在本篇文章中将讲解如何使用Visual Studio创建一个新的ASP.NET Web API项目。
在VisualStudio中有两种方式用于创建WebAPI项目:
1、创建带MVC的WebAPI项目。
2、创建独立的WebAPI项目。
一、创建带MVC的WebAPI项目
在示例程序中使用的是VisualStudio 2013版本,创建一个新的WebAPI项目并且带MVC的模板,它包含了所有必要的引用。
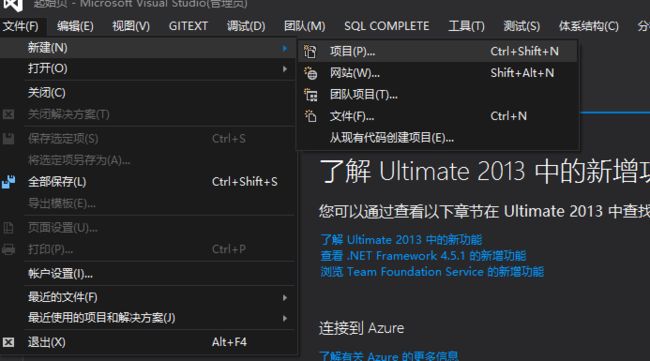
1、选择“文件”->“新建”->“项目”,截图如下所示:
2、在弹出的新建项目窗口中,左侧模板选择Visual C#->Web,中间面板选择ASP.NET Web应用程序,输入项目名称,点击确定,界面如下:
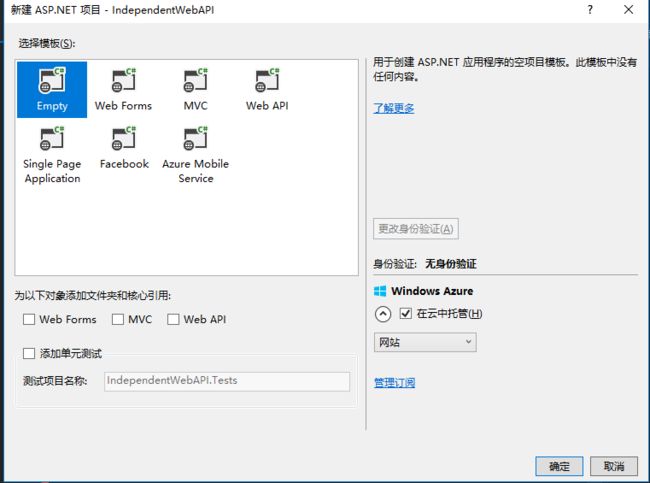
3、在弹出的新建ASP.NET项目的窗口中,模板类型选择Web API,会看到下面默认勾选了MVC和Web API的复选框,这意味着它将添加MVC和WebAPI必要的文件夹和相关引用。点击确定按钮,界面截图如下:
4、新建的WebAPI项目结构如下图所示
这个项目就是一个默认的MVC项目加两个为WebAPI准备的特定文件:即App_Start文件夹中的WebApiConfig.cs和Controllers文件夹中的ValuesController.cs文件。
WebApiConfig.cs是WebAPI的配置文件,可以配置WebAPI路由和其他信息,跟MVC的RouteConfig.cs文件的作用相同。内容如下图所示:
ValuesController.cs是默认创建的WebAPI的控制器,包括WebAPI中常用的几个方法,内容如下图所示:
到此为止,已经成功创建了一个带MVC的WebAPI项目。
二、创建独立的WebAPI项目
在上面讲解了如何使用VisualStudio创建一个带MVC的WebAPI项目,接下来将会讲解如何创建一个独立的WebAPI项目。
1、选择“文件”->“新建”->“项目”,截图如下所示:
2、在弹出的新建项目窗口中,左侧模板选择Visual C#->Web,中间面板选择ASP.NET Web应用程序,输入项目名称,点击确定,界面如下:
3、在弹出的新建ASP.NET项目的窗口中,模板类型选择Empty,点击确定按钮,界面截图如下:
4、这时将创建一个空的WebAPI项目。项目结构如下:
现在,我们需要使用NuGet包管理器添加最新的WebAPI引用。
5、右键单击项目,然后单击“管理NuGet程序包”,界面截图如下:
6、打开管理NuGet程序包界面,在搜索框里输入“WebAPI”,选择Microsoft ASP.NET Web API2.2包并点击安装,界面如下所示:
7、出现如下图所示的界面表示WebAPI安装成功
8、在项目中创建配置文件夹,并添加配置类,配置类定义如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
namespace IndependentWebAPI.Configuration
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
9、添加Global.asax文件。
右键点击项目,选择“添加”->“新建项”,界面截图如下:
10、在添加新项界面,选择web下面的“全局应用程序类”,并命名为“Global.asax”,点击添加按钮,这样就将Global.asax文件添加到了项目中。界面截图如下所示:
11、配置应用程序启动时的WebAPI的路由。
需要在Global.asax文件的Application_Start方法中调用WebApiConfig.Register()方法来配置WebAPI。Application_Start()方法定义如下:
protected void Application_Start(object sender, EventArgs e)
{
GlobalConfiguration.Configure(WebApiConfig.Register);
}
配置Web API只需要使用基于代码的配置GlobalConfiguration 类。因此,当应用程序启动,它将调用Application_Start事件,进而调用HelloWebAPIConfig.Register()方法来配置您的Web API。
12、添加控制器
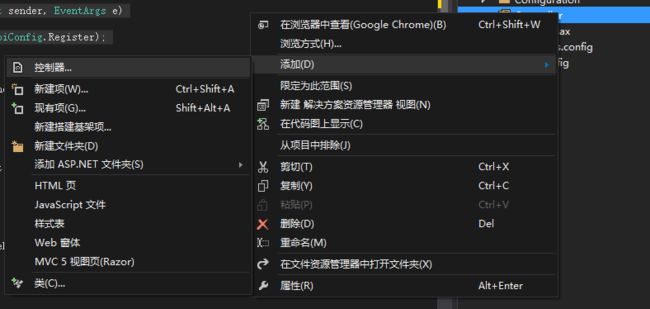
在项目上右键添加Controller文件夹,然后在新添加的Controller文件夹上右键选择“添加”->“控制器”,界面截图如下:
13、在添加基架界面选择WebAPI下面的WebAPI 2控制器 -空,点击添加按钮。截图如下所示:
14、在添加控制器界面,输入控制器的名称(控制器以Controller结尾),并点击添加按钮。截图如下所示:
15、为控制器类添加简单的GET方法,GET()方法定义如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace IndependentWebAPI.Controller
{
public class HomeController : ApiController
{
[HttpGet]
public string Get()
{
return "Hello World";
}
}
}
16、编译并运行项目,输出结果如下图所示:
这样就创建了一个独立的WebAPI项目。
到此这篇关于使用Visual Studio创建ASP.NET Web API项目的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。