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
$('#click').click(function () {
$(this).parent().find('p').text('Click on the link to success!');
});
});
script>
head>
<body>
<h3>modalh3>
<div class="row-fluid">
<div class="span6">
<a href="#myModal" role="button" class="btn btn-primary" data-toggle="modal" id="show_modal">Clicka>
<div id="myModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×button>
<h3 id="myModalLabel">Modal headerh3>
div>
<div class="modal-body">
<p>Congratulations, you open the window!p>
<a href="#" id="click">click mea>
div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">Closebutton>
<button class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js">script>
html>
十五、上传文件操作
from selenium import webdriver
import time
import os
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
url = "file:///" + os.path.abspath("D:\\javacode\\selenium2html\\selenium2html/upload.html")
driver.get(url)
driver.maximize_window()
time.sleep(3)
# 上传一个图片
driver.find_element_by_name("file").send_keys("C:\\Users\\DELL\\Pictures/bg.jpg")
time.sleep(5)
driver.quit()